Week 1
A.Project Management

This is the fist Assignment in Fab Academy that started on Wednesday 26th Jan, 2021. We will start by working through Git and kowing what does it do
Git is the most commonly used version control system, it tracks the changes you make to files, so you have a record of what has been done, and you can revert to specific versions should you ever need to. Git also makes collaboration easier, allowing changes by multiple people to all be merged into one source.
So regardless of whether you write code that only you will see, or work as part of a team, Git will be useful for you.
Git is software that you can access via a command line (terminal), or a desktop app that has a GUI (graphical user interface) such as Sourcetree.

Create an account
First we go to GitLab's website

Then we sign up for a new account, and confirm it from the email sent to you from gitlab.
Cloning the project
First, we need to clone the project to our local PC in order to control and edit the website and then we have to download a Graphical user interface (GUI) to be able to control our site like Sourcetree we mentioned earlier.

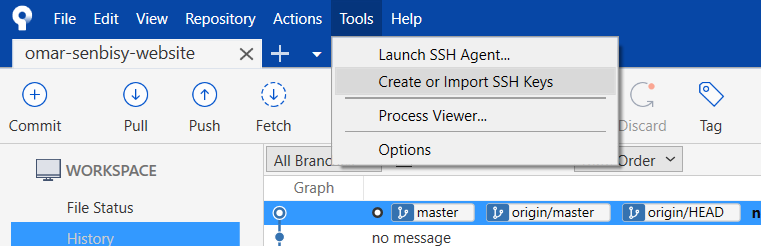
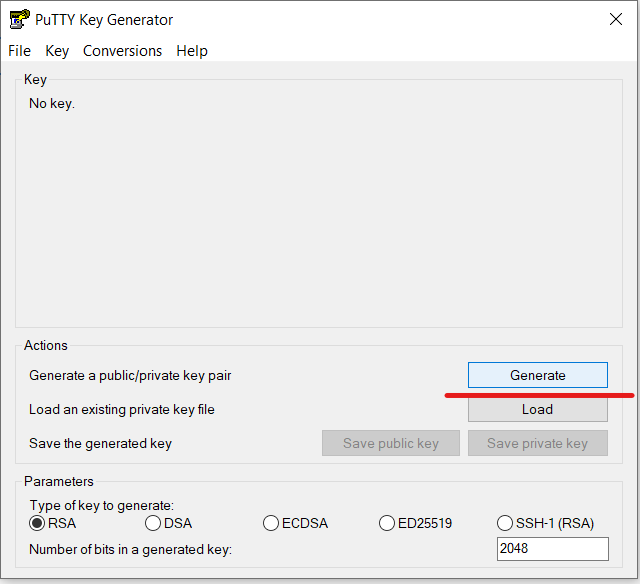
 Then we need to generate a Private and Public keys to publish your work and then add the key to your account on Sourcetree, from SourceTree > Tools > Create SSH Keys > *Create or import SSH keys
Then we need to generate a Private and Public keys to publish your work and then add the key to your account on Sourcetree, from SourceTree > Tools > Create SSH Keys > *Create or import SSH keys
 Then click Generate
Then click Generate
Now you just need to save the keys generated to use them later on Sourcetree.
