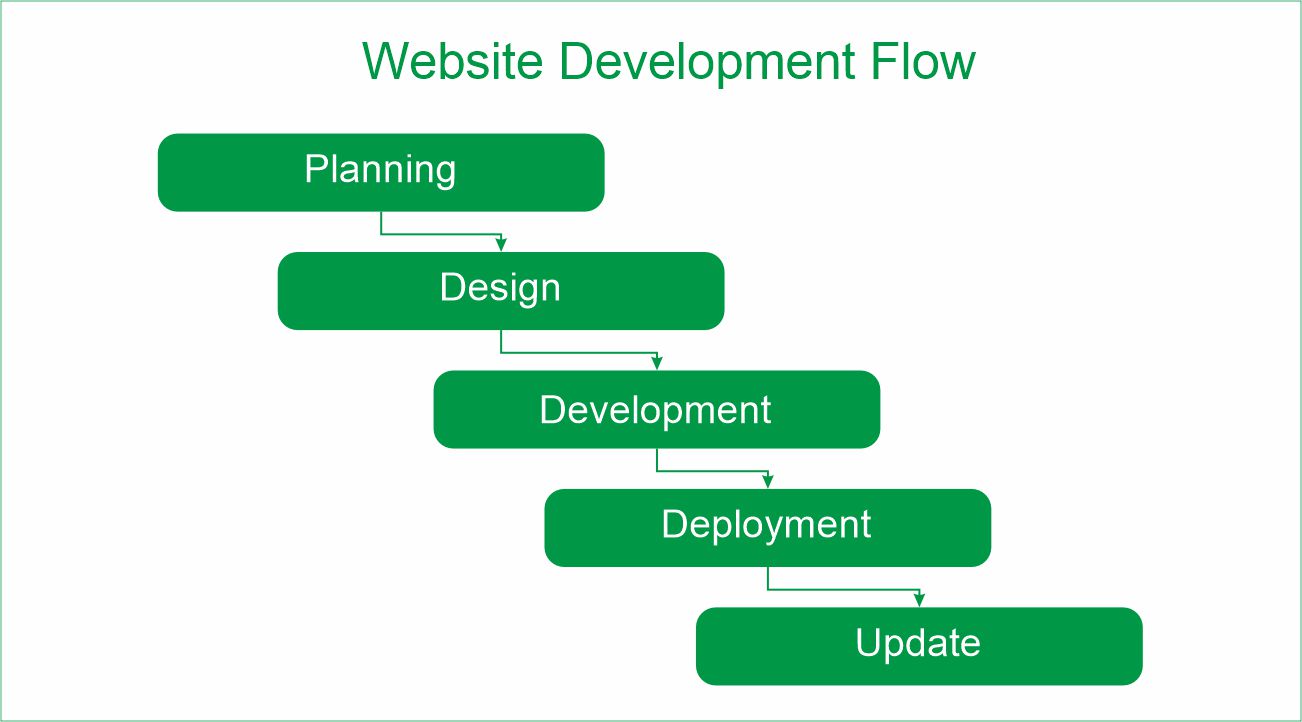
To start with my website that will contain the process, development and results of all the units that I will study in the Fab Academy 2024, I will outline the development flow.

