project manegment

This week I worked on defining my final project idea and started to getting used to the documentation process.
Software to download
git
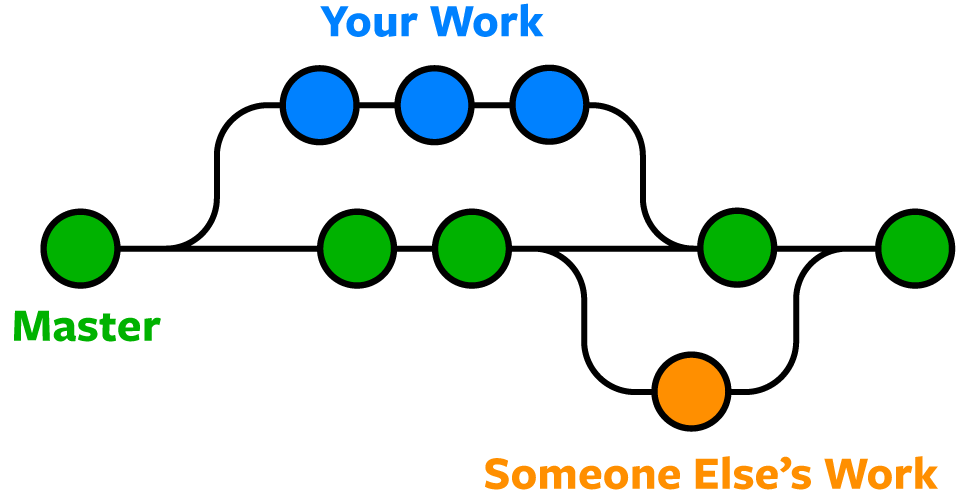
What is Git?
Git is the most commonly used version control system. Git tracks the changes you make to files, so you have a record of what has been done, and you can revert to specific versions should you ever need to. Git also makes collaboration easier, allowing changes by multiple people to all be merged into one source.

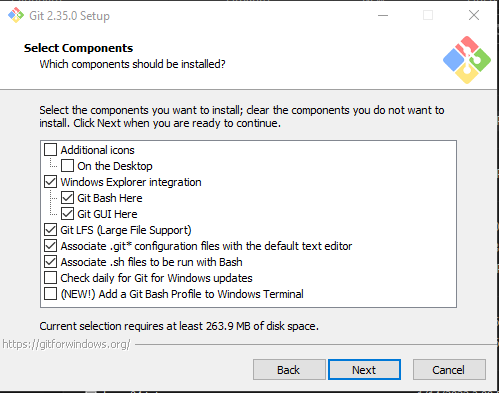
Installing git
I chose to install git bash here for terminal usage and git GUI just to simplify the mission and

basic git bash commands
cdstand for change directorygit addAdds files in the to the staging area for Gitgit commitRecord the changes made to the files to a local repositorygit statusThis command returns the current state of the repository.git cloneTo create a local working copy of an existing remote repository,use git clone to copy and download the repository to a computer. git pushSends local commits to the remote repository.git configgit config is how to assign these settings. Two important settings are user user .name and user.email. These values set what email address and name commits will be from on a local computer. With git config, a --global flag is used to write the settings to all repositories on a computer.
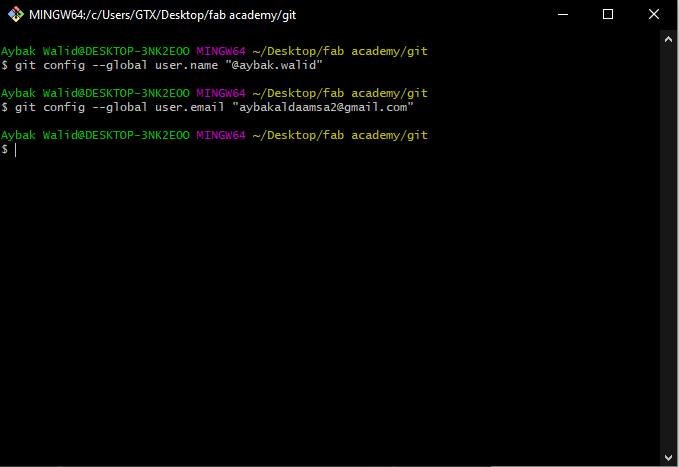
setup git
To set your global username/email configuration:- Open the command line.
-
Set your username:
git config --global user.name "username -
Set your email address:
git config --global user.email "MY_NAME@example.com

