Interface and Application Programming.
Week 14 Assignment summary
For this week, I tried to read readings of temperature, humidity, and blood oxygen calculated by my PCB Board to an App developed by me using the MIT app inventor.
I have briefly documented all of my work with firebase cloud, MIT app inventor, and programming.
Objective Of the Week
Individual Assignment – I have to interface my existing PCB Board to a mobile app in order to read up on readings captured by my sensors and controller..
Group Assignment – For the group assignment, we need to compare different Application tools, so we compared two application tools i.e., MIT app inventor and processing.
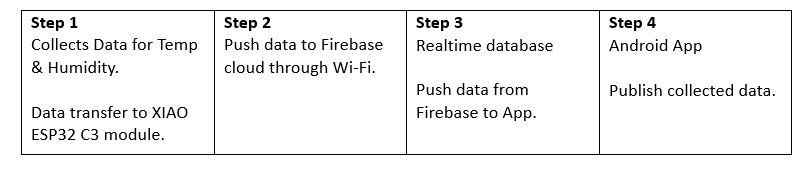
Workflow

Firebase Setup
Opened Firebase Cloud on web browser.

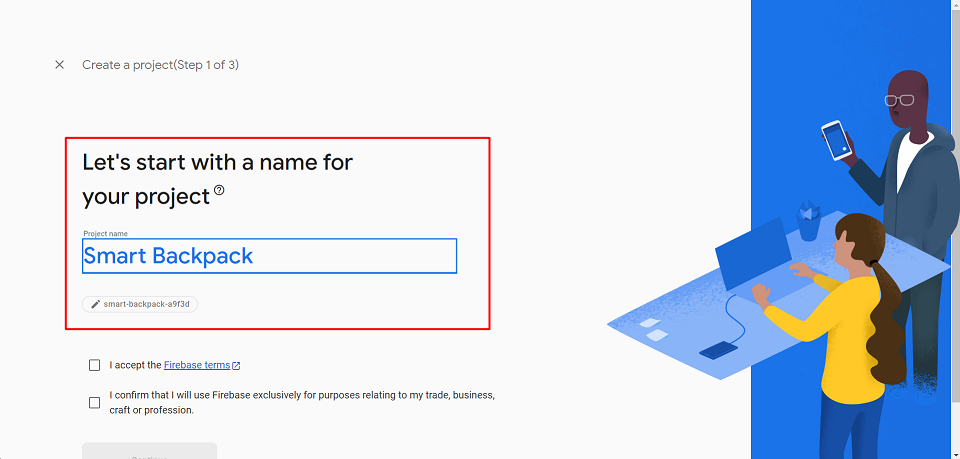
After getting started with it, I have created a new project with name “Smart Backpack”.

After accepting all the basic terms by firebase, my new project become ready.

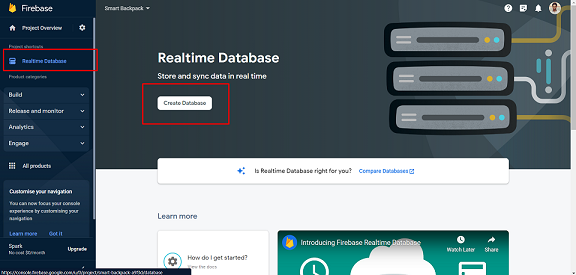
After creating a project, clicked on realtime database to create new database.

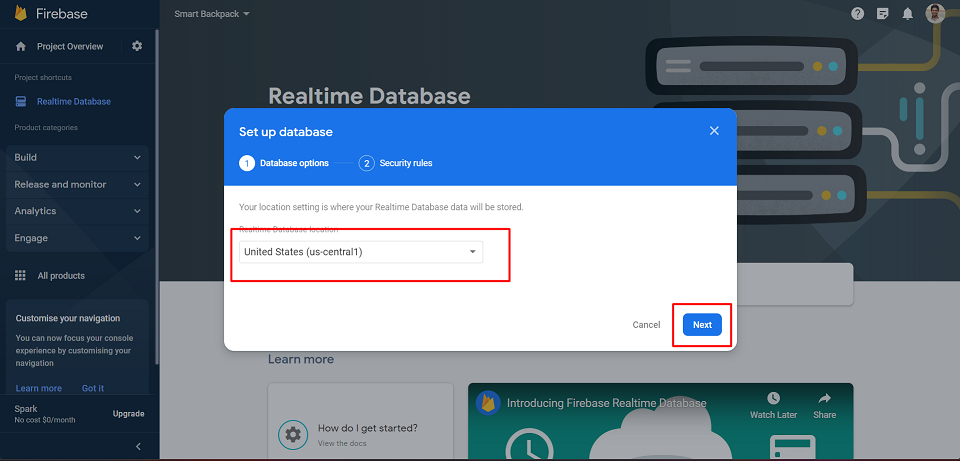
After creating new database, selected region as united state.

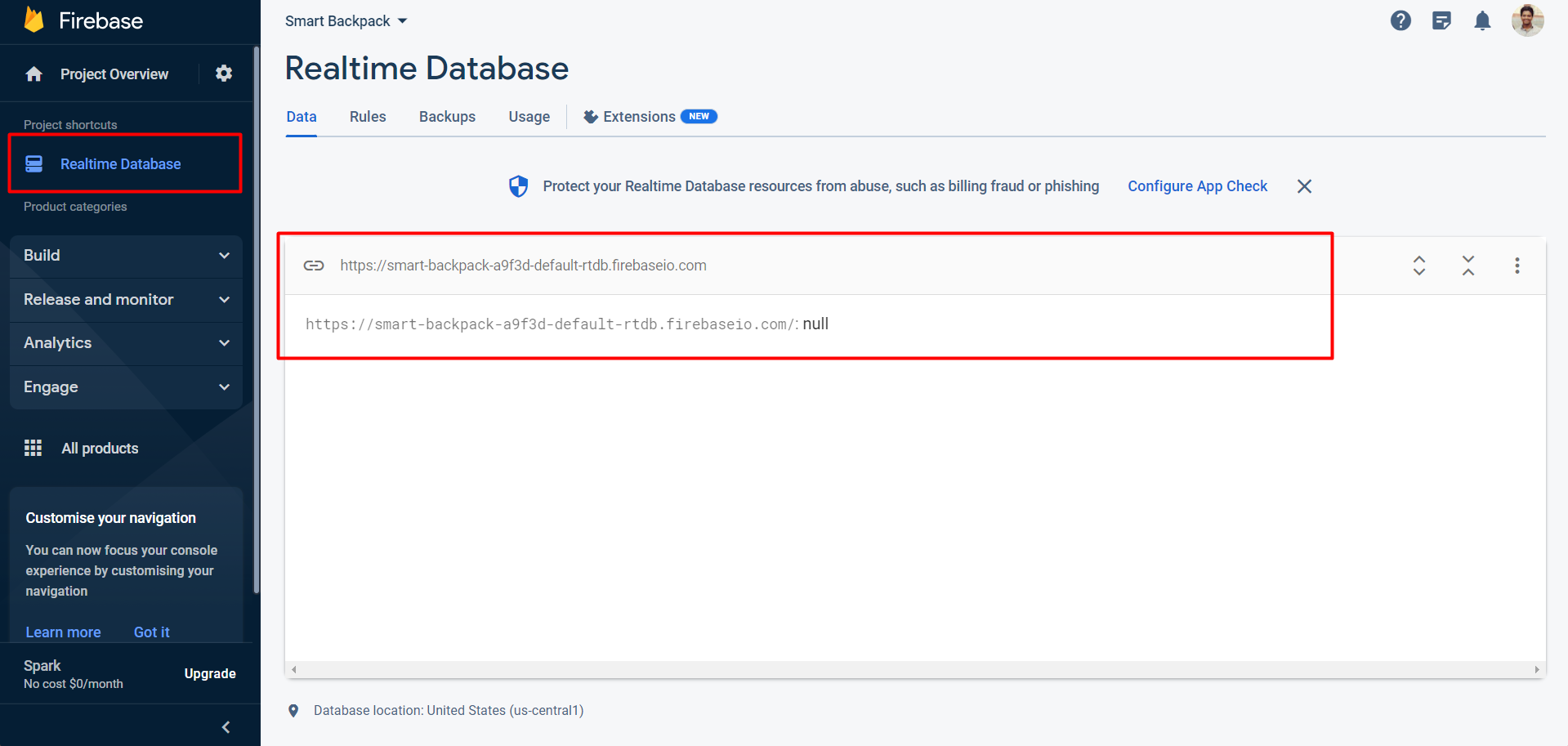
After this process , I got a address link that can be used for developing APP.

