Project Management
Assignment
- Work through a git tutorial
- Build a personal site in the class archive describing you and your final project
Evaluation Standards
- Made a website and described how you did it
- Created a section about yourself on that website
- Documented steps for setting up your Git repository and adding files to it
- Pushed to your class GitLab repository
- Signed and uploaded Student Agreement
Output Preview

Git
I started by walking through Git
Git is a version control system that tracks changes to files and records these changes so you can roll
back to a specific version easily. Also, Git makes collaboration easier for multiple people to work
together and merge their work into one source.
Here is the git tutorial that I
follow.
Building my website
So, I already know my way around coding a website. I just jumped right away. I used Bootstrap as it makes my website responsive and makes life easier.

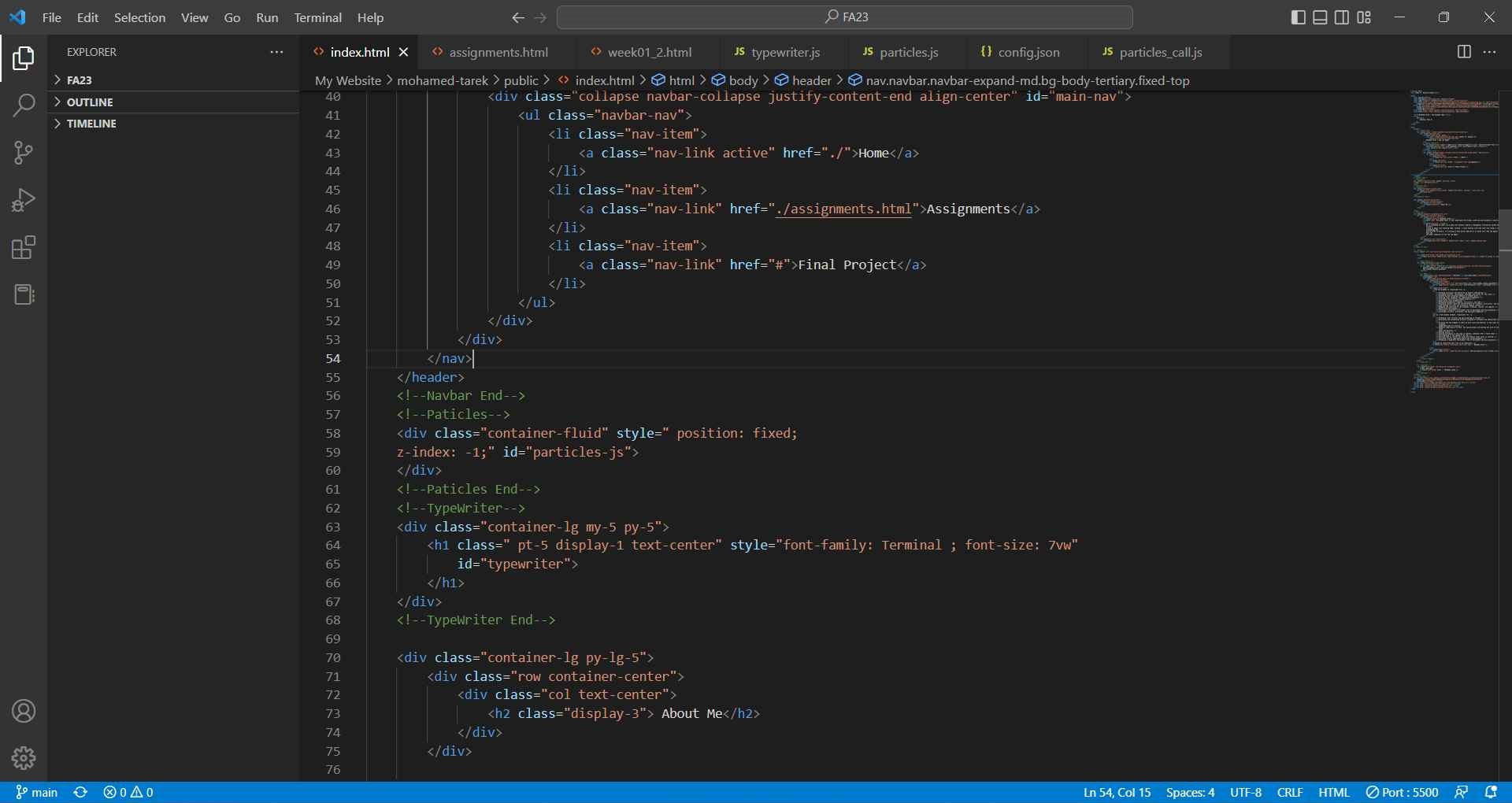
I use VS Code as my editor to write and edit my code.