Planning:
Objetive: Show the planning, development and results of the weekly assignments and the final project.
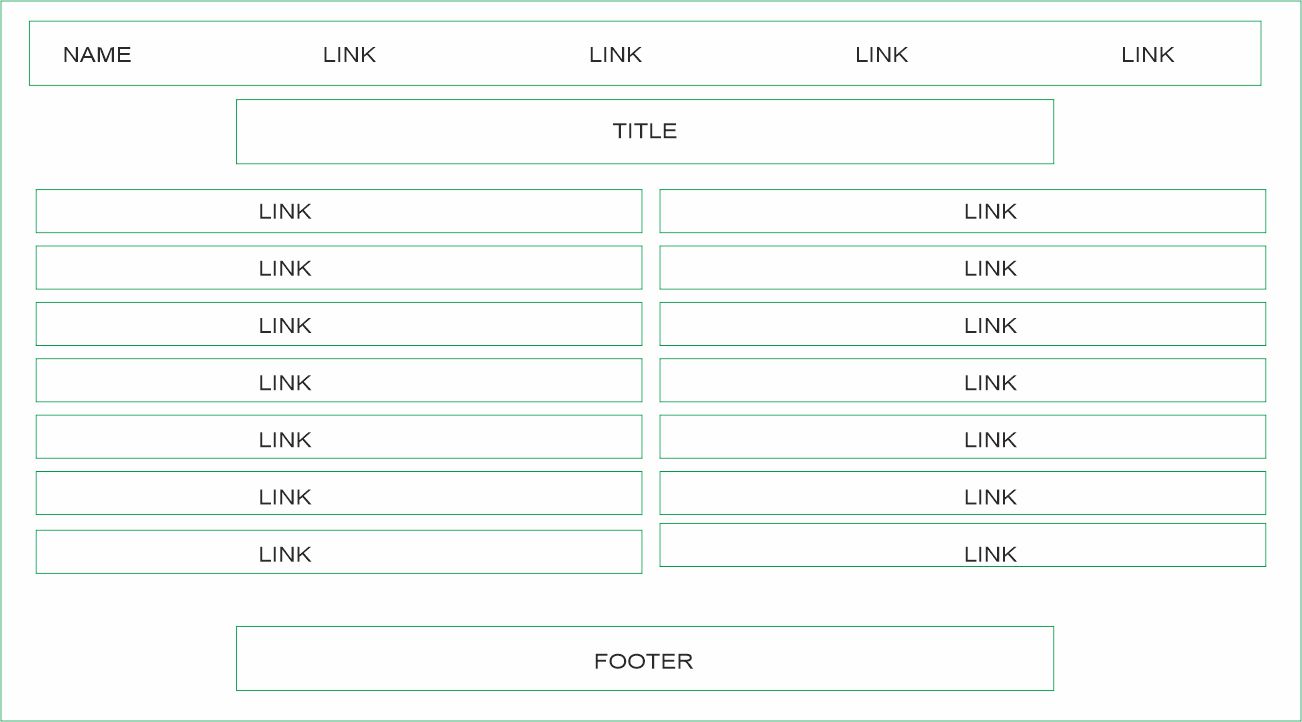
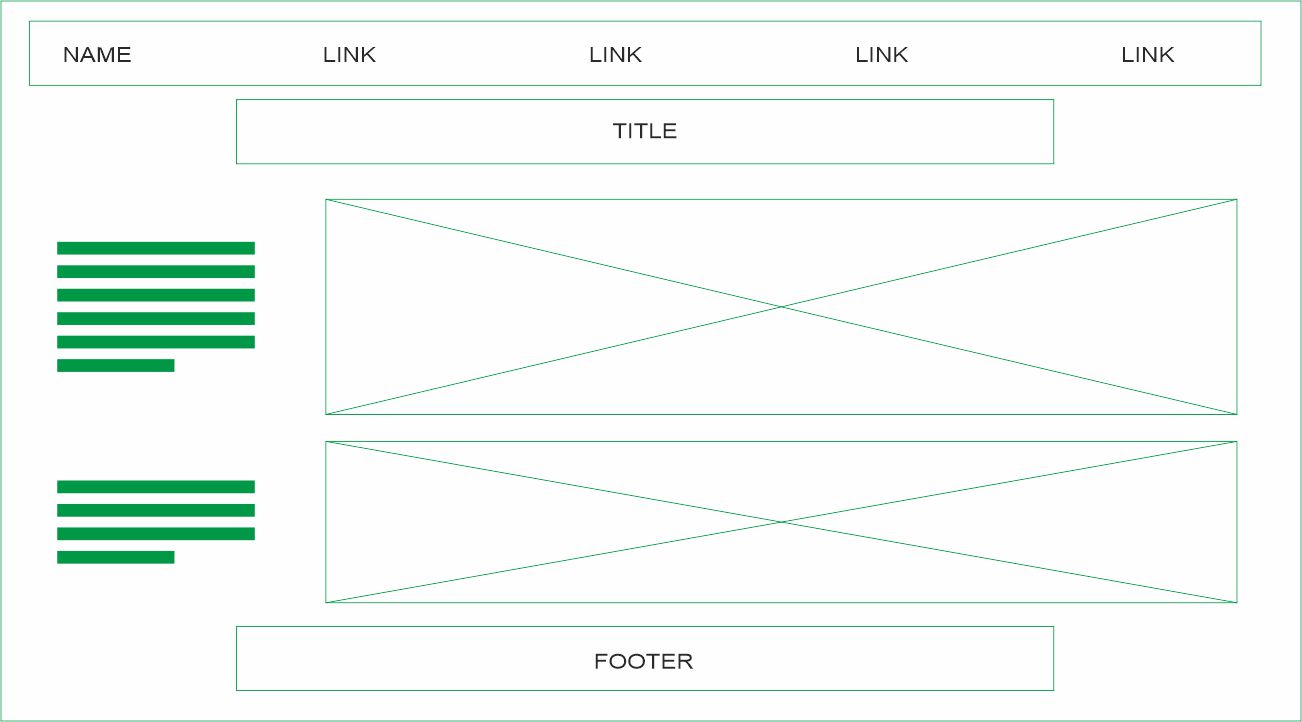
Design: We proposed a visual scheme (wireframe) of what would be the main page of my website and the scheme of the pages of the distant units that will be worked on each week.
home page wireframe

Wireframe for weekly assignment pages.

Development: For the development of the website we will use the "Bootstrap" library.
You can review the "Bootstrap" documentation by visiting their website

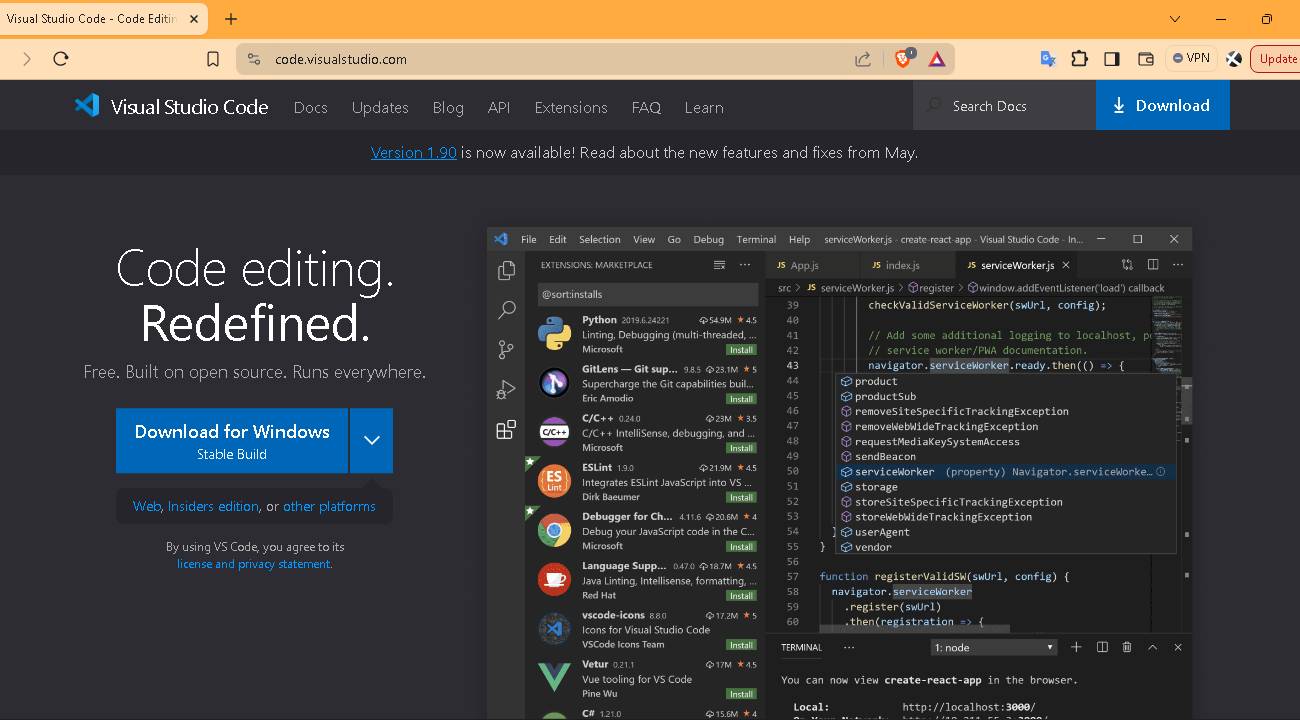
To write code we need to install a code editor, we will use Visual Studio Code which is a lightweight and effective editor with features and extensions for different programming languages.
You can review the "Visual Studio Code" documentation by visiting their website

