Image Resizer¶
When uploading images to my website, I have to make sure that they are compressed so that I don’t take up too much storage in my GitLab repository.
So, I searched up “image compressor” on Google, and found this website that helped me.
It automatically resizes the images based on the percent of quality I want the image to be compressed.
Image Trouble¶
As I was documenting this exact website, I ran into serious issues with incorporating the screenshots that I took while I was setting up by website.
ChatGPT told me that the syntax for an image is:

Note that the image_url could be anything.
My image folder was in a different folder separate from my main Fab Academy folder. When I typed in the location of the image however, I found that the image doesn’t show up in teh website.
Then, I went to ChatGPT to ask for help. It told me that I have to make all of my images public, and I can do that on Google Drive.
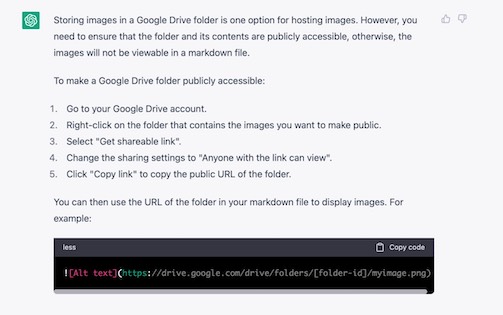
From ChatGPT¶

So, I uploaded my images to Google Drive, and followed all of its steps. However, when I copied the link from an image and pasted into the code as described in the picture, the image still doesn’t show up. All I got was an error picture:

As a result, I went into a fellow Fab Academy student Adam Stone’s website and see if he met the same problem.
I found that he used the following line:

He explained that the ../ means going one directory back. When I typed in the location of the image, I am doing that as if I am in my home directory (the outermost directory). However, I forgot that I have to navigate out of my current directory and then go to the location where I stored the image.
So, the correct syntax for the image would be something like this:

Then, the image showed up.
HEIC files¶
On a side note, when I take pictures with my iPad camera and airdrop them into my machine, they are HEIC files. To convert them into JPG files, I used this website.
Size¶
As I am working with images in mkdocs, some of them (after I shrunk them down) are physically smaller than how they are supposed to look. I looked online for a solution and found that this syntax works:
{: style="height:150px;width:150px"}
Image not found¶
When I was documenting week 3’s work, I converted my .HEIC images to .jpg files, and saved them on to the Desktop of my Mac, but then I came across this error message:

So, I decided to do some research and came across this article that helped me a lot.