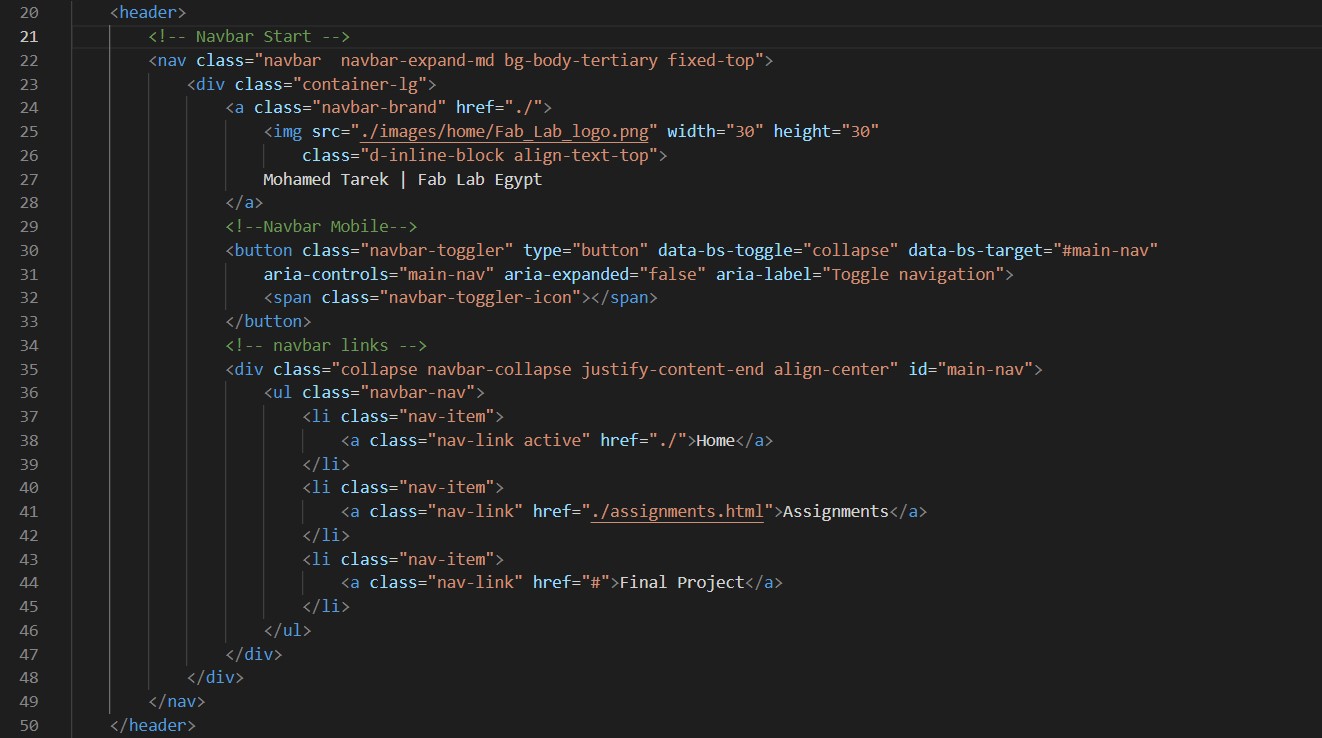
I start by making a navbar for my website and here is the code for it.

Also I get inspired by Saeed's Website He uses typewriter.js and particles.js so I add both to my website. Then I write my bio and then I put my student agreement in a Bootstrap Modal

Push To Gitlab
Now I have to clone my repository from GitLab to my local Drive. So I have two options to use Git directly from the terminal or the GUI version of Git. So I decided to use SourceTree.