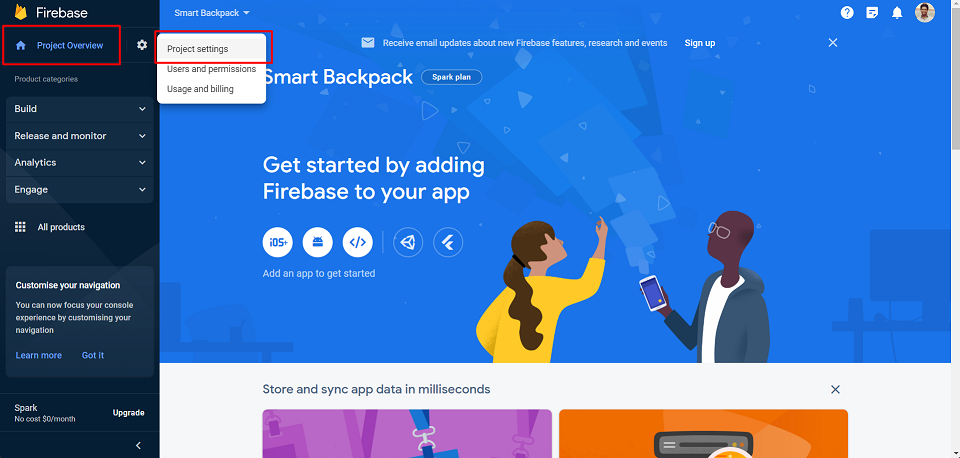
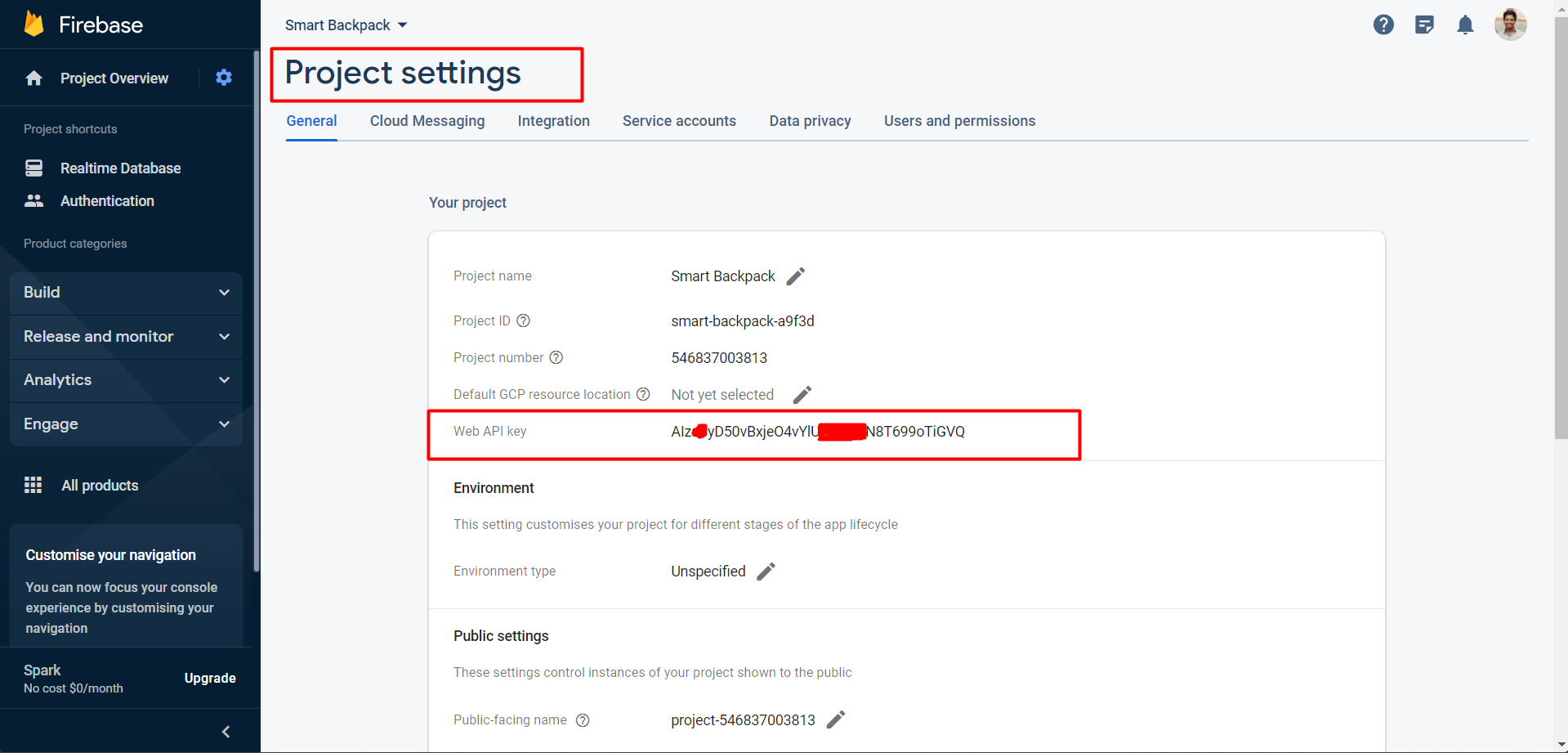
I have also require API key while developing app to integrate firebase to controller. So I have clicked on project setting> general setting , and I got API key for the firebase.

This is API key generated and will be used in MIT app inventor while designing app.


MIT App inventor
After successfully setting up firebase, I have stared developing app and for that I have used MIT app inventor.

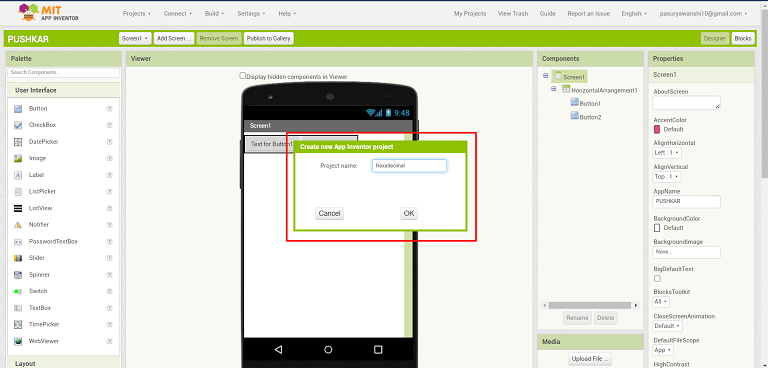
Created a new project by naming it. Basically, I require a basic app that can show readings collected by controller.

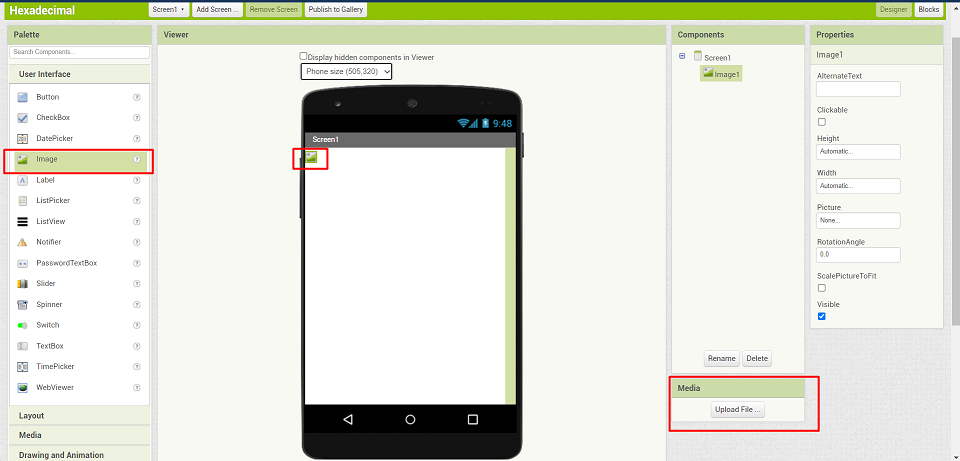
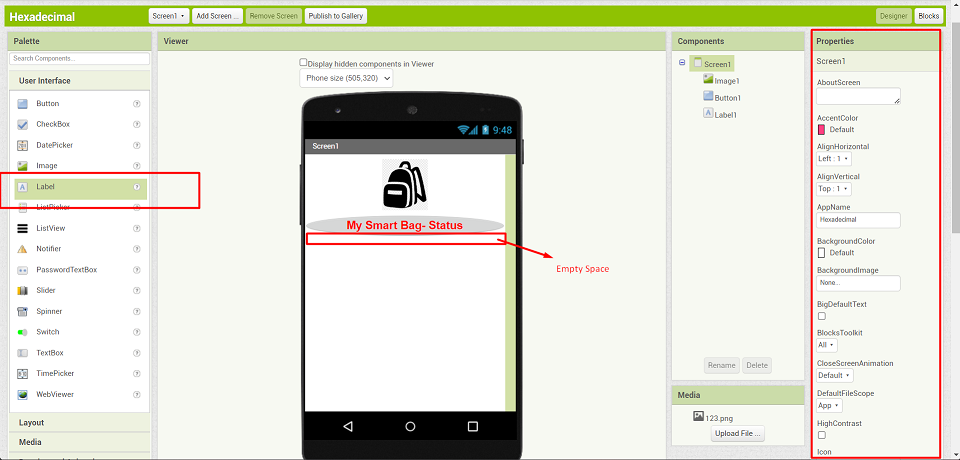
As first step started adding images into it.