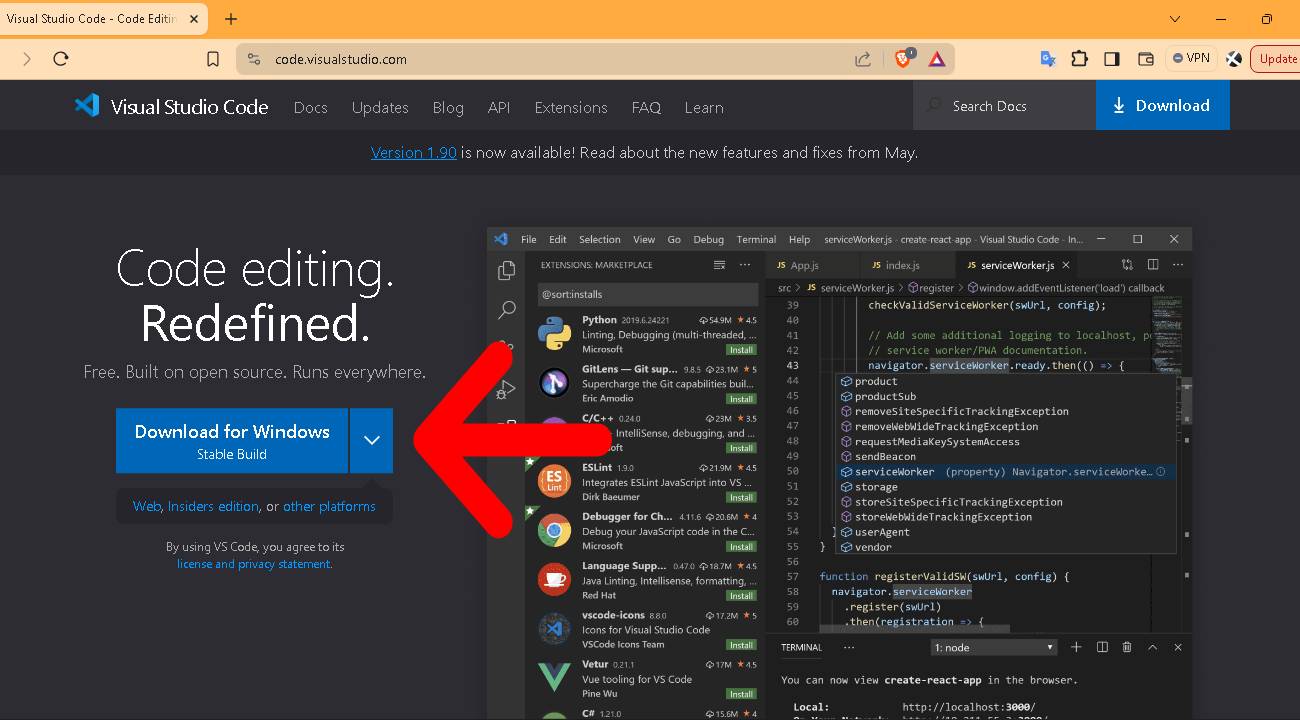
Download and install the latest version of the software.

