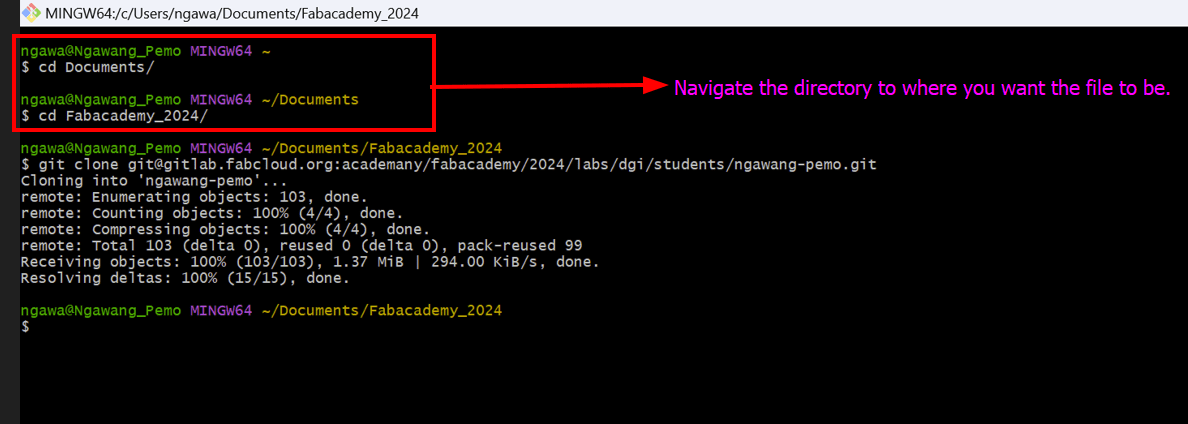
cd command to navigate to the directory where you want to clone the Git repository. For example I did:
cd /Documents/Fabacademy_2024
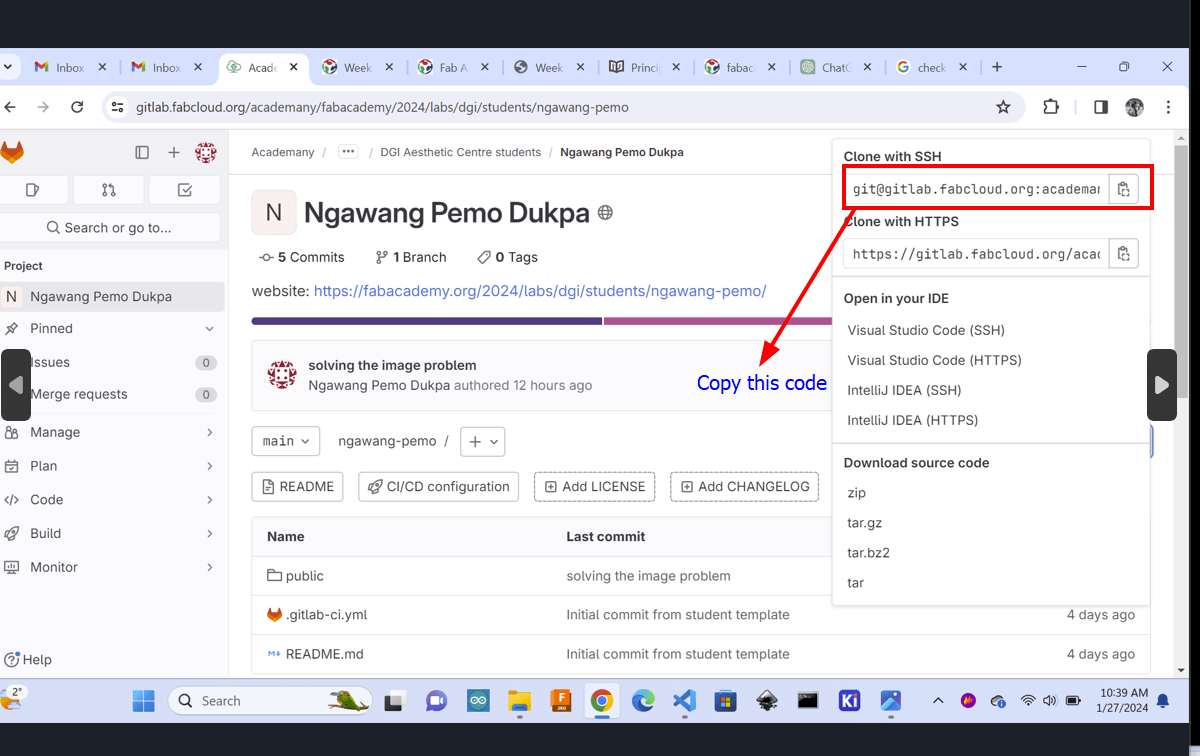
git clone command followed by the URL you copied:

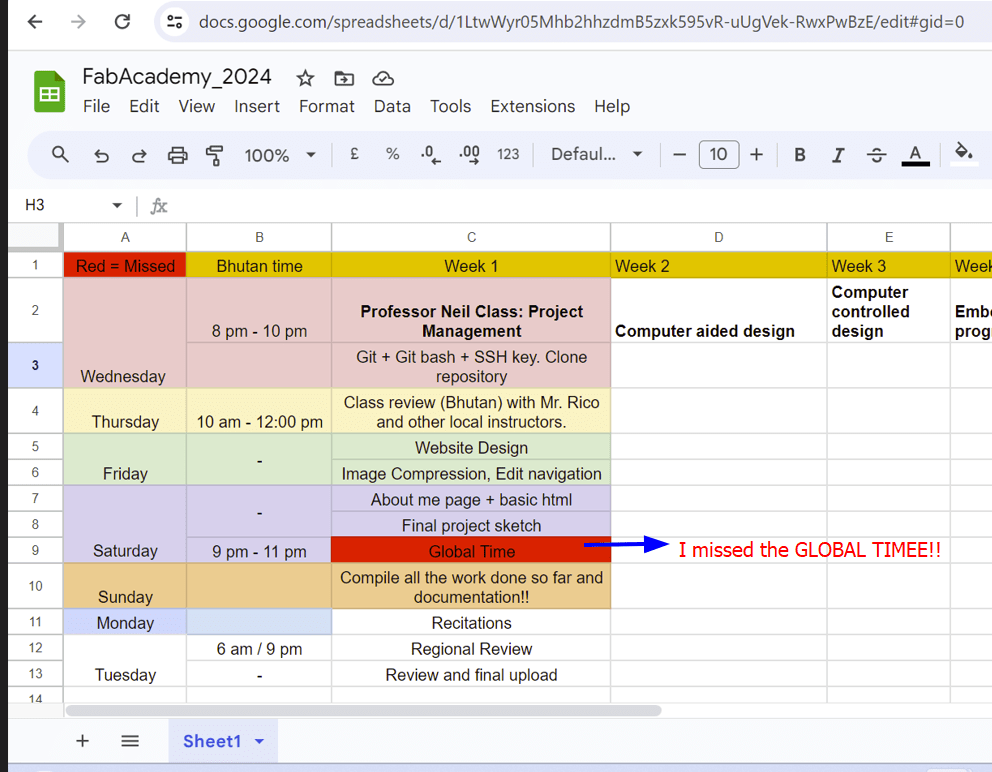
First of all, I made a timetable for all the sessions and my assignments in excel sheets to help me better organize my day and stay up to date.

Here is my full schedule format Fab Schedule