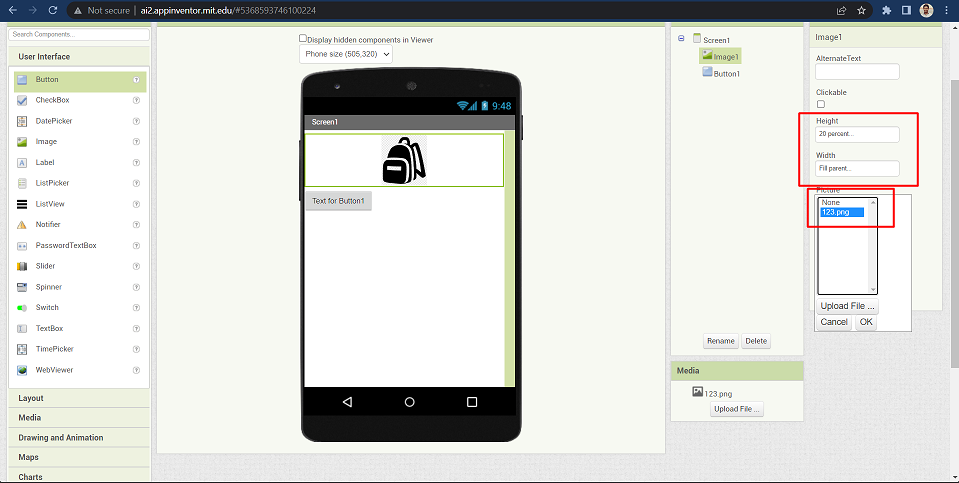
Download a .png file of bag from internet and uploaded it into inventor.

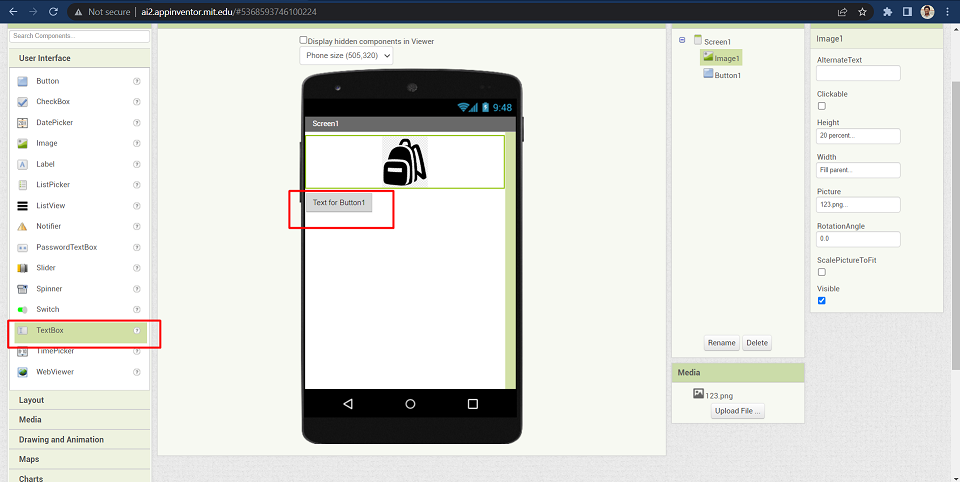
Added a text box for listing the title.

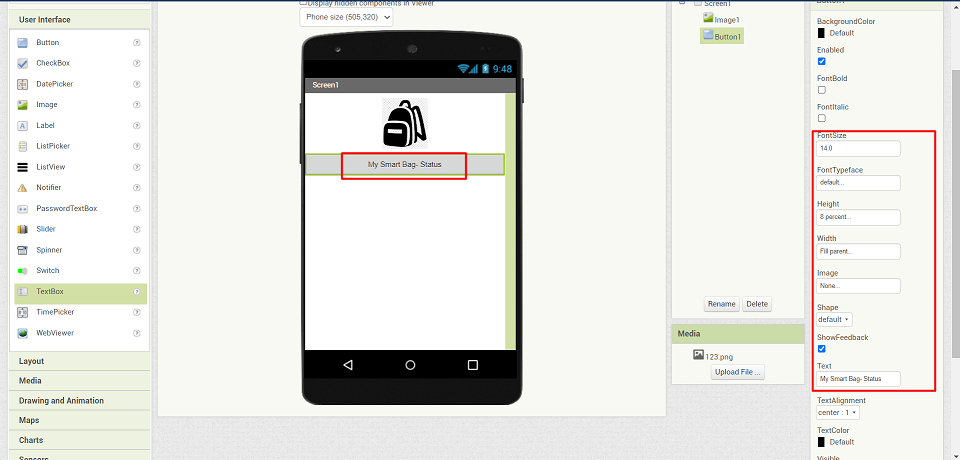
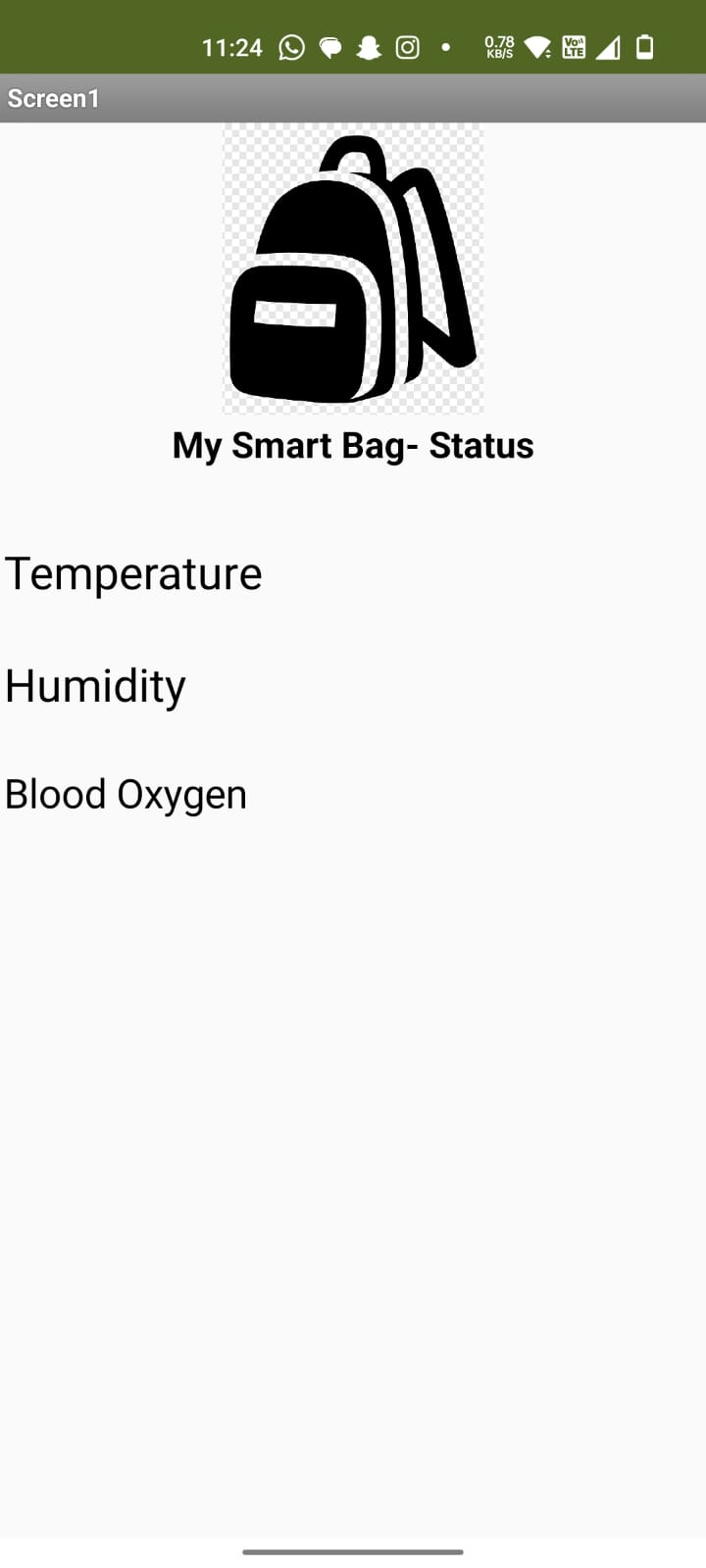
Renamed the text by naming it as My Smart Bag- status.

Used basic design tools to improve the title aesthetically. Also added blank label to create space.

