Requierements for Week1
Assessments book for this week:
http://fabacademy.org/2023/nueval/principles_and_practices,_project_management.html
Learning outcomes
Communicate an initial project proposal
Identify and utilise version control protocol(s)
Explore and use website development tool(s)
Have you answered these questions?
Sketched your final project idea(s)
Described briefly what it will do and who will use it
Made a website and described how you did it
Created a section about yourself on that website
Added a page with a sketch and description of your final project idea(s)
Documented steps for setting up your Git repository and adding files to it
Pushed to your class GitLab repository
Signed and uploaded Student Agreement
Usefull links
html templates: https://html5up.net/
Step by step tutoriel for setting up git: http://pub.fabcloud.io/tutorials/week01_principles_practices_project_management/git_simple.html
Following fabcloud tutorial, I will give a try to Fabacademy HTML template: https://github.com/openp2pdesign/FabAcademy_Template
Website creation and git upload
Git initialisation
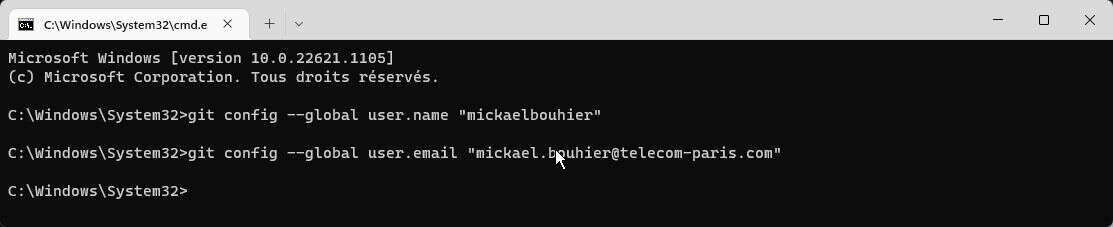
Setting up name and email for gitlab user:

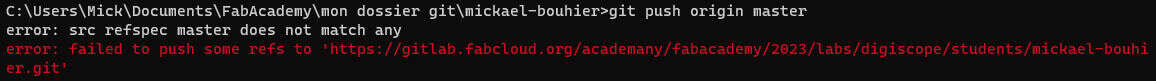
 This error inform that “master” branch doesn’t exists
This error inform that “master” branch doesn’t exists
we create it with:

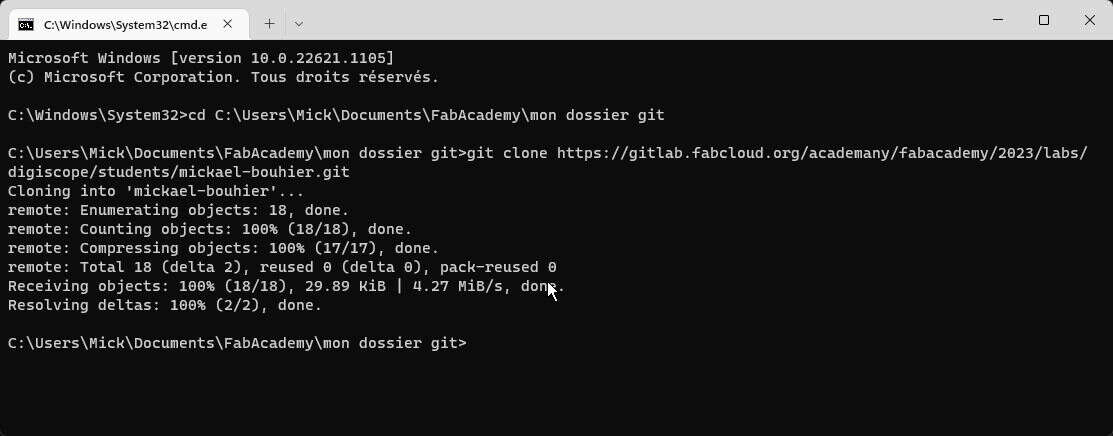
Retrieve original git repository in my local folder:

git clone git@gitlab.fabcloud.org:academany/fabacademy/2023/labs/digiscope/students/mickael-bouhier.git
-
git init
-
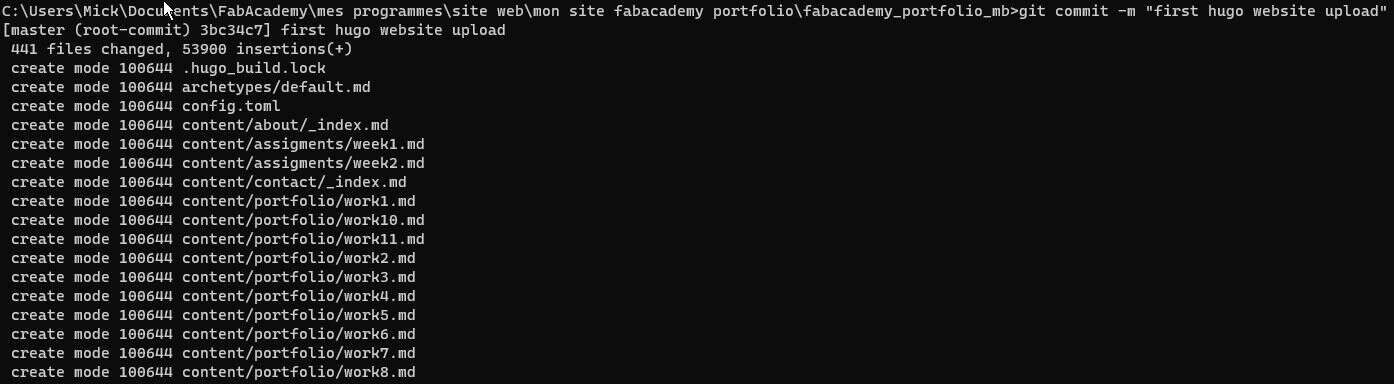
git add -A
-
git commit -m “my first commit”

all files are marked as “pushable”

Note that you can’t upload an empty folder with git. If this folder is really needed, the easier solution is to add an README file in it.
Cmd on windows is quite limited, I use Powershell insteed to have linux syntax enabled.
I add my public key to access fabacademy git repo. Before that was connected with https, git prompted a login/password popup to connect with my email/password from gitlab website
Hugo
To create my website, I choose to use markdown and automatic html translation. For this I will usea command-line tool named Hugo.
I download Hugo and put in a my document subFolder:
 Then I add Hugo to PATH on windows, I just go to the folder and type
Then I add Hugo to PATH on windows, I just go to the folder and type
set PATH=%PATH%;
Hugo Themes
Hugo has several premade themes
 I will give a try to those:
I will give a try to those:
Docsy:

to document details of my works (how to’s) https://github.com/google/docsy
And this one for the main “Portfolio” presenting each week work
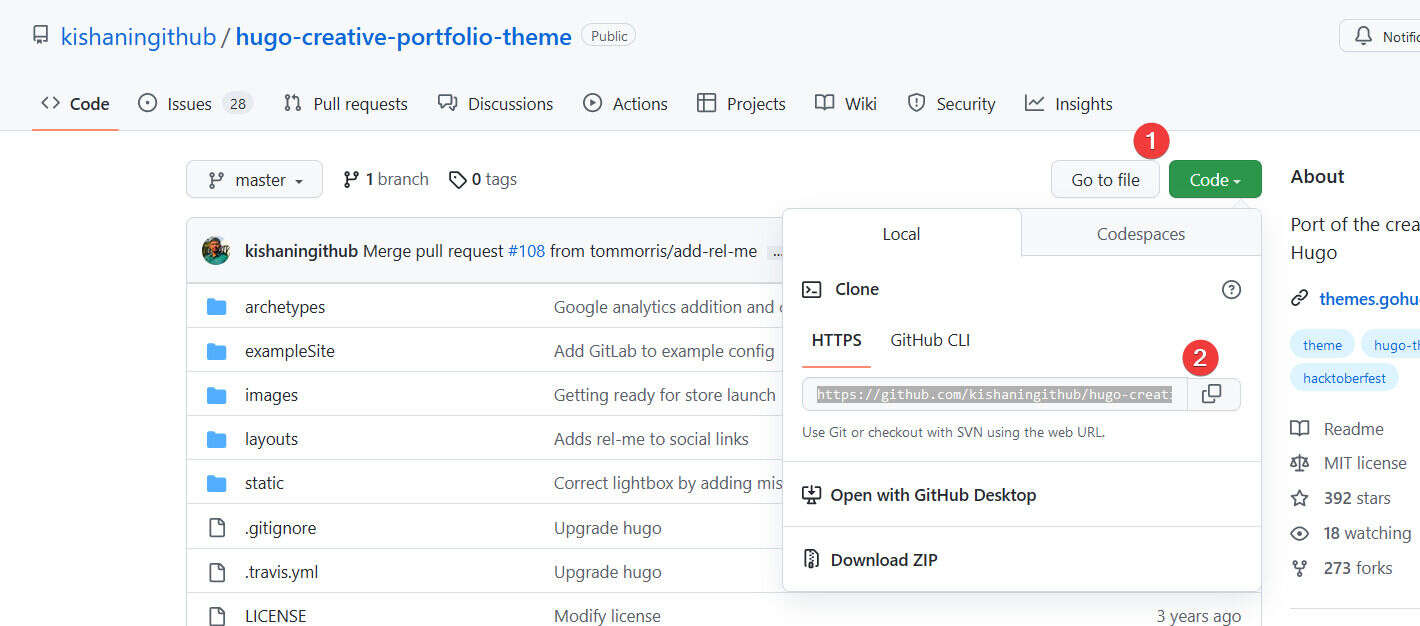
 https://github.com/kishaningithub/hugo-creative-portfolio-theme
https://github.com/kishaningithub/hugo-creative-portfolio-theme
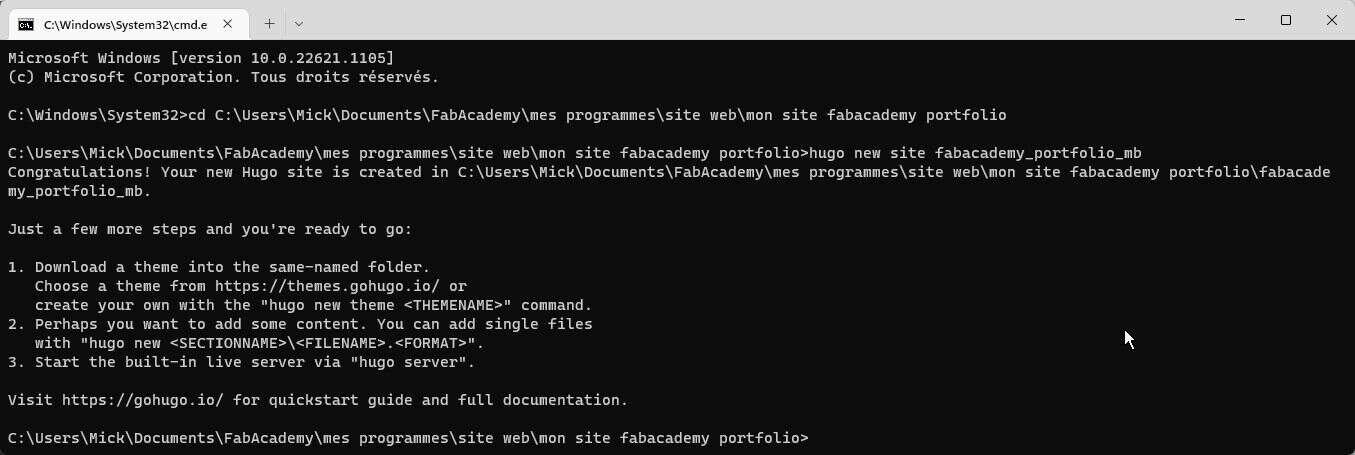
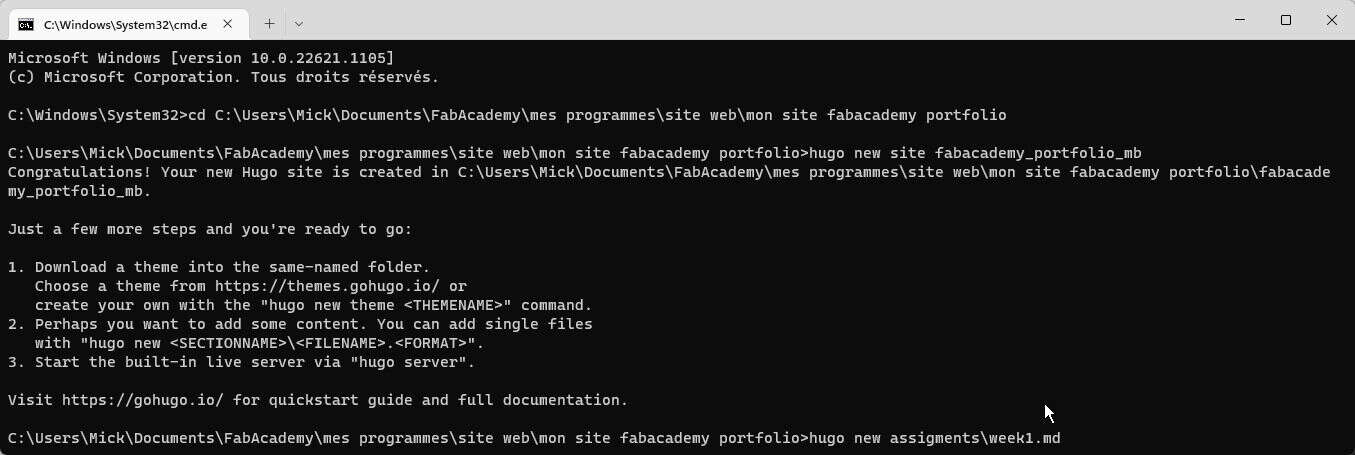
I use command line to do to this folder then type “hugo new site nom_du_site” to create a new website:

Then I create a new page with “hugo new SECTION_NAME\PAGE_NAME.md”

Theme installation
We can copy all the theme from Hugo git repo inside hugo/themes folder with:
|
|
Finally, not a good idea, the repo is far too big!
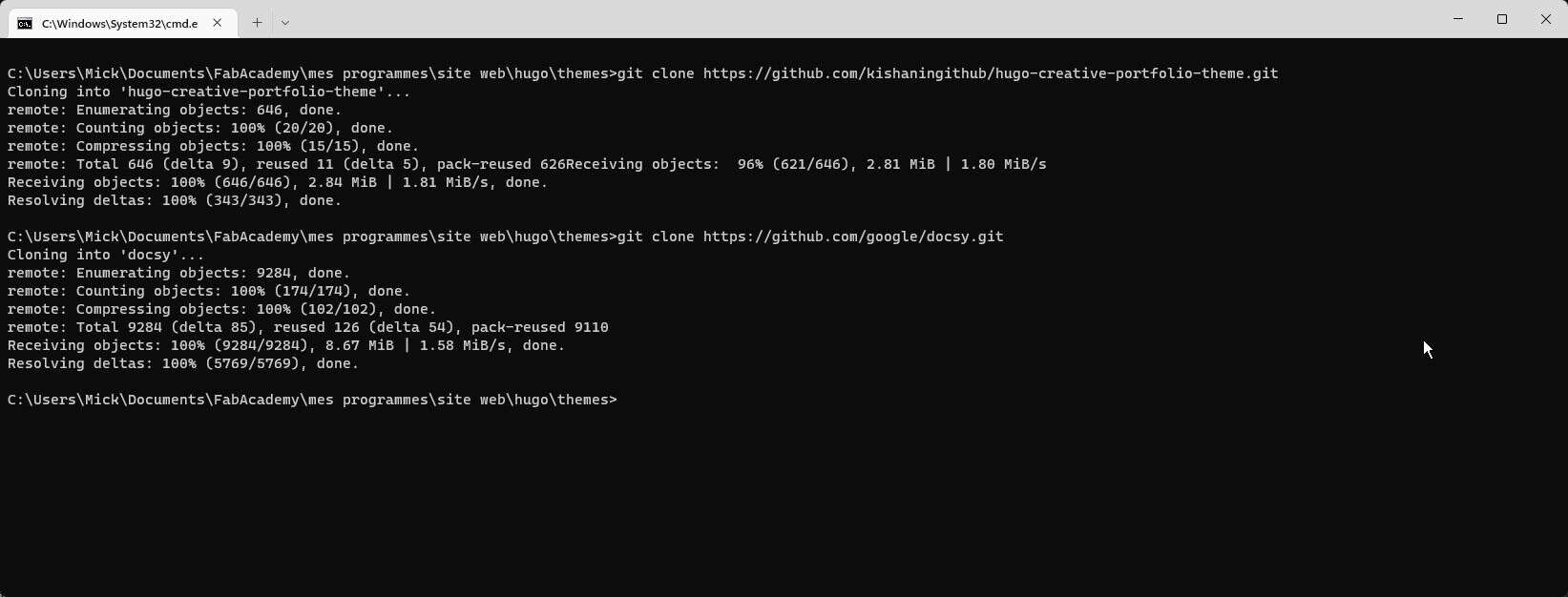
I clone only the 2 themes from above with this command:
|
|
The parameter URL_TO_THEME is taken in the git repo here:


Now to change the theme do:
|
|

Doesn’t works…
Indeed, we need to create a first files in our website

In fact, the themes must be past inside “website_name/themes” not in hugo/themes folder , it took me several trials to come to this conclusion….

