1. Project management
Goals for the week:
- Plan and Sketch a potential final project
- Work through Git tutorial
- Build a Personal site in the Class Archive Describing You and Your Final Project

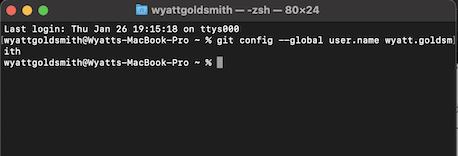
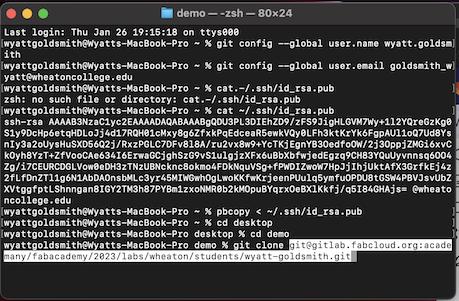
In the terminal of Git Lab I created a username for the website (wyatt.goldsmith).
git config --global user.name "wyatt-goldsmith"After creating my username I configured my own email to help upload my website. goldsmith_wyatt@wheatoncollege.edu
git config --global user.email

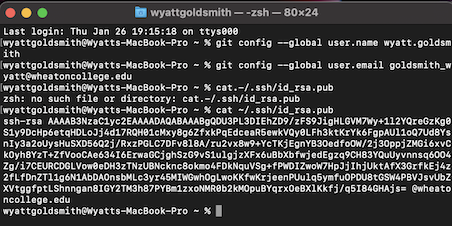
I then check if I had a ssh key.I already done this process for my website but forgot to record the process.The key I generated for this process was already through my school email.
ssh-keygen -t rsa -C $goldsmith_wyatt@wheatoncollege.edu(the first command was to generate the key the second was to show it)
cat ~/.ssh/id_rsa.pub

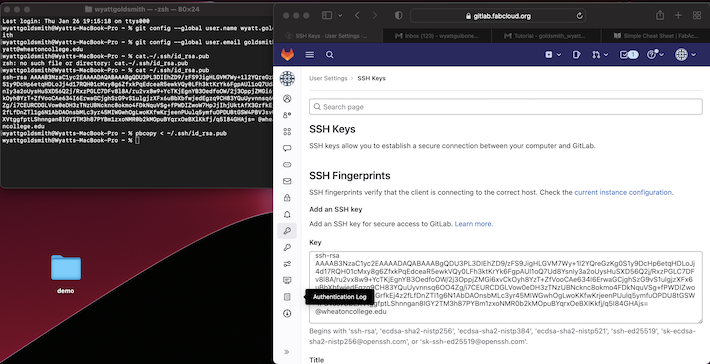
After creating the access key for the website I copied and pasted it into Git Lab in the ssh keys tool. This will ensure my Git Lab account will be able to access my profile in my website folder. The command below copied the key for me to paste.
Pbcopy < ~/.ssh/id_rsa.pub

I copied the SSH link to clone my repo within Gitlab.

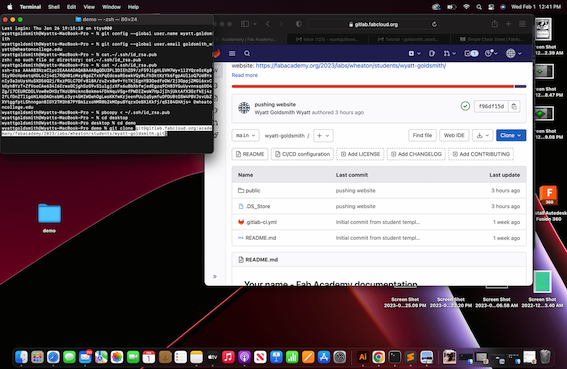
I cloned the repo to a folder on my desktop using the command
git clone git@gitlab.fabcloud.org:academany/fabacademy/2023/labs/wheaton/students/wyatt-goldsmith.git

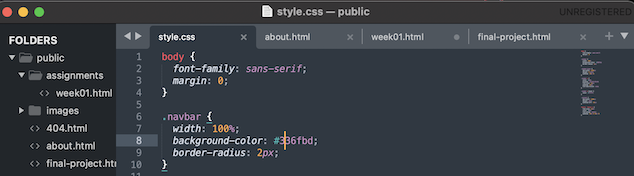
When I cloned the repo to sublime text I gained access to the files to change color of the navbar using the CSS. (changed to dark blue)

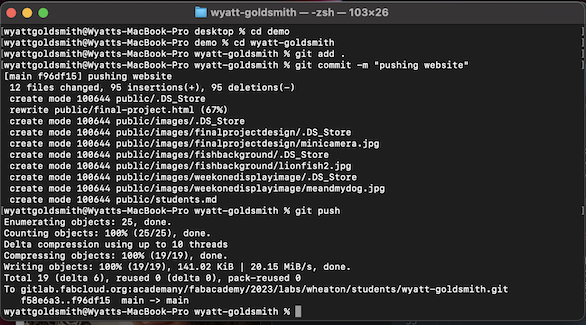
When all the other steps were done. I Pushed all of my changes using the following commands:
git add .
git commit -m "pushing website"
git pushThe navbar on my live site changed colors, so I know the push was successful.