WEEK01. Project management
This week I discovered many features and software that I've been curious about for a while, but I never took the time to learn about them. It was exciting to understand their applications and potential. In particular:
- What is a version control software
- What is a remote repository
- Main commands to manage it
- Create the SSH keys
- Create your own static website using HTML and CSS
The GIT tutorial
Firstly, some terminal commands:
- cd: to change directory
- pwd: to print working directory
- ls: to visualize the files inside the directory folder
Version control software
My computer has become cluttered with multiple copies of the same files, due to my habit of saving new versions for fear of losing something important. I have attempted to mitigate this problem by using cloud storage and document history tools. However, I now realize that I could have solved this issue more efficiently by utilizing version control tools, as Git. Using Git and branching approach is possible to manage easily multiple version of the same file.The minimal unit of Git is the commit, and is used to save with an univoque hash a version of files uder control.
Main Git Commands and Workflow
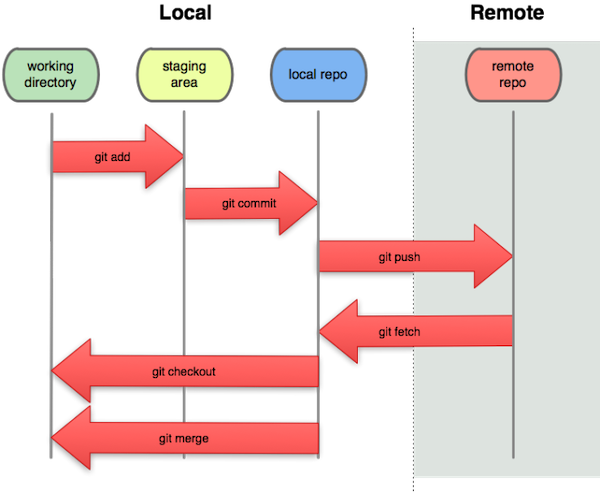
The following picture displays the main commands for managing a remote repository:

Before pushing updates to the remote repository, it is important to:
- Check the size of the local repository folder to ensure a fast and responsive website. This means that all images and videos should be properly compressed to achieve the best balance between file size and quality.
- Verify the status of files under version control using the command "git status".
- When using the "git commit" command, provide descriptive commit messages to better navigate the commit history.
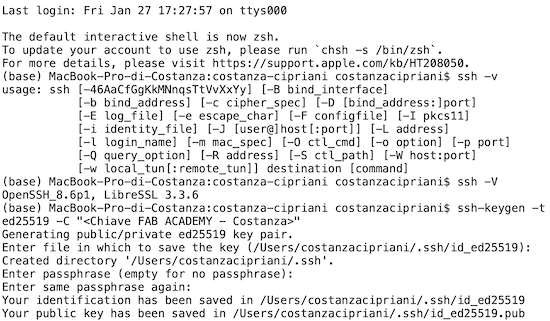
Generating SSH Keys
Securing access to your remote repository is important to ensure that only authorized users can make changes. One way to do this is by generating a pair of SSH keys, which consist of a private key and a public key. The public key is uploaded to the remote repository, allowing access to anyone with the private key. To further enhance security, you can add a password to the private key. This process of generating SSH keys provides an additional layer of security, ensuring that only trusted users have access to your repository.
It's important to note that this process may slow down the push process, as the system will require authentication each time a push is made. This may be particularly cumbersome if multiple pushes are made in a day. However, the added security is well worth the extra time required for authentication.

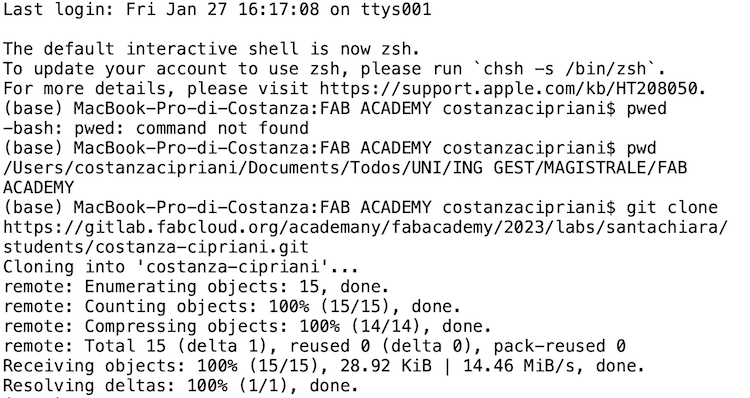
Cloned Fab Academy student site
As part of the Fab Academy program, I have cloned the student template site from the remote repository on GitLab in the local repositort. The remote repository will serve as my personal static website, showcasing my progress and work throughout the program. The site will be regularly updated and maintained through the remote repository, providing a comprehensive documentation of my journey in the Fab Academy program.

Website Development
When writing your first HTML and CSS pages a great resource for learning HTML is W3 HTML chools, which provides a comprehensive guide for beginners. This website will help you get started with writing HTML and CSS, providing you with a strong foundation for building your own websites.
Instead, Visual Studio Code is a good tool for developing websites. It is an open-source software that provides support for both HTML and CSS. It makes it easier to work on the different pages of a website, providing a range of features to help streamline the development process.
Documentation workflow
Compression of images
To compress the pictures I found that there is the possibility to do that locally on my mac using the default preview application > tools > regulate dimension. It is possible to block the proportion of the two dimensions and resize the picture according to the weight, that it is shown in the resizing windws.
The images and files created in local for each week assignment are stored still compressed in FAB ACADEMY folder named "number_of_week_main_topic"
Organizing Documentation by Week
Consistent media production and constant update during a course requires organization. To make the management process easier, it is recommended to create a main folder on your computer, with sub-folders for each week. This will help keep your documentation organized from the start.