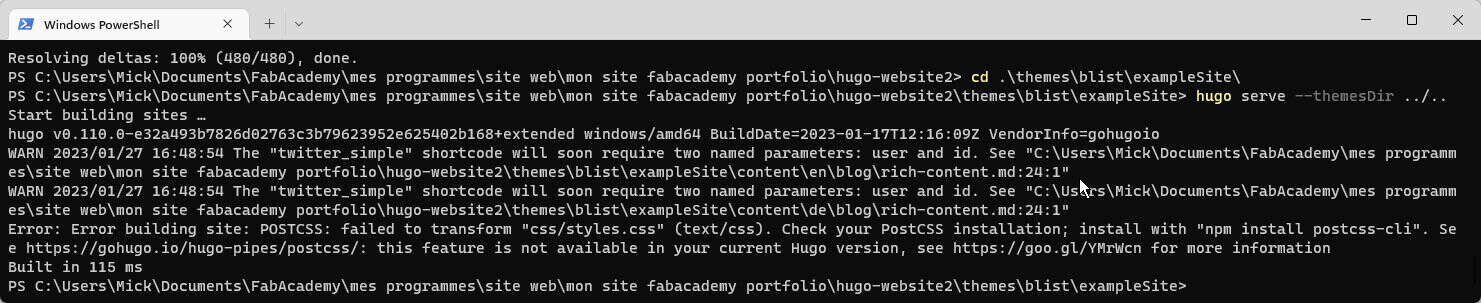
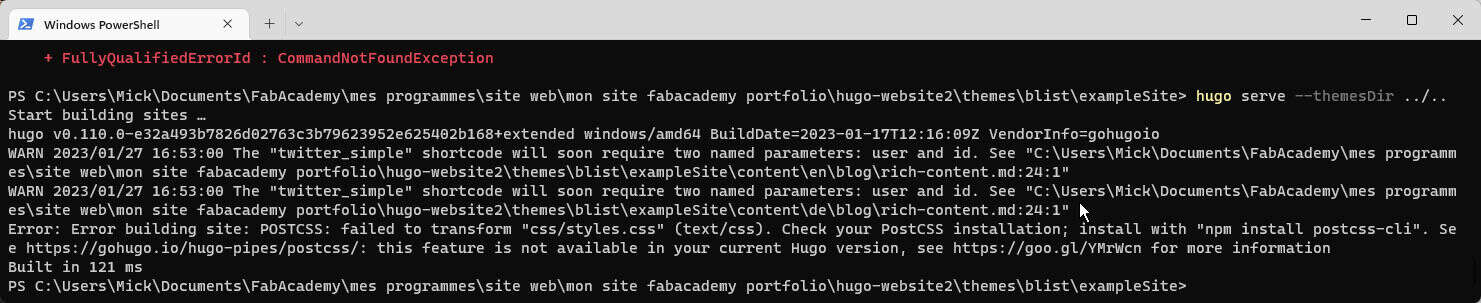
I tried to use HUGO theme “blist”

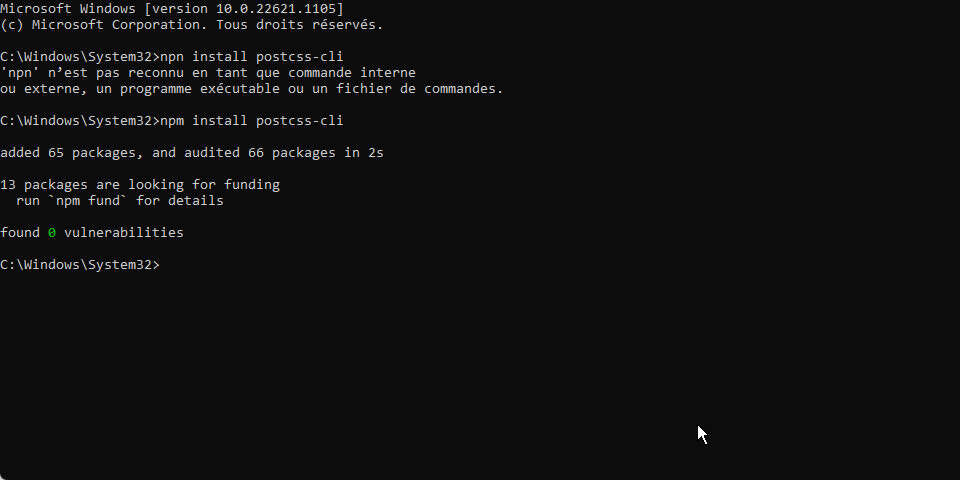
But have error about missing package, I need npm to install theme. To do so, I follow this method: https://phoenixnap.com/kb/install-node-js-npm-on-windows

but problem remain


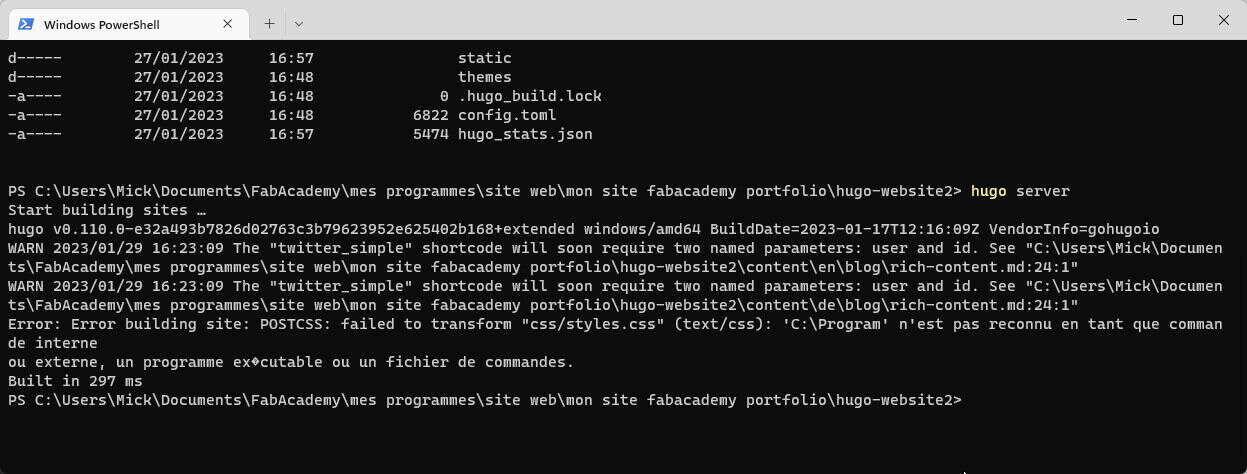
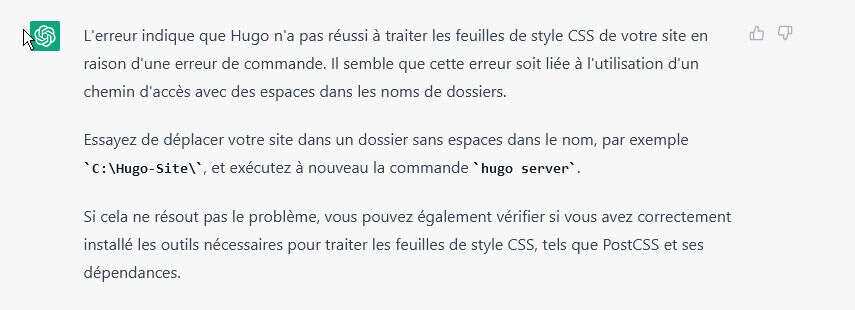
I ask to ChatGpt what could be the problem…. It sugess to move the foler in a path without blank space in path

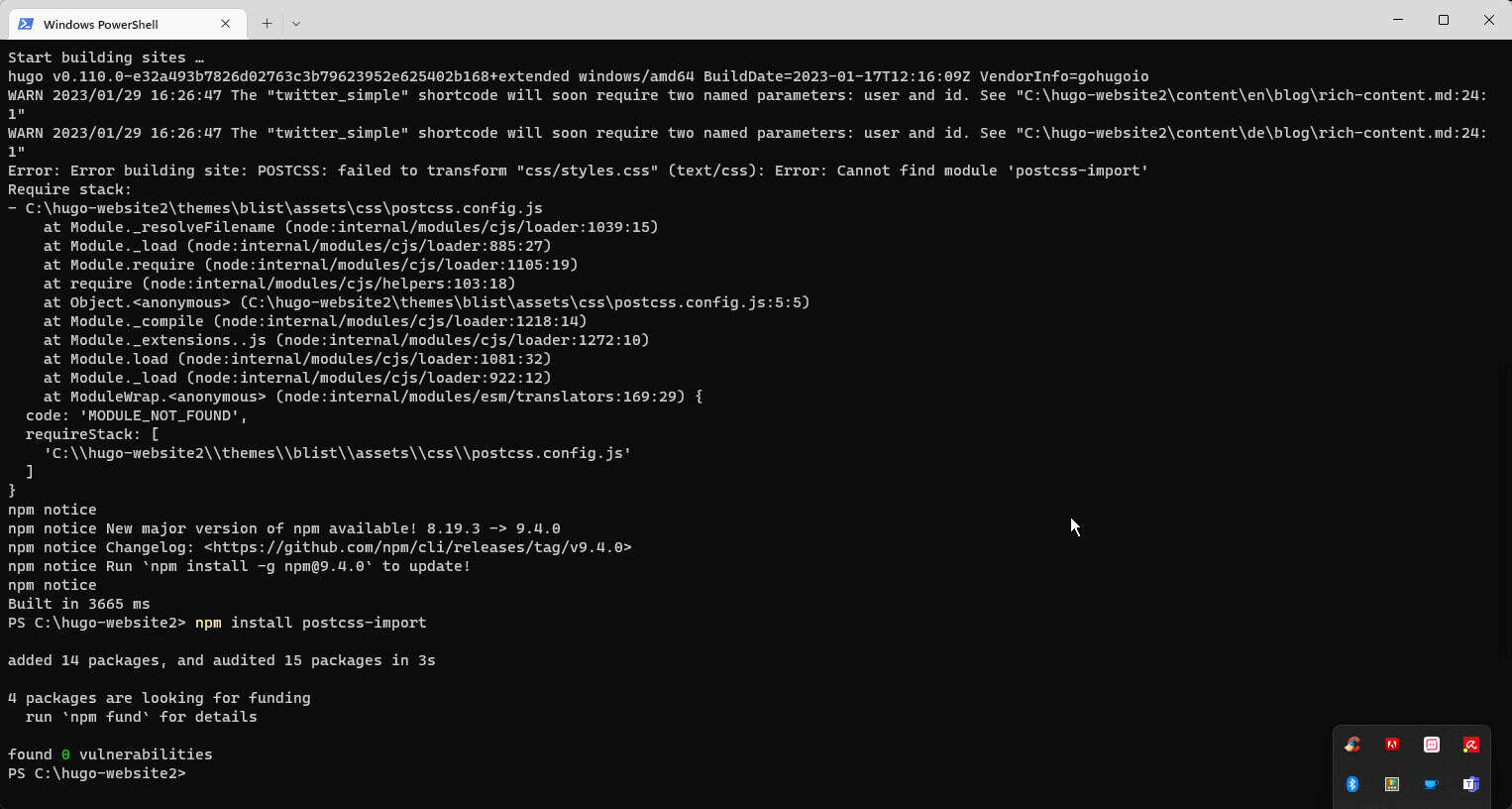
Indeed, there is still some error but it is better:

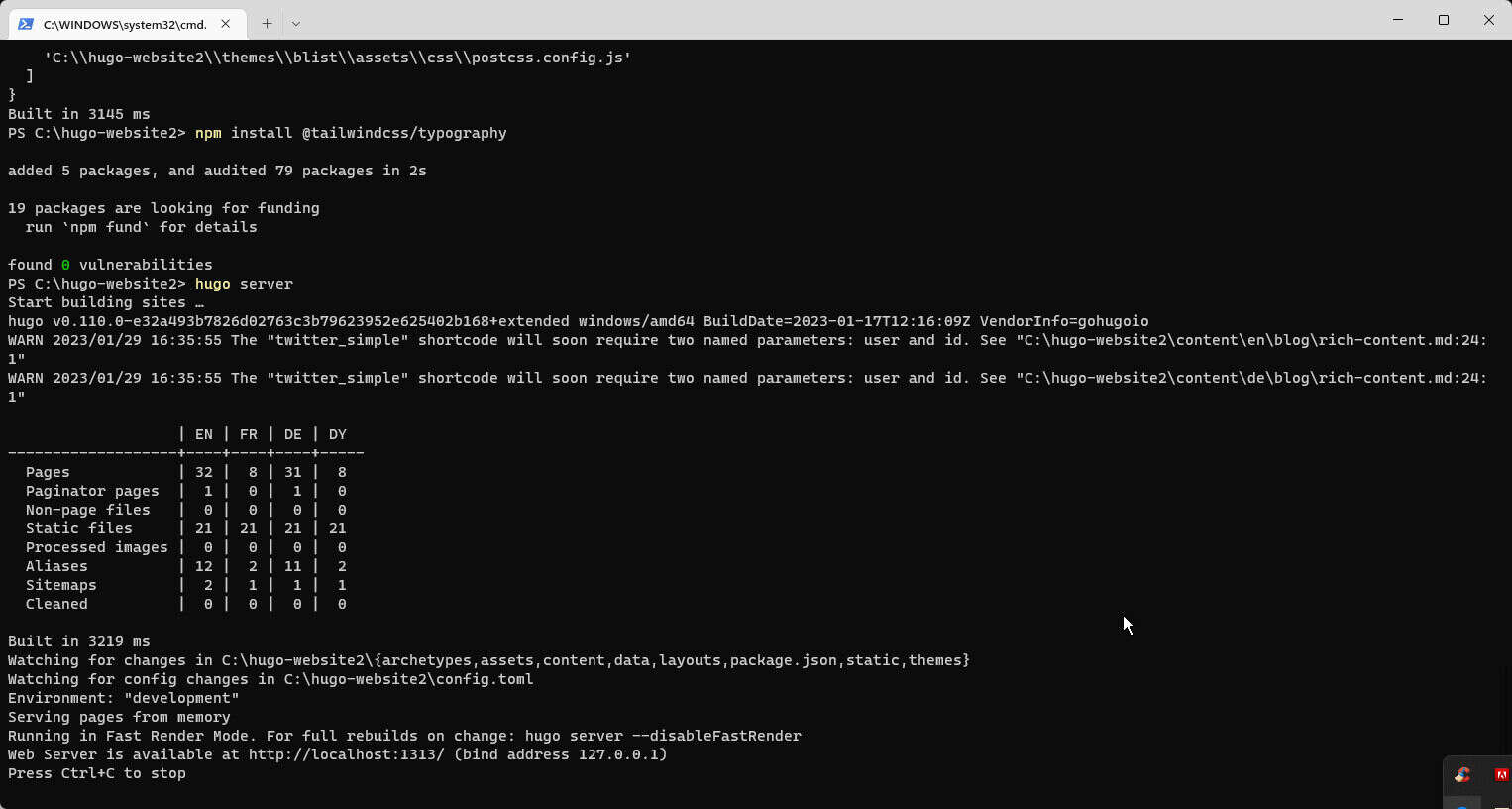
Then I try to install “postcss-import” with npn, will it finally works? No, I install “tailwindcss”, still not, i install autoprefixer… I guess there is a method to install all dependencies (??), I should have mess a step for the theme installation! But I continue manually for now.
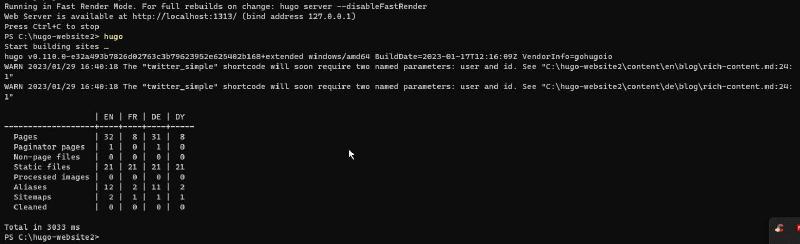
Finally, the “hugo server” is working:

Results
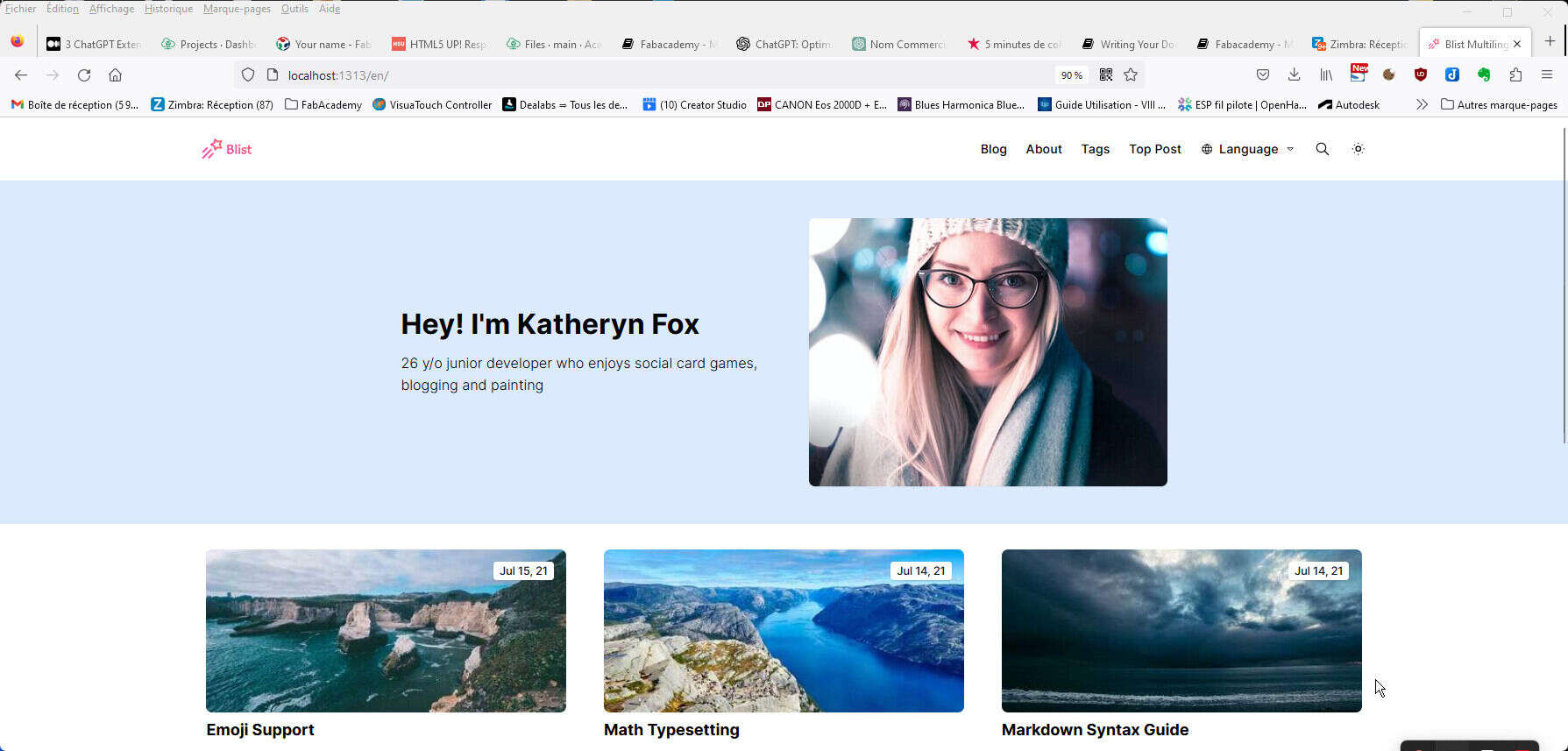
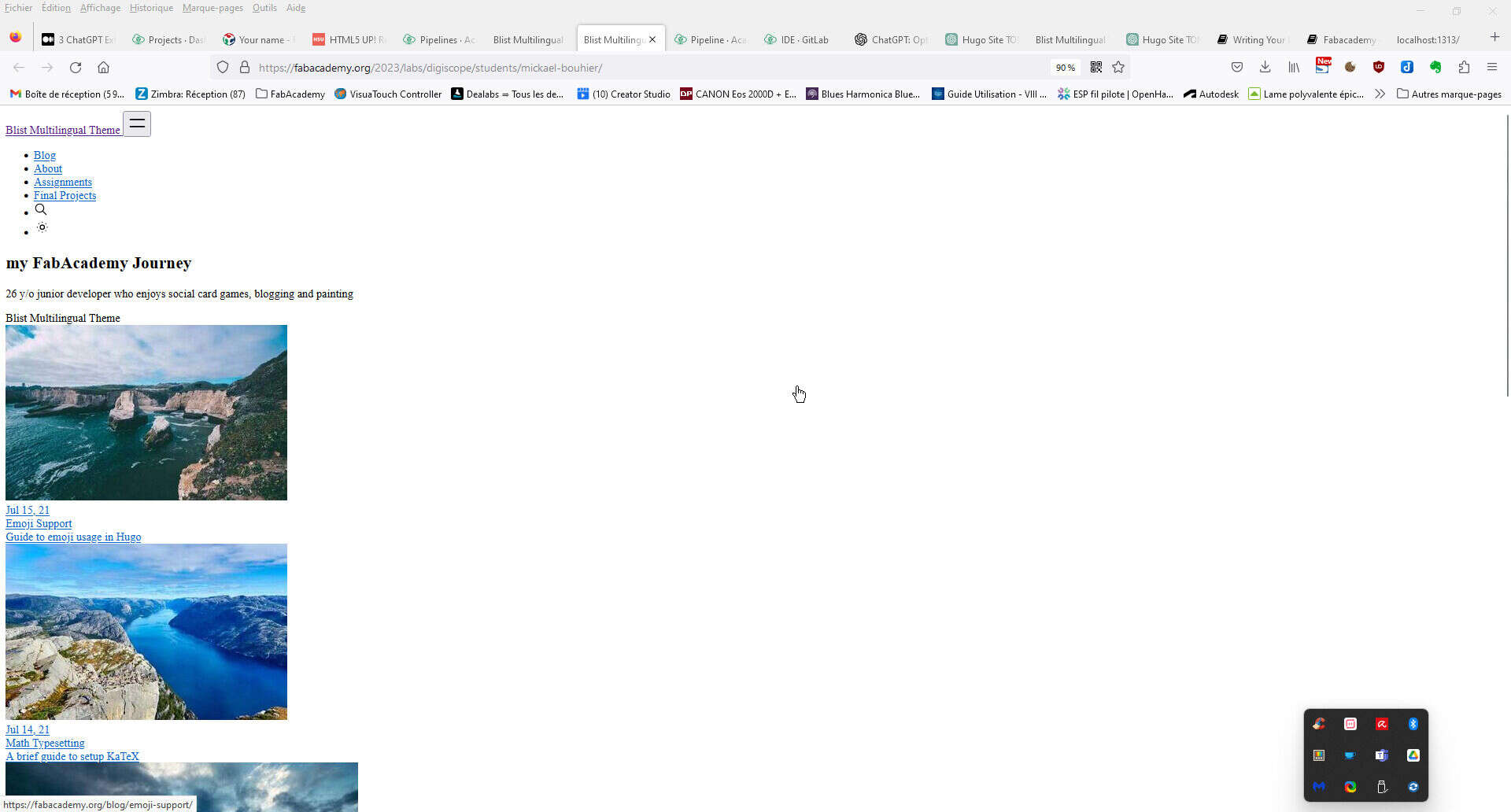
What will appear on the webpage? suspens…

Great! I am not Katheryn Fox, but I am happy to finaly see this page!
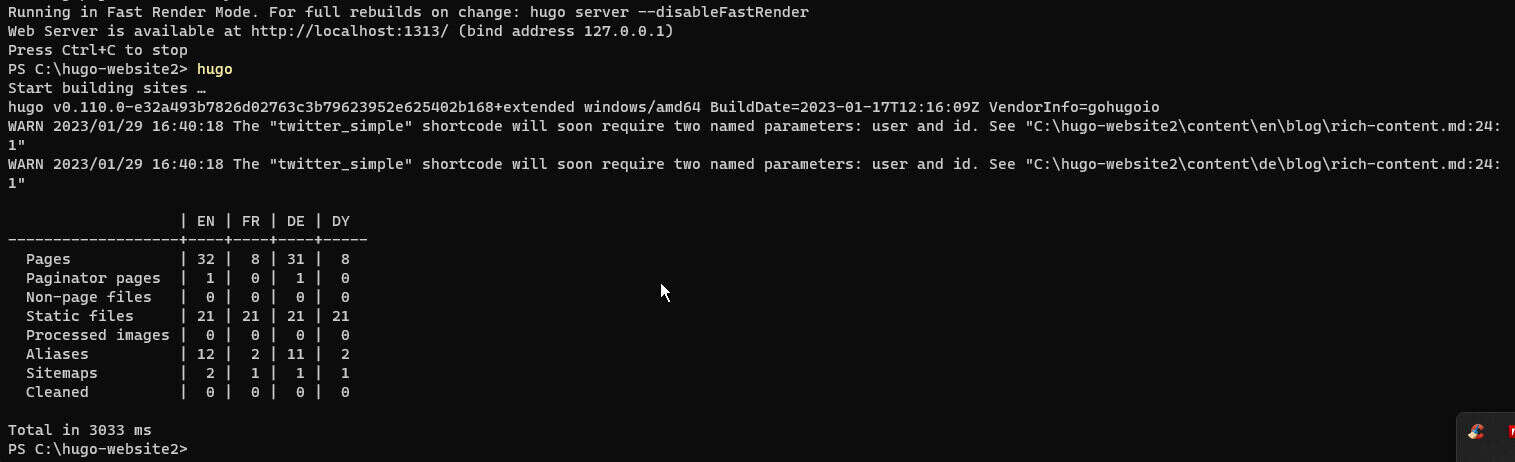
Now I will try to upload this folder on my Gitlab. For what I understood from my previous trial I have to call “hugo” command (without “server”) to create static html files inside “public Folder” I stop the server and run this:

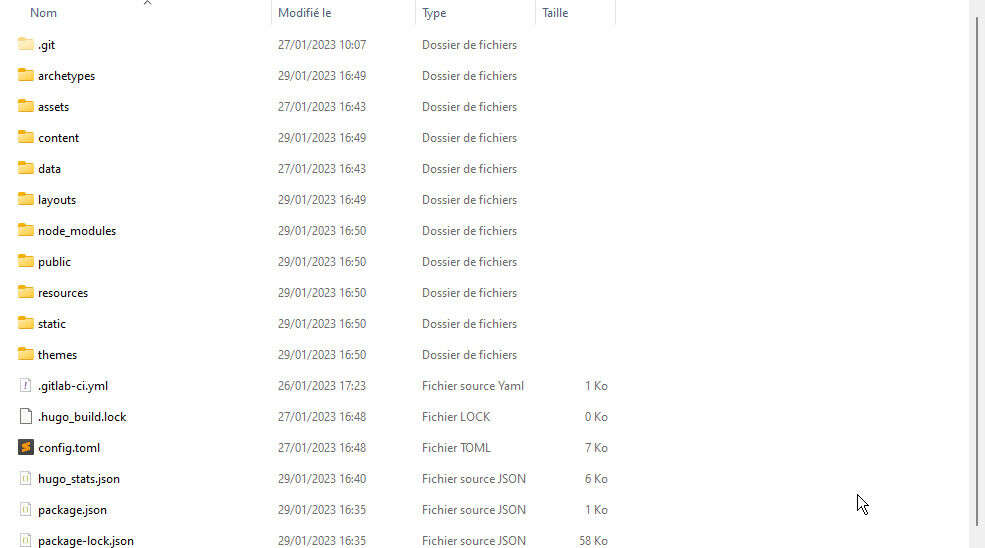
I copy-paste the files inside my git folder:

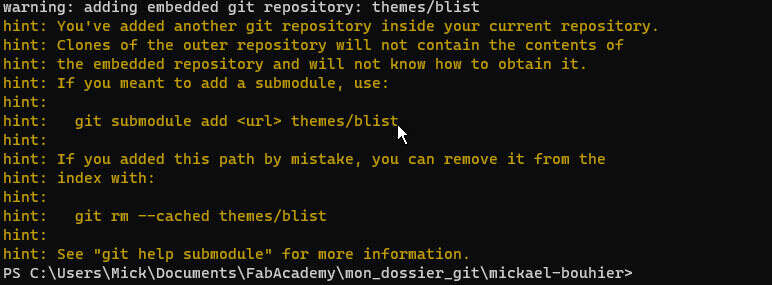
In the meantime, I changed my repository name from “mon dossier git” to “mon_dossier_git”. Then do a git init inside. Perhaps I should’nt do that, I have a warning (that I don’t understand to be honest) when I do “git add .”

