Week 14 - Interface and Application Programming
group page // repo source files // objectives
Contents
objectives >
- Linked to the group assignment page and reflected what you learned individually of the group assignment.
- Documented your process
- Explained the UI that you made and how you did it
- Outlined problems and how you fixed them
- Included original code (or a screenshot of the app code if that’s not possible)
- Included a ‘hero shot/video’ of your application running with your board
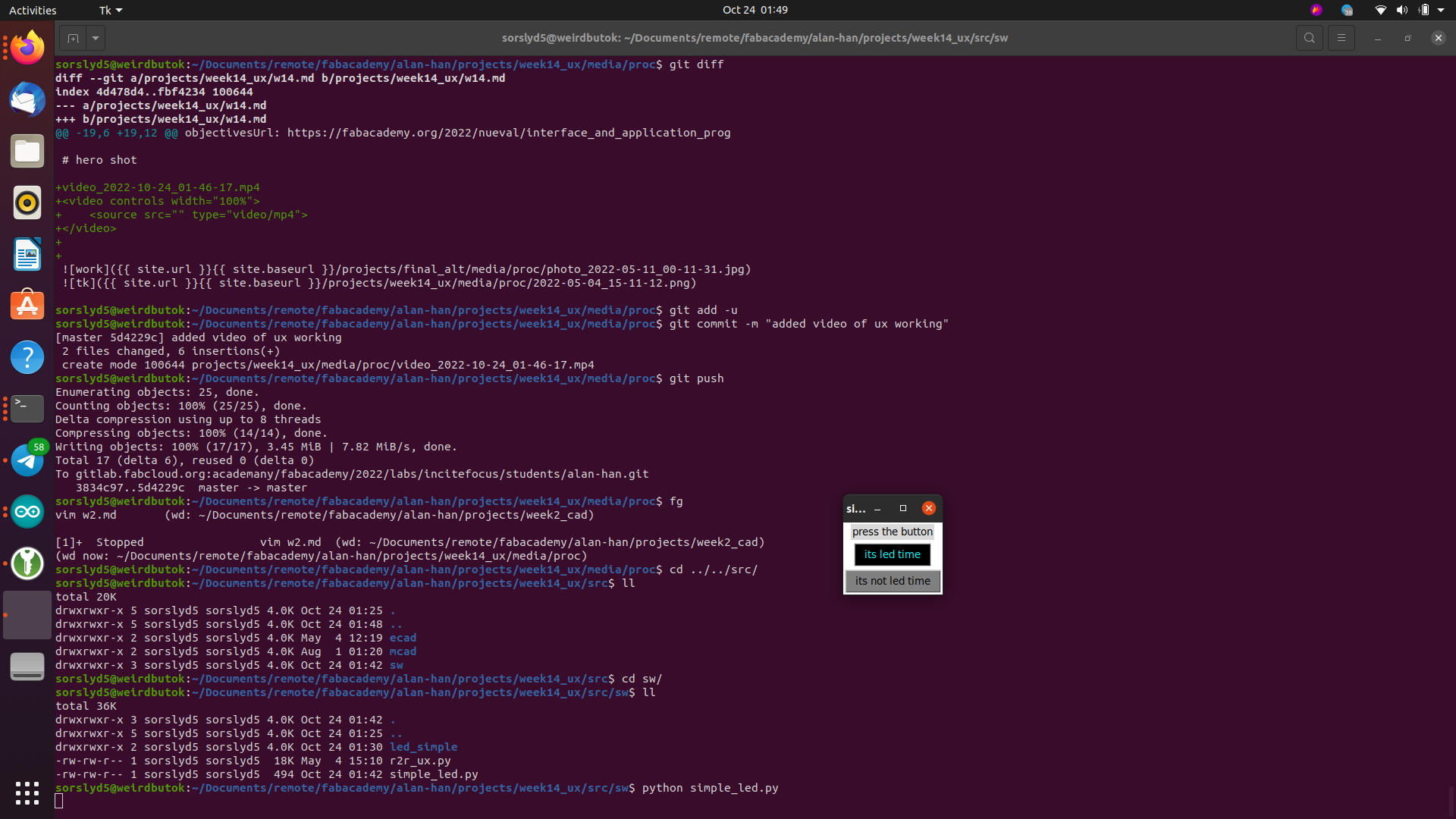
hero shot >



sequence >
- map out what kind of ux elements I need for my final project
- tkinter implementation using Neil’s Urumbot as example
- mods implementation
- connecting any of the previous ui’s to motors and showing
flavor >
after last week (and the previous, the previous…), decided to get a head start on the assignment since the weather is nice.