To set up my git I used this Tutorial
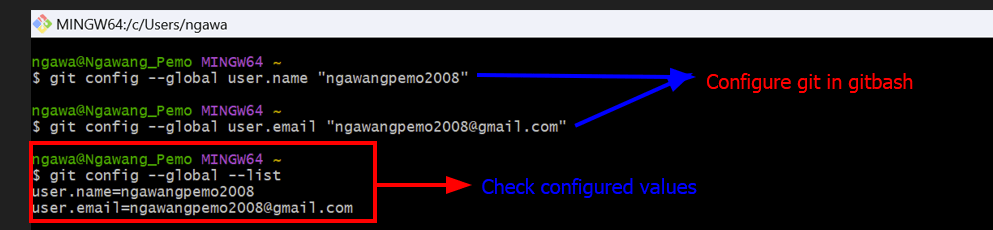
Before creating a ssh-key, I downloaded Git Bash and configured git with the following prompts in the command prompt app:
git config --global user.name "YourUsername"git config --global user.email "your@email.com"git config --global --list
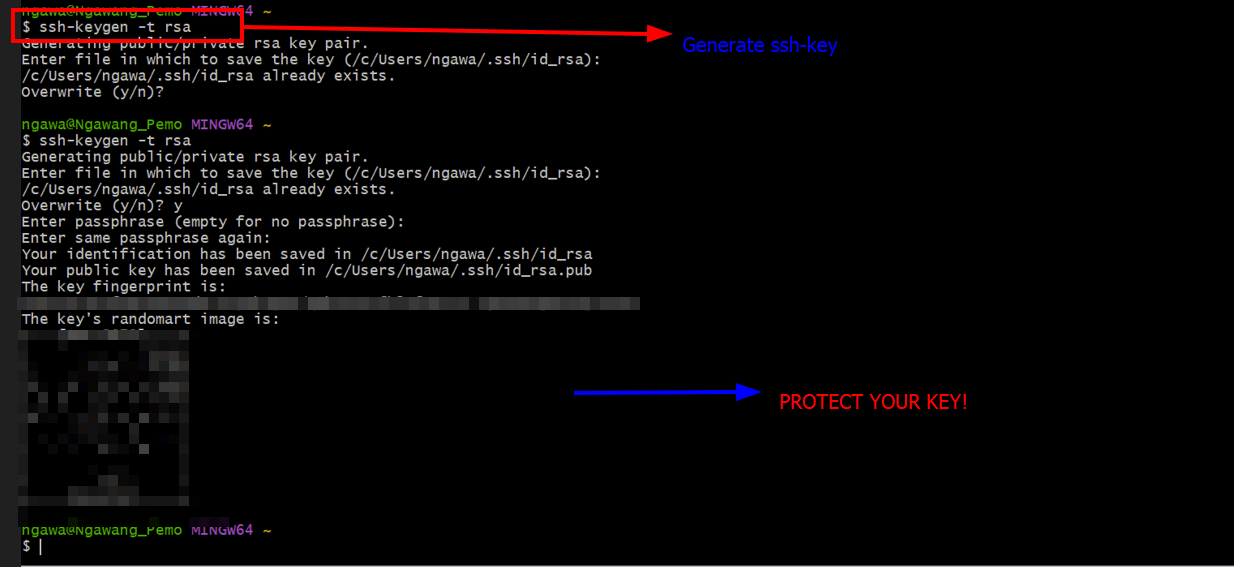
On Windows (using Git Bash):
I ran: ssh-keygen and pressed Enter. After that, I pressed Enter again for the default file location and for no passphrase.