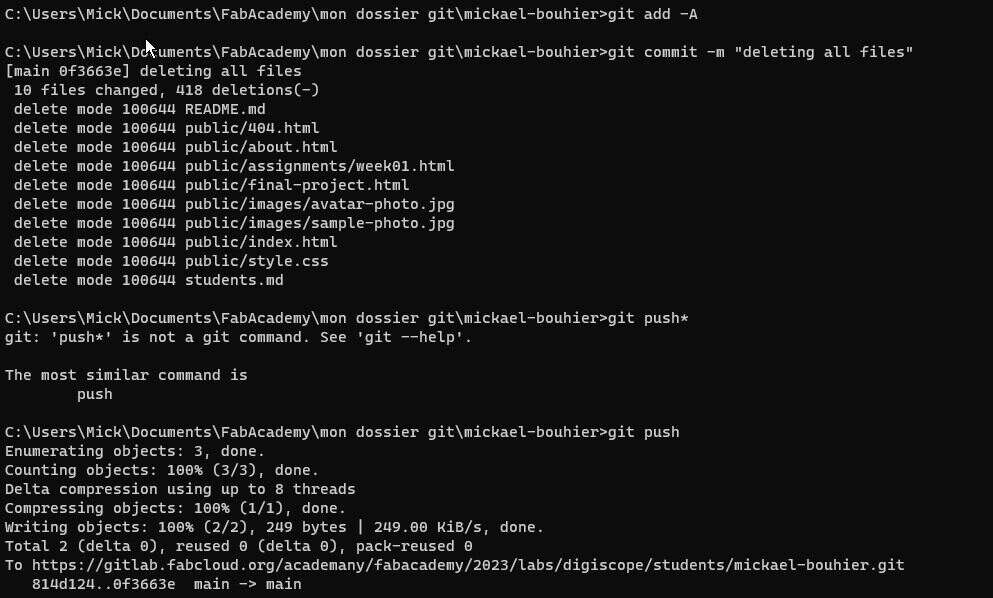
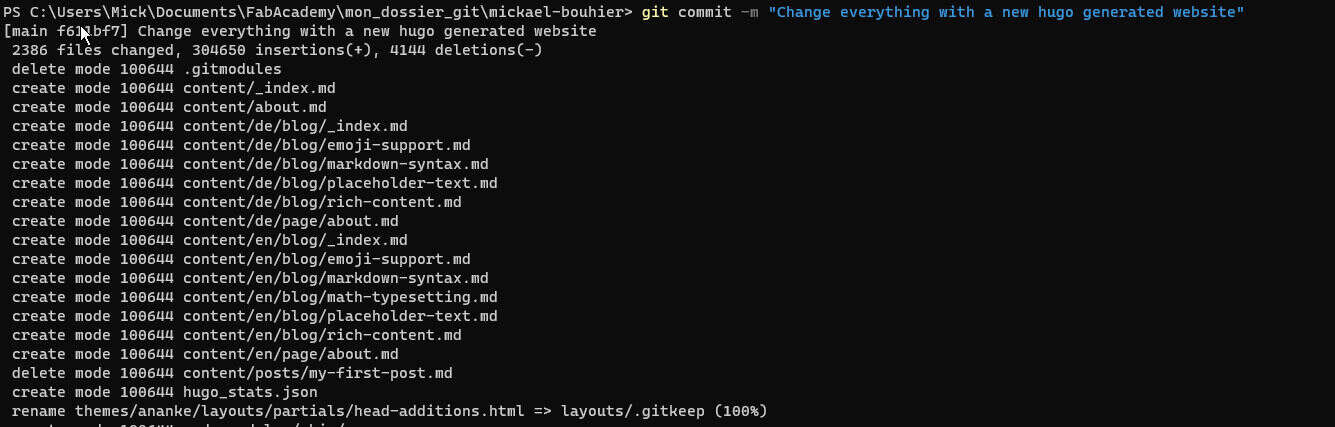
We live only once, so I commit and push anyway… I do “git add -A”, then a “commit -u “comment” "

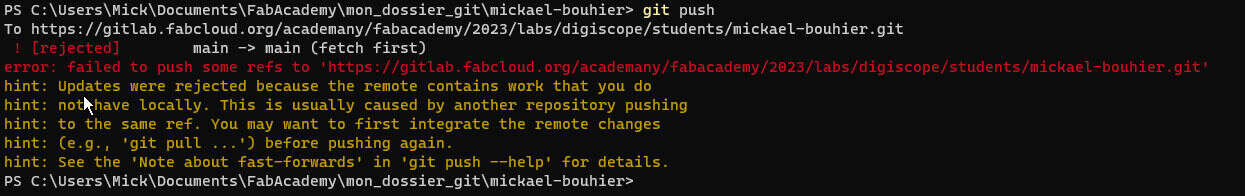
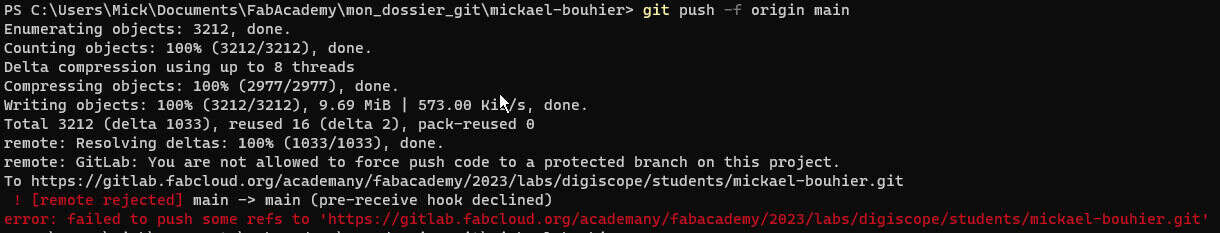
I do a push, but it doesn’t works:

I will force to overwrite with

Doesn’t works, apparently their is some protection to prevent me to do this…

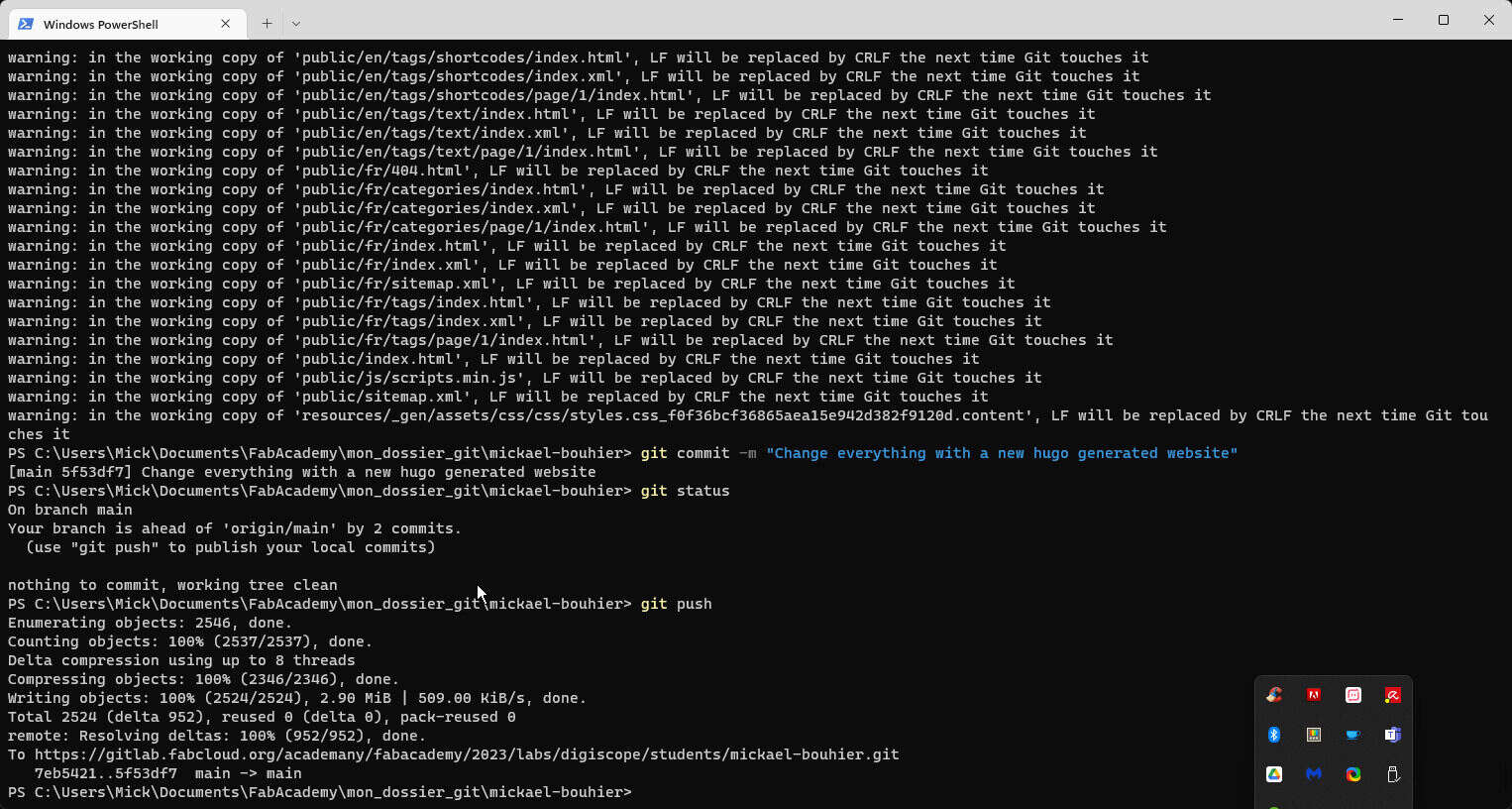
My quick and dirty solution: I remove everything from my local repo, then go a git pull, then put files again , git add -A and gist push. It works

