Principles,Practices & Project management
Building a Personal website
1.An online learning platform to learn and test web-pages. I Used w3schools Since It has a well structured documentation, on-site simulator, style sheets

2.For an HTML editor Visualstudio.Microsoft Visualstudio.Microsoft
3.If you are good at HTML and have some base download templates and edit them, Mobirise or Hugo.
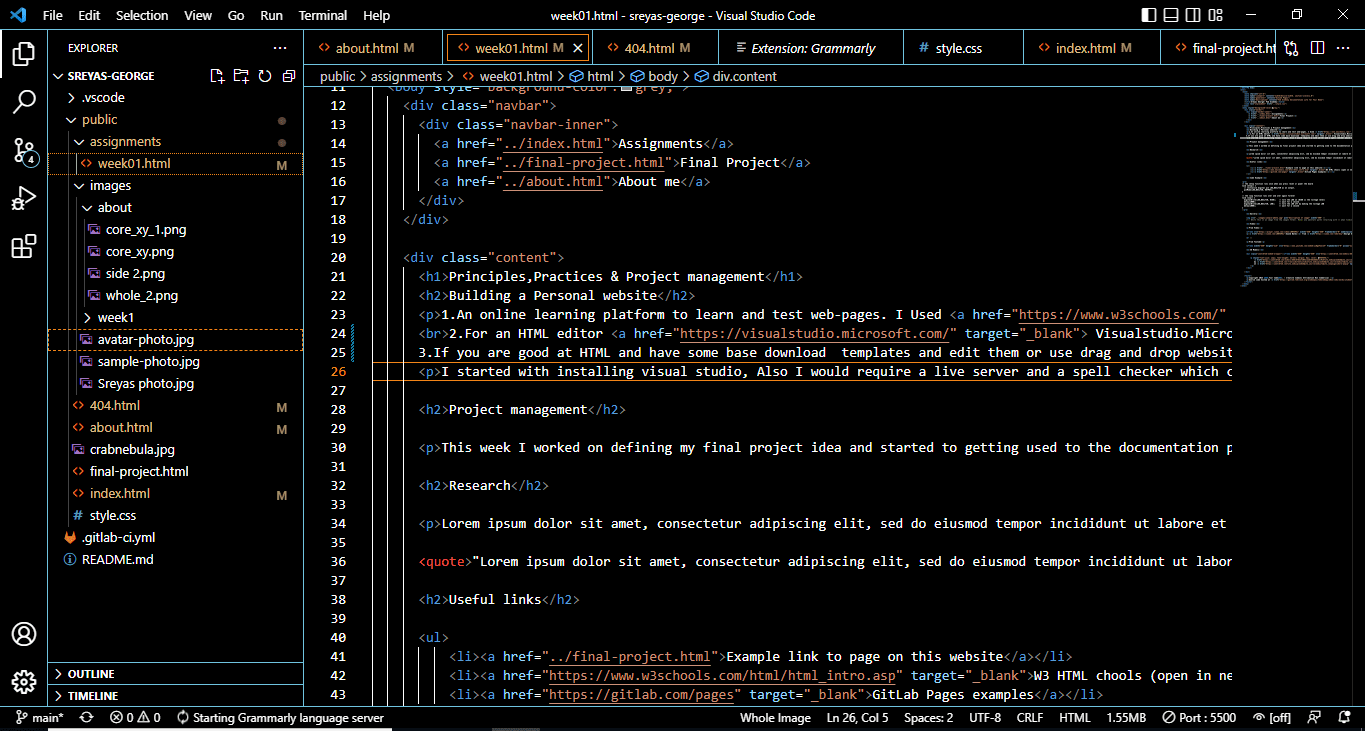
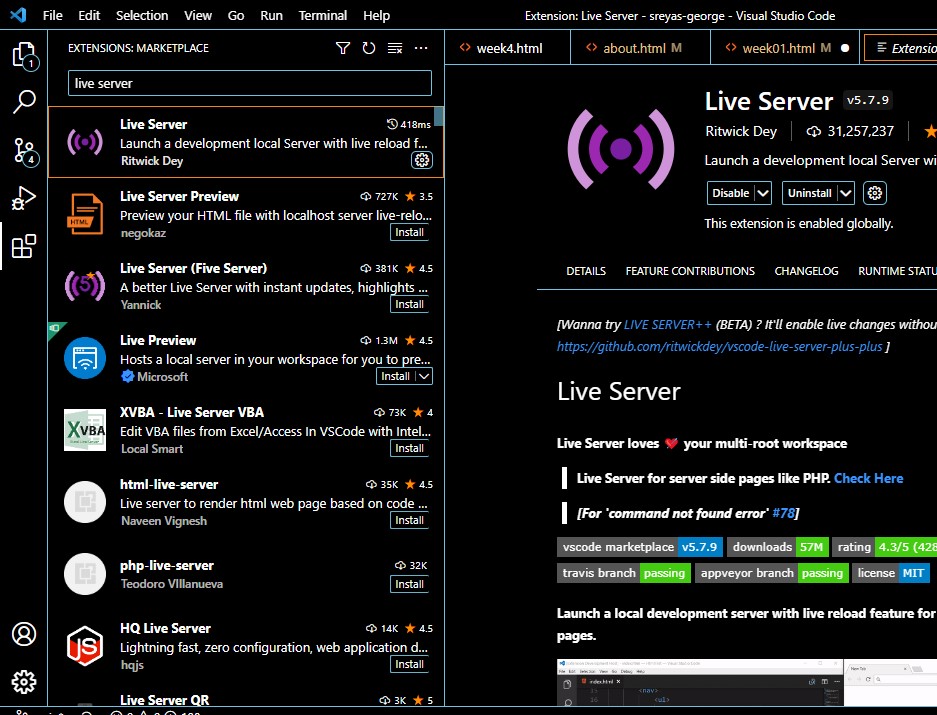
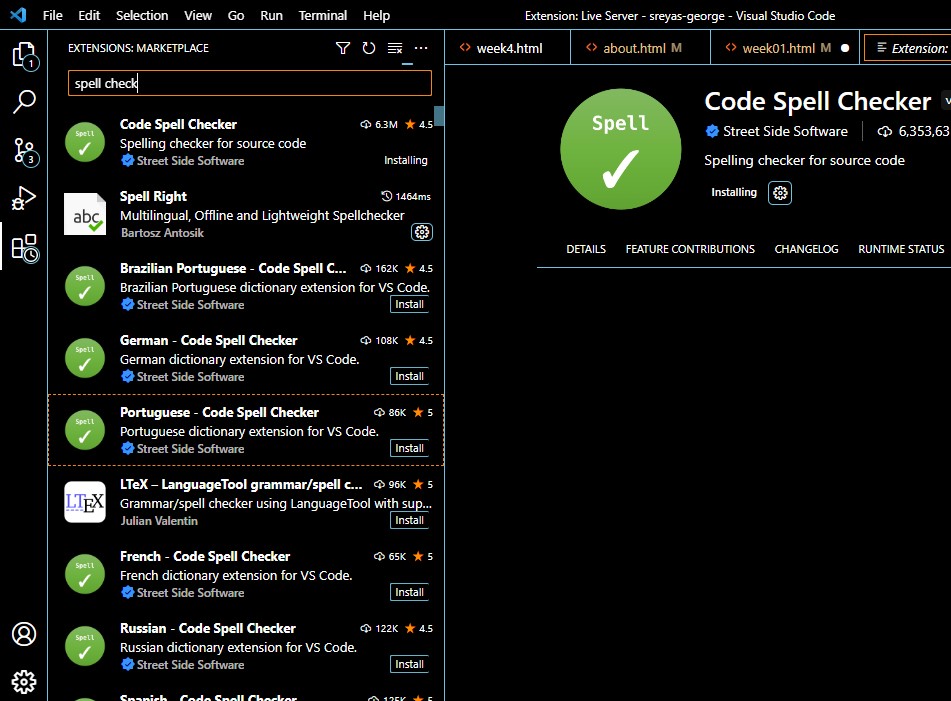
I started with installing visual studio, Also I would require a live server and a spell checker which can be added using extensions. The necessary extensions can be added by serching and installing the extensions. After that I hosted the web page in my pc's local server by clicking go live button from the left bottom tab of the VS code.

VS code is a versatile tool in html and other programming methods. Extensions in VS Code are software packages that provide extra features and capabilities to the editor. These extensions can be used to add new language support, connect with external tools and services, change the appearance of the editor, and more.for my purpose I installed the live server to view changes made momentarily and a grammar checker because I was sure to make mistakes while writing.