id_rsa.pub file (located in ~/.ssh/)Then I confirmed the SSH key addition by checking the SSH Keys section in GitLab.
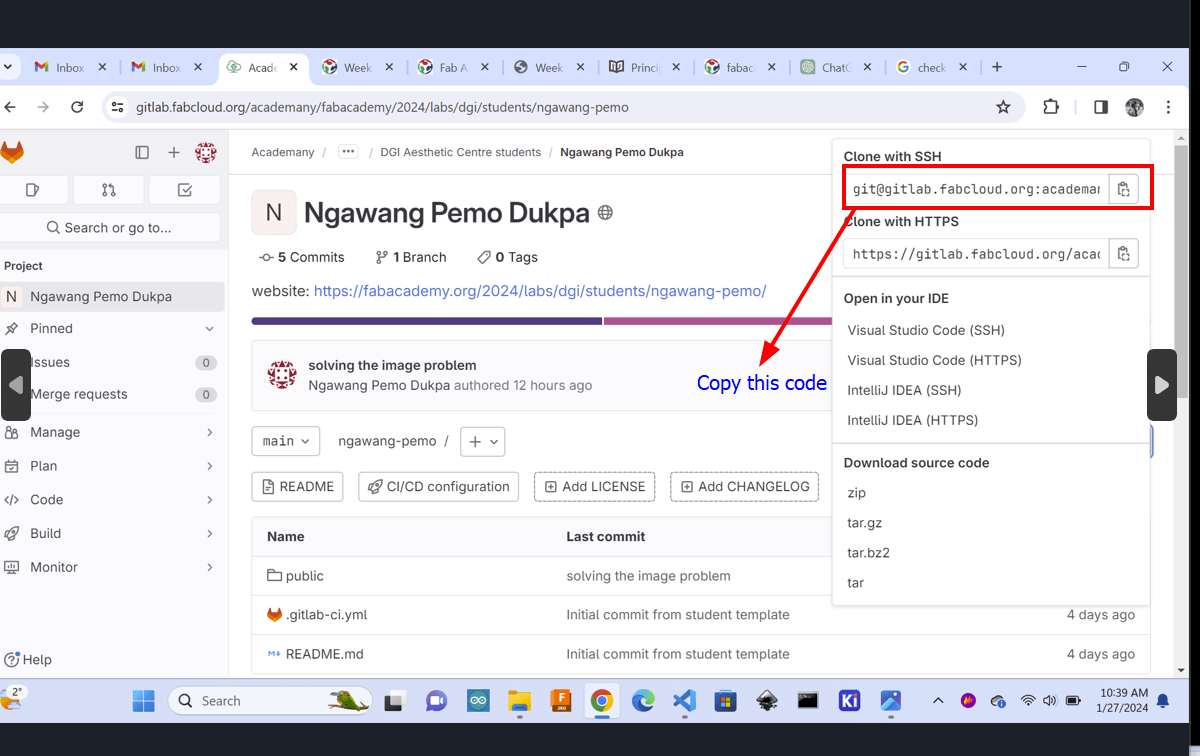
Let's git clone from cloud to my local device!!