After modifing config.toml file, one must not forget to regenarate static pages with “hugo” command on local, especialy if modifiying it via gitlab webpage…
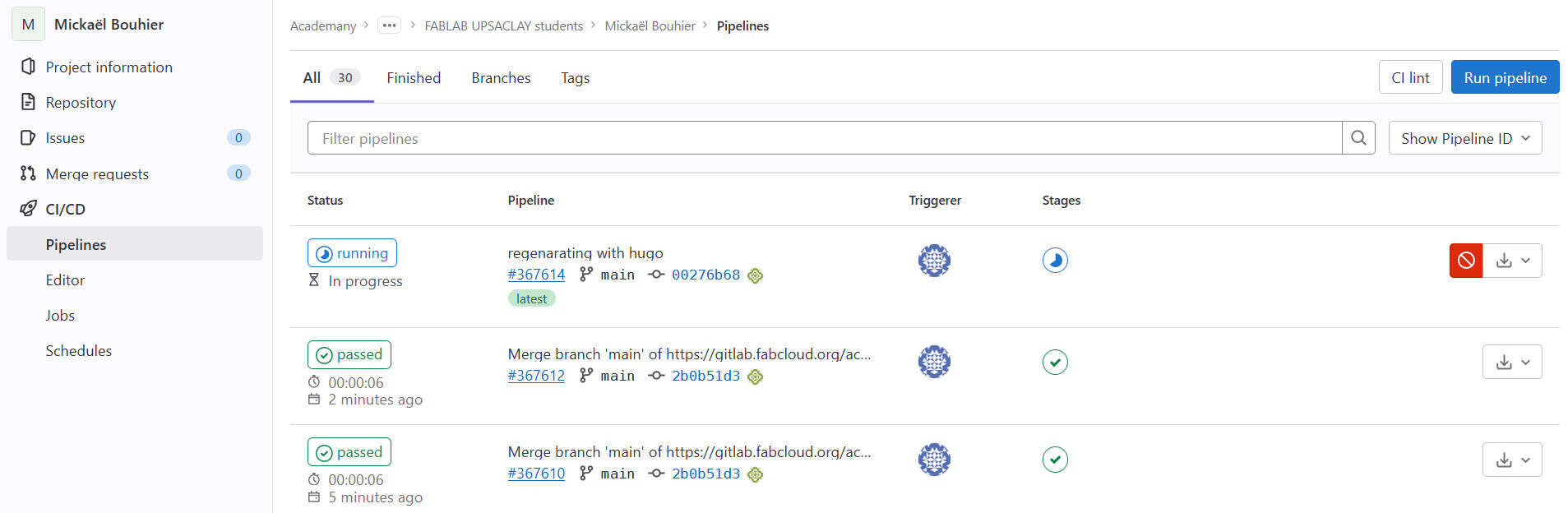
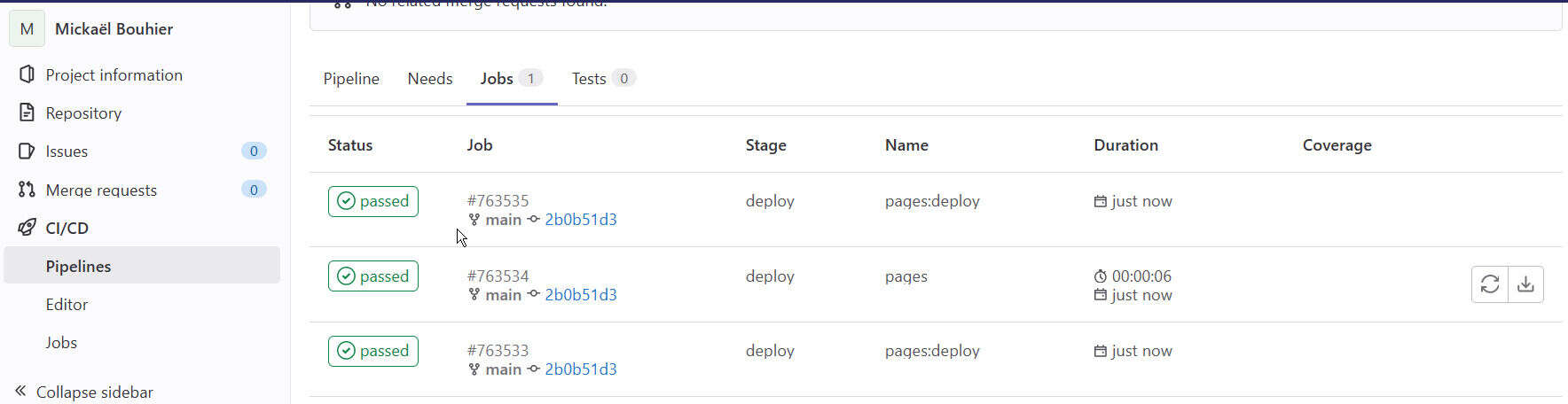
From gitLab, to generate website on the server at this adress: https://fabacademy.org/2023/labs/digiscope/students/mickael-bouhier/ There is a “pipeline” that need to be run at each new commit. One can check that it has been done on CI/CD section
 pipeline running
pipeline running
 pipeline done
pipeline done
Apparently, there es a problem loading a js file. But ultimatly it works. Probably something wasn’t loading well…

I update the toml with the good basUrl. It must be the url from above and not “/” like it is in the “local” configuration. I then generate static page with “hugo” command. I push evrything in gitlab. Everything is working now.

Content edition
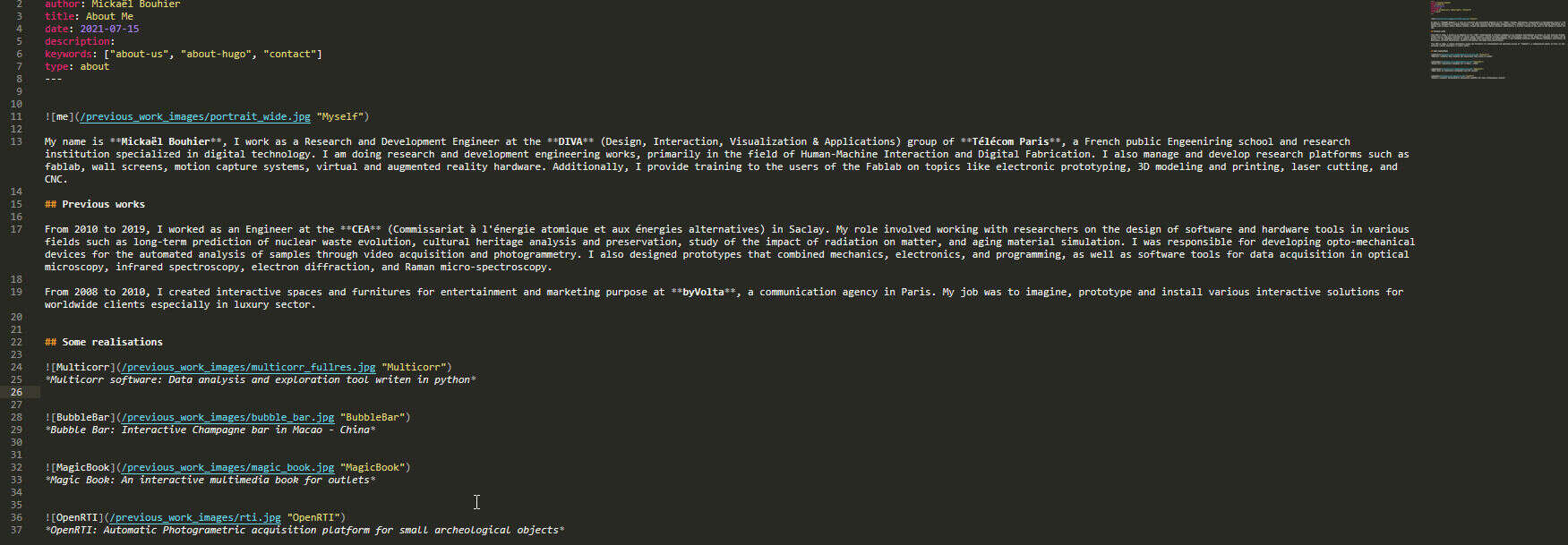
I can now start to edit my website localy.

