Principles and Practices
Assignment requirements:
- plan and sketch a potential final project
Learning outcomes:
- Communicate an initial project proposal
Assessment criteria
- Sketched your final project idea/s
- Described what it will do and who will use it
Project Initial idea
 I have spent much time thinking what should be my final project, that lead me to many questions like what do I like to do, what is my hoppy, what would I enjoy while doing.
I have spent much time thinking what should be my final project, that lead me to many questions like what do I like to do, what is my hoppy, what would I enjoy while doing.
Then I came to the important question, what will satisfy the Academy requirements and also be usefull for me, and the first thought was a smart alarm.
What do I mean with smart alarm, with help from our local mentor I decieded that the alarm should have a kind of a game and you will have to pass a level at this game to shut off the alarm.
Why alarm?, I like the stand alone alarms not the mobile alarms and I wanted to implement a fun idea into it.
So lets call my prject
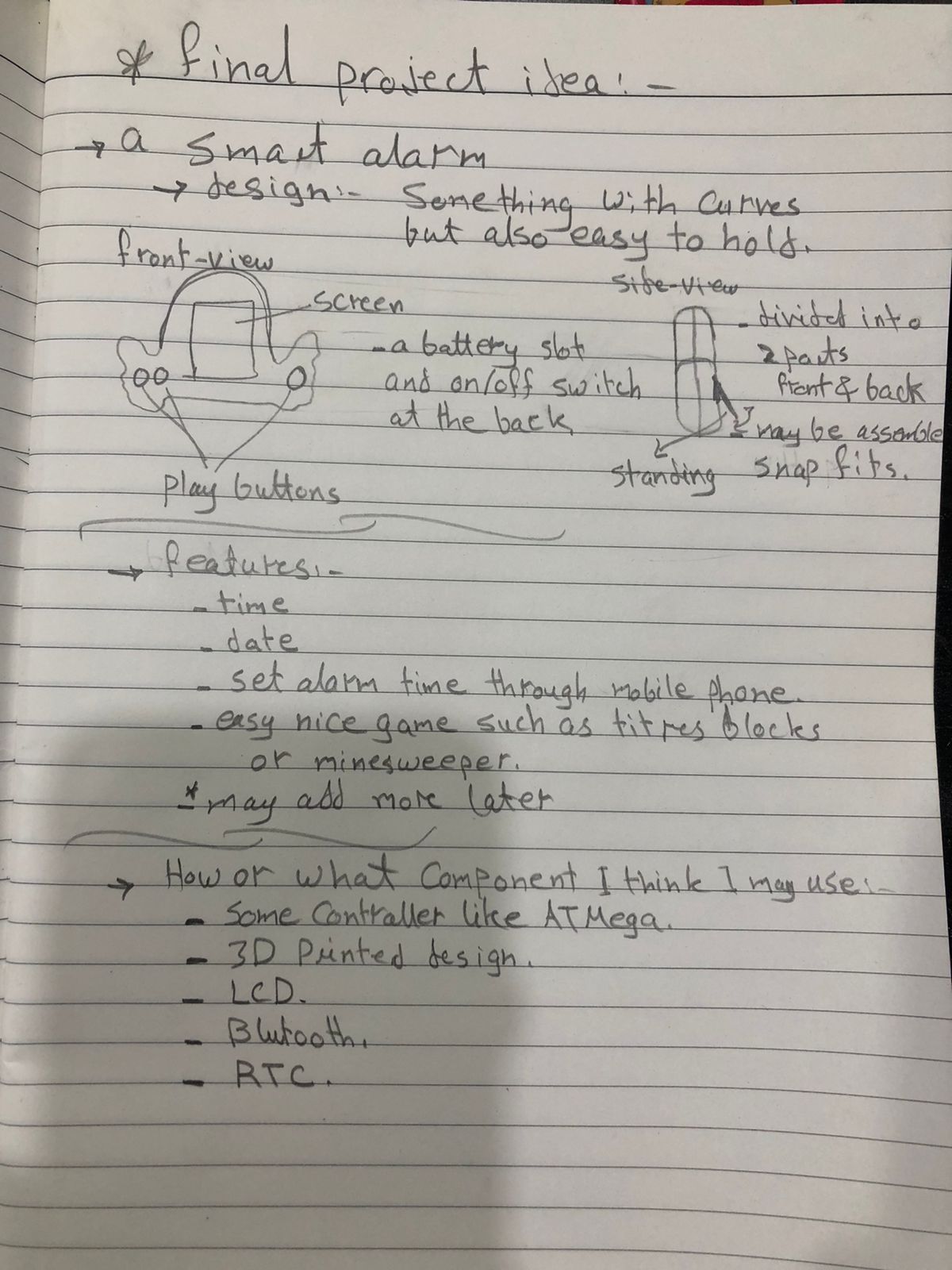
Smart Alarm
Features
- Shows time.