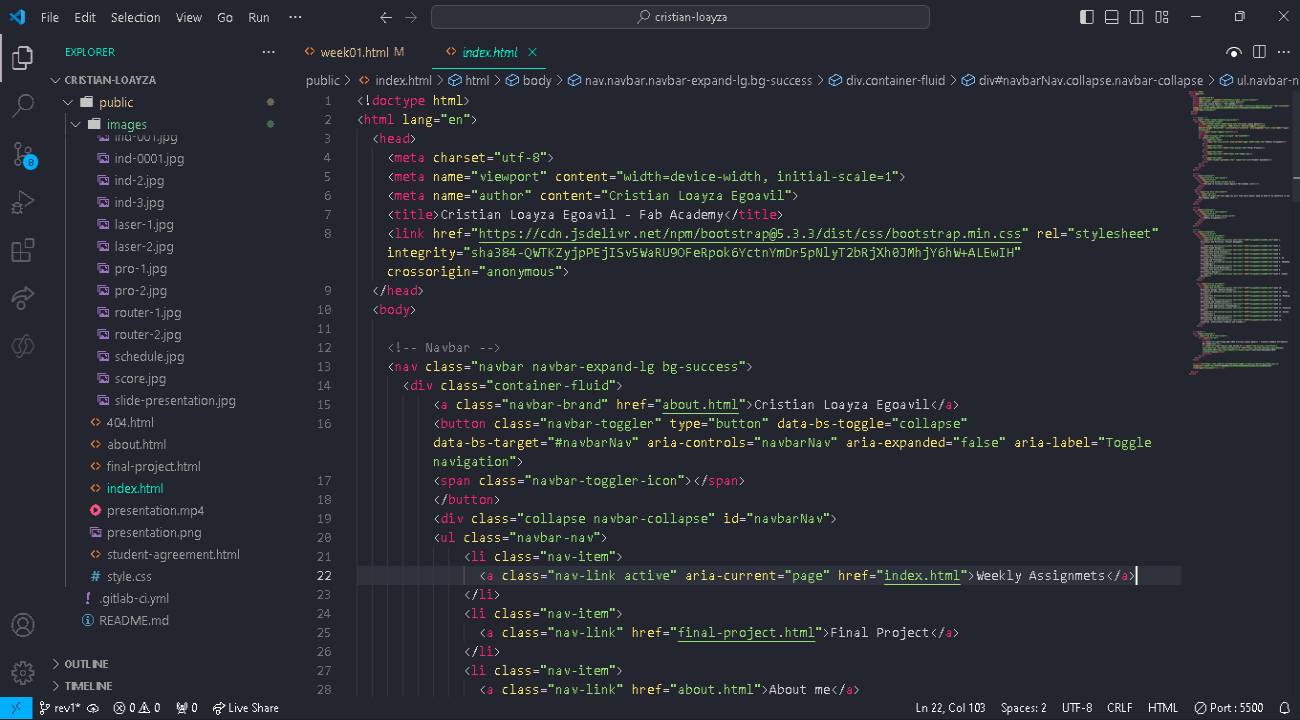
We open our local repository in our Visual Studio Code editor and start developing our web page.

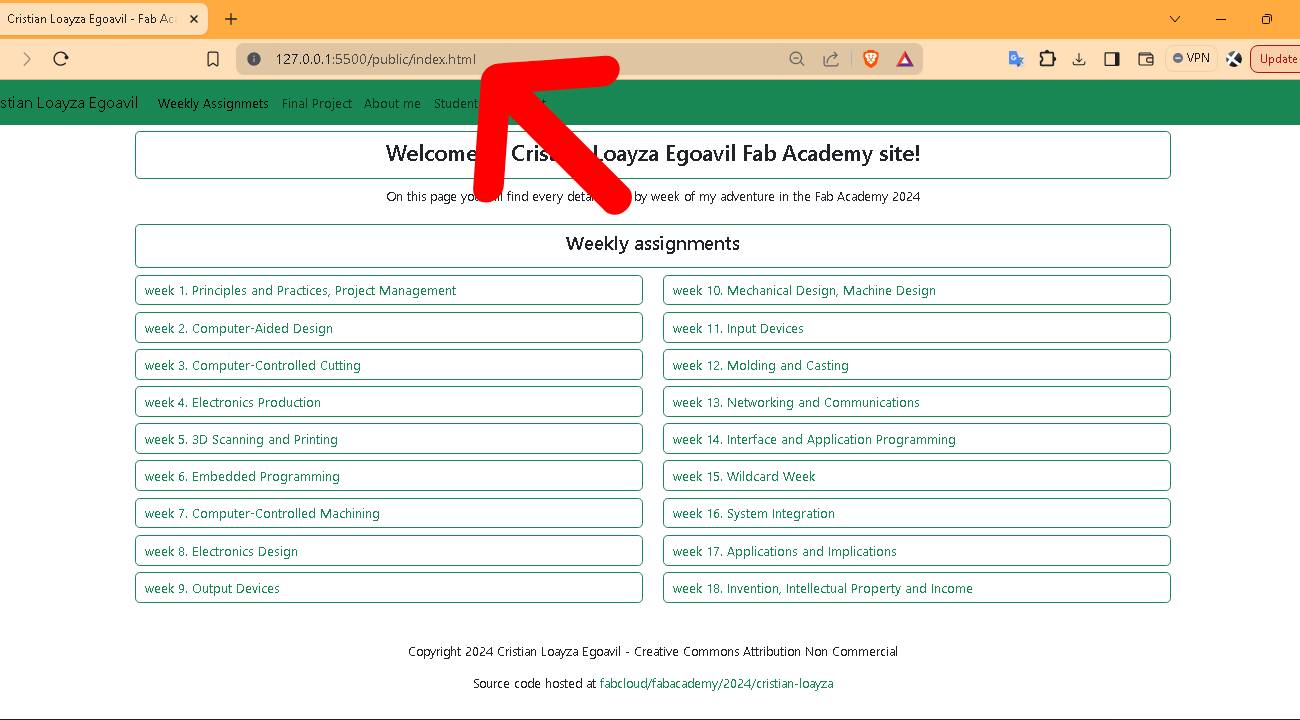
Result of the development of the main page in my local repository.
route: http://127.0.0.1:5500/public/index.html

Deployment and Update:To deploy the website and periodically update it, we need version management and control software.
The tool we will use will be GIT.
You can review "GIT" documentation by visiting their website

Now that we've downloaded GIT, we install it and it's time to start using it.

"GitLab" is used in Fab Academy 2024, it is a code repository management platform that uses the Git version control system. When we enrolled, they created a student account for us to manage our repository.
We need to login and configure global user settings, create an ssh key and finally clone the repository.

