1. Project management/Principal And Practices
In the first week we were taught about Principle & Practices, and Project Management by Lecture Professor Neil on Jan 25,2023. where we were required to worked on final project idea and started to getting used to the documentation process or modify the website, push to the Fab Academy site and practicing on documenting habits I also participated in student bootcamp from 19 to 24 Jan 2023 virtually..
Task For Week 1
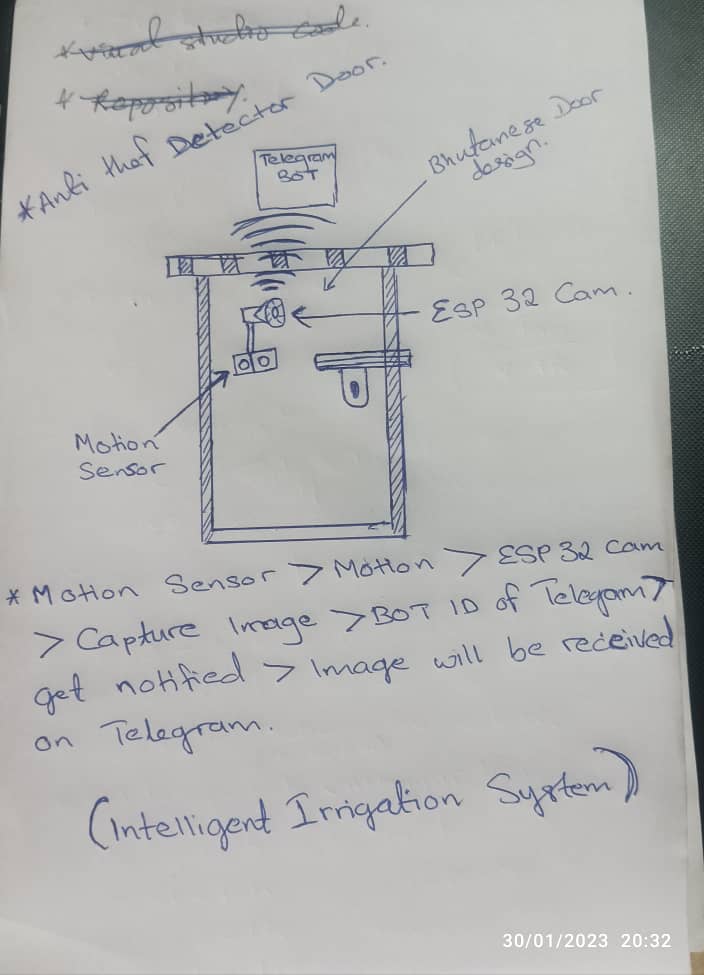
Plan and Sketch of My Final Project
During my Pre Fab academy I pitched few ideas about my final project. This week I finalized my project with my Fab Manager, Kencho (CNR) and started to document and decided to work on making a "intelligent irrigation system", Anti theft detector door.

Why Anti theft Detector Door???
Our country bhutan is a developing country as many shops,school and residence are connected with CCTV Camera through LAN Cable for there security purpose. So every year people in bhutan struggle to handel with theft and unknown people who use to do something wrong. so i have come-up with this idea to implement here and make sure to use it in a good way.