So, as Neil said I decided to work by improving the html code provided to me from the fab academy to get a better understanding of things.
Setting up Git and SSH Key
official Documentation
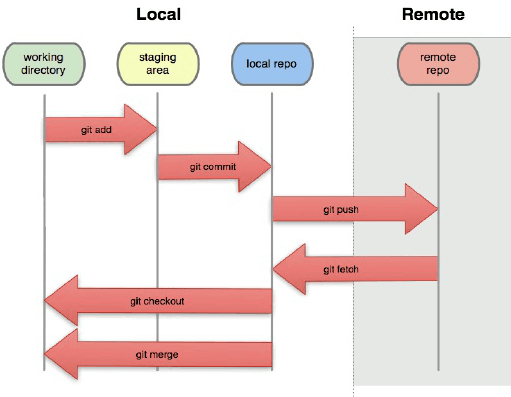
Git is a distributed revision control system used to manage work flows between multiple people working on the same file. Every Git directory on every computer is a full-fledged repository with complete history and full version tracking abilities, independent of network access or a central server. Git enables us to work on the same repository from different machines. Git tracks all the changes in the file and helps sync them with all the users.[Wiki]

Version control is a critical component of software development that helps teams manage changes to their codebase over time. GitLab provides robust version control capabilities that enable teams to collaborate effectively and manage their codebase efficiently.
Regarding the tutorial, I primarily used the formal documentation made available by git lab. I was able to comprehend various functions, such as collaborative work in CI/CD pipelines, from that. I was able to use the git lessons on YouTube, and they were good.
 configuring git
tutorial
configuring git
tutorialInstalling Git Bash (windows)
to set up Visual Studio Code Remote SSH with GitHub
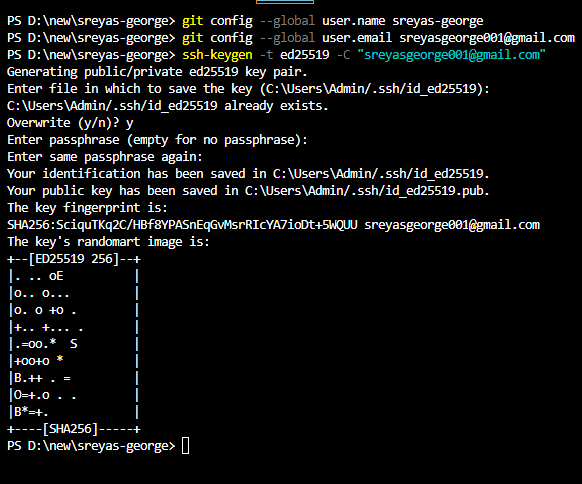
I opened the terminal to configure default username and email ran these codes
1.git config --global user.name your username
2.git config --global user.email your email
Next, generating the SSH key pair by using my email address as the comment.
3.ssh-keygen -t ed25519 -C "your_email@example.com"

I can get SSH key by opening the file id_rsa.pub using editor and Once I copy the SSH key I added the SSH key to my Git Lab account thereby syncing my PC with Git Server(Taking out that SHH key and configure in git lab site to authenticate local system.)