- Shows date.
- Set multiple alarms with your phone.
- Has a cool game, maybe titres or minesweeper.
Who will use it, I think everyone who likes cool stuff around and also doesn't like phone alarms.
How will I make it or what components may I use
- LCD.
- Push buttons.
- Microcontroller like ATMega.
- Blutooth.
- RTC.
- Blutooth.
Project Management
Assignment requirements:
- work through a git tutorial
- Build a personal site describing you and your final project
Learning outcomes:
- Explore and use website development tools
- Identify and utilize version control protocols
Assessment criteria
- Made a website and described how you did it
- Introduced yourself
- Documented steps for uploading files to archive
- Pushed to the class archive
- Signed and uploaded Student Agreement
Git
I have went through some tutorial which explains what is Git and why we use it and how to use it.
This tutorial can be found here.
So let me explain a little what I have learned:
Git is a version control system that helps you keep track of code changes and also used to collaborate on code.
To know more about Git click here
Starting with website building
 How did I start, first of all I didn't know anything about website building or what is HTML, CSS or JavaScript.
How did I start, first of all I didn't know anything about website building or what is HTML, CSS or JavaScript.
I just knew a few keywords which I have heard from colleagues or someone,
So I had to start learning the very basics of what is website building so out mentor adviced
us to go through some tutorials and Introduced a few to us, one of them were pretty long but
I watched the first part of it which explains the begining of everything. If you're interested you can find it here.
Then our mentor recommended for us to go through bootstrap tutorial and create a page with it. W3schools was very helpfull and informative for me.