get started
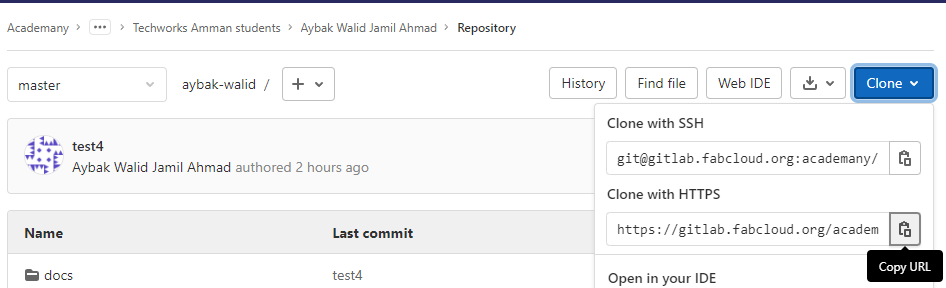
Cloning my remote repository
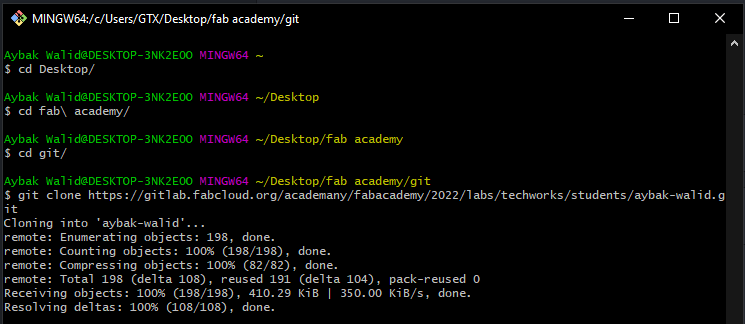
- step 1:I created a directory Desktop\fab academy\git to save my repository.
- step 2:From my account in fabcloud in gitlab, I copied the source URL to clone with HTTPS.

cd to navigate through folder to access git folder that I have created .git clone command to clone my repository through copied https URL 

atom
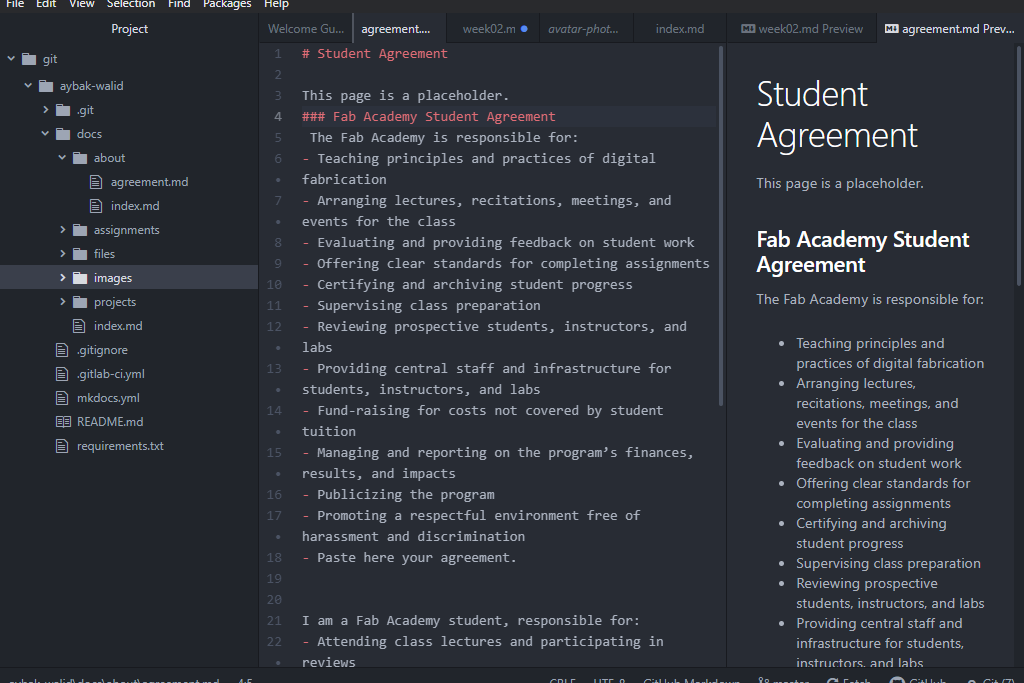
Atom is a text editor where you can open Markdown files found in the cloned directory and edit them.
first time when I worked on this project I was write Markdown code then upload it just for testing but after several attempts, I found an amazing tool on atom if you press CTRL+SHIFT+m you can preview your changes before uploading them into remote directory so this tool will save your time for sure .

for my page design i choose a pre built template from HTML5 UP then i edit this template to make my documentation bag ready
down there I will explain what I edit exactly and some HTML basics
Basic Tags
htmlCreates an HTML document-
titlePuts name of the document in the title bar; whenbook maing pages, this is what is bookmarked
Text Tags
-
h1 -->h6Creates headlines -- H1=largest, H6=smallest -
bCreates bold text -
codeUsed to define source code, usually monospace -
strongEmphasizes a word (usually processed in bold) -
Links
-
a href="URL"Creates a hyperlink to a Uniform Resource Locator
Lists
-
ulCreates an unordered list -
liEncompasses each list item
Graphical elements
-
hrInserts a horizontal rule -
imgAdds image; it is a separate file located at the URL
this is some of html tags and how to use it , personally, I use them mostly when I write my documentation, there is a lot more to explore in HTML and its capabilities so you can take a look at w3schools or you can use this HTML Cheat Sheet for time-saving after some practising