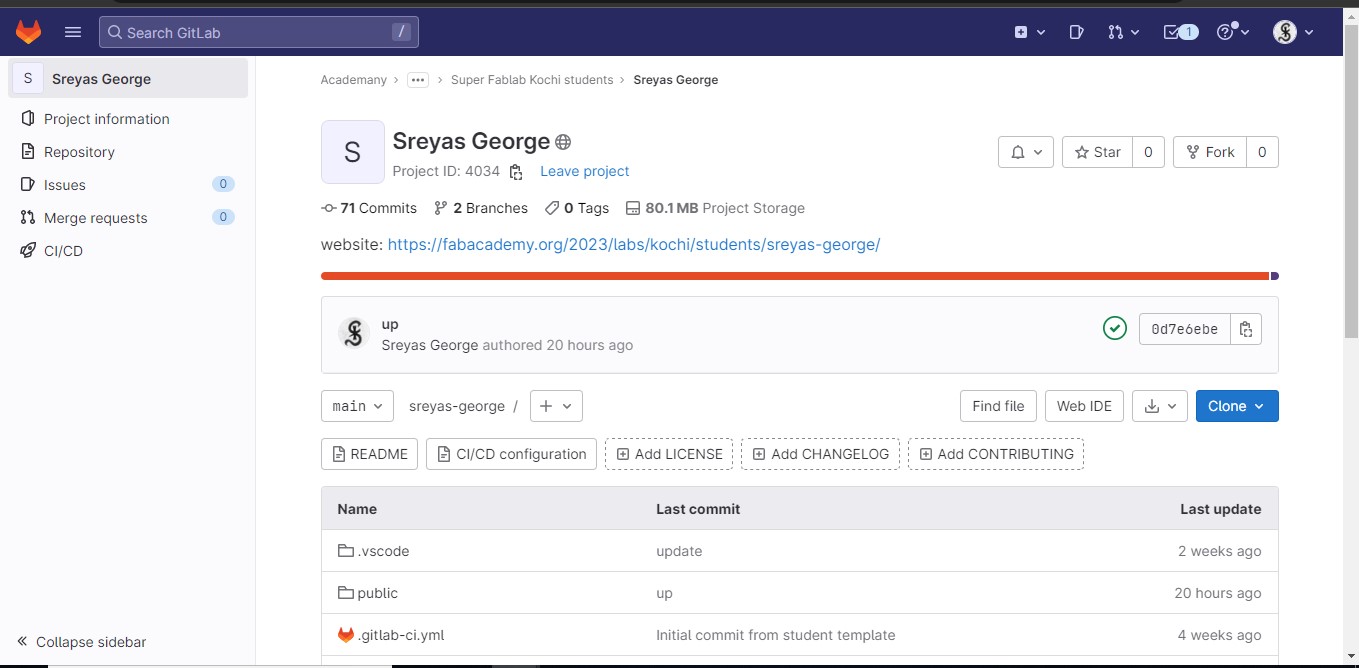
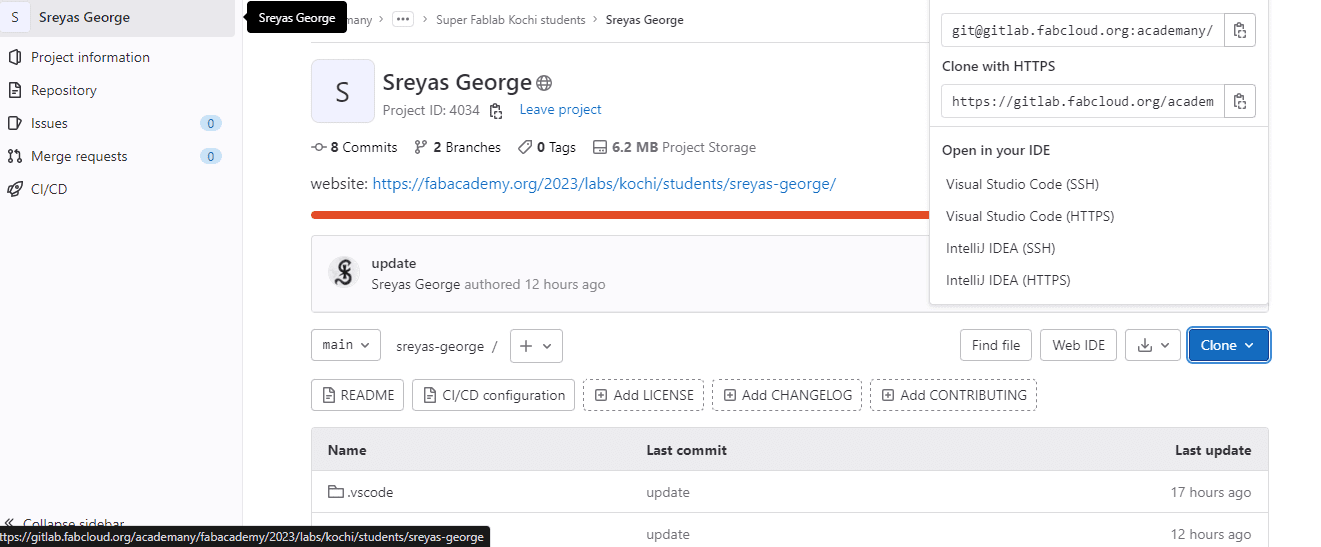
cloning git repositary locally

commit and push
The local clone of my git repository is connected with my GitLab. Now I can locally change my documents and I can push them when I want to my git repository online. With the Gui I can connect to Git Lab. The basic idea is to have a version control in git lab whenever i change something.