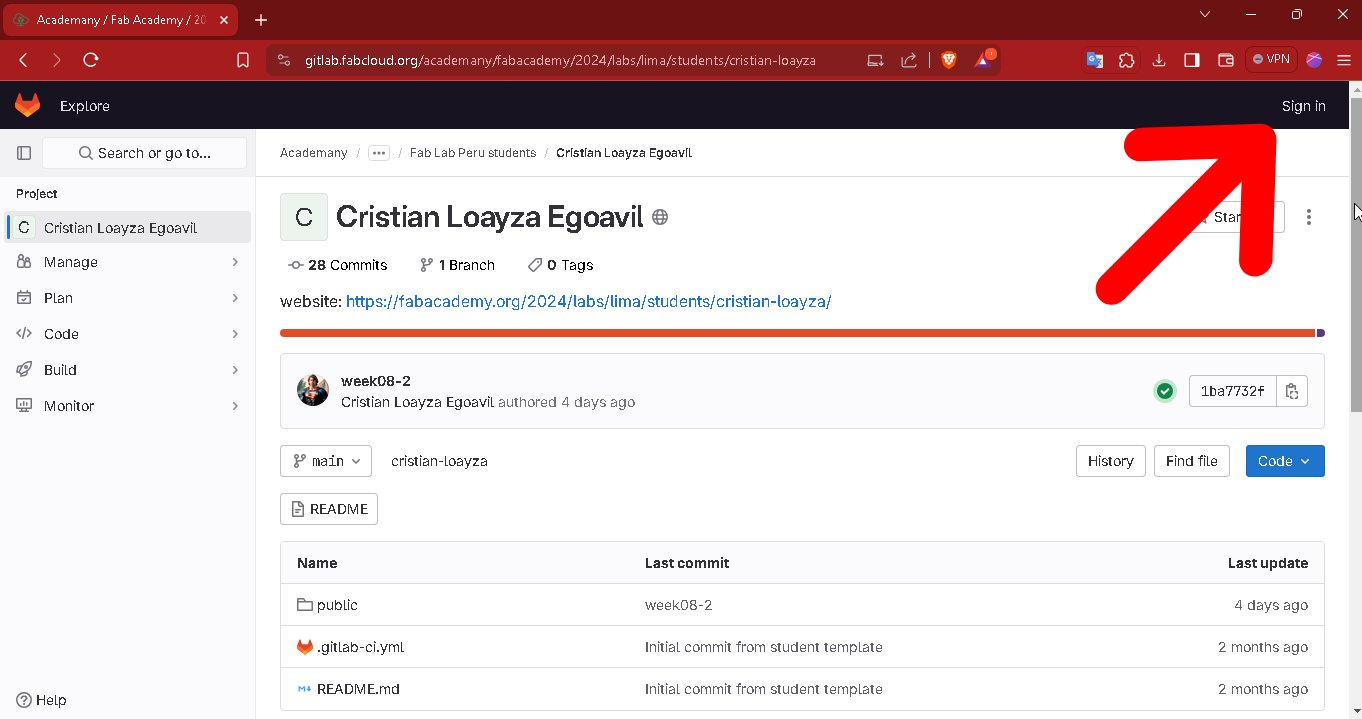
For the login in the gitlab repository we must do it using the same account we used to register in fablabs.io

The login to the fablabs.io web page will open and we must enter our username and password. It will automatically open the gitlab repository.

We open the GitBash terminal and add a username: git config –-global user.name “your name”
we add our email: git config -–global user.email “your@mail.com”
we generate our ssh key: ssh-keygen -t rsa -C "your email"

Setup the ssh key:
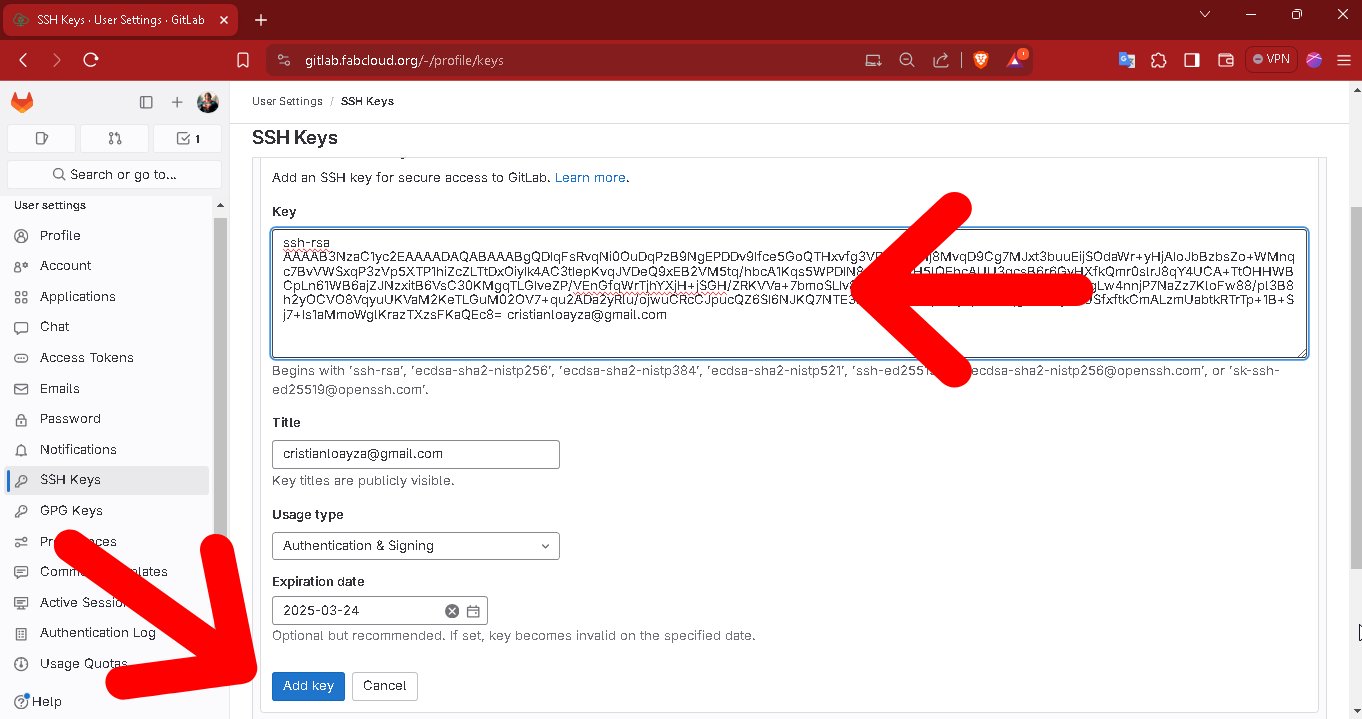
In our respository: click Avatar -> Edidt profile -> User settings -> SSH Keys -> Add new key