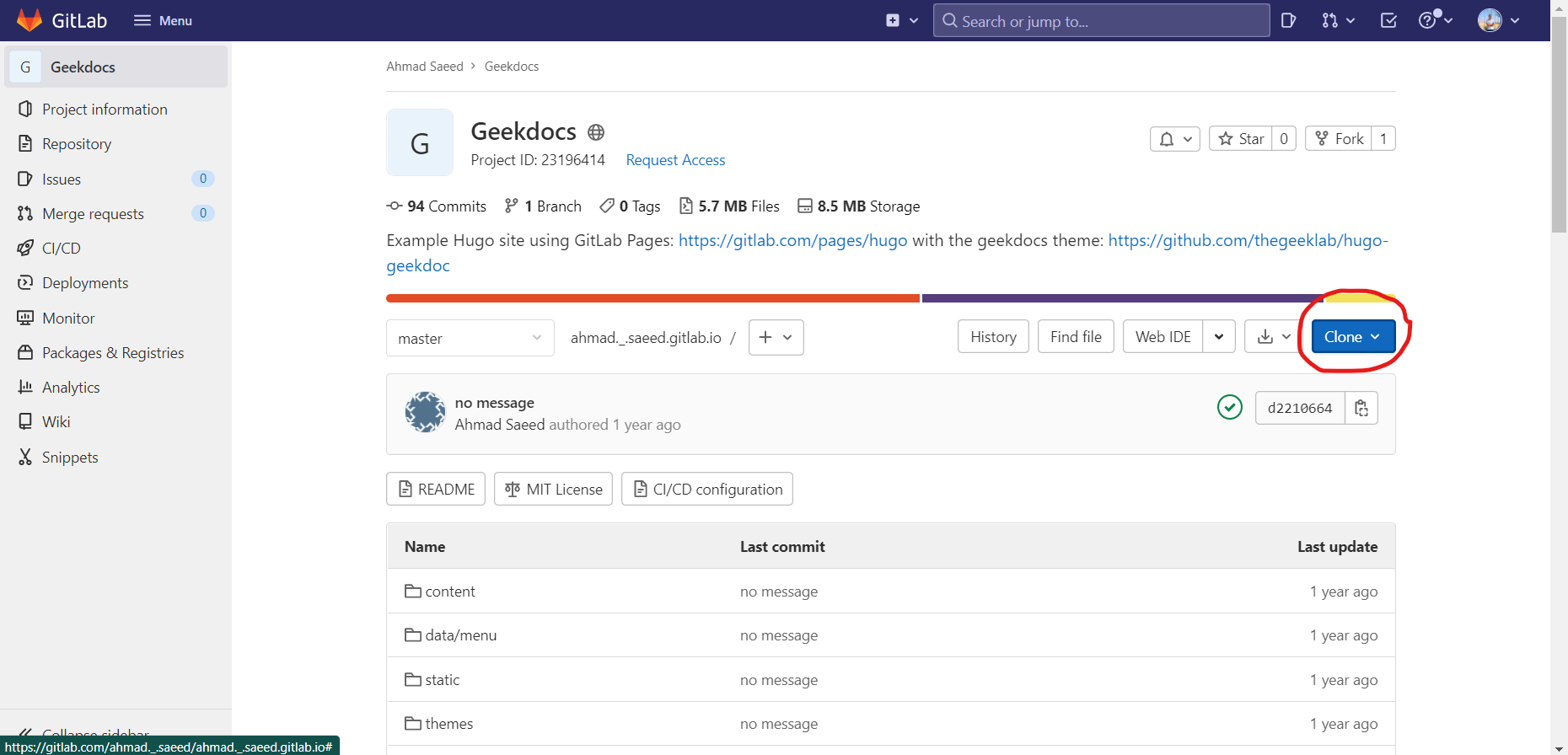
After that we can Clone our project

Horrrrayyyy
Now you are ready to publish your website.