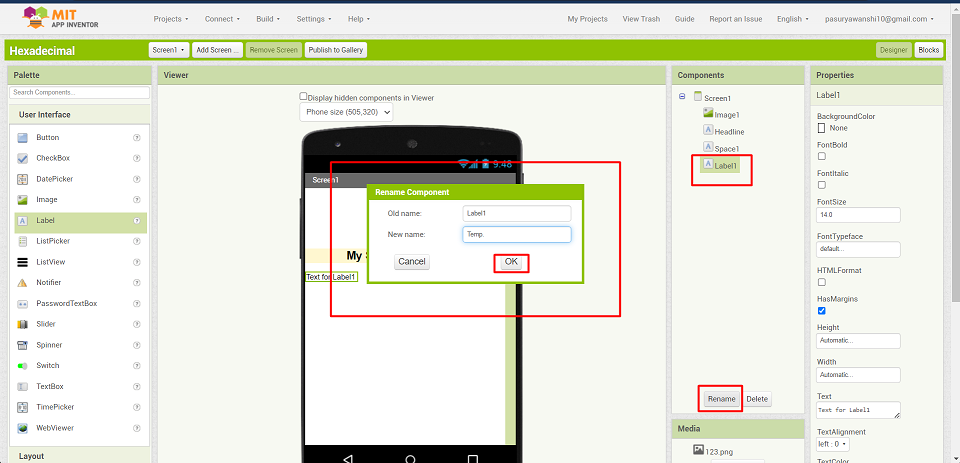
Added another label and named it as temperature for showing up readings.

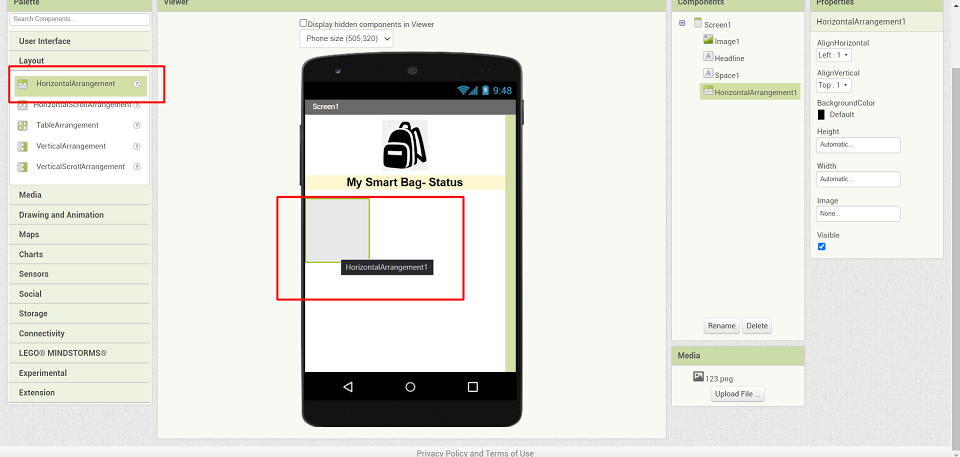
Used Horizontal arrangement command under layout section to split a area into two section, left side is for naming and right side will show collected readings.

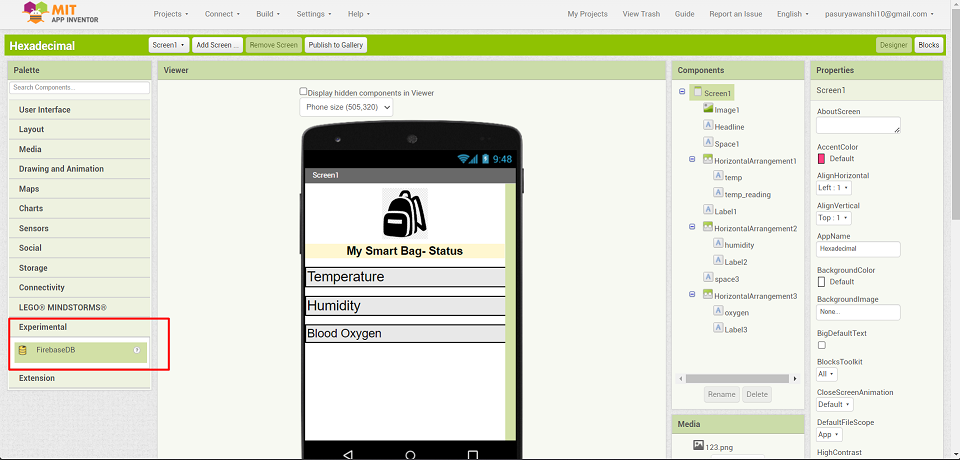
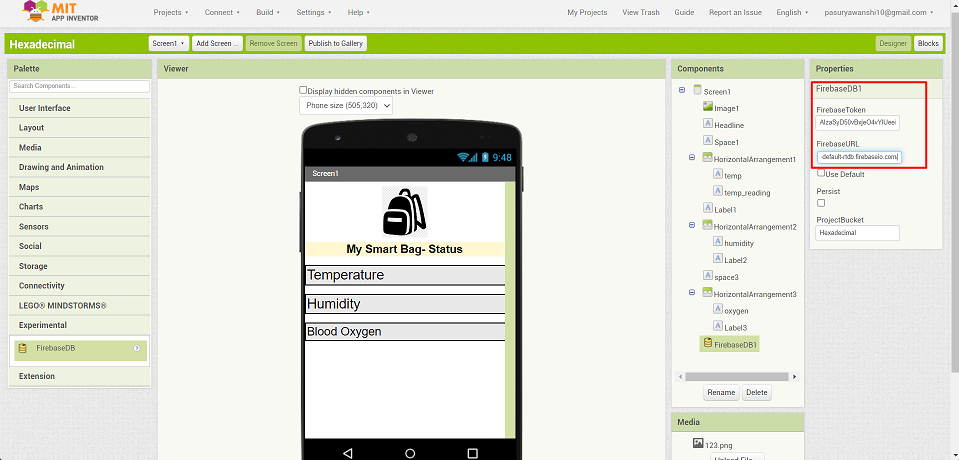
Repeat the same procedure for Humidity and blood oxygen sensor. Then under Experimental section clicked on firebasedp in-order to integrate firebase to app.

Inserted Address url and API key generated from firebase to the properties of firebase inside MIT app inventor.

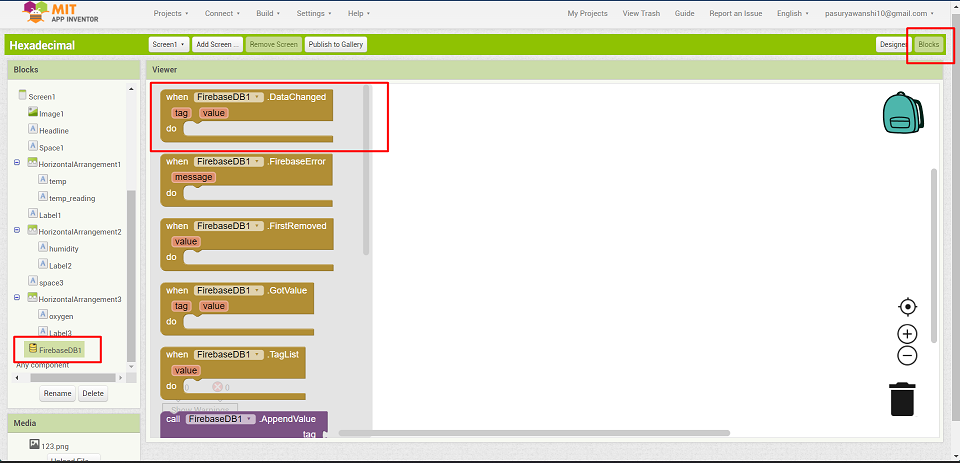
After completion of design, clicked on blocks which is on right side of inventor.