After gathering some knowledge I wanted to check how will I build my website so
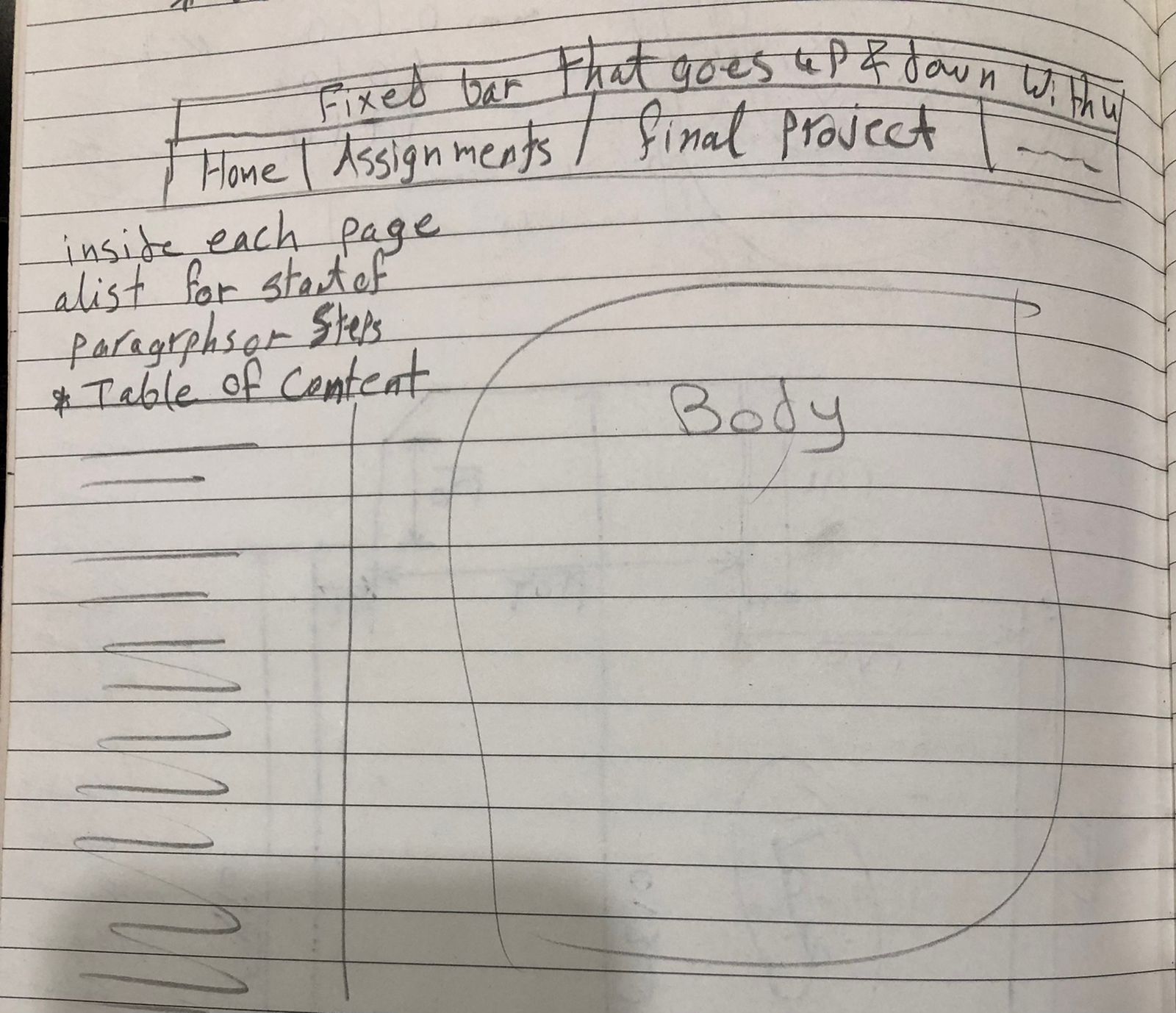
I thought of how it should look with some ugly paper sketches.
- Explored a few past years Academany students and how their websites looked.
- Explored ready bootstrap themes and templates then I liked the creative theme.
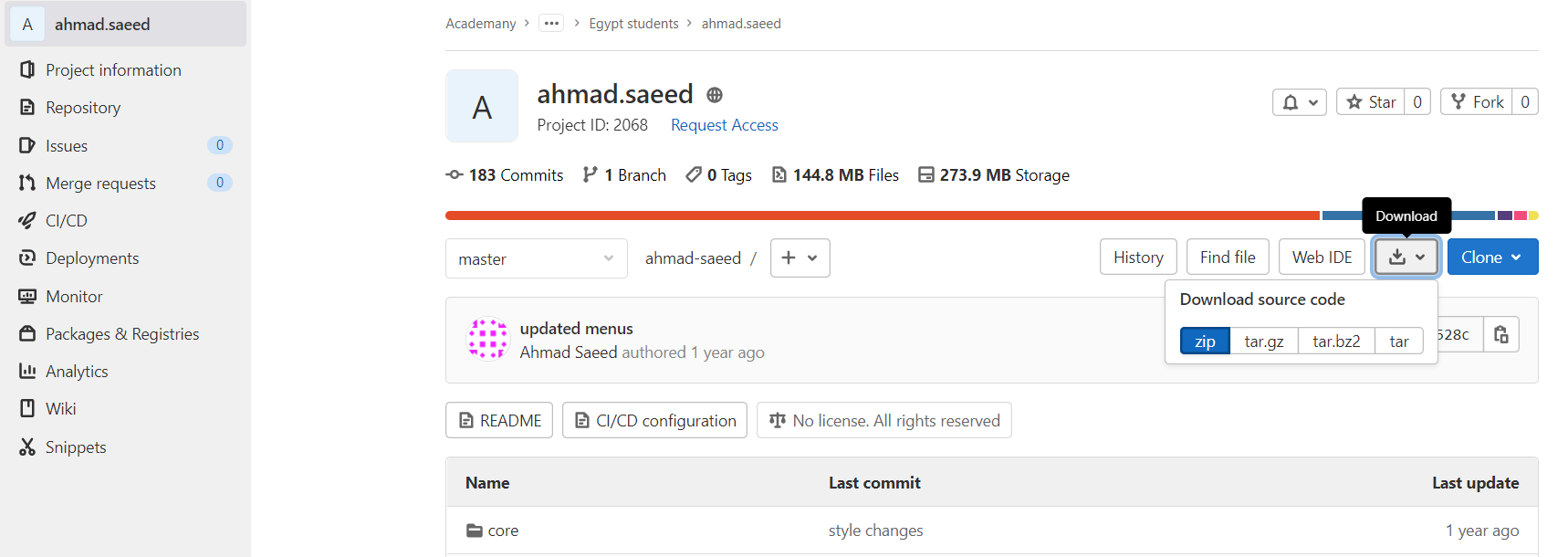
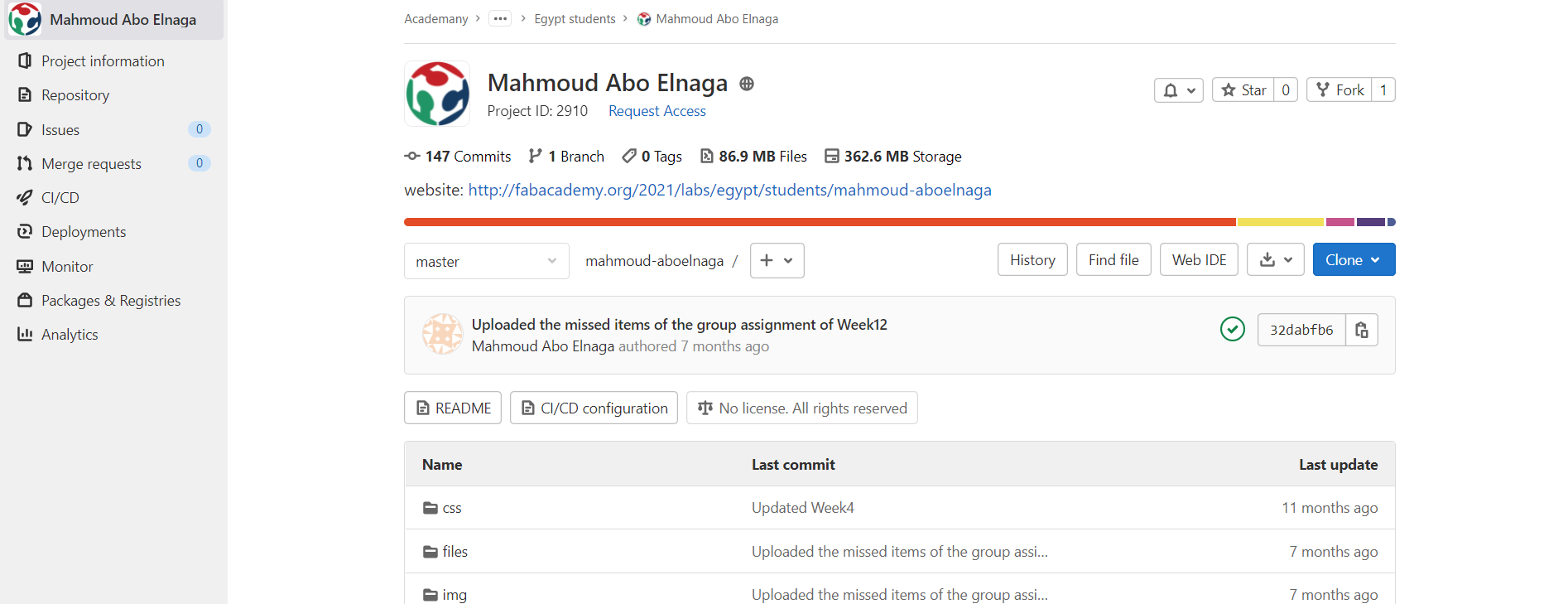
- Checking multiple students websites gave me the feeling that I want to take something from each one as I liked seperate functions so I decided to stick with just 2 persons, I don't know if I will get more things from others later, and downloaded their repository


Clone
- To start doing something on the template we have in our gitlab account we need to clone the repository to our local PC, to do that I used Sourcetree.