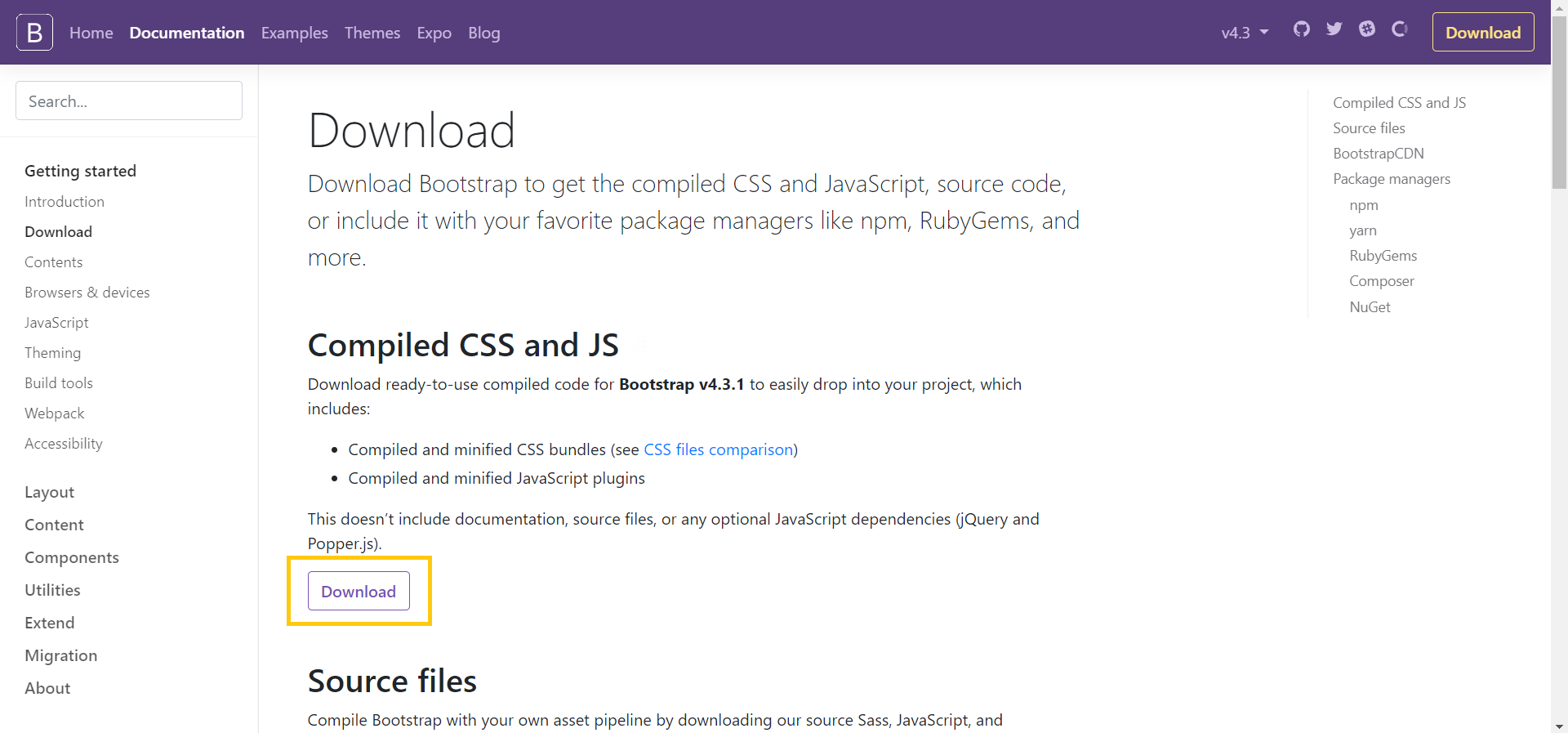
Then we need to download Bootstrap 5 from here, which will be easier to use as you don't need to write down your code in html, CSS, and JavaScript individually.