Components that i will be using:
Project Management
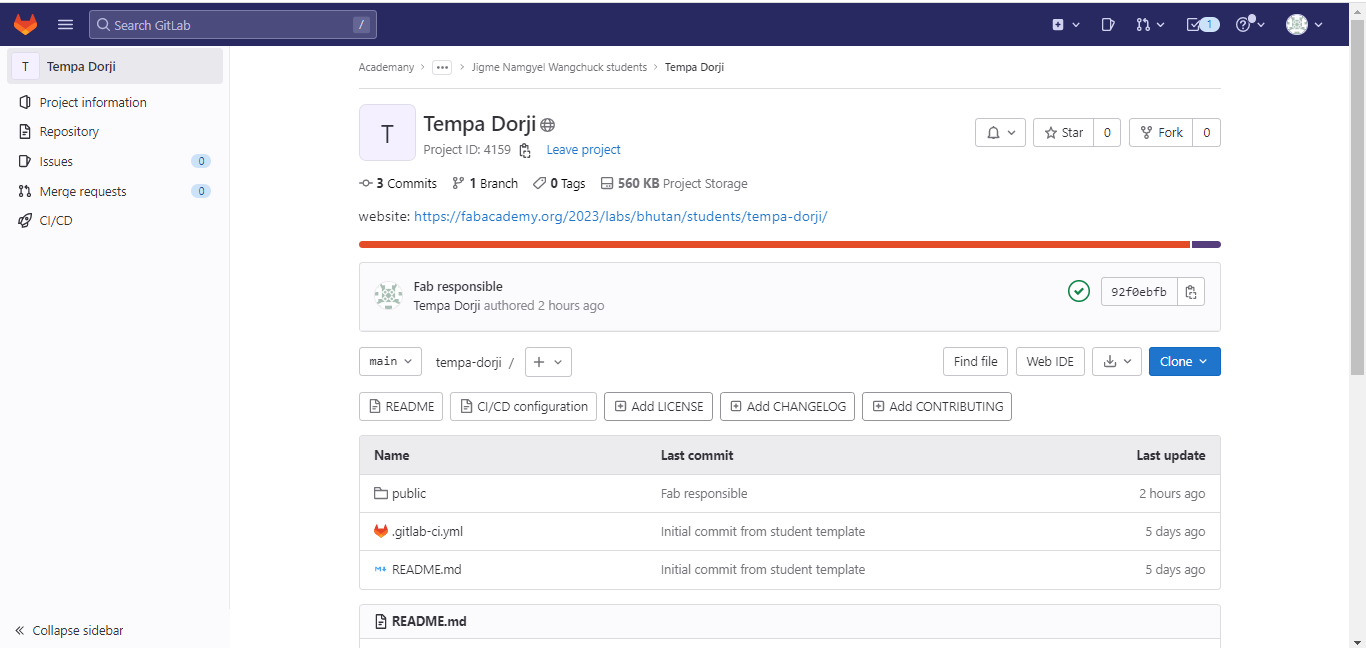
Apart from the introduction and the formation of the fab community we were also introduced to gitlab. Therefore in this assignment I will be able to learn on git, Git is a free and open source distributed version control system designed. For the project management program-FabAcademy 2023, we were required to document and store in it Git. Despite having basic ideas about gitlab,I had to go through lots of tutorials on Youtube,articles and help from Ms. Zina and Mr.Rinchen.
How to used HTML to create your webpages
What is HTML?
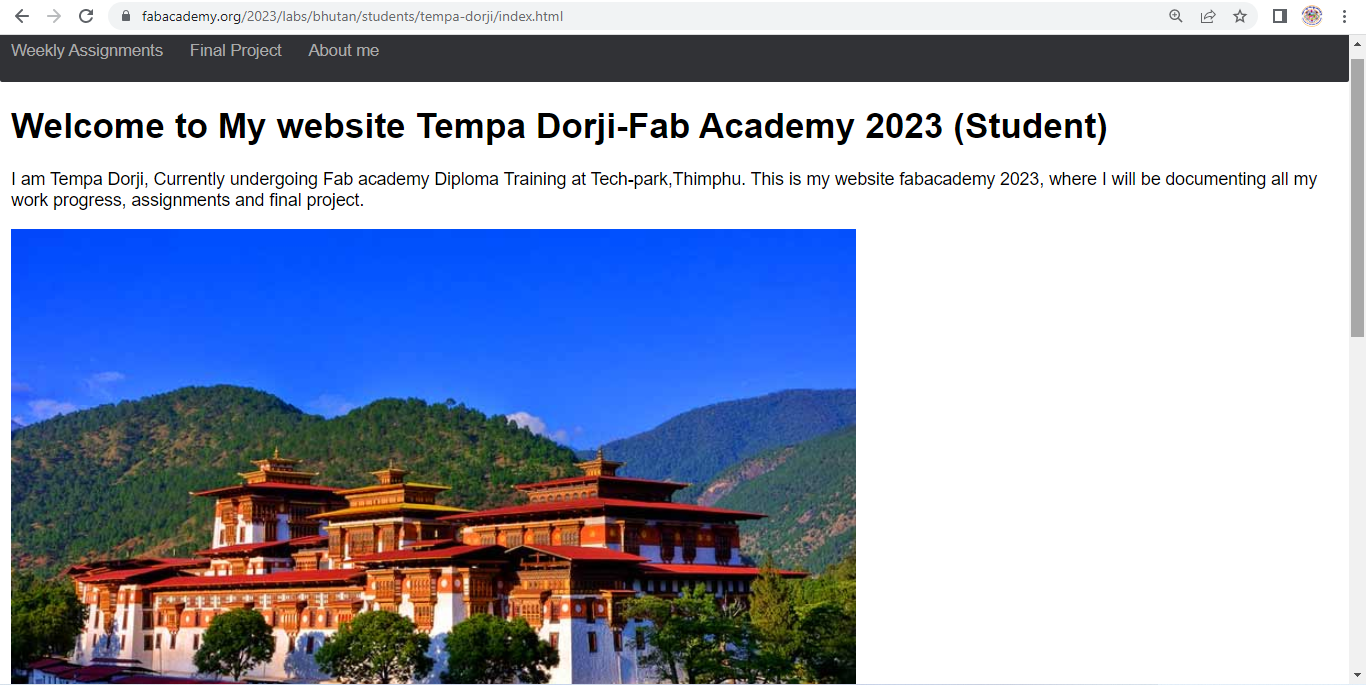
