Week 1.PRINCIPLES AND PRACTICES PROJECT MANAGEMENT

ASSIGNMENT ACTIVITIES
- 1.Work through a git tutorial
- 2.Build a personal site describing you and your final project.
- 3.Upload it to the class archive.
What is Git
- Git is a distributed version control system used for tracking changes in source code during software development you can get the documentation about git via https://git-scm.com

- Follow the installation instructions provided with the download.
Git Tutorial (Download and install Git Tutorial) What is GitLab? GitaLab is web-based Git repository Manager that provides source code management (SCM), continuous integration and more .it offers Feature such as wikis, issue tracking, and project management GitLab provides a single application for the entire software development lifecycle. GitLab was downloaded from GitLab.



Gitlab we choose Nano editor and we select all camponets Here are the steps to install GitLab on a local host
- 1. Install required dependencies:Git ‘Curl, and a web server
- 2. Download the GitLab package :Visit the official Gitlab website and download the omnibus package
- 3.Install GitLab :Run the installation command

Building my Personal website
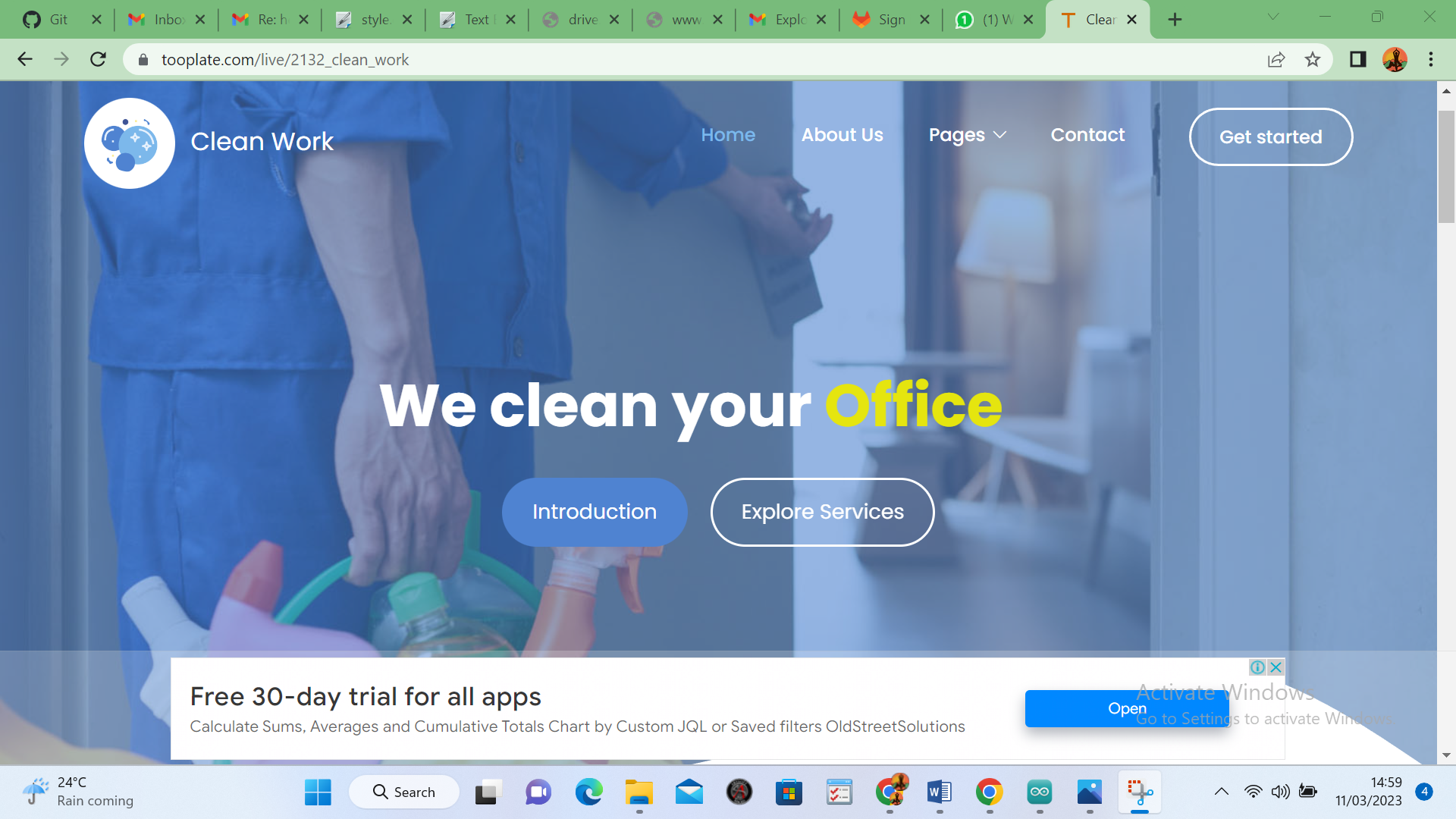
the first week project was about building the personal website with purely htm,css and javascript. as we have not enough time to built the web from scatch, we advised to downlaod the template built with html,css and javascript and edit it to hold our website. i found a template that a good sidebar with good navigation and it is made with bootsrap classes for styling you can finf the template via the following link https://colorlib.com/wp/bootstrap-sidebar/
2.Creating a website
The first assignment,principles and practices of project management” focuses on building our own website using HTML and CSS.The goal is to have as space where we can post our documents, assignments the final project and anything related to my journeyin fab academy 2023. Visit the official GitLab website and download the omnibus package.