After extracting the files of the template, we will find the following files

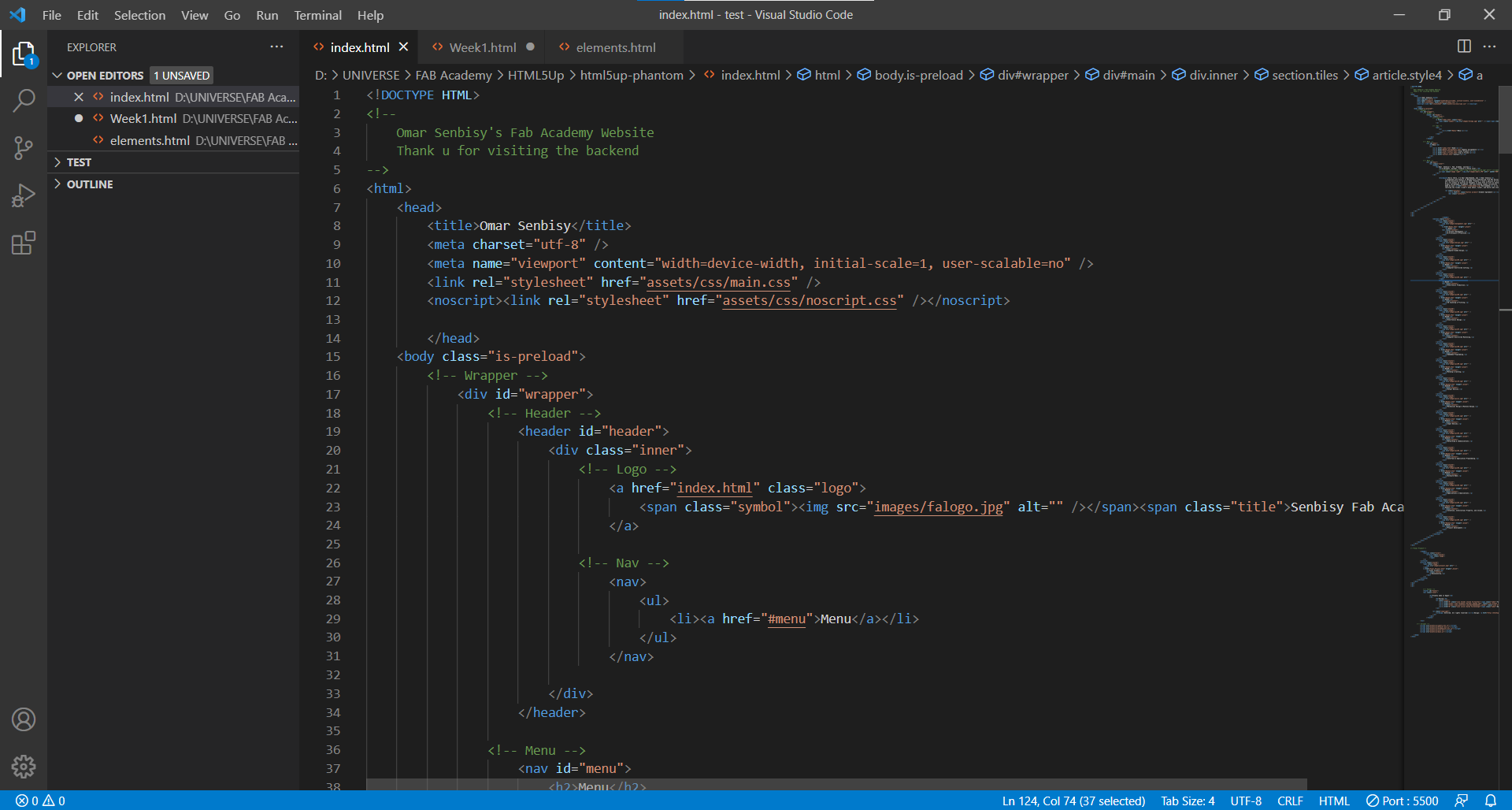
After that we only need to edit the template as we need in our website through VS Code

Typing in Bootstrap was a bit challenge as it was my first time to do it so I used a lot of useful resources that you can find later here.