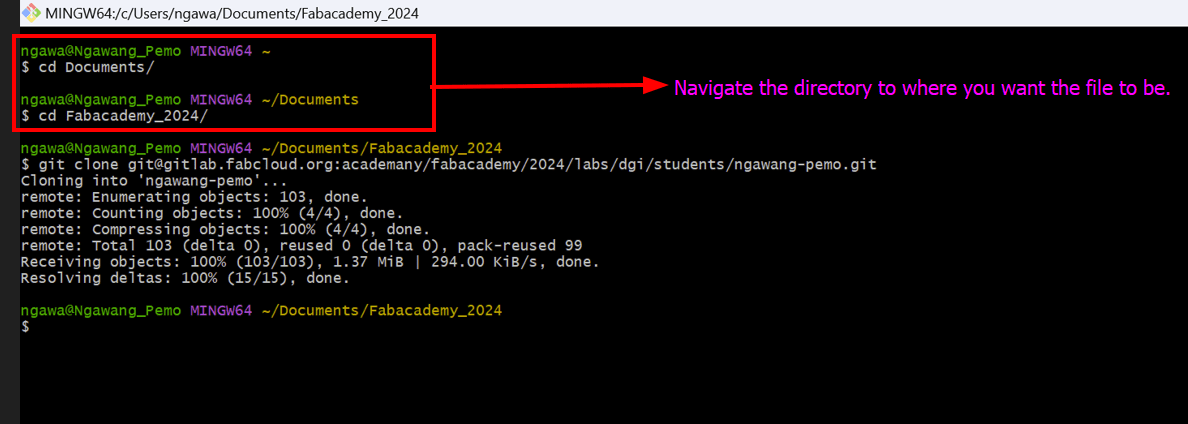
cd command to navigate to the directory where you want to clone the Git repository. For example I did:
cd /Documents/Fabacademy_2024
git clone command followed by the URL you copied:

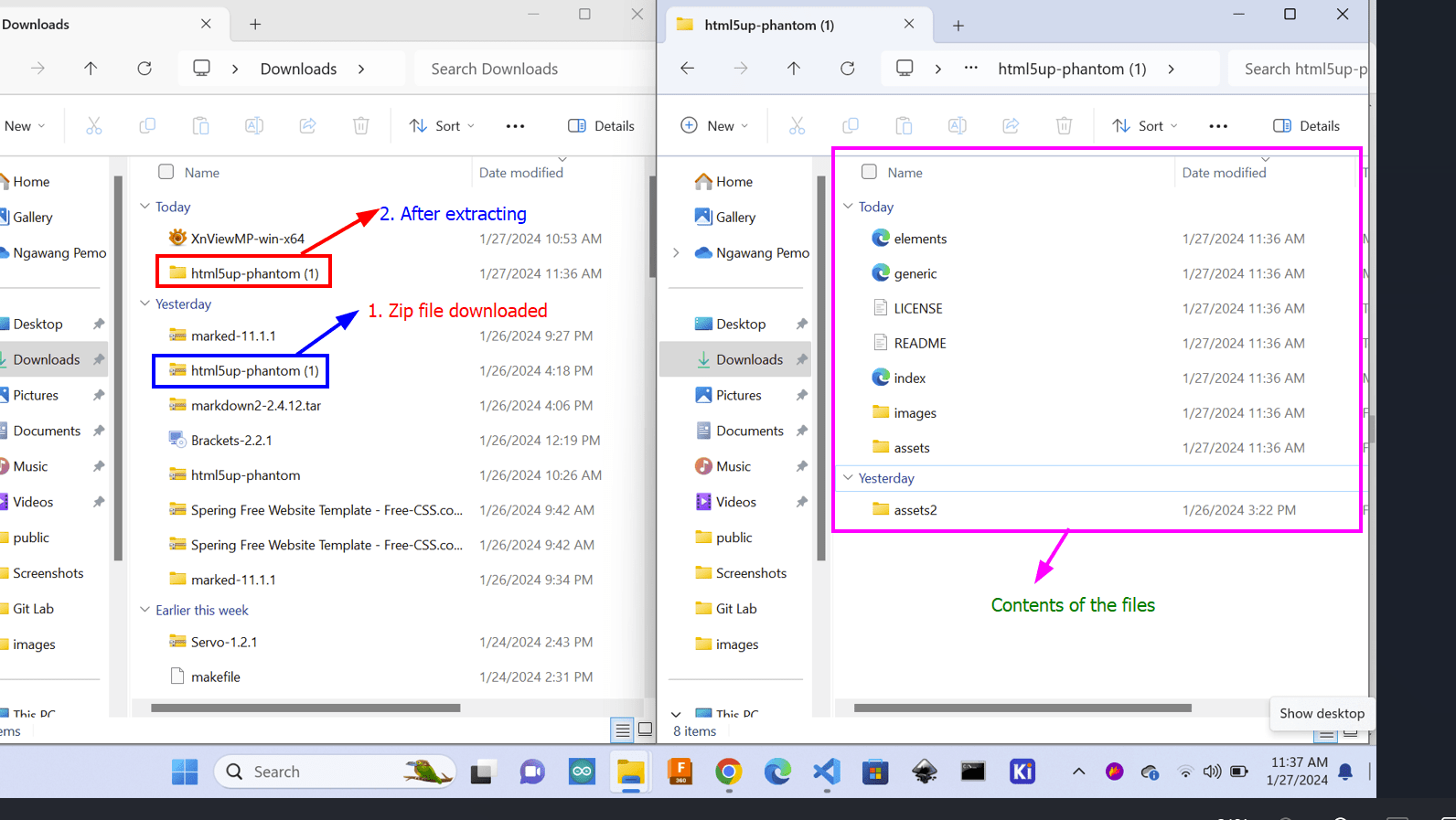
At first, I had no idea about designing a website but after going through several documentations of the previous students, I got a gist of how it should be. My greatest help has been Adrián Torres's documentation through which I also got a beautiful template for the website. I downloaded the template from the link he provided in his documentation. Here is the link, Phantom. Thank you so much!