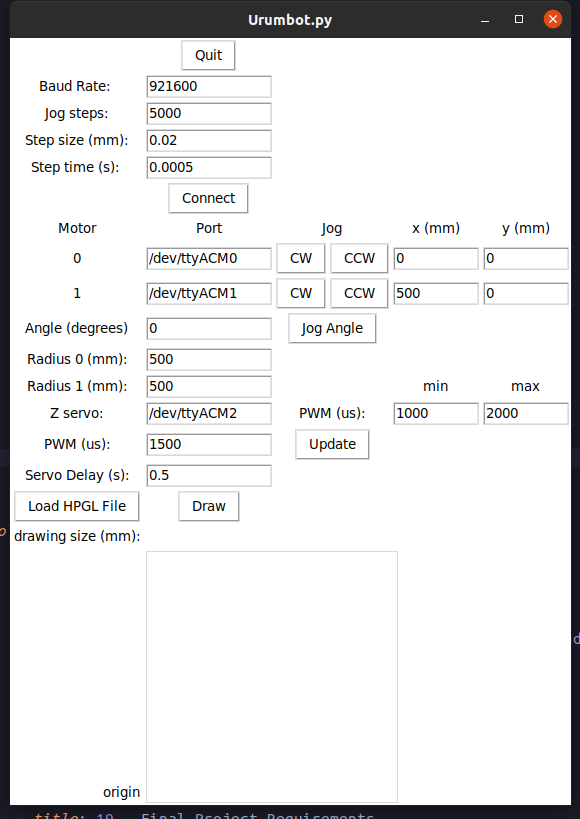
tkinter >
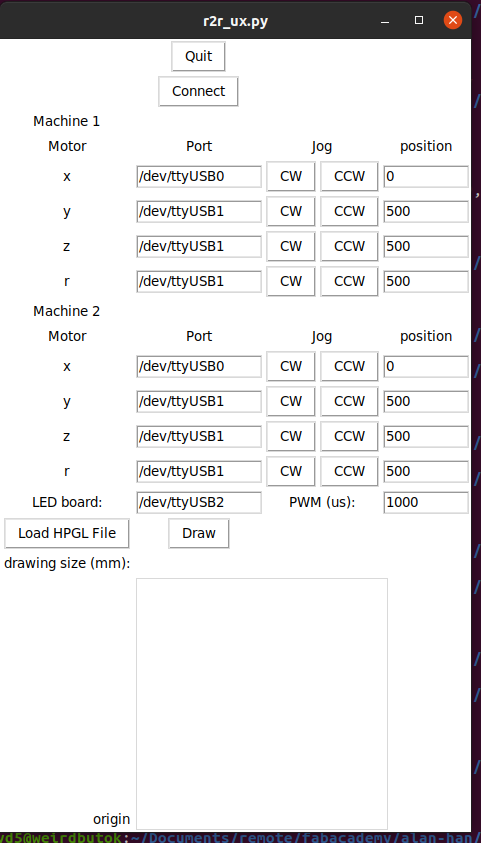
original from Urumbot:

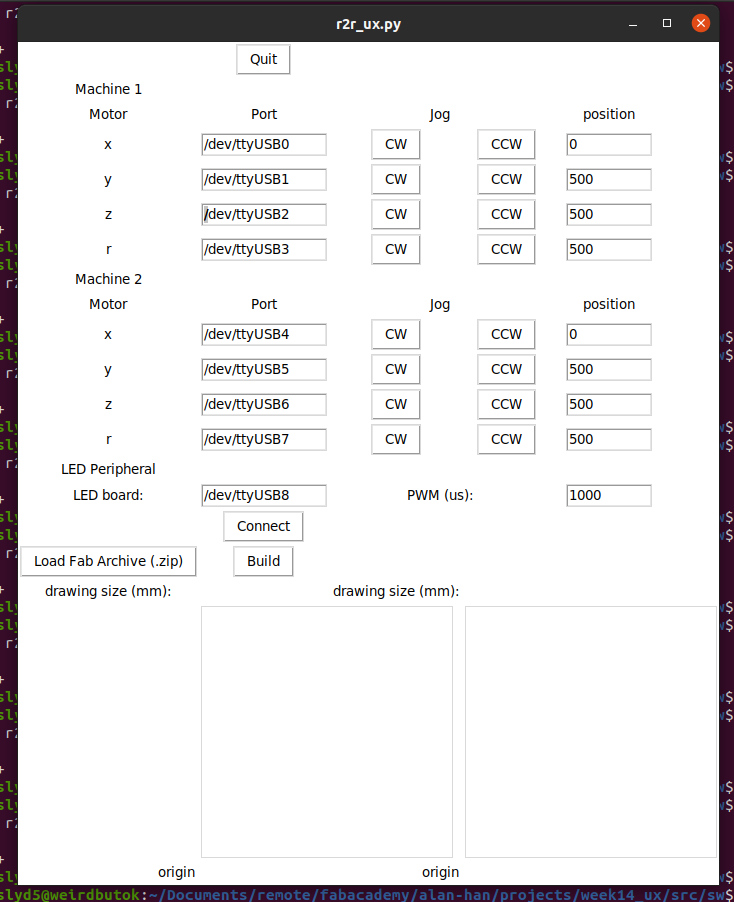
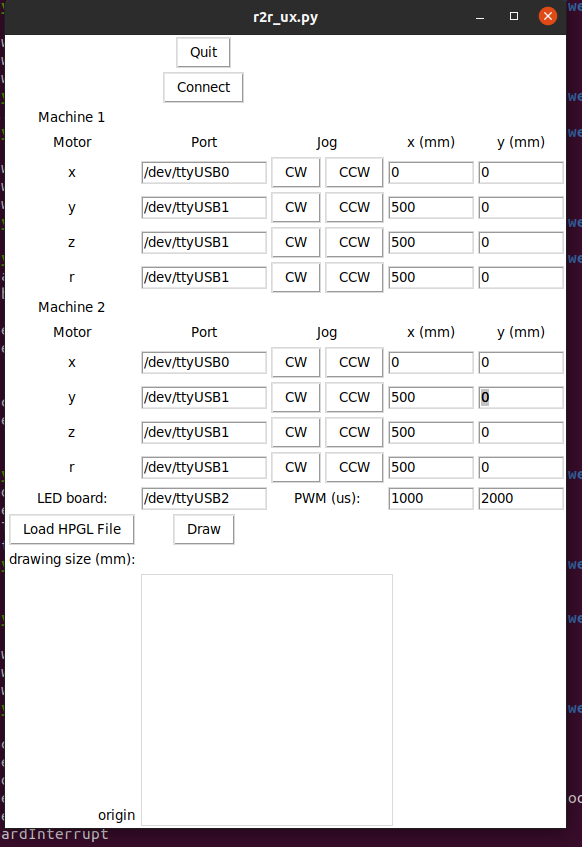
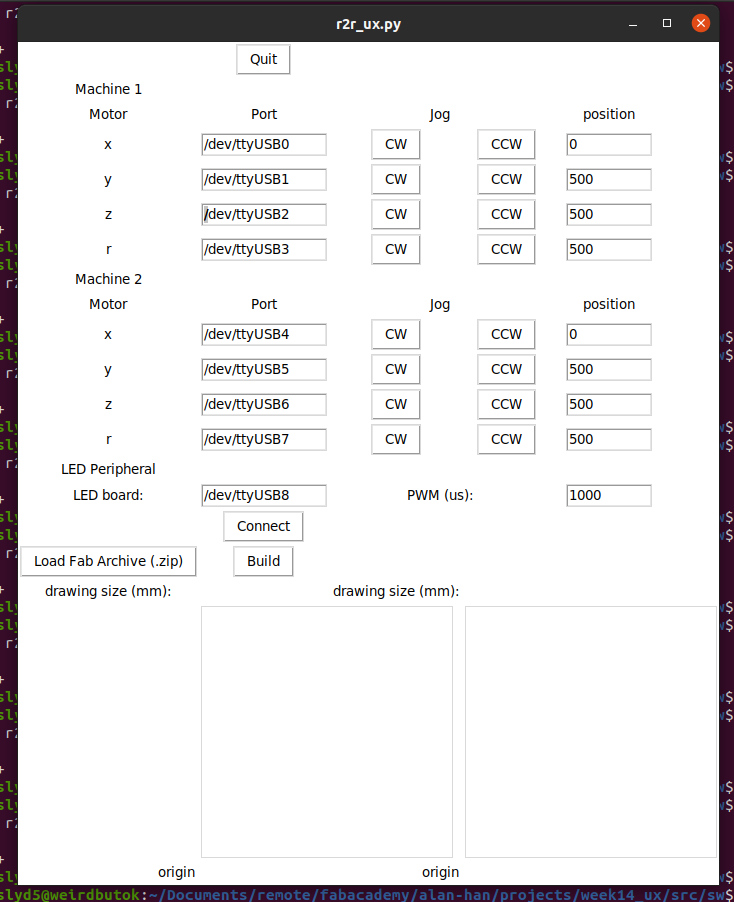
modifications to suit final project:



- in this mockup, I have Machine 1, Machine 2, and an LED peripheral device
- I added x,y,z,r axis’ per machine, and treat LED peripheral device as a different kind of peripheral/node
- I’m recycling the canvas element from Urumbot.py as a placeholder for toolpath visualization (as it was in Urumbot.py)
- the formatting is a little messy here, fiddled with it a bit but seems like this is about as good as it’ll get for now
based on working with tkinter, I think other options may be more flexible, especially if we consider a much larger fabrication cell (4 machines, 8 machines, etc.).
also, whether it’s a larger fabrication cell or different machine control panels, I think breaking the UI elements into logical windows/groups would be more intuitive.