Getting started with Bootstrap
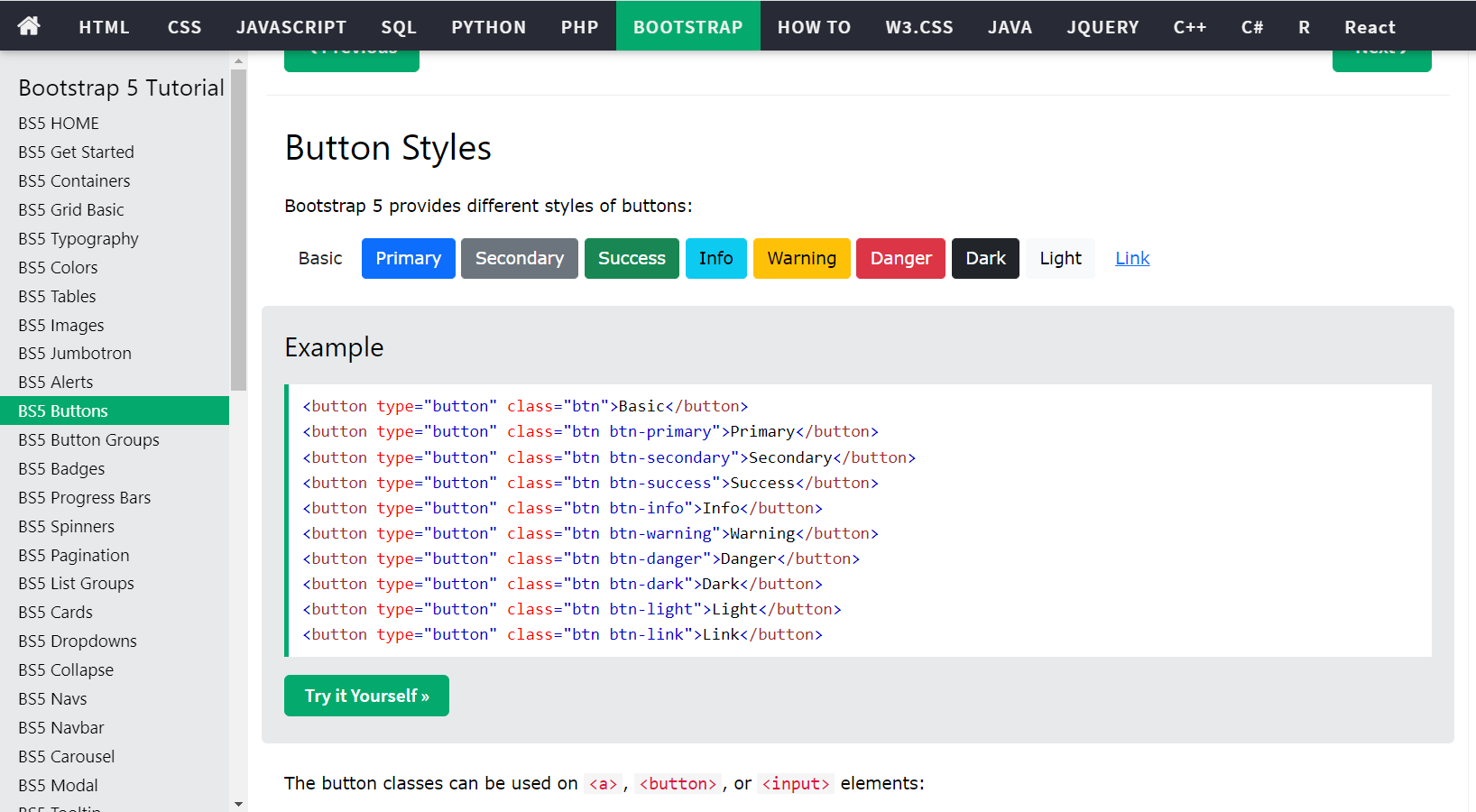
Then we can edit the code by just getting the right code for every edit we want to make and type it down in our code to be customized as following.

So we can find that each button for example has a certain code that we can use. And on the left bar we can find other stuff we can use as Images, Navbars, Dropdowns and so on...
Actually I had to search a lot for useful resources for bootstrap codes so I found the following that can be useful to you as well
getbootstrap.com
w3schools.com
Pushing the websit online
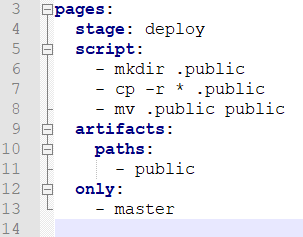
We need now to edit a file called .gitlab-ci.yml.

We need to delete its content and add the following code in order to make Fab academy's website take the new files we made.