This is what I got after downloading the template:

When I was in the 9th grade 2 years ago, we got introduced to html and we also mostly learned it in w3schools. After that I didn't use html for a long time, so I again went to the w3schools website and explored the basic html codes and elements.
Here is an image of the w3scool website that I was referring to.

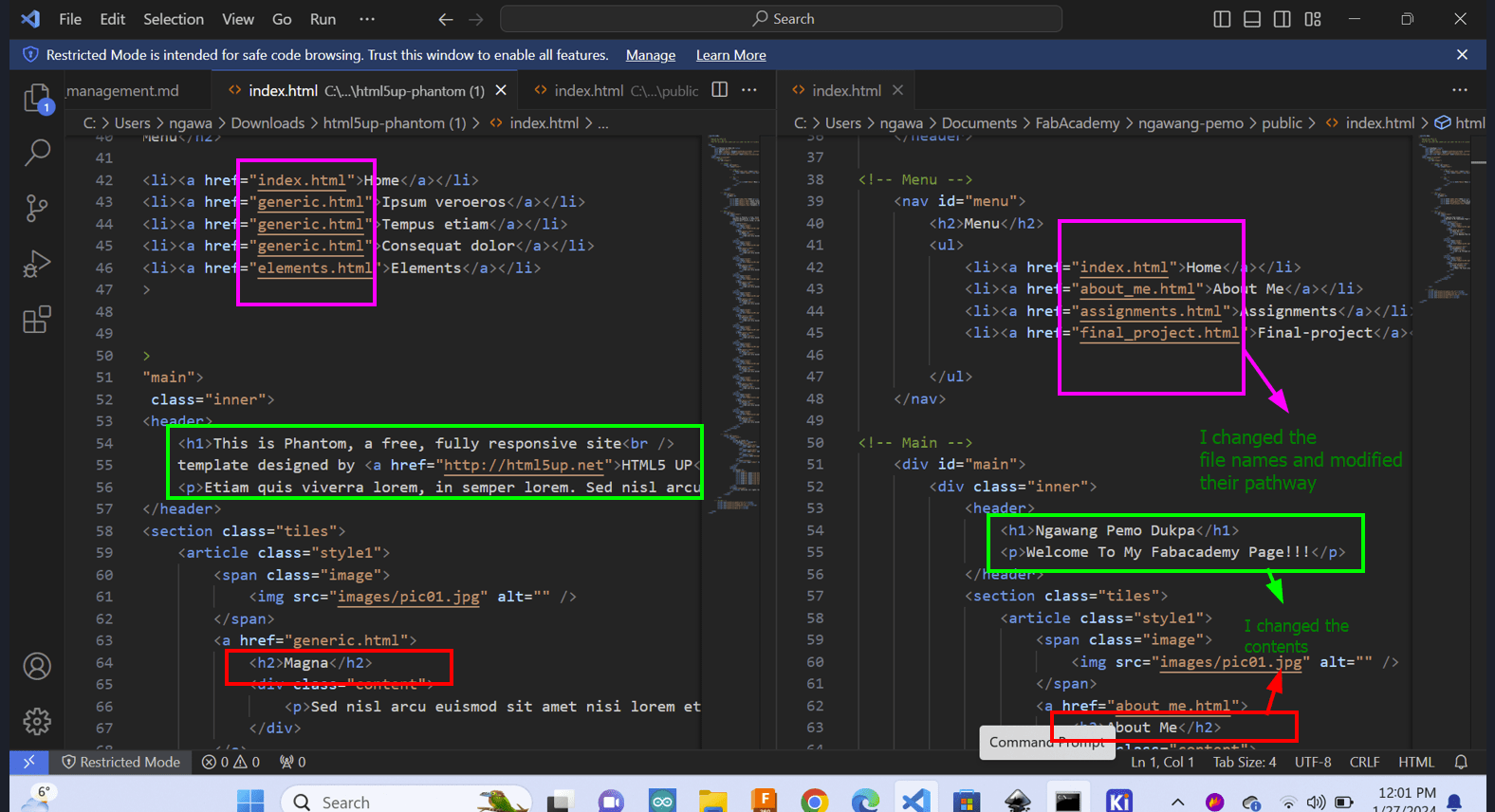
Then I edited the template and added a few of my own features through VS code in HTML format. These are some of the changes that I made from the original template:

Regarding the markdown text format, we got introduced to it during our prefab program and I found it pretty user-friendly and simple to use. So I am making my documentation in markdown for now.