Website Creating with HTML
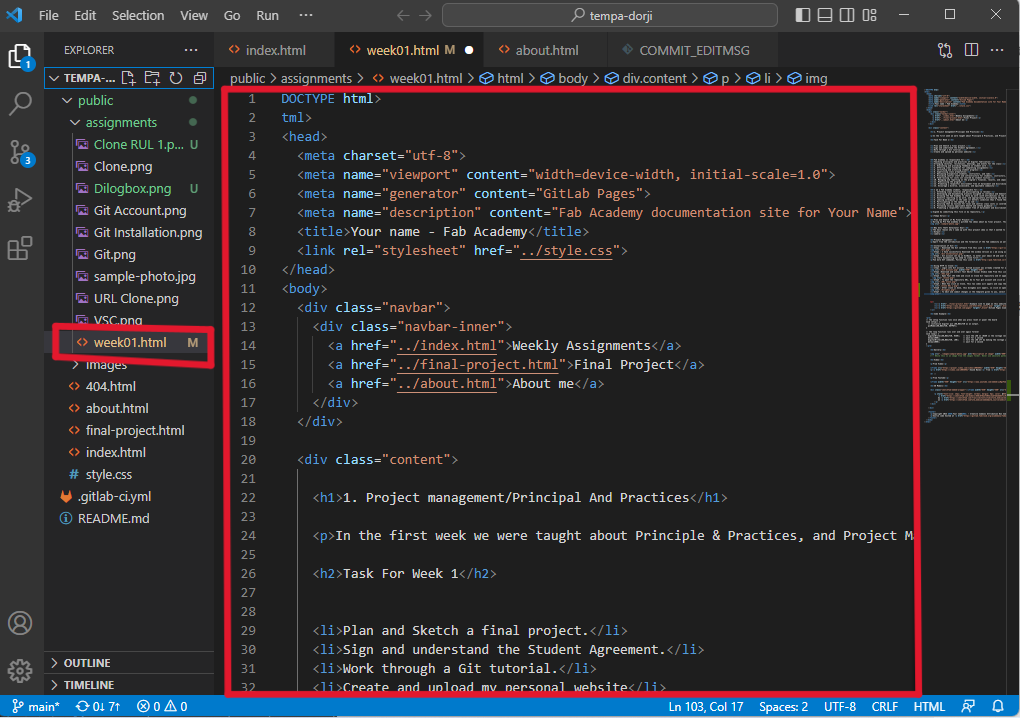
For creating our website, we will be using HTML for our documentation and website for Fabacademy. In this, we were all given with HTML template link and this is what I have edited by opening VC code.
I have learn through HTML Tutorial
Some HTML code that i have used:
Git tutorial
As defined by git website, Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Git is easy to learn and has a tiny footprint with lightning fast performance. It outclasses SCM tools like Subversion, CVS, Perforce, and ClearCase with features like cheap local branching, convenient staging areas, and multiple workflows.