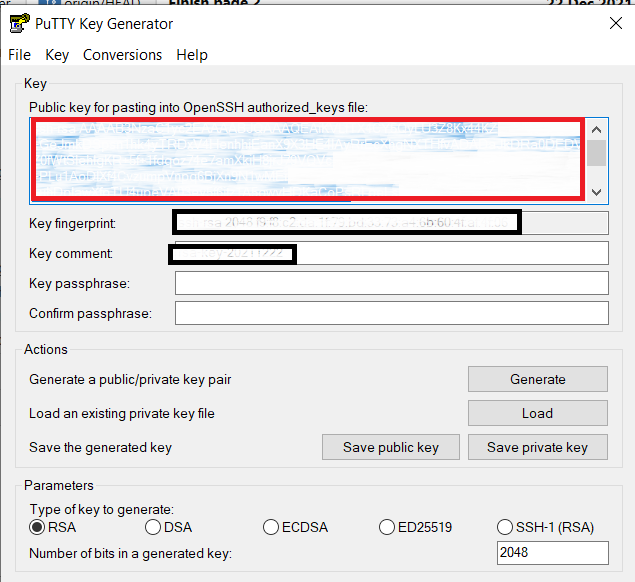
- To clone we need to Create SSH Public & Private keys from sourcetree app tools-> Create or import SSH keys then generate and keep moving your curser inside the blank area until a code is generated.
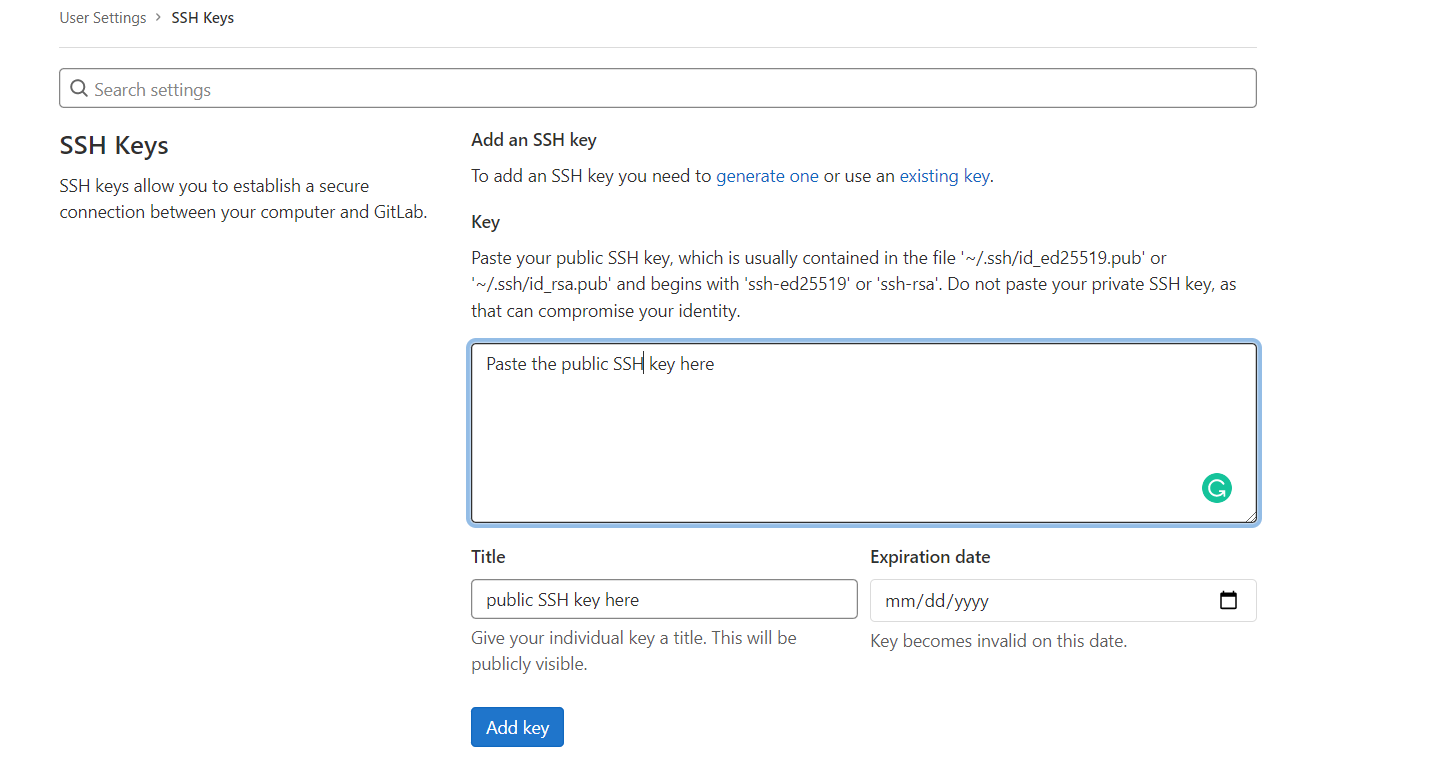
- Save both the public and private keys, then copy the public key from the box and go to GitLab account preferences (from the top right corner) then SSH (from the list on the left side of the page) then paste and save the public key and press the add key button.