After I was done designing my website, I proceeded with what the Fab Academy members call the "Git Mantra" which is as follows:
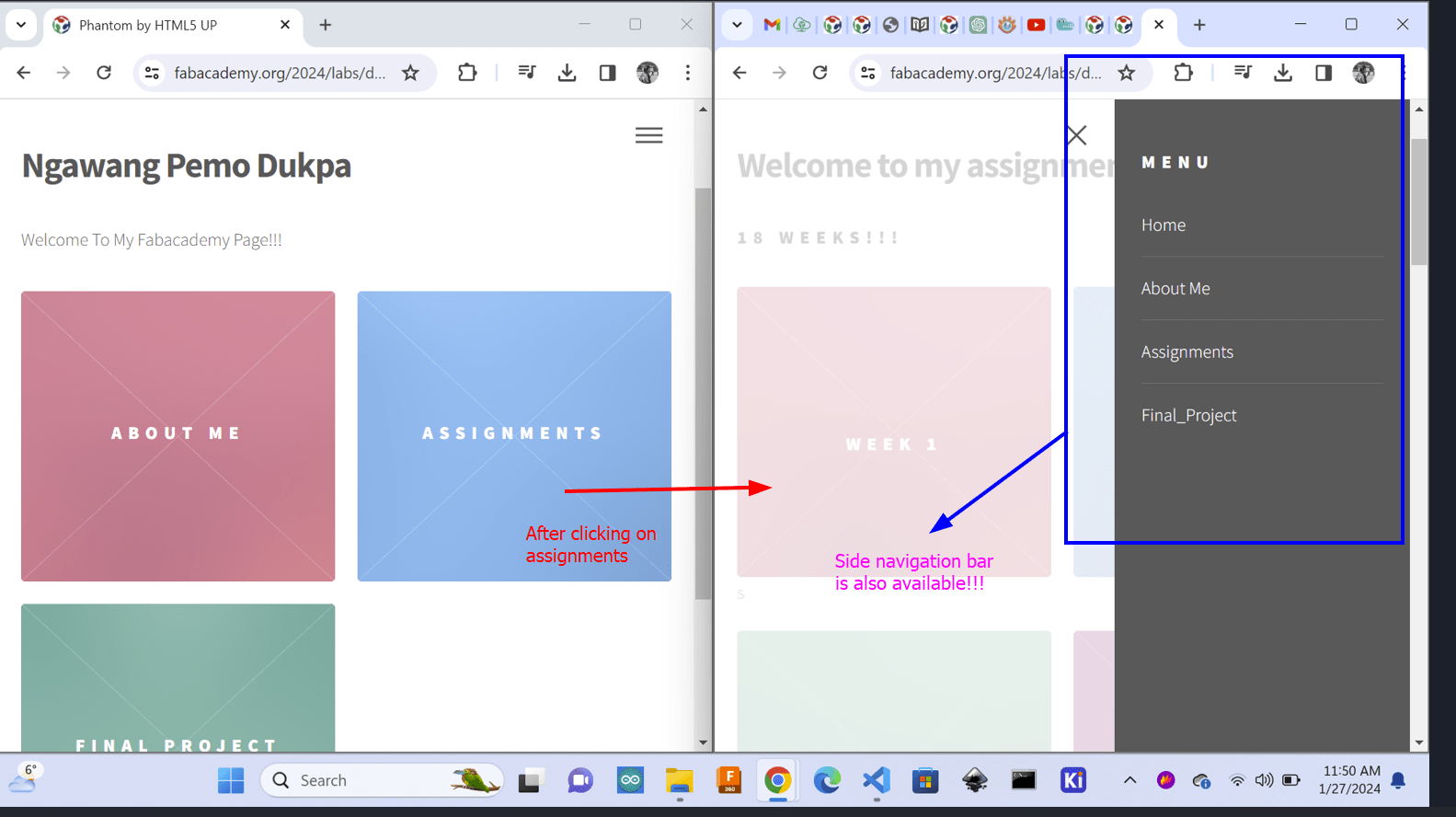
git status to view untracked files.git add or git add . for all.git commit -m "Your commit message".git push.This is the final look of my website!!
I am planning to add more designs afterward and make it better!