I learn about how git works and also with different commands with my website through youtubes, git user manual and from fab academy website. Here are some youtube links that i have refer and its really helpful;
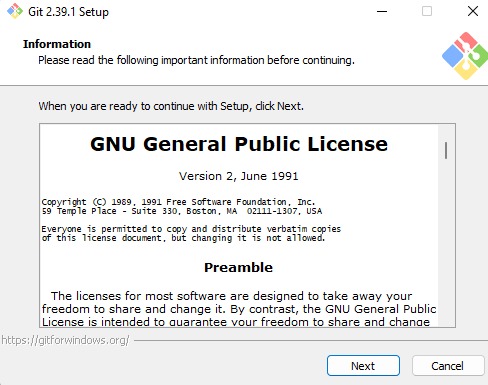
Installation of Git


Foe more GIT commands, Follow this Link COMMANDS
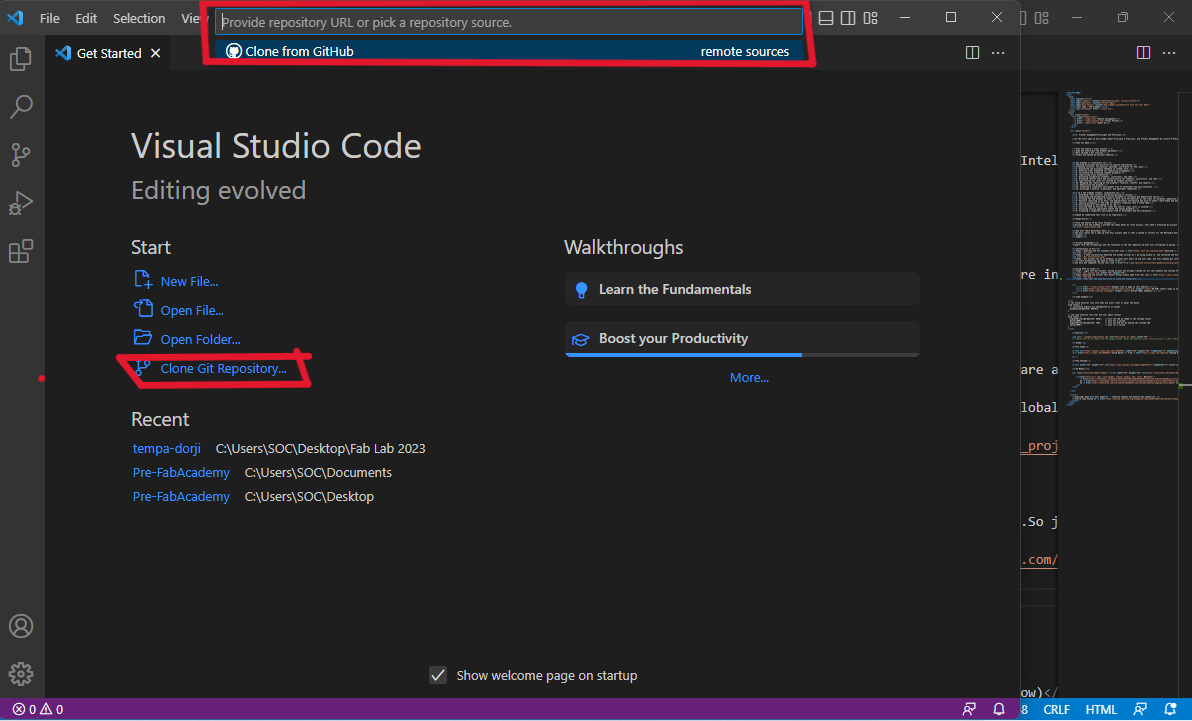
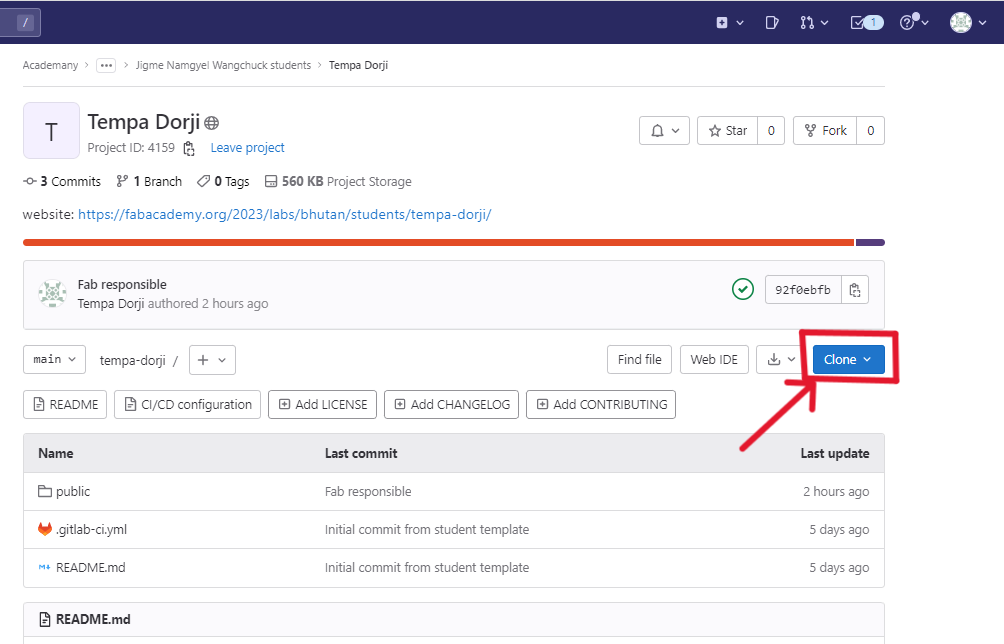
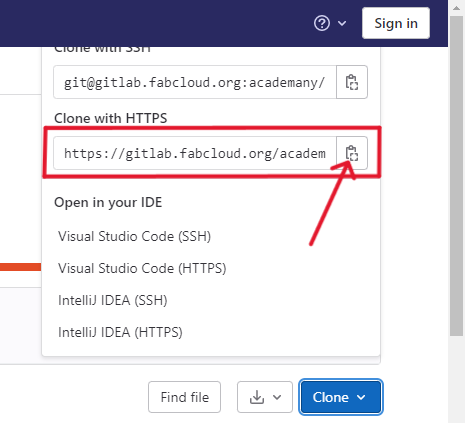