in the Git bash terminal to display our ssh key we use the command: cat ~/.ssh/id_rsa.pub
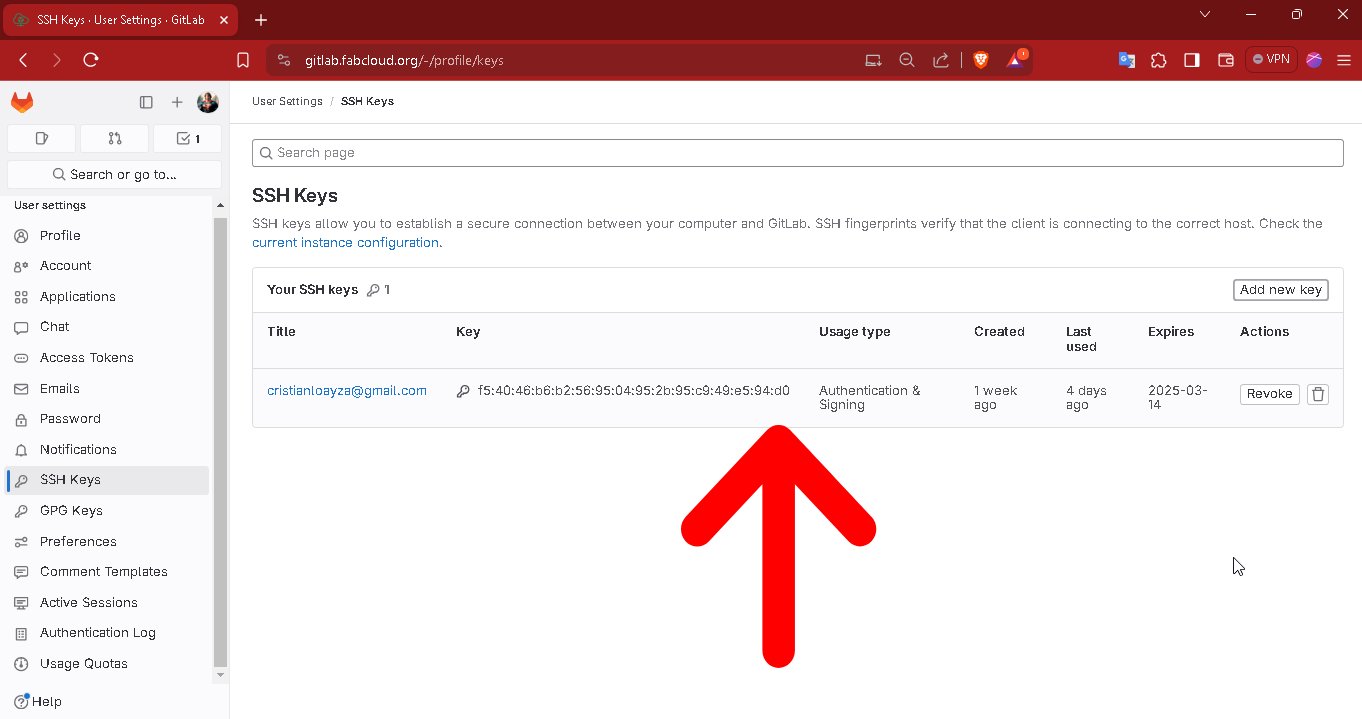
copy the public key and paste it in our repository

Once our ssh key is added we will be ready to clone our repository.

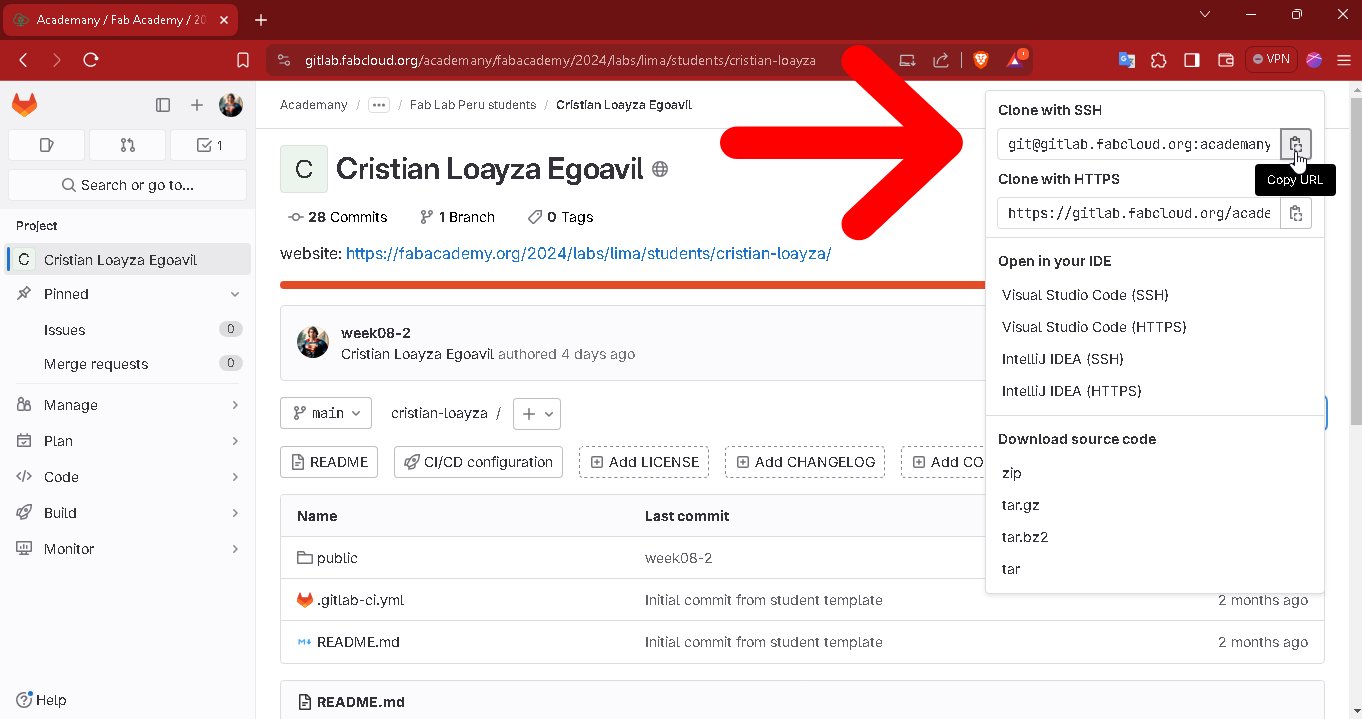
In our repository we copy the path indicated to clone with ssh.