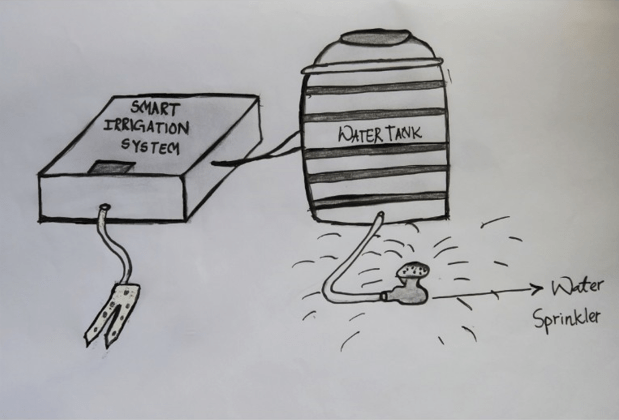
To address the challenge of inconsistent watering in our school's agriculture fields, I want to implement the Smart Irrigation System using moisture sensors.
The Smart Irrigation System will utilize moisture sensors to constantly monitor the soil's moisture levels. When the soil moisture drops below a certain threshold, the system will automatically activate a water pump connected to a water tank. The water will flow through a pipe and disperse through a sprinkler, ensuring timely and efficient irrigation.
By implementing this Smart Irrigation System, we can address the issue of irregular watering in our agriculture fields and contribute to the overall improvement of crop cultivation.
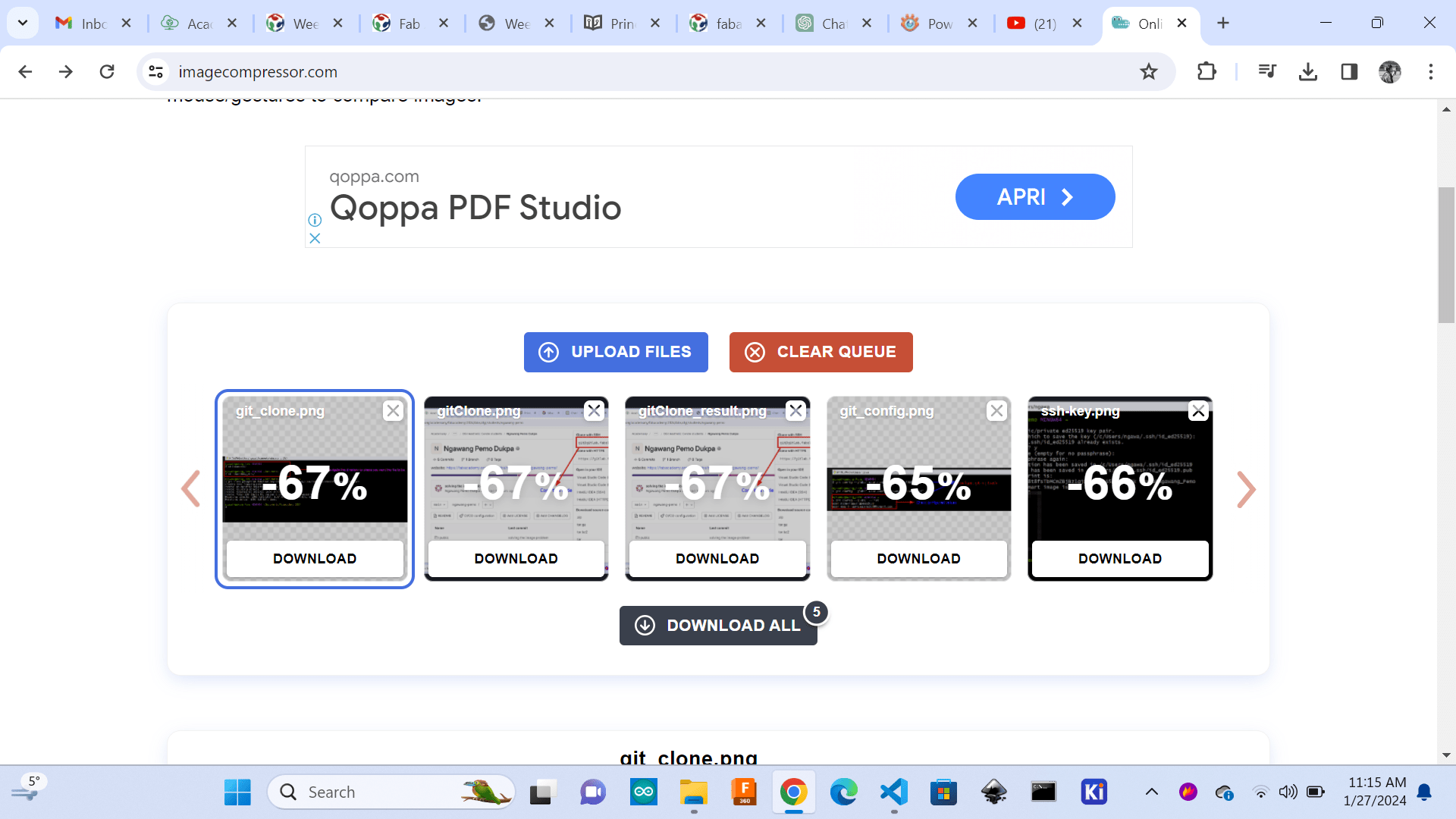
Here comes the tricky part, I initially thought the space for uploading in git was unlimited but you only get to push files less than 10 mega-bytes every week!! And images can take a lot of space, so you have to compress them to reduce their size and save yourself from appearing in the hall of shame.