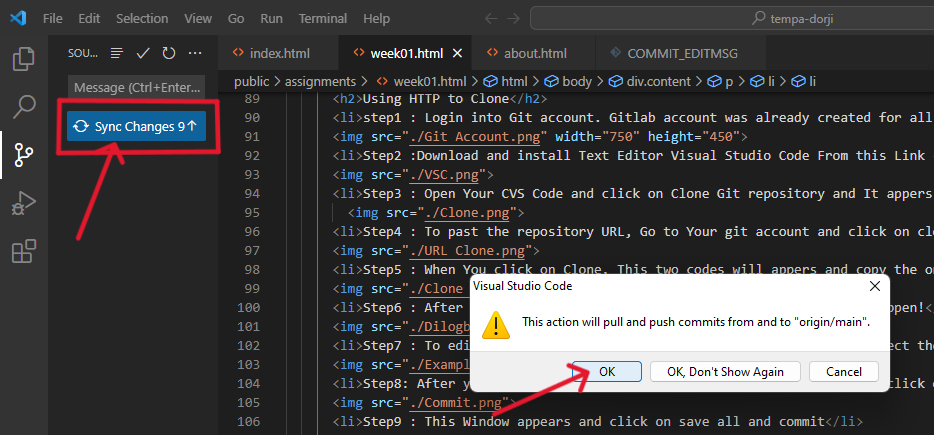
Using HTTP to Clone











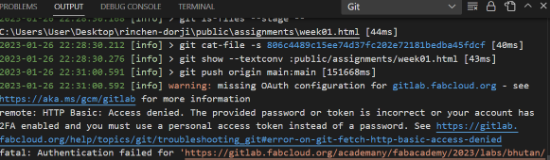
Problem that I encountered
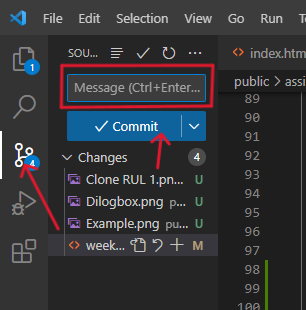
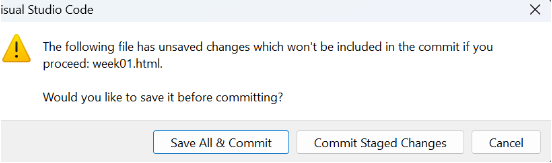
While Using Visual Studio Code editor, I encountered issues when trying to commit and sync my changes made in the template. Therefore I was stuck how to solve this issue and go through.