Website editing For website editing I was using visual studio code (vscode) is a free and open-source code editor developed by Miscrosoft.it supports multiple programming language and large library of extensions that add functionality to the editor.


I have edited the template ,changing font colors and some css classes to look ih the way i want. i have included the whole program of fablab and project details. This is final template i used
My Project Files Structure for fab acadeny 2024

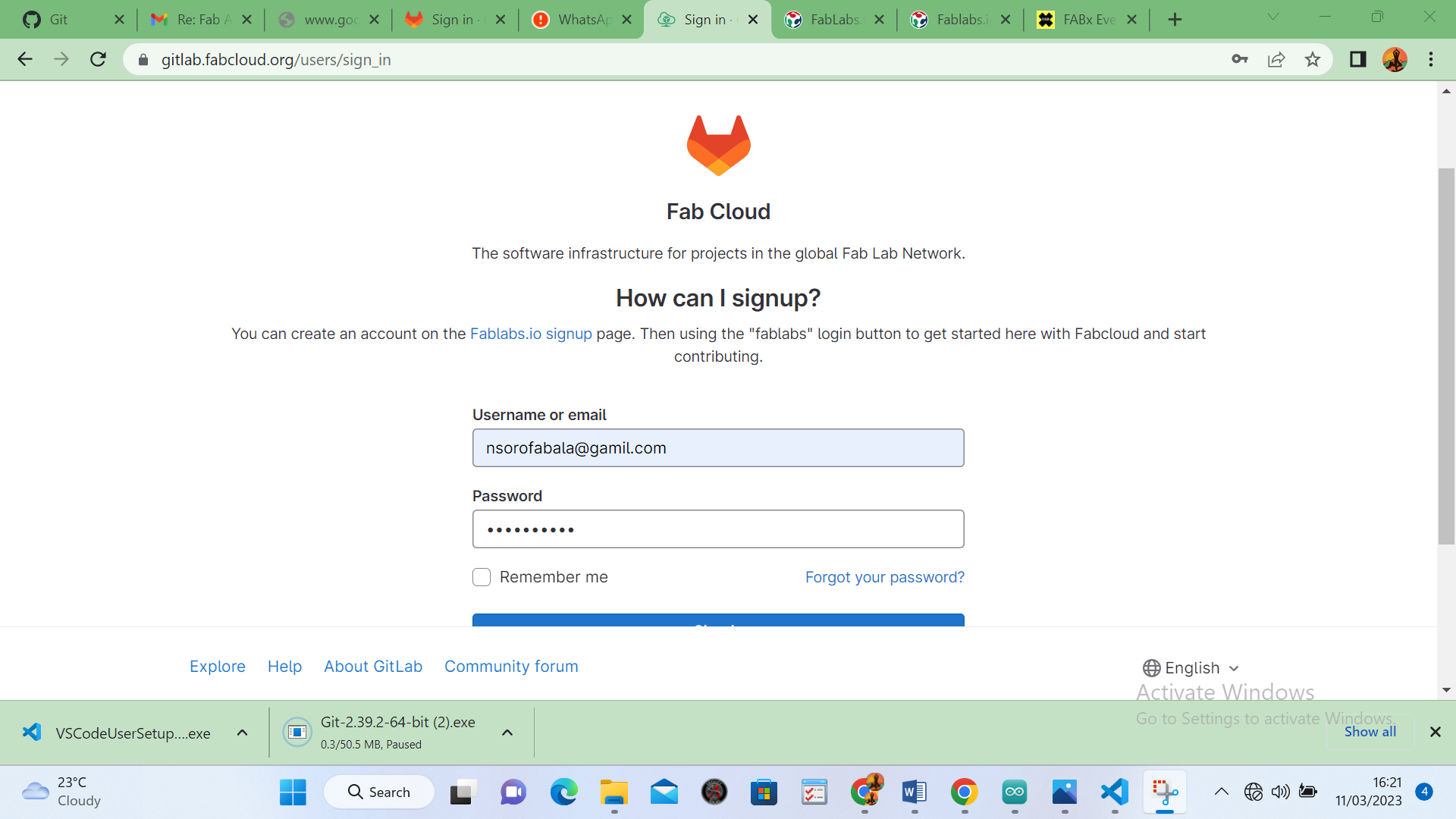
Creat fabcloud to access the git lab

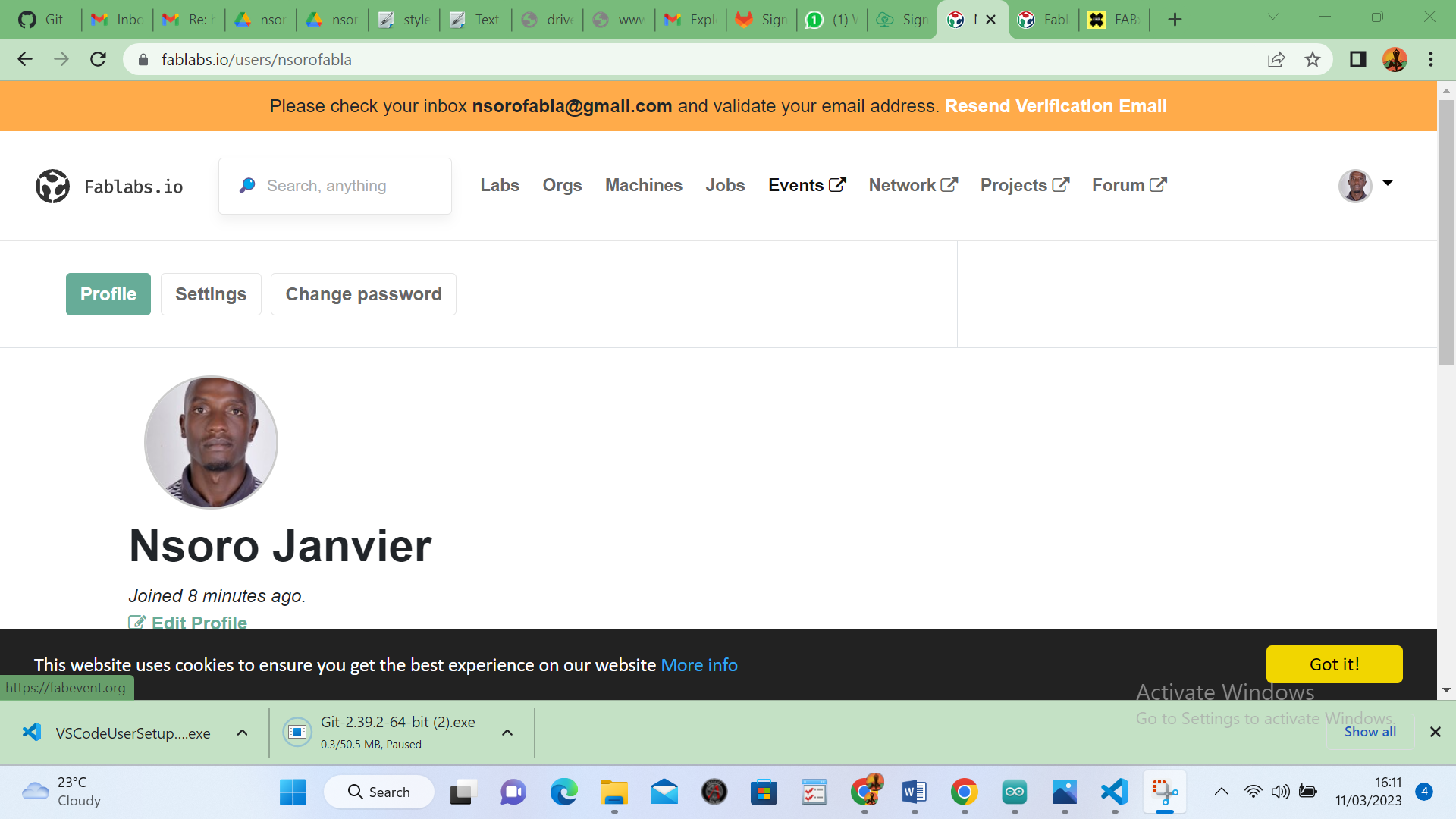
Creat fablabs.io so that i can pushing my projet to website