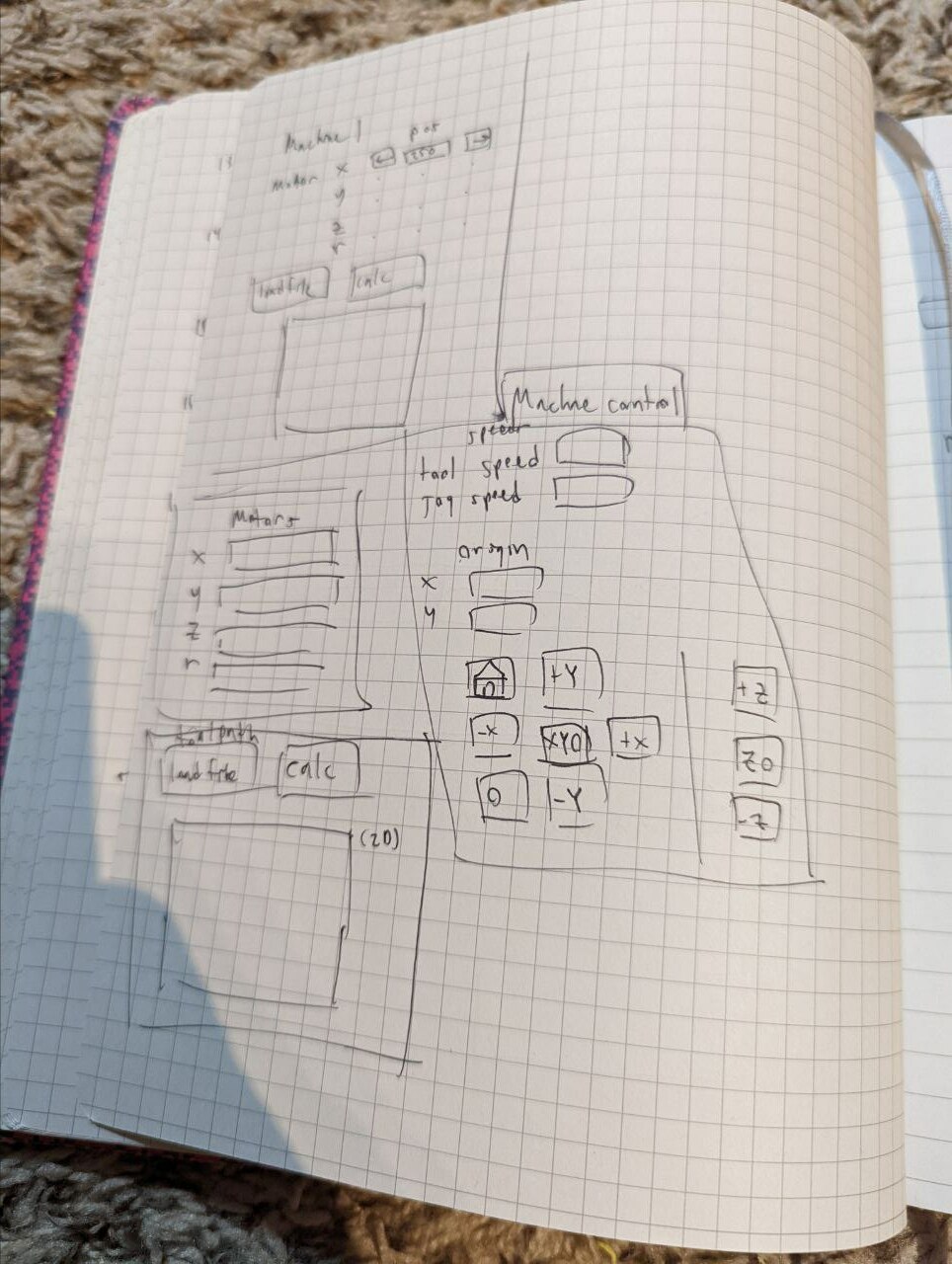
I went back to the notebook after messing around with tkinter a bit to play with these ideas:

mods or some other dataflow UI is especially good for larger numbers of machines, since zooming is a feature. This aligns w/ previous thoughts I’ve had about visualizing data from projects/capabilities and adding scoping features to them.