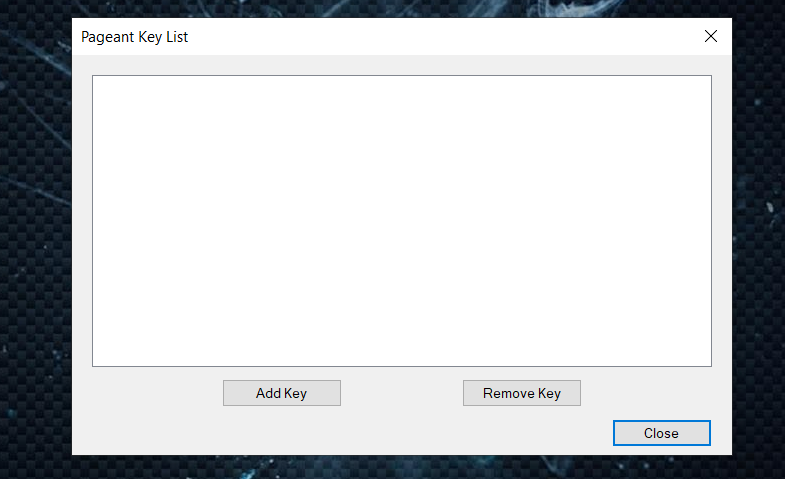
- Now click the arrow beside the icons in your taskbar you will find an Icon for “pageant” agent double click on it and choose to add a key and add the private key we saved in the previous step.
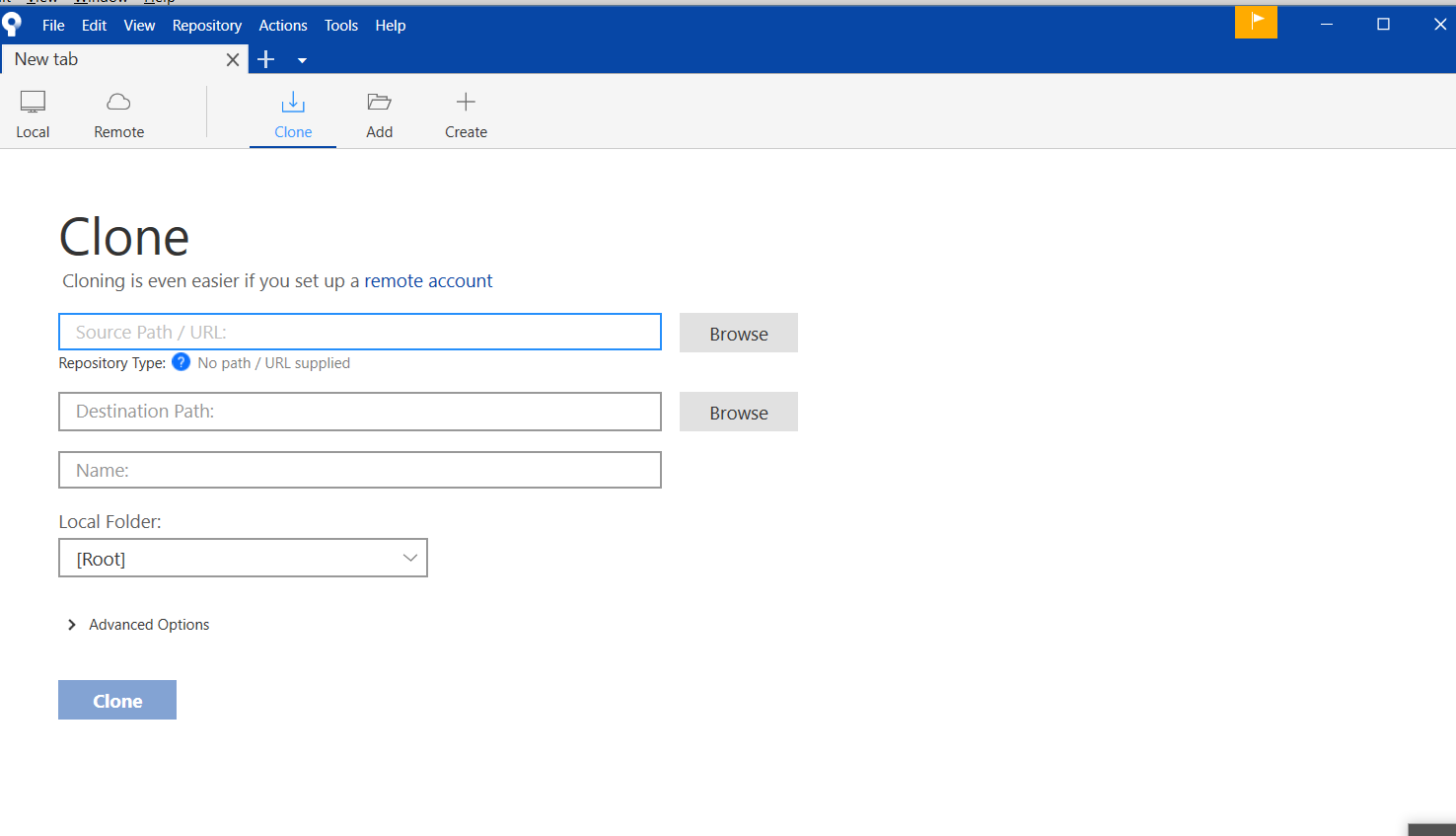
- Now click on the Clone button in Sourcetree app it will ask you to paste the URL of the project you want to clone, get that URL from Clone button in your GitLab project page and cope the “Clone with SSH” URL and paste it to sourcetree.




Editing the Website
Now we can apply edits to website files then stage, commit and push them to gitlab but first I will do all the edits locally until I have a fully finished site then push it (as recommended from our mentor).
- There are alot of text editors, some are paid and others are free and open-source, I used VS Code because the first tutorial I went through used it so I didn't know anything else.
- Using VS code I Opened the index.html inside the creative template folder and installed a plugin called "Live Server" to be able to view any edits I do immediately and started exploring the code, deleted and edited some lines to understand more what do they do. Thanks again to W3schools website which provides what I need in a clear and simple way.
- I have made different edits in the theme template by adding new function of removing things that I don't like.
- Removed "SimpleLightbox plugin CSS and javascript" to disable the function of the photos to pop up in the assignments section.
- Added the social buttons to about section which I found in Abo El Naga website, edited them to fit my theme.
- Added modal for Student agreement from Ahmed Saeed's site and edited the text font for available fonts I have in my theme and also changed the close button class.