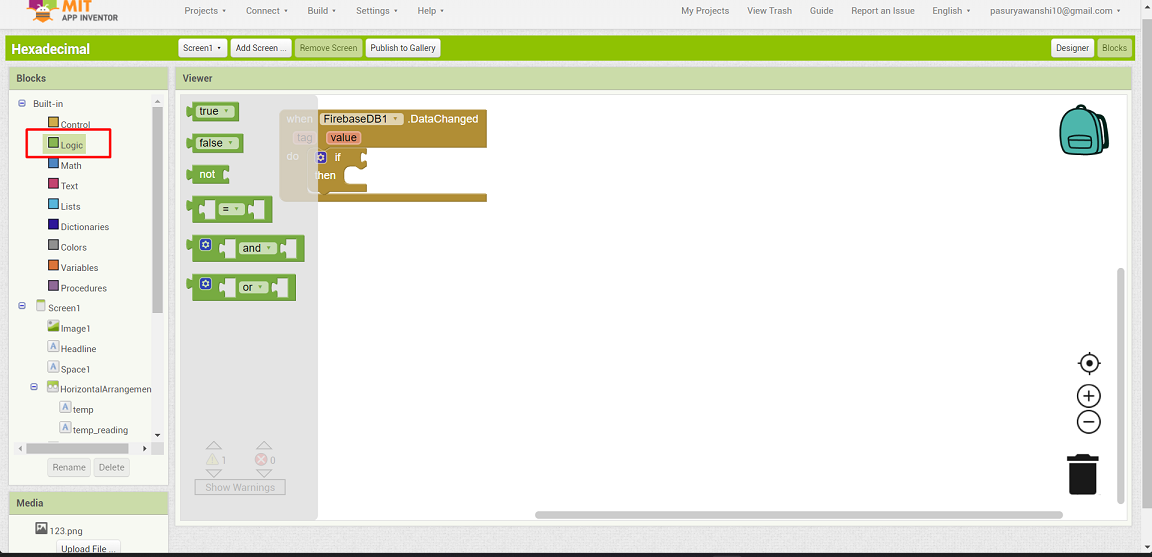
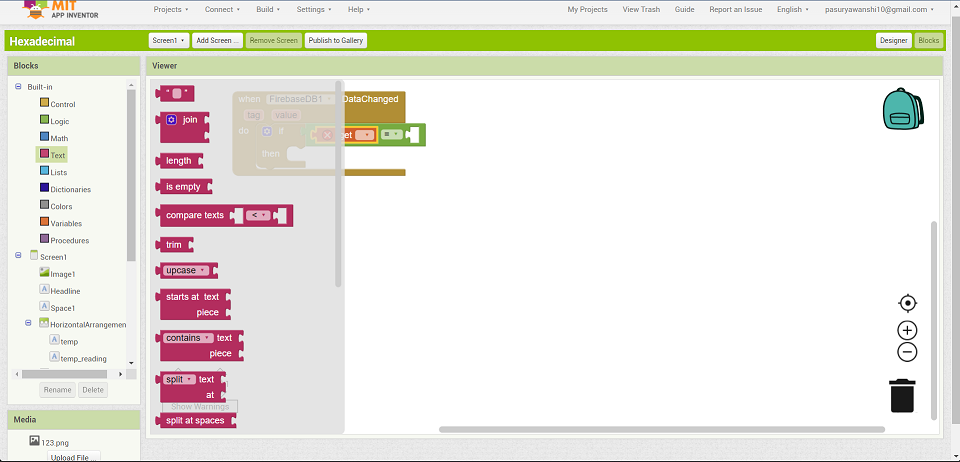
After that under blocks section added logic for the app.

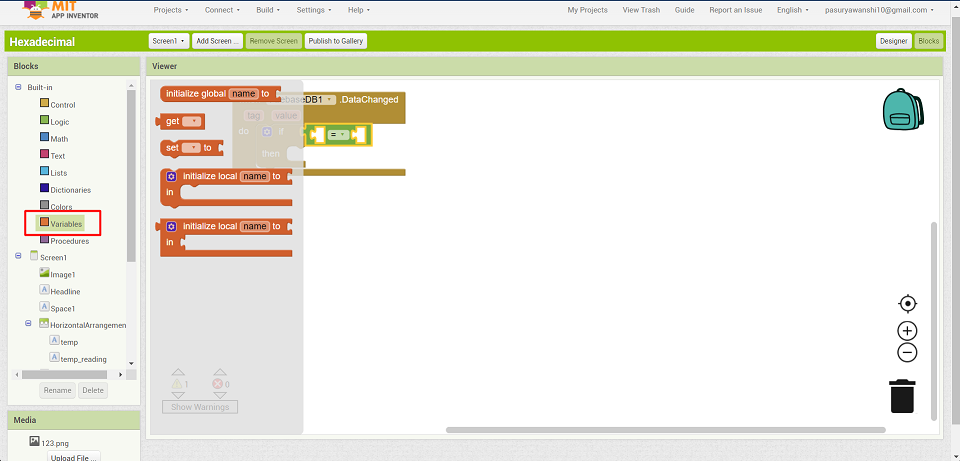
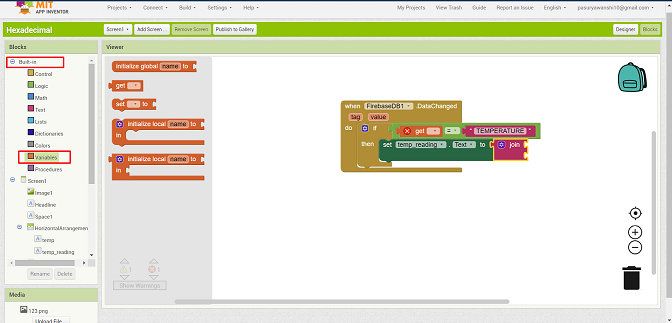
I just have to show up the readings open get variable under built-in section.

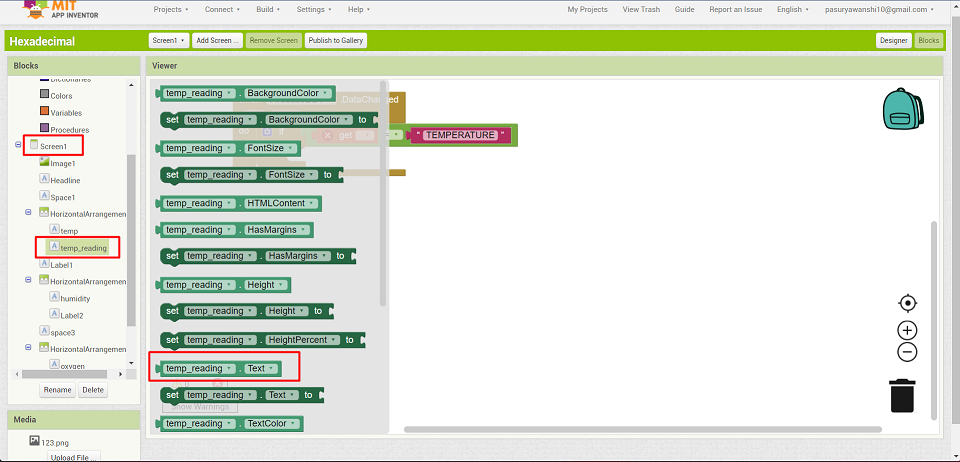
Named that using text under built-in section.

Added a block for temperature readings.

Also joined it to get values of temperature.

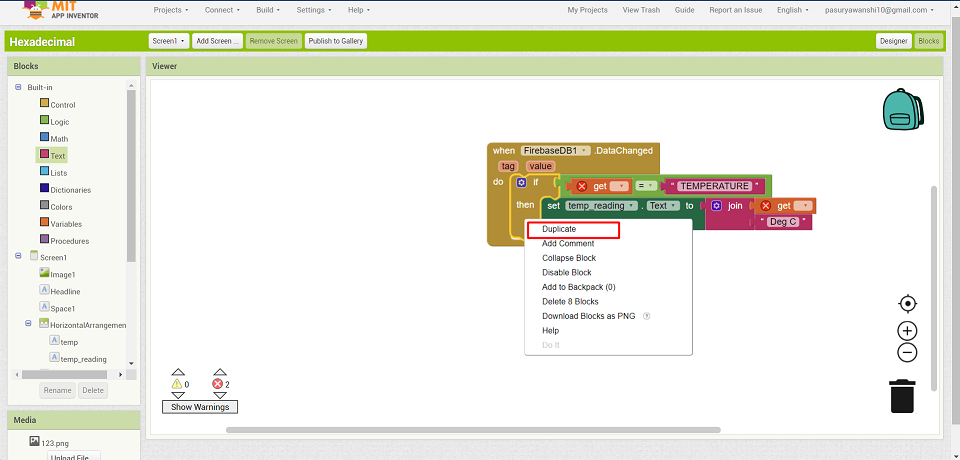
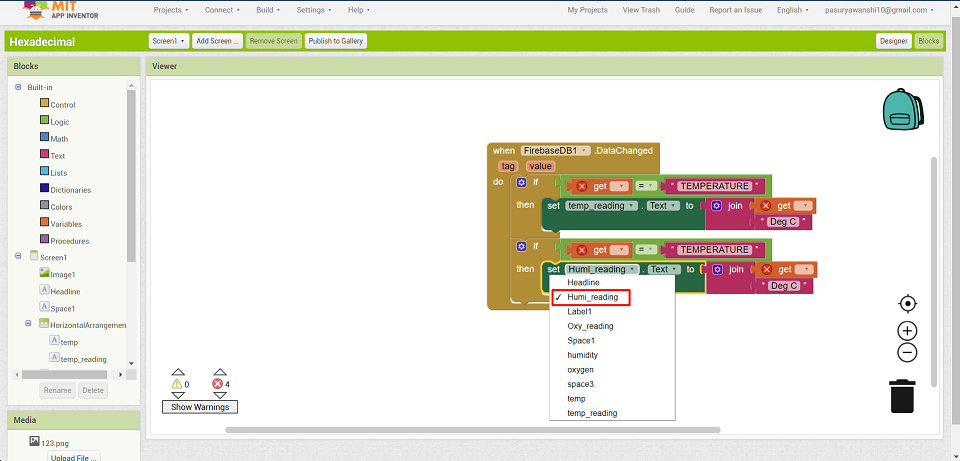
Using duplicate command use the same procedure for getting values of humidity and blood oxygen.