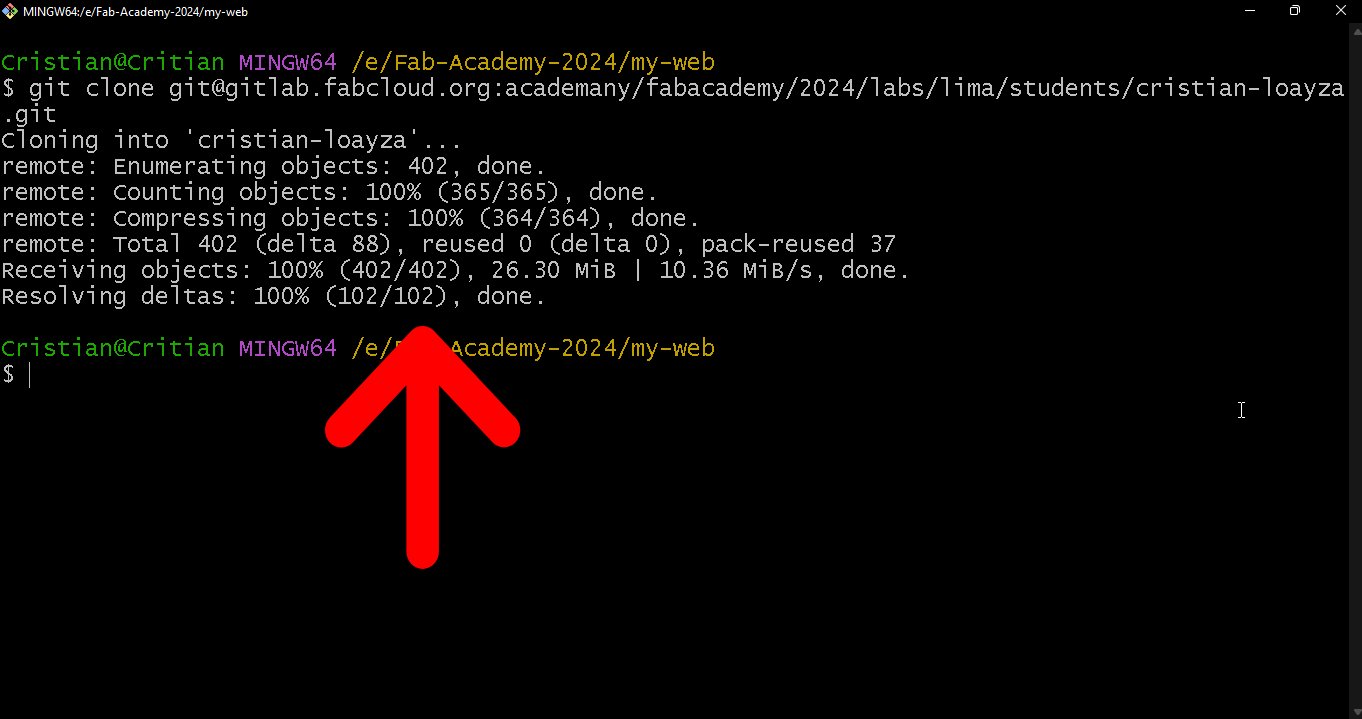
We create a folder where our project will be, open git bash, execute: git clone paste_the_route
Now we have cloned our repository and we can work on our local computer.

Update:To update the repository in Gitlab, the following procedure must be followed.
-> git add .
-> git commit -m "name-commit"
-> git push