- Thanks to Amany who introduced to me that I can apply edits to css files I Added max-width inside the styles css file so the images fit with page width.
- Also, I have added side navigation to the css file for weeks pages, which I got from W3schools tutorials, and spent alot trying to apply it but finally with small edits it fitted nicly in my page.
- I have made other edits like removing sections I don't want to use or changing fonts size, color, adding padding to photos, ... etc which you will notice if you went to the original template.
Pushing to class archive
- After having my website set and ready I copied all files and added it to the local repository folder and removed the old ones and staged all, committed all and pushed.
- So I got my first error, which by mentor help I knew that I should not delete the files (.gitignore - .gitlab-ci.yml - README.md) and change the the text inside .gitlab-ci.yml to the following text.
- Another mistake I have done that I pushed the website after I knew this edit to be sure that everything is going well, but I didn't check for the size of the repo then removed it and uploaded the academany template again.
- So to know how to push, once you apply any edit in the local repo you will find that Sourcetree has updated the status with the number or edits you have done so basically you stage all then commit then push (and ensure the the private ssh is loaded in the pageant), our mentor recommended that when committing write a comment that descrips the edit you have done which will help you later.
Aknowledge:
- Thanks to the open source community for giving us the opportunity learn, Thanks to everyone who builds up tutorials for lost ones like me.
- Thanks to Abo Elnaga and Saeed, I have learned alot from their websites.
- Thanks to students who's taking the fab academy with me for the continuos positve attitude and support.