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master

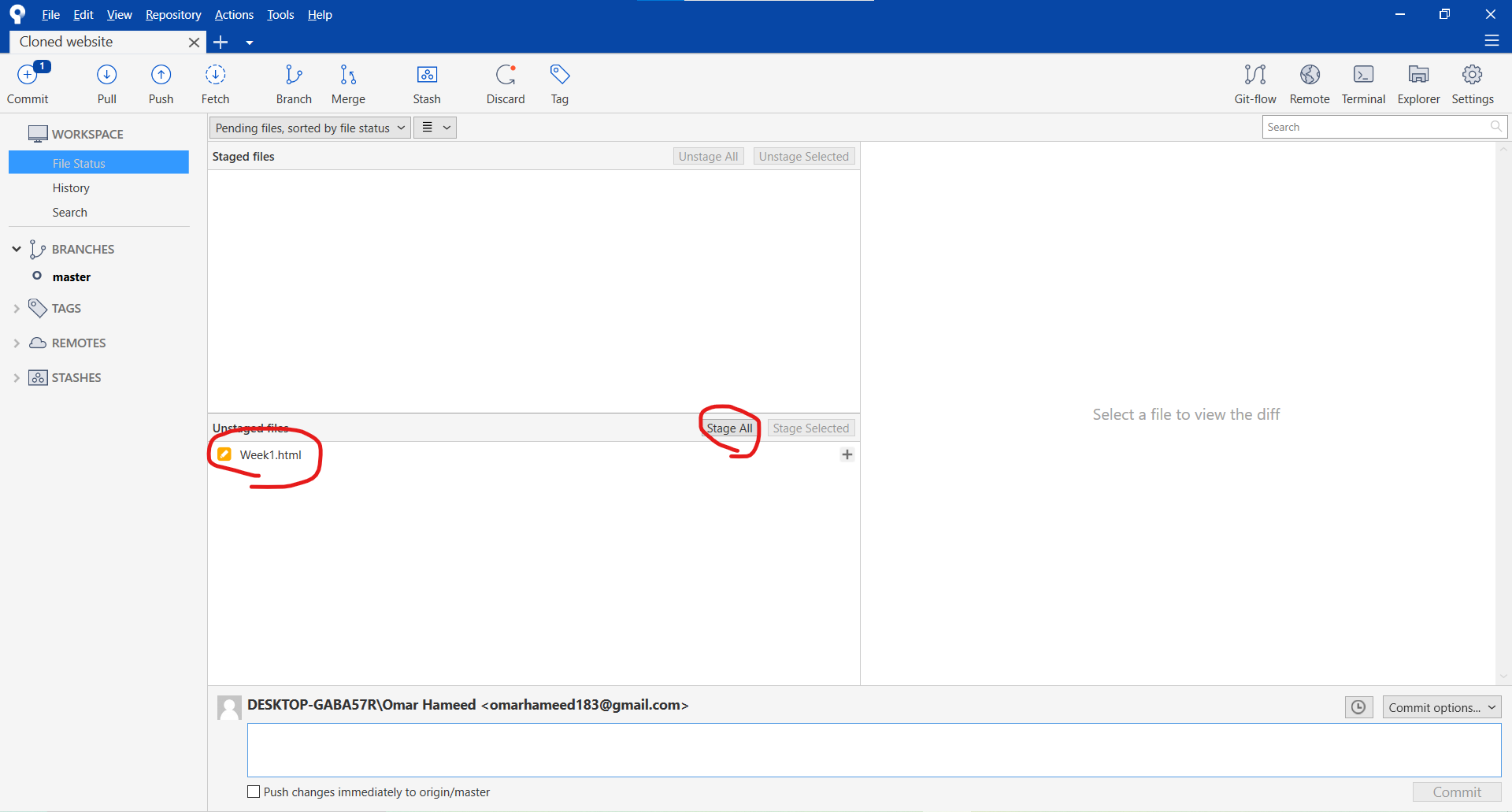
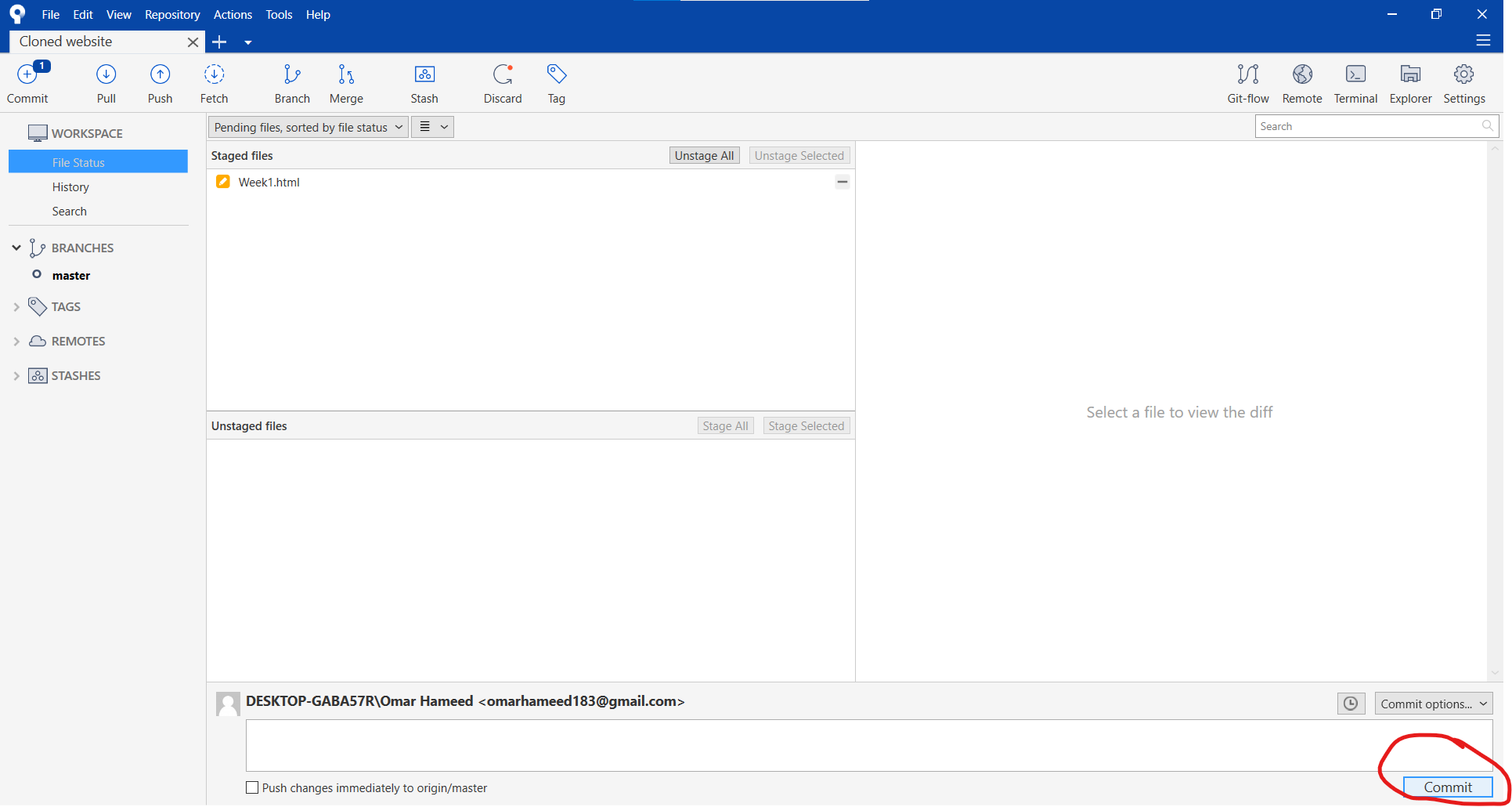
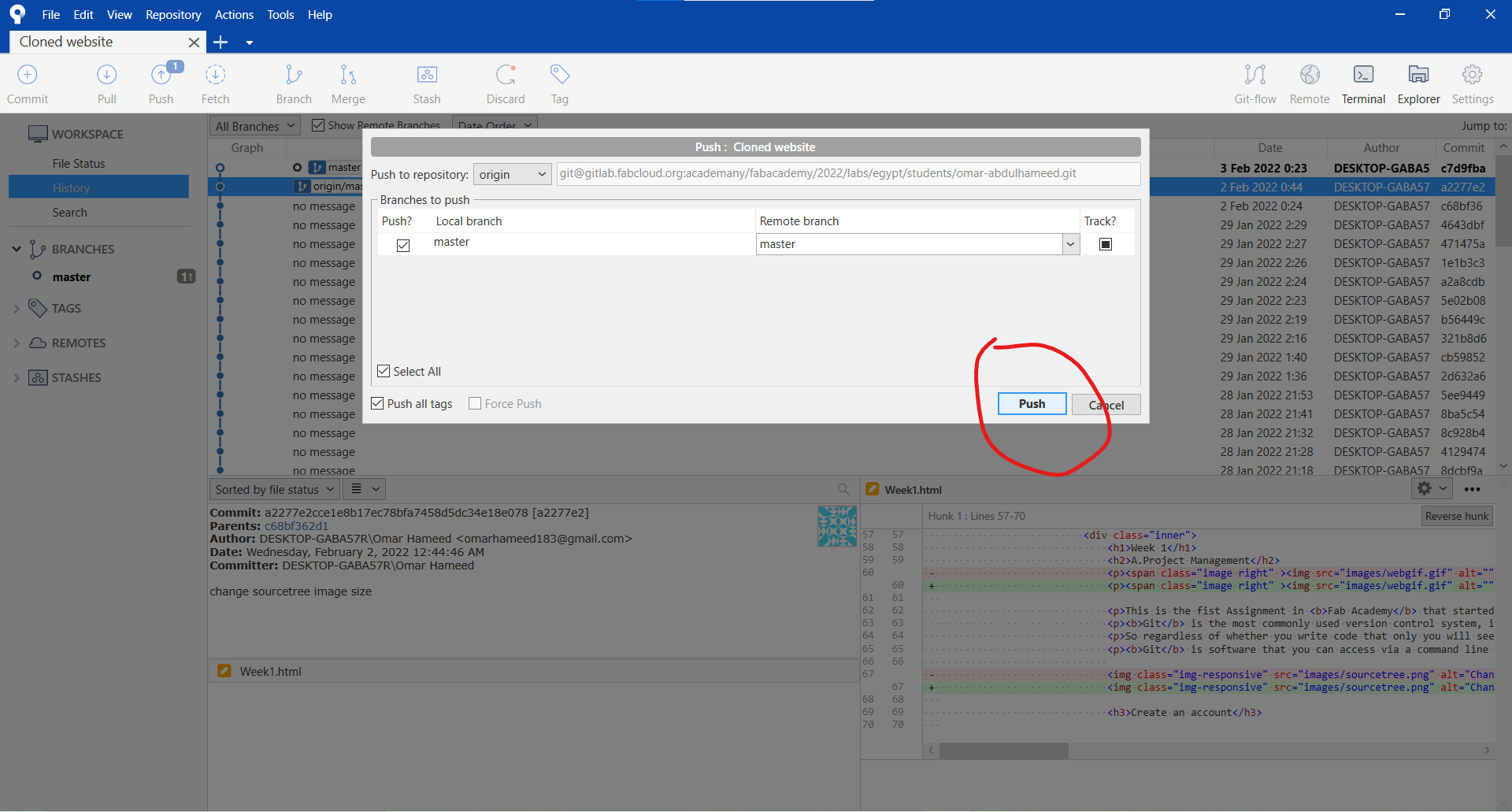
Then we get to Source tree, and we will find that we need to stage all the edits we've made, click on Commit, and then Push them all as shown.



And this will be the shape of the final website :)

B.Principles & Practices
Thinking about the final project wasn't easy of course, as I needed to get an idea that meets the Fab Academy project criteria which is as following: The project should incorporate:
- 2D and 3D design
- additive and subtractive fabrication processes
- electronics design and production
- embedded microcontroller design
- interfacing
- programming
- system integration and packaging
Final Project initial idea