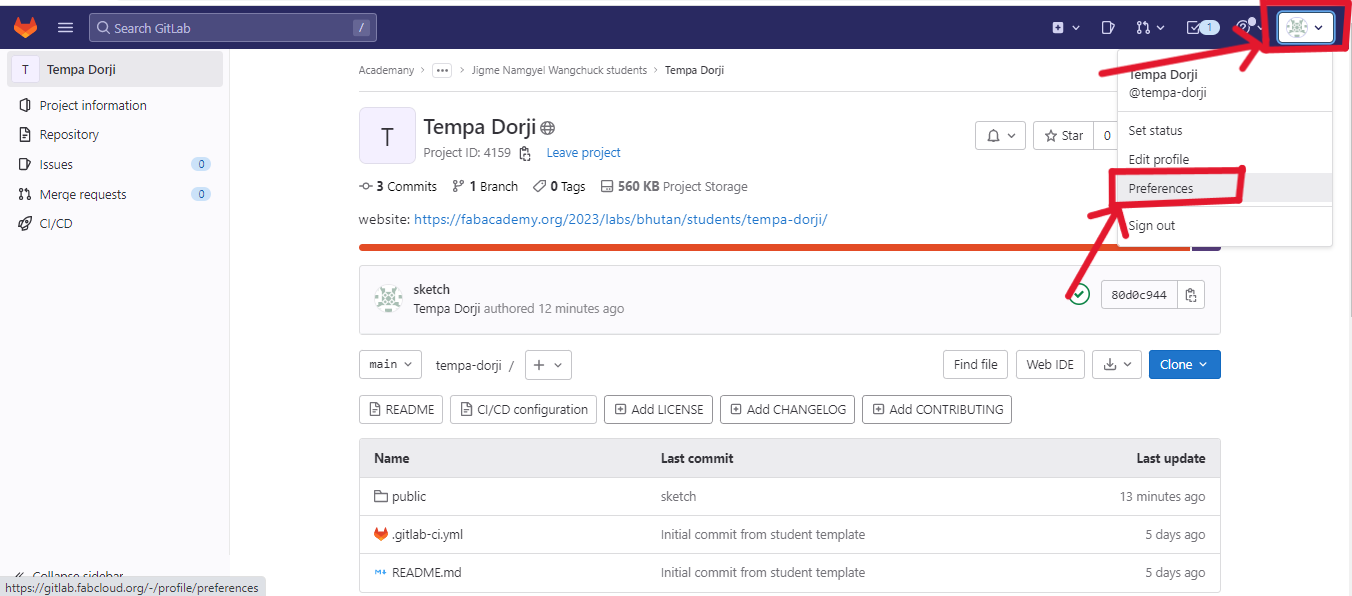
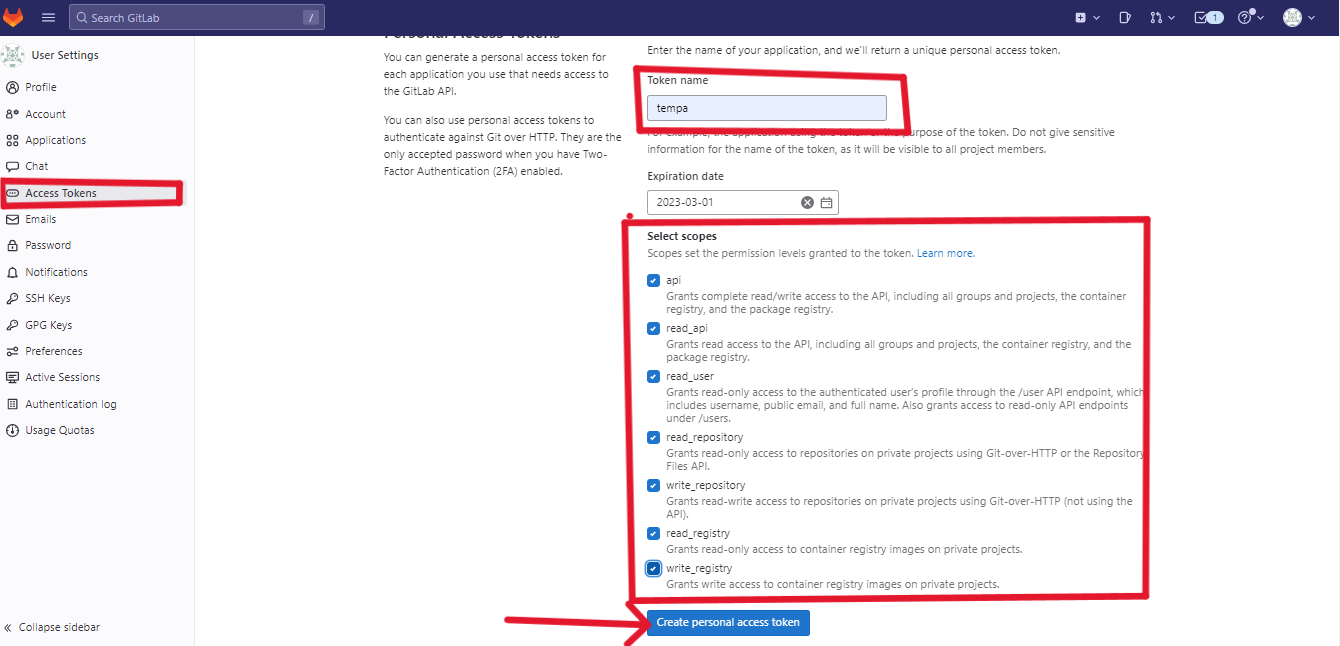
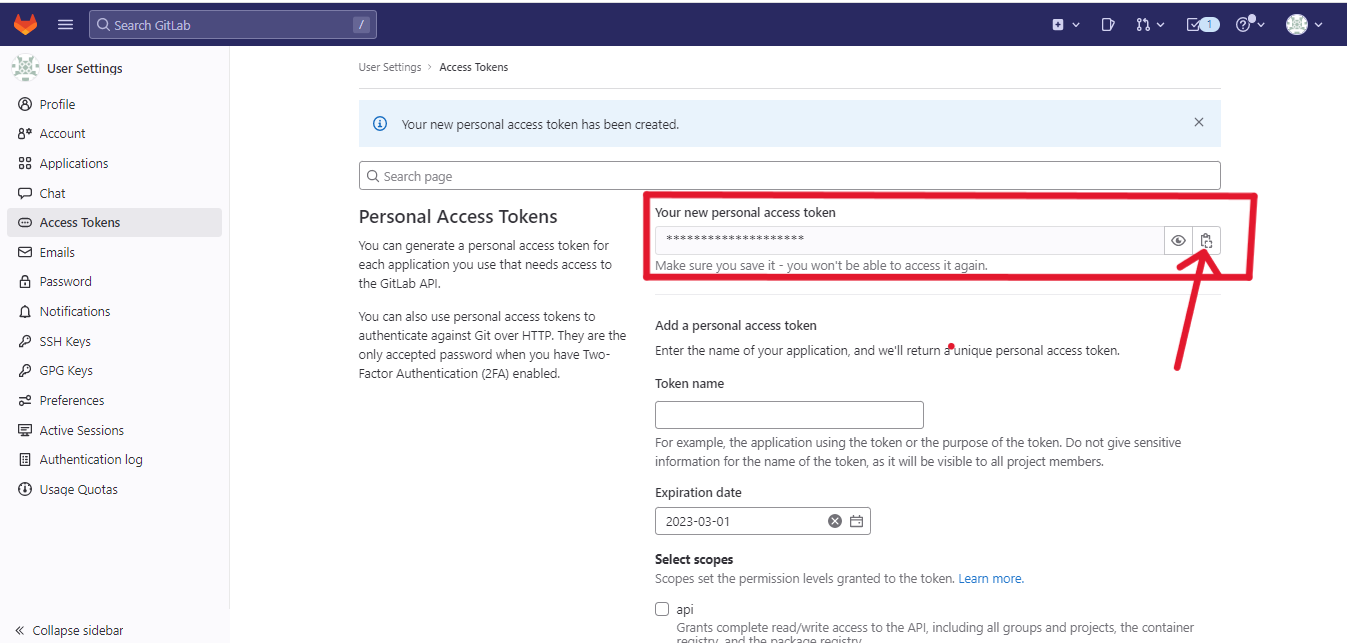
The problem statement appeared this and I troubleshooted with the help of Mr.Rinchen Dorji. In this kind of issue, I had to create and generate access token as given below;



CONCLUSION
This week I have learnt so many things and gave me lots of theoretical as well as working experiences. I have learnt web programming language HTML, which were essential in developing my website for documenting fab academy 2023. I even learned some softwares like Git/Gitbash, Visual Studio code. I learned how to create git repository to documents my assignment and I have learned different git commands in gitbash.
Thank You