After making duplicates of it, remaining the tags of temperature to for humidity and blood oxygen.

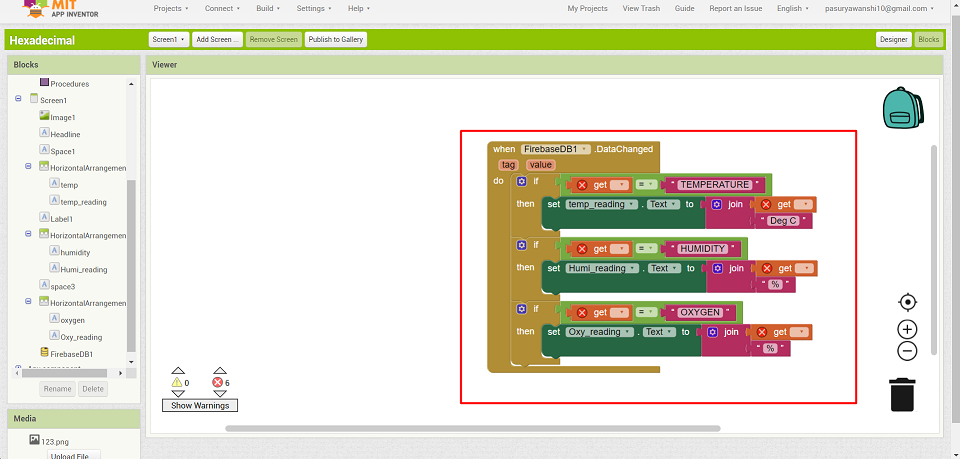
After completing block design all the blocks will look like this.

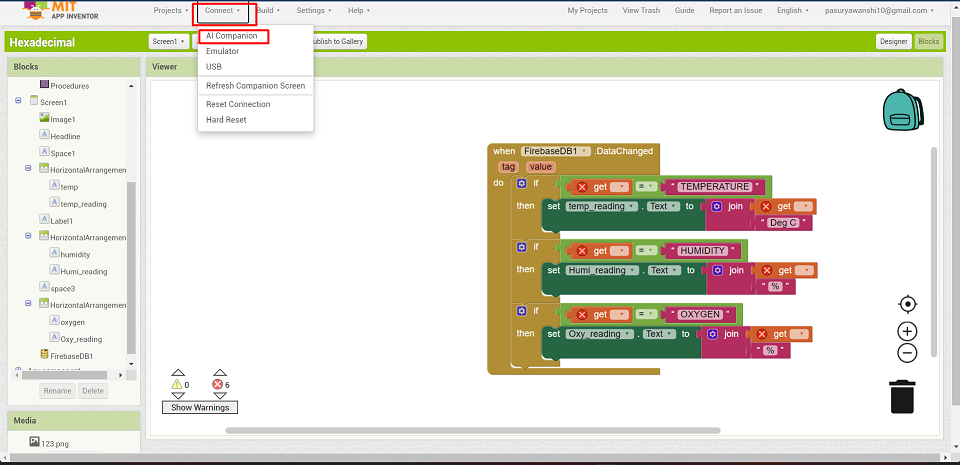
Then clicked on the connect tool> al companion.

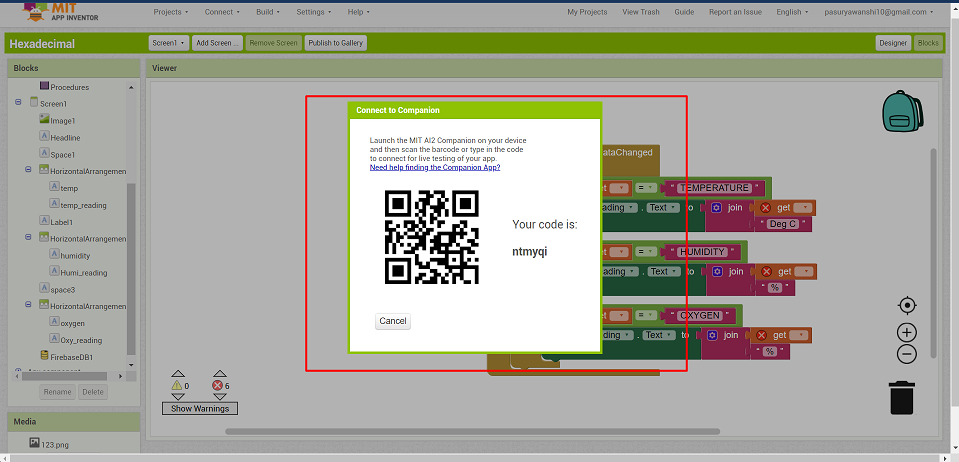
The QR generated can used used for installing app in mobile phone.

MIT App Opened
Installed MIT app inventor app in my android device.

After installing it clicked on connect with QR code.

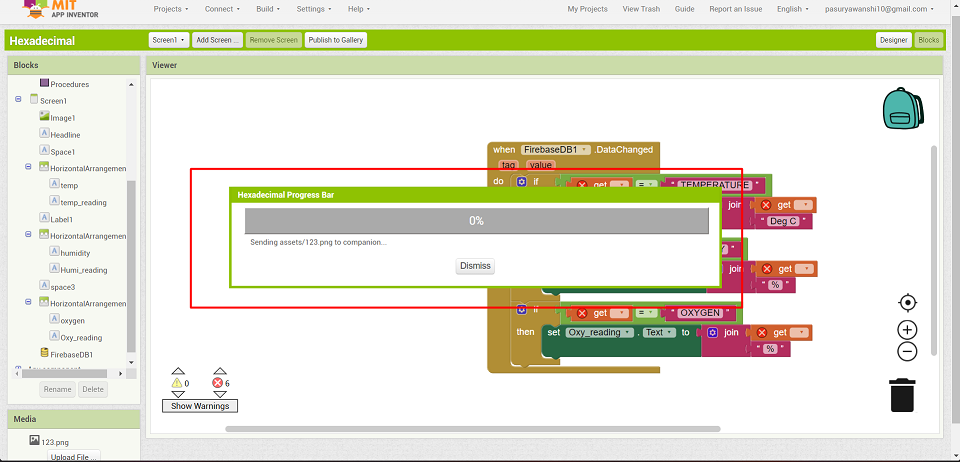
After that Inventor start sending assets to the phone, and it took little bit time. We an also download .apk file for that can be directly downloaded and can be installed in any android device.

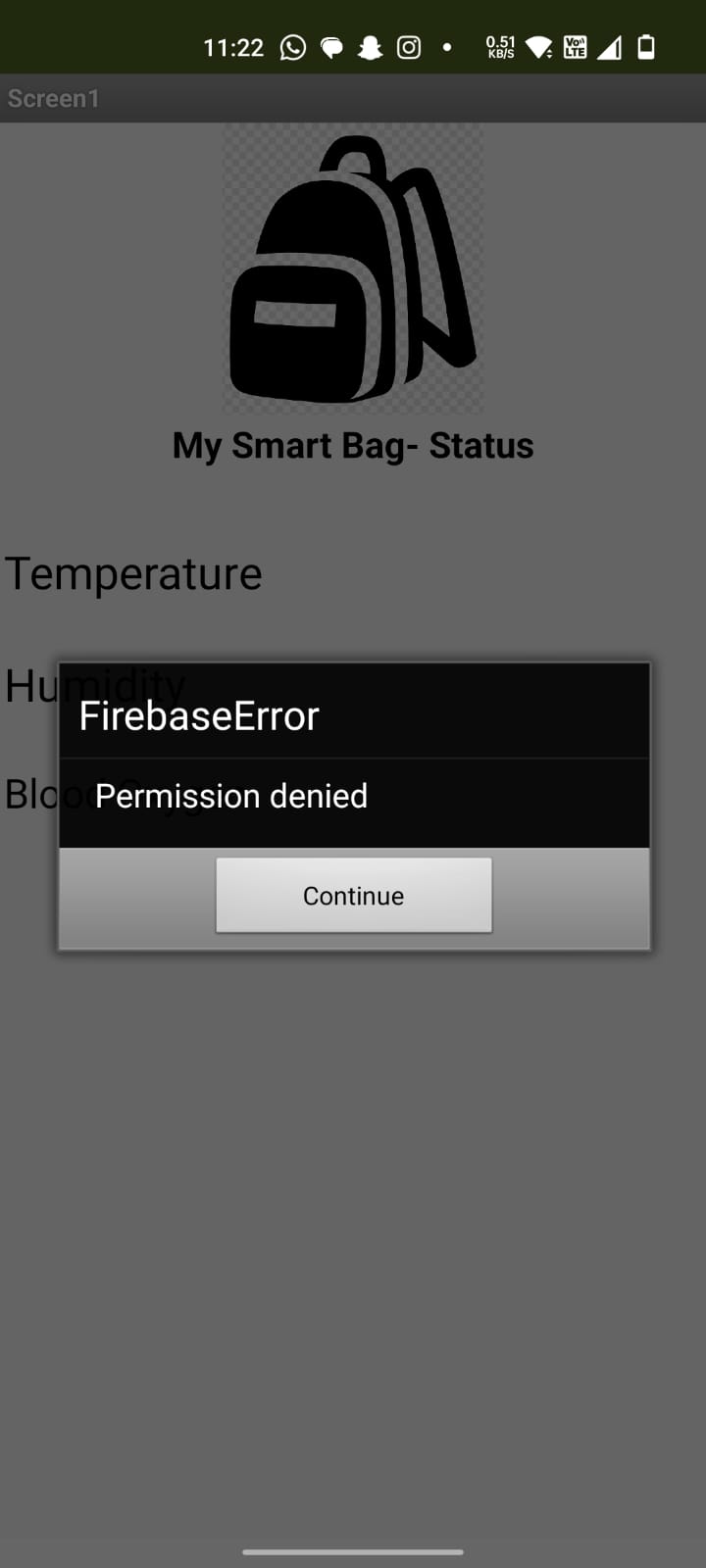
After completing process, I have open the app but it giving error by showing permission denied screen.