SourceTree is an easy to use GUI to interact with your Git repository.
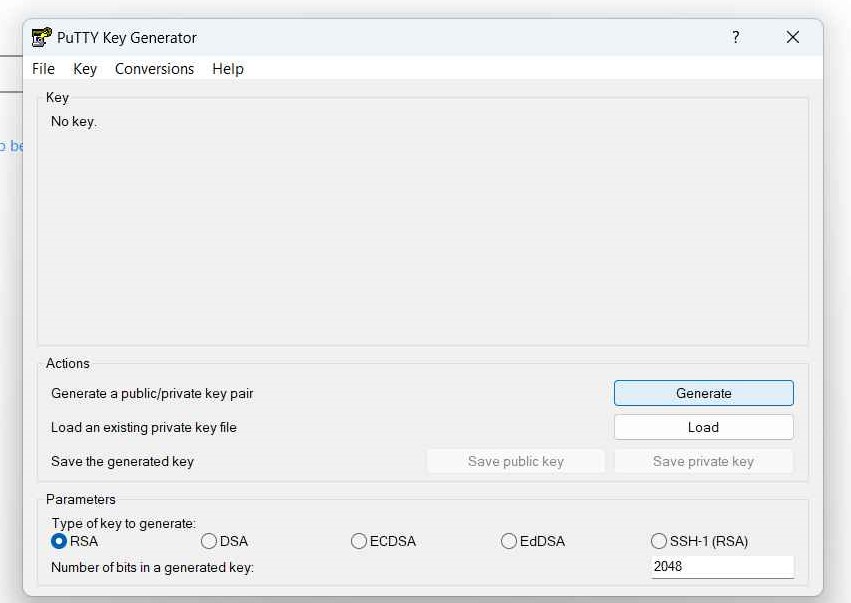
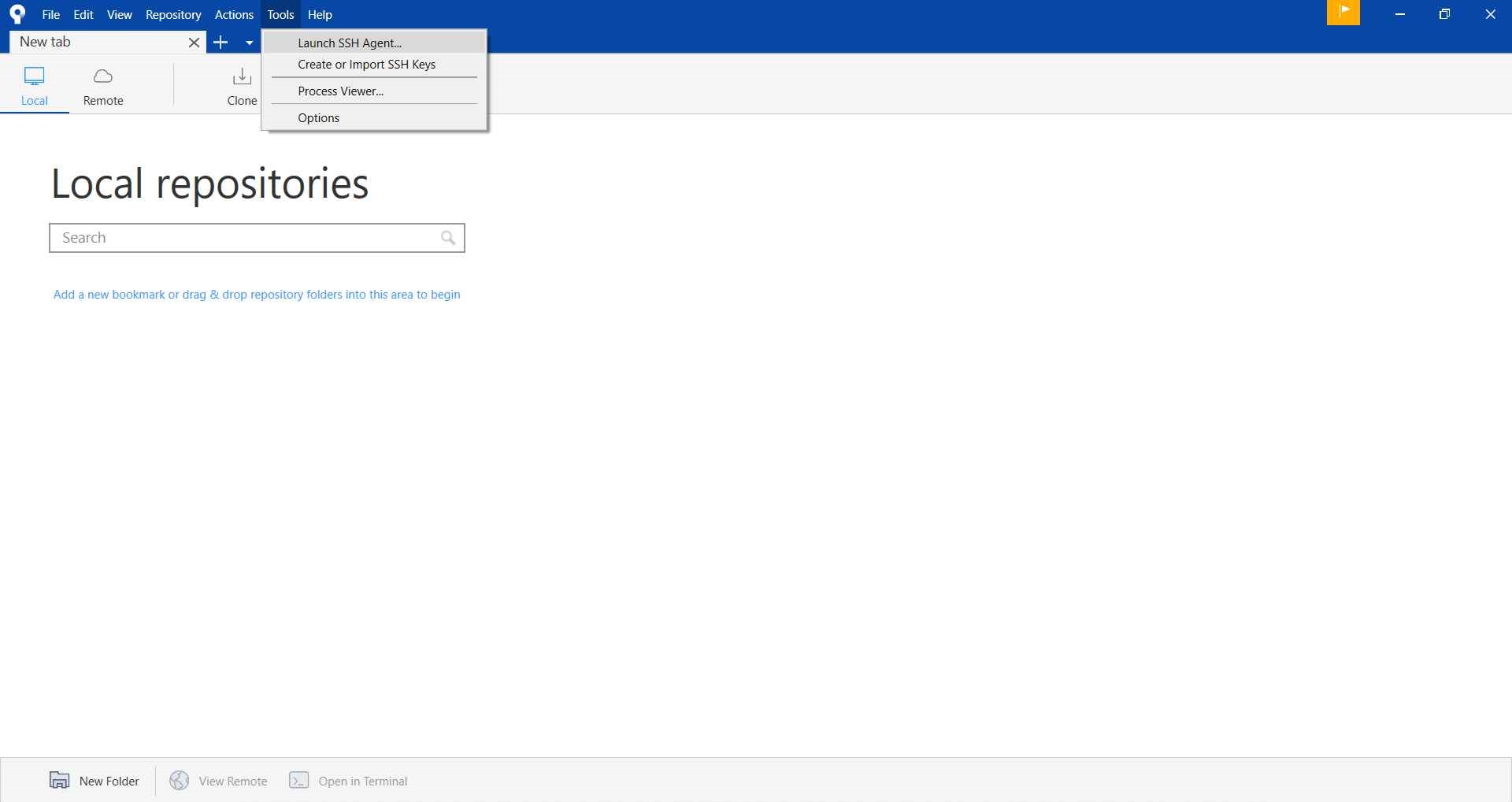
- I start by generating my SSH Keys.