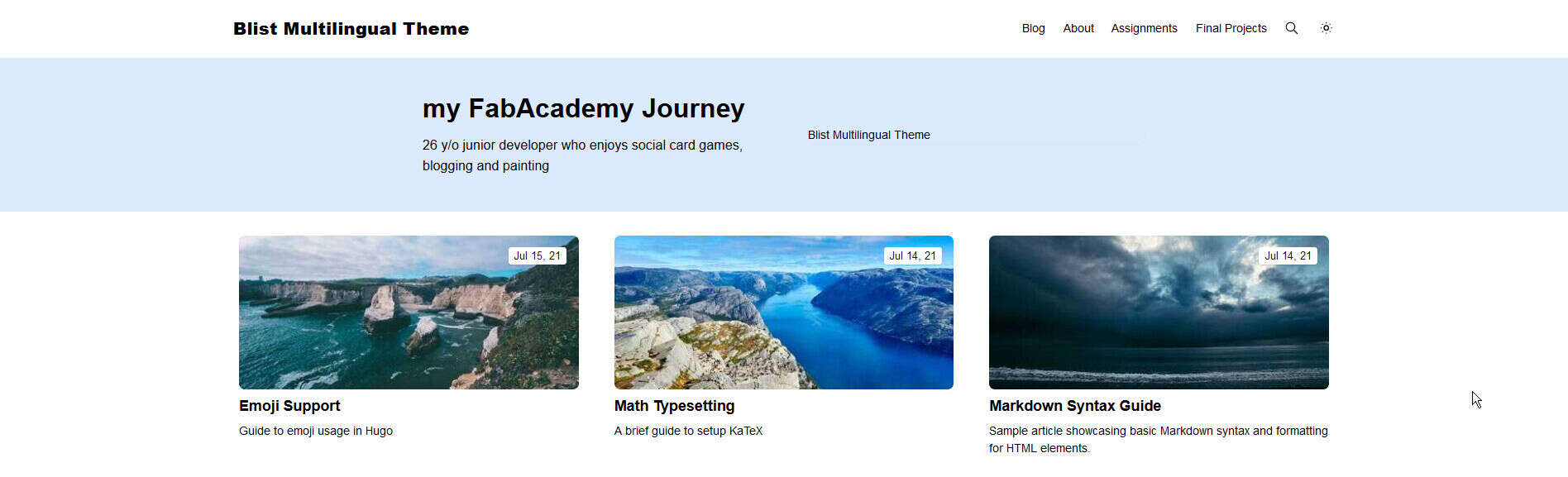
and see the result:

Image preparation
Rename images
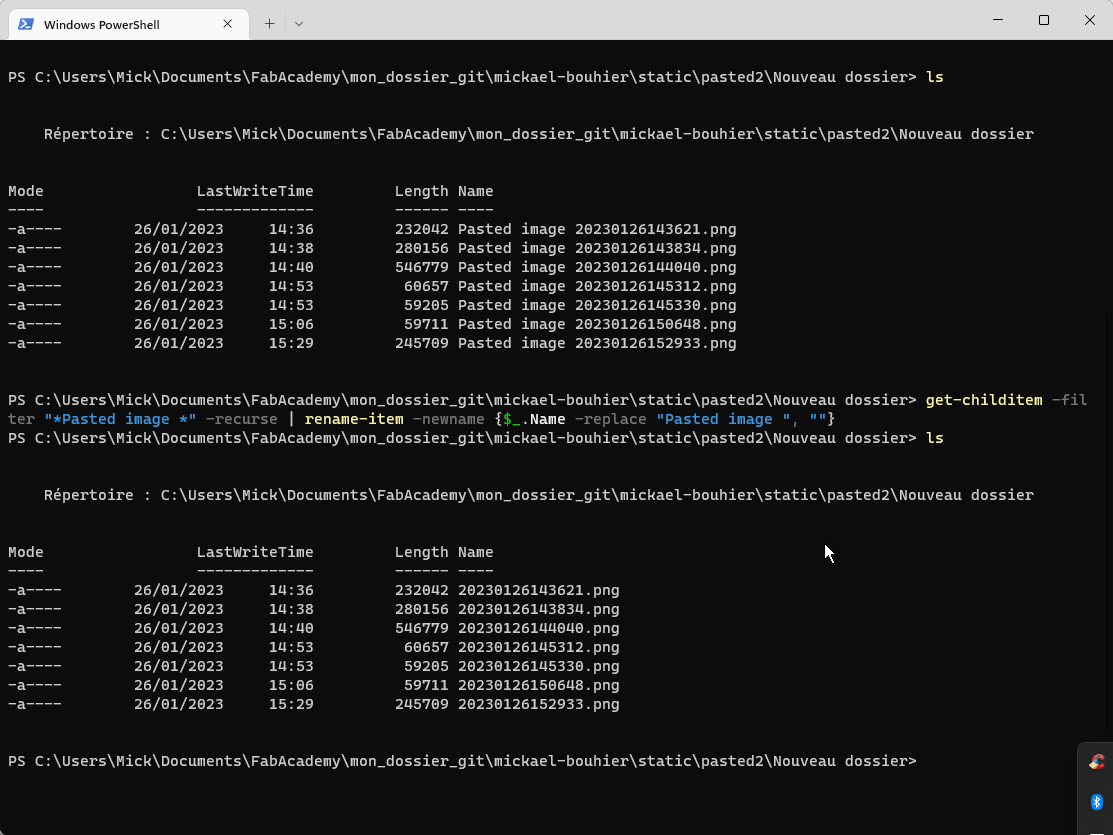
To simplify insertion inside markdown file, I want to rename all my snapshot image to remove part of the name “Pasted image “. For this I use powershell command:
|
|
Here is the result:

Convert to jpg and compress
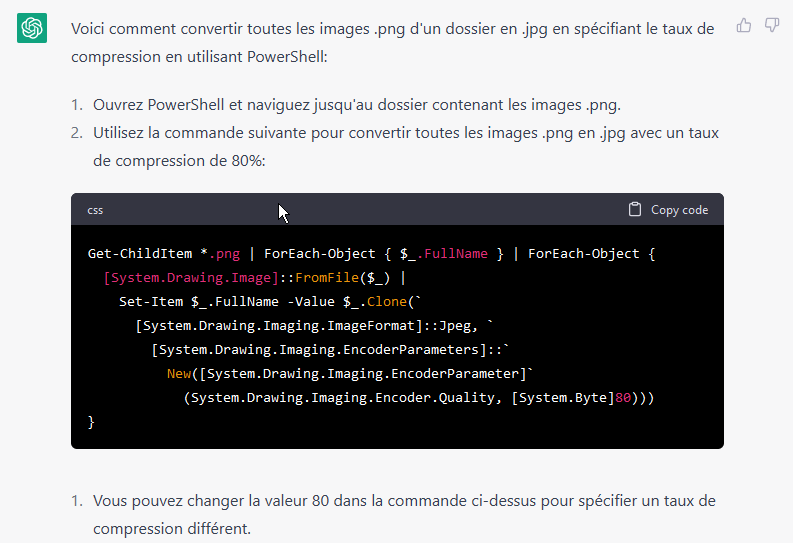
Now I want to change from png to jpg

Then reduce image quality, for this I use imageMagik and it mogrify command to apply to all files once. TODO: missing command and screenshot
I am sure that I can tune ShareX snapshot software to output directly compressed jpg with the good filename. But for now…
Git rolling back
During my tests, i was in a situatkion where evrything was broken, included pushing files to gitlab! It seems that a .gitignore file copied and pasted by error was in cause. As I had no more time to investigate, I rolled back to a previous working state thanks to the advices of my instructor Roaain.
my last working commit has been found on gitlab on “commits” tab. On the list, I copy the ID (2eb0ba79b7542e9398f46af9ed48179ddf20f722)
|
|
Trial on MkDocs
While i was in trouble with Hugo, I gave a try to MkDocs. I will dive deeper into it later, for now I prefer the hugo solution for aesthetic reasons.
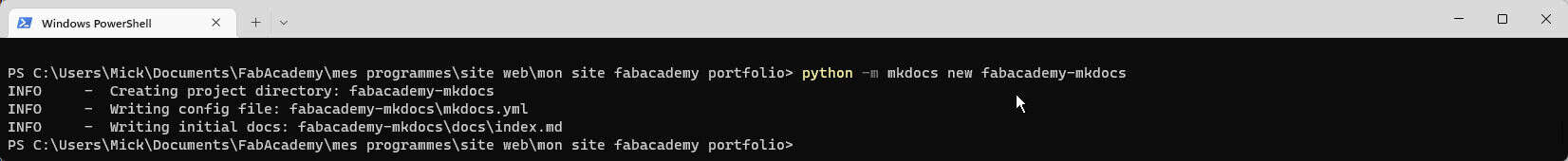
Install mkDocs with python
|
|

will it works?

It seems!