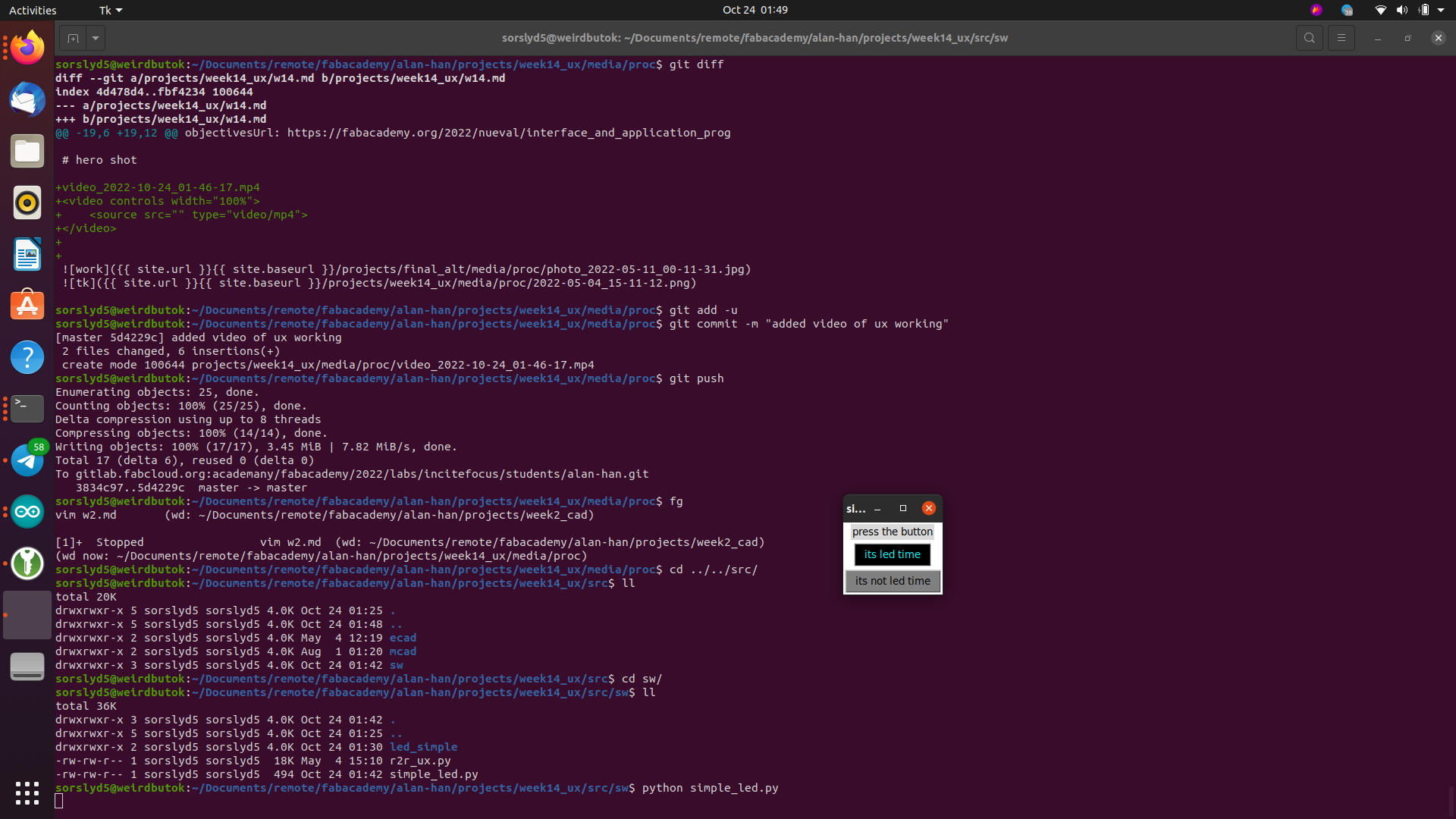
unfortunately, given my progress with the final project, my multi-axis multi-machine tkinter ui didn’t matter too much for the final cut. to demonstrate I know how to use tkinter to control a board I built (without all of the additional code present in the Urumbot.py code), I made a simple tkinter ui that controls an led.
I modified some blinky code to flash an led with a delay that started at 1000ms.
- the first button (its led time) divides the delay by half, speeding up the blinking.
- the second button (its not led time) doubles the delay, slowing down the blinking.
I also color the gui so it’s hard to mix up the buttons.

three.js >
it’s been a hot minute since I’ve done much w/ the assignments I need to finish. my explorations have brought me to three.js, and maybe I can tie that into my assignment.
reading up on how to do js stuff w/ websites (I’ve never really dealt with js before), and concerned about performance impact.
js and jekyll this is where to put the js
asdf