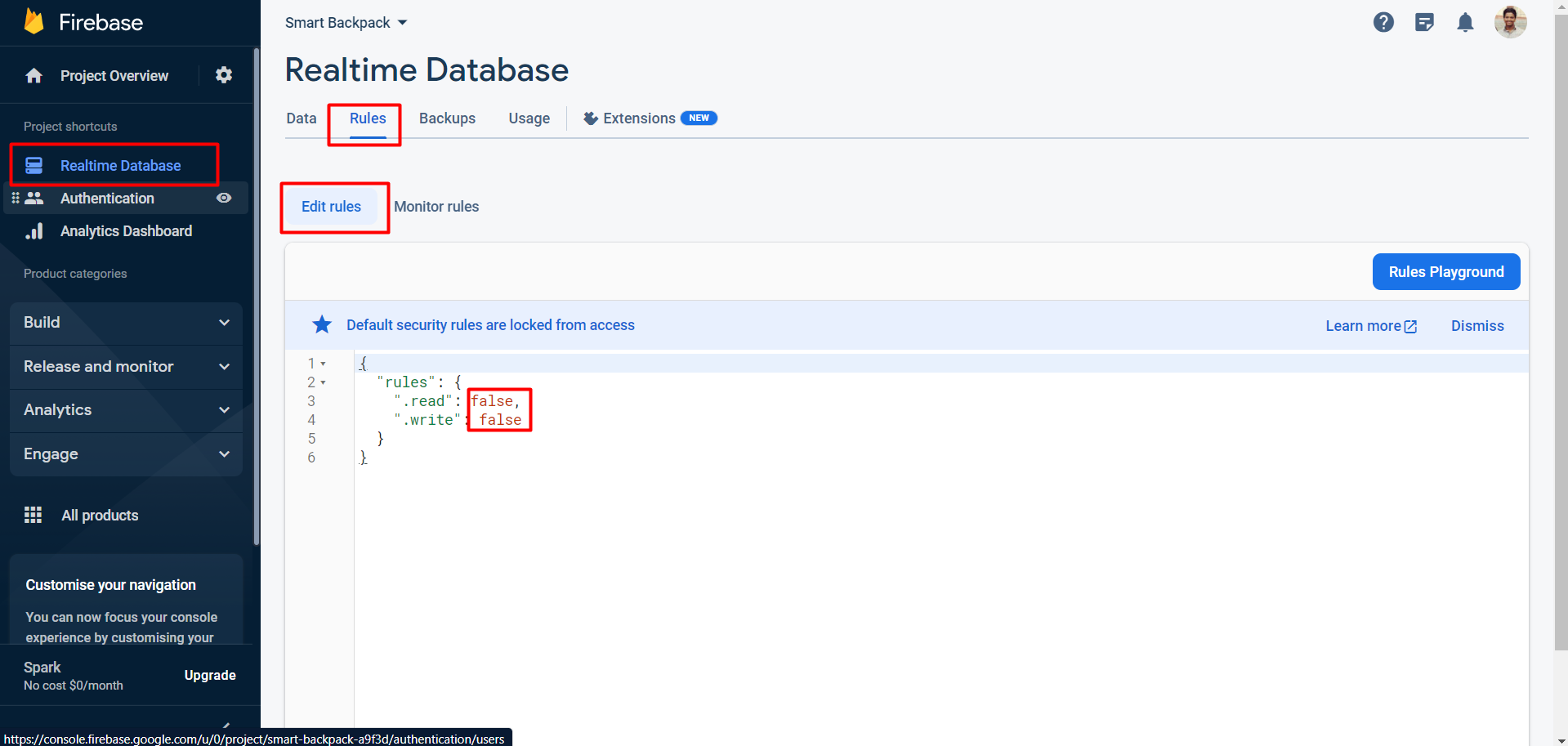
So to resolve that, I again gone through the firebase and under realtime batabase > rules it is showing read and wright in “false” command.

Then by changing it from false to true app started running.

Programming
Libraries
Arduino Library for ESP32 C3 board.
ESP32- https://github.com/espressif/arduino-esp32.git

Arduino Librar for Firebase
Firebase – https://github.com/FirebaseExtended/firebase-arduino.git

Arduino Library for BME280 sensor
BME280 – https://github.com/adafruit/Adafruit_BME280_Library.git

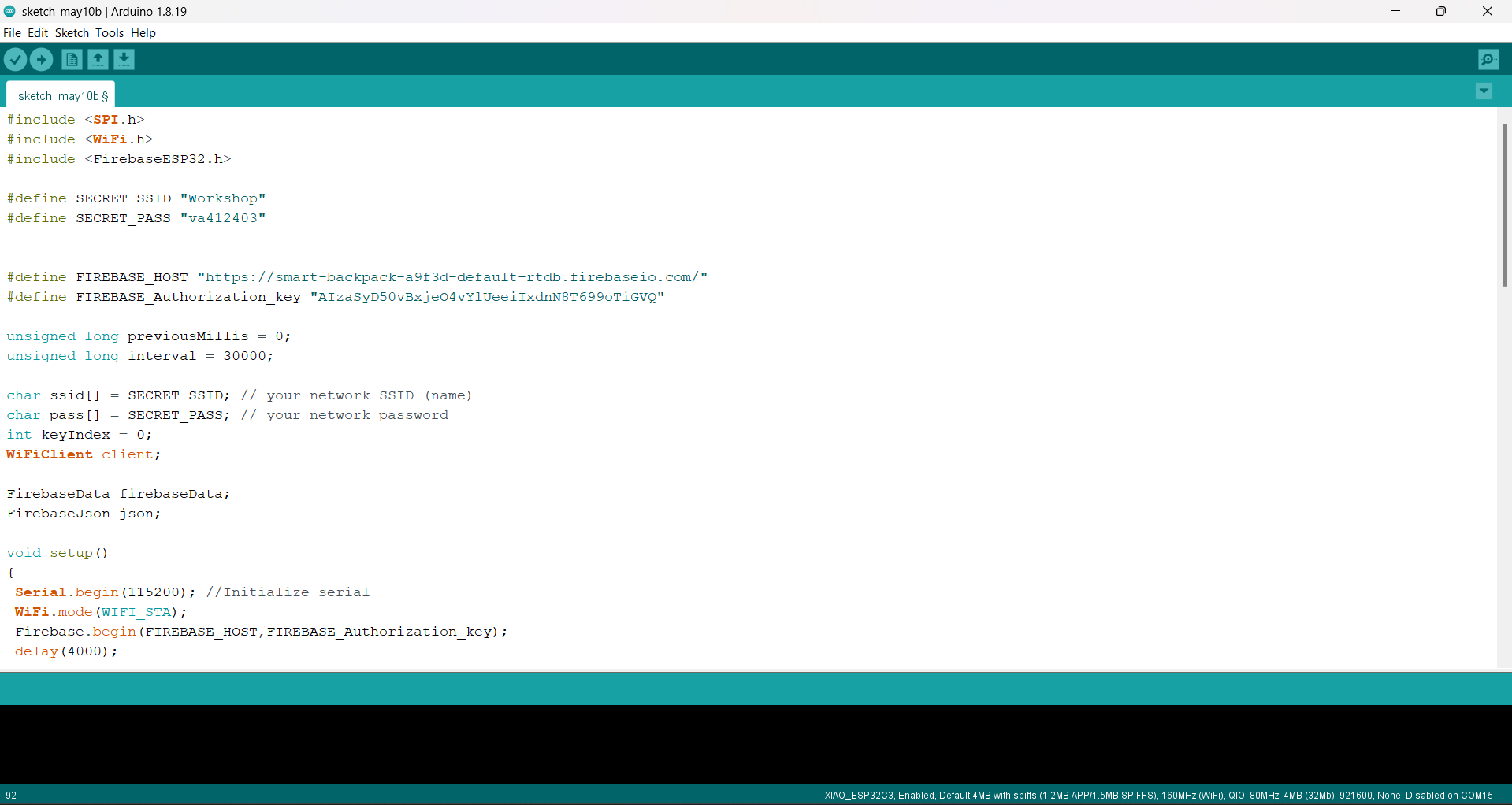
Code

Processing
Processing is a flexible software sketchbook and a language for learning how to code. Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology.