Thus, for this, I used an online image compressor called Optimizzila and it compressed the images very efficiently without compromising the quality!! The good part is, you can also compress many images at one go!!!

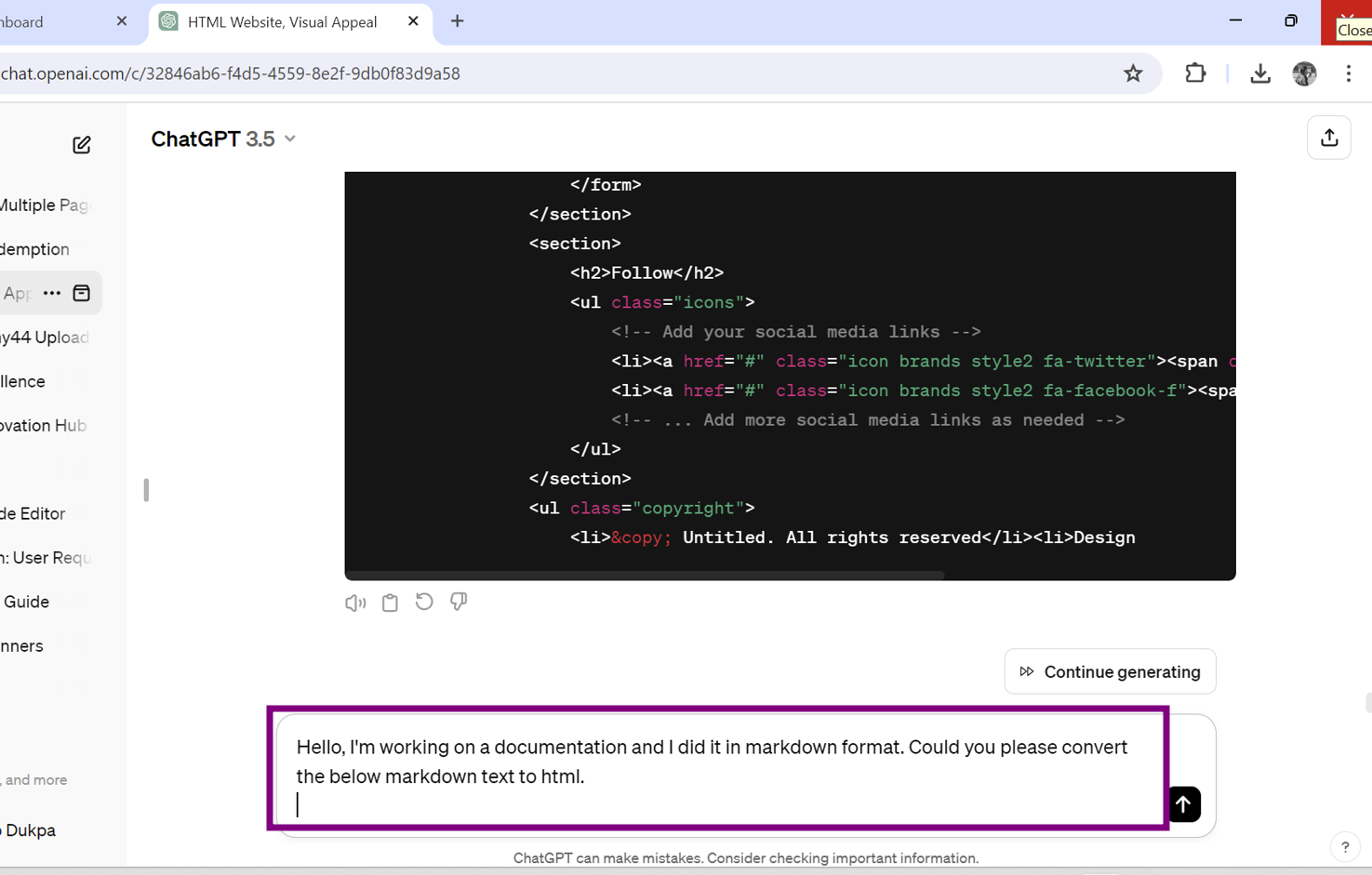
After I made my documentation in markdown, I used ChatGpt to convert the markdown text to html format. So here is the prompt that I provided ChatGpt with and it did a great job

That's all I have for the week!