To commit from my VS code to Git Lab
1.Save the files after editing
2.Go to source control and commit
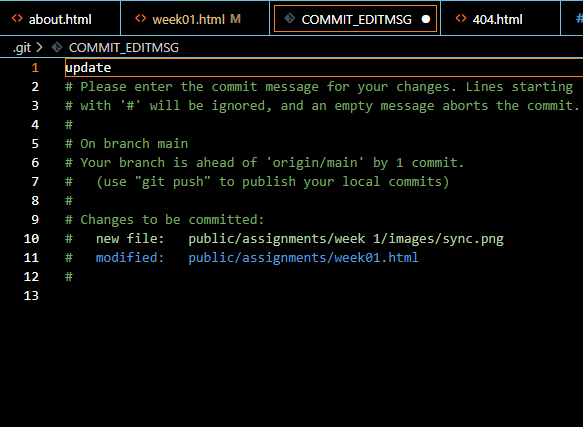
3.Add a comment and save the comment
4.Select synsc changes and type the passphrase if added
The GIT Lab Server wil be updated



Note-always compress photos and videos
Final website.

Project management
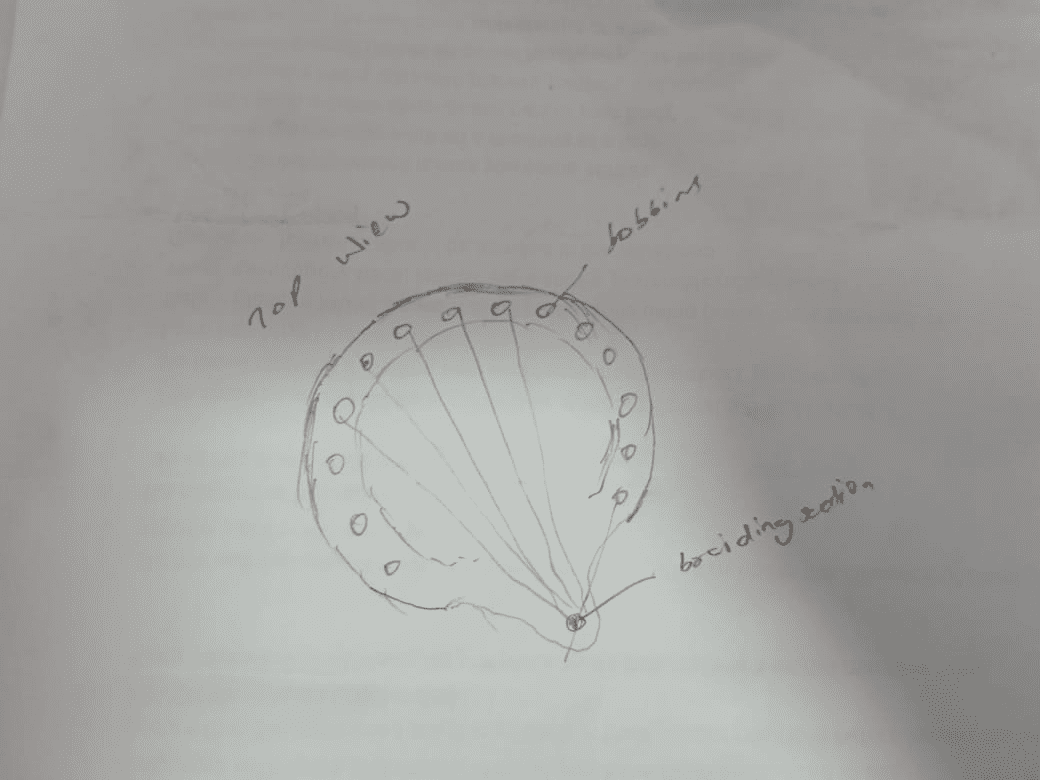
Braiding machine
As for this week I intent to make a braiding machine which can create interlinking braids from 2D braids to 3D structures. The idea was to further reduce the weight of composite manufacturing. The idea is still not refined and the braiding speed is slow which require further research.