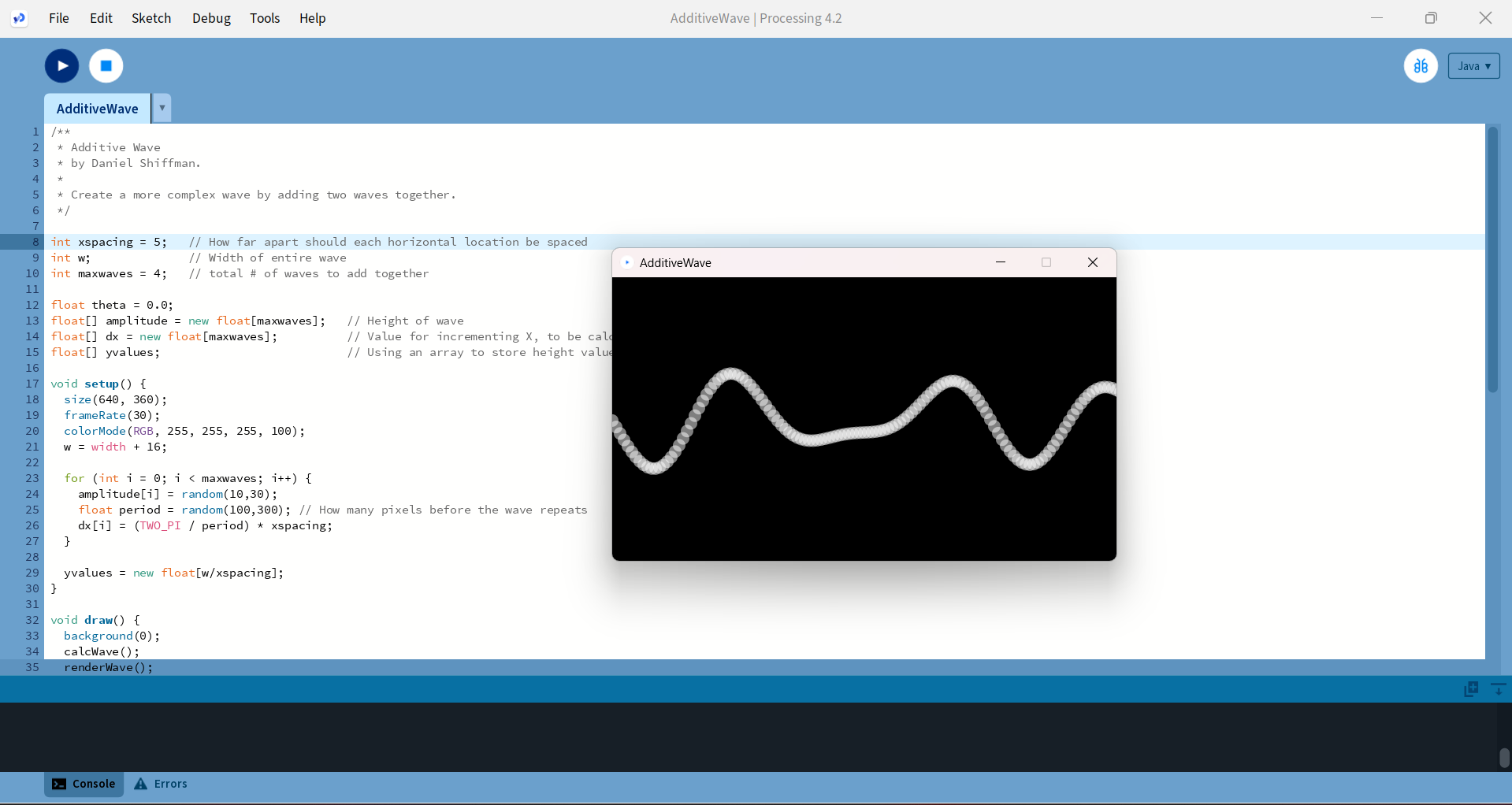
i have installed processing to understand how it works.

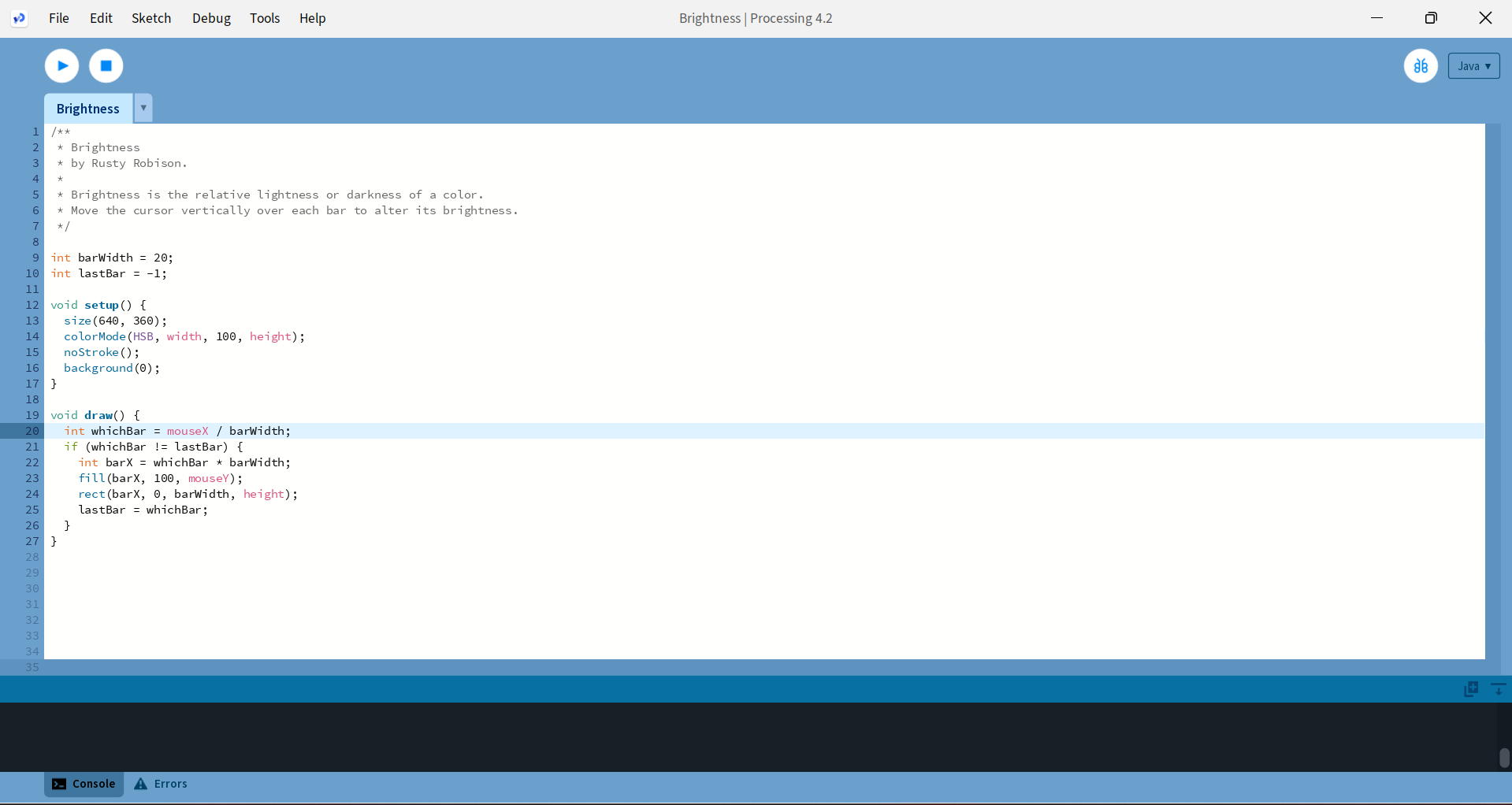
Tried examples of processing to learn and understand chnage in graphix by chnaging the code.

Testing
Learnings of the week
What went Well
1) First time used Firebase cloud, and able to learn and use it.
2) This is my first app development attempt, able to understand basic terms of MIT app Inventor.
3) Used programmer Ide and tried to generate different grahix using codes.
What went Wrong
Faced issues with Programming and then issue with board.
Sensor showed up issue and unable to detect by the controller.
Download the all original file
Download File-->