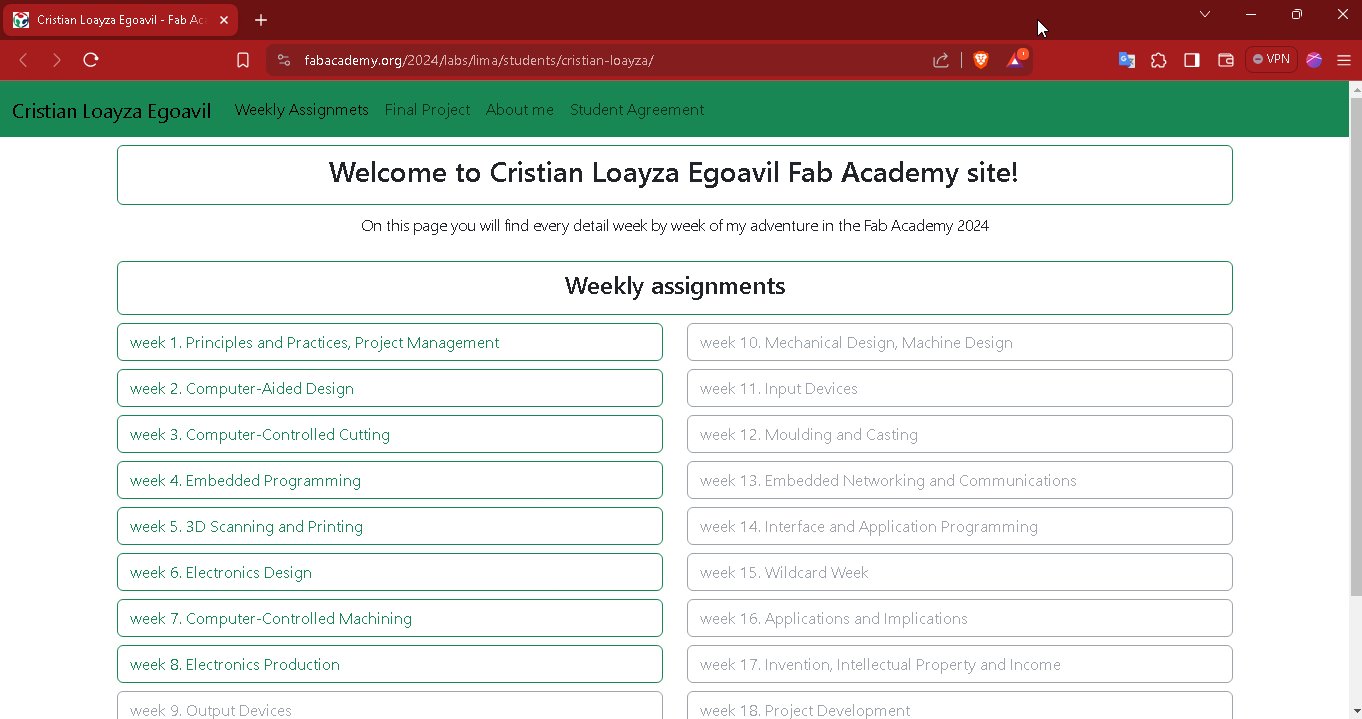
This is the result of the index of my website
Route: https://fabacademy.org/2024/labs/lima/students/cristian-loayza/

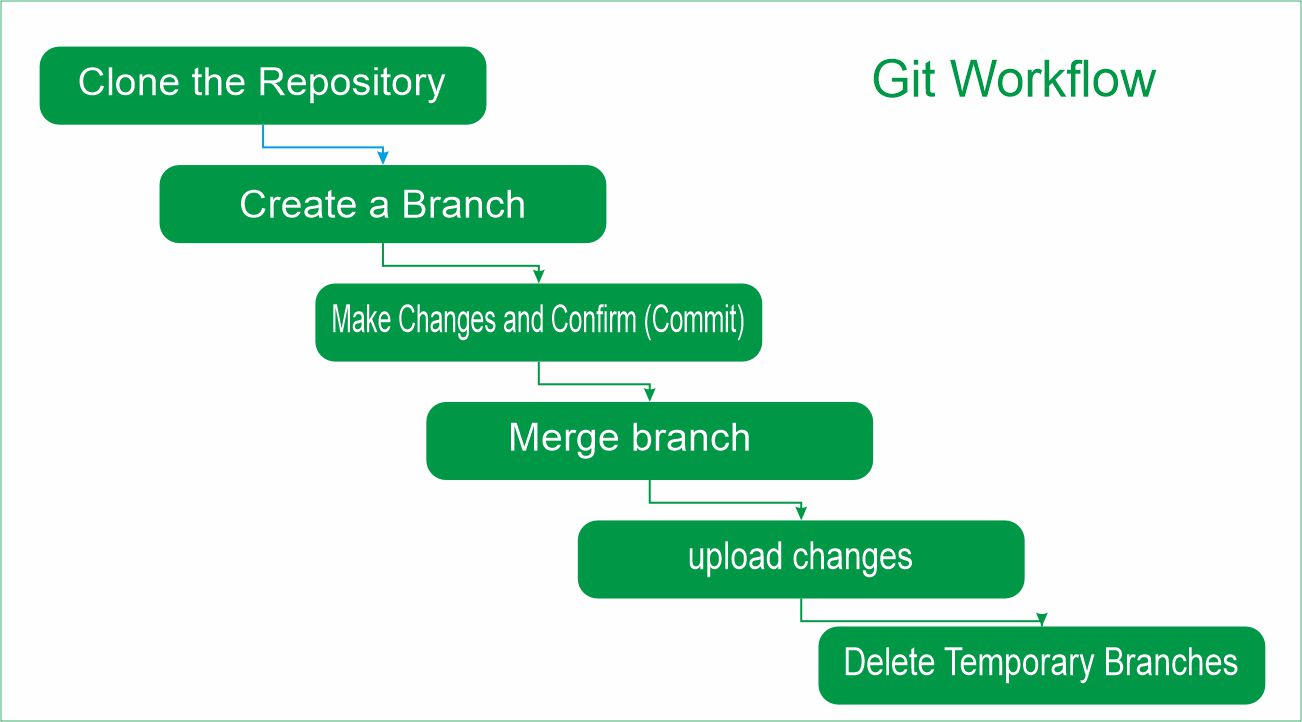
Git Workflow

Clone the Repository
Code:
git clone repository-path
Create a branch and point to it
Code:
git checkout -b branch-name
Make Changes and Confirm (Commit)
Code:
git add .
git commit -m "name-commit"
Merge branch (should be on the main branch)
Code:
git merge name-branch
Upload changes to repository
Code:
git push
Delete Temporary Branches
Code:
git branch -d branch-name