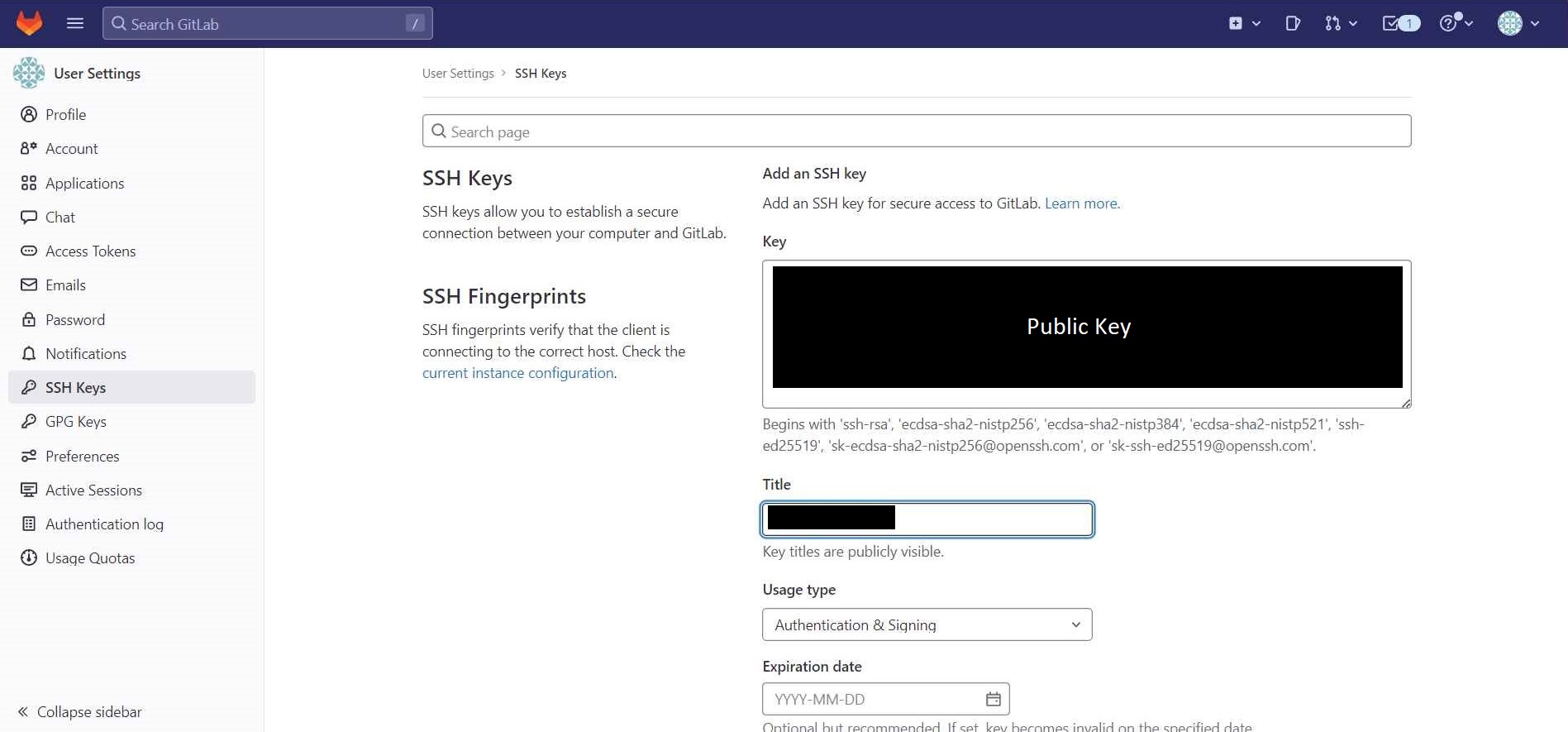
- Then I added my Public Key to my Gitlab Account.
- Then I connect SorceTree to Gitlab.
- I cloned my repository and start editing.
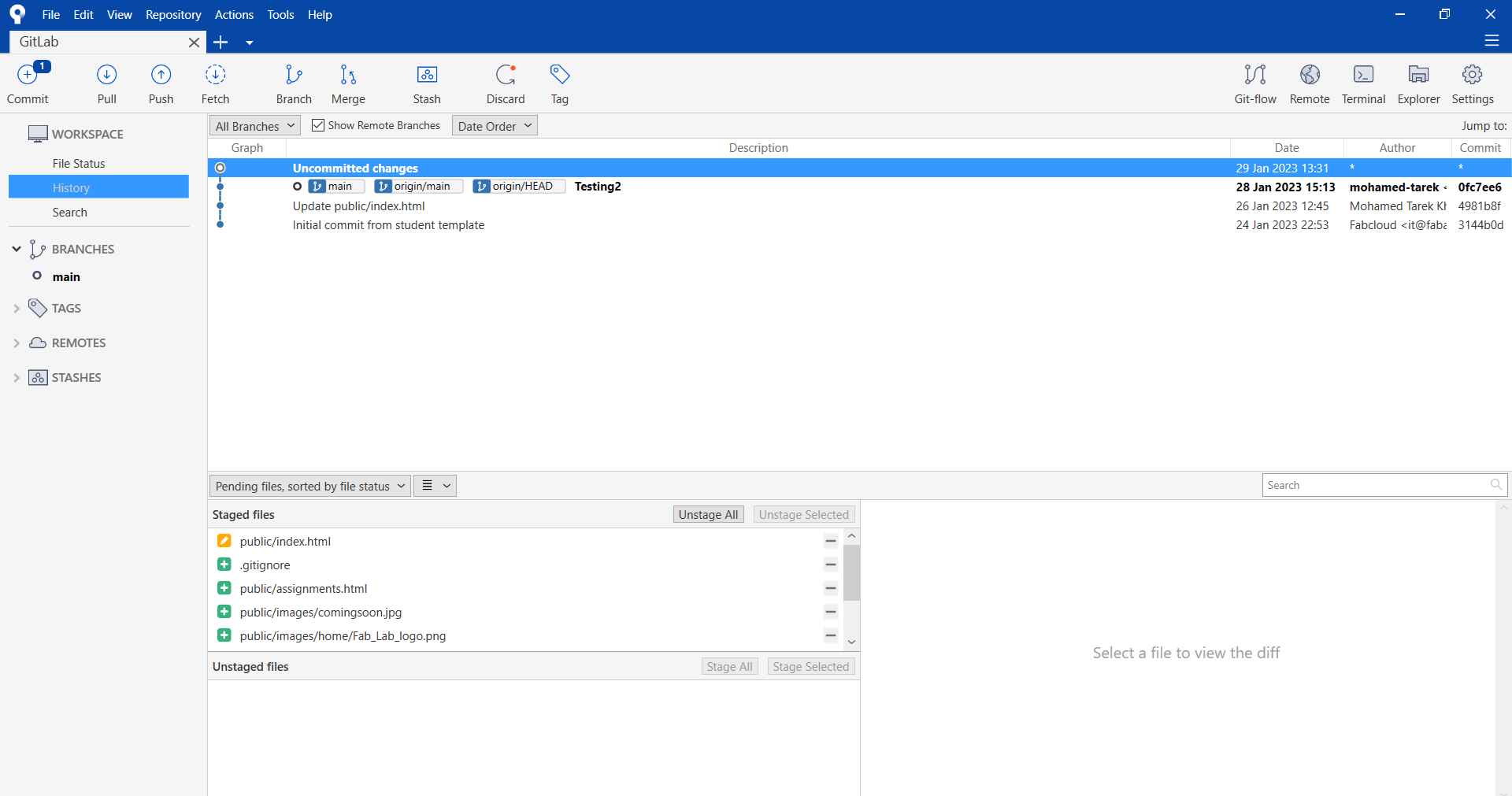
- Then I satged my files, commit the changes and push it all to Gitlab.
Some pictures for the cloning process in action:




Staged my files

Commit the changes

Push to Gitlab

Then I check the pipeline and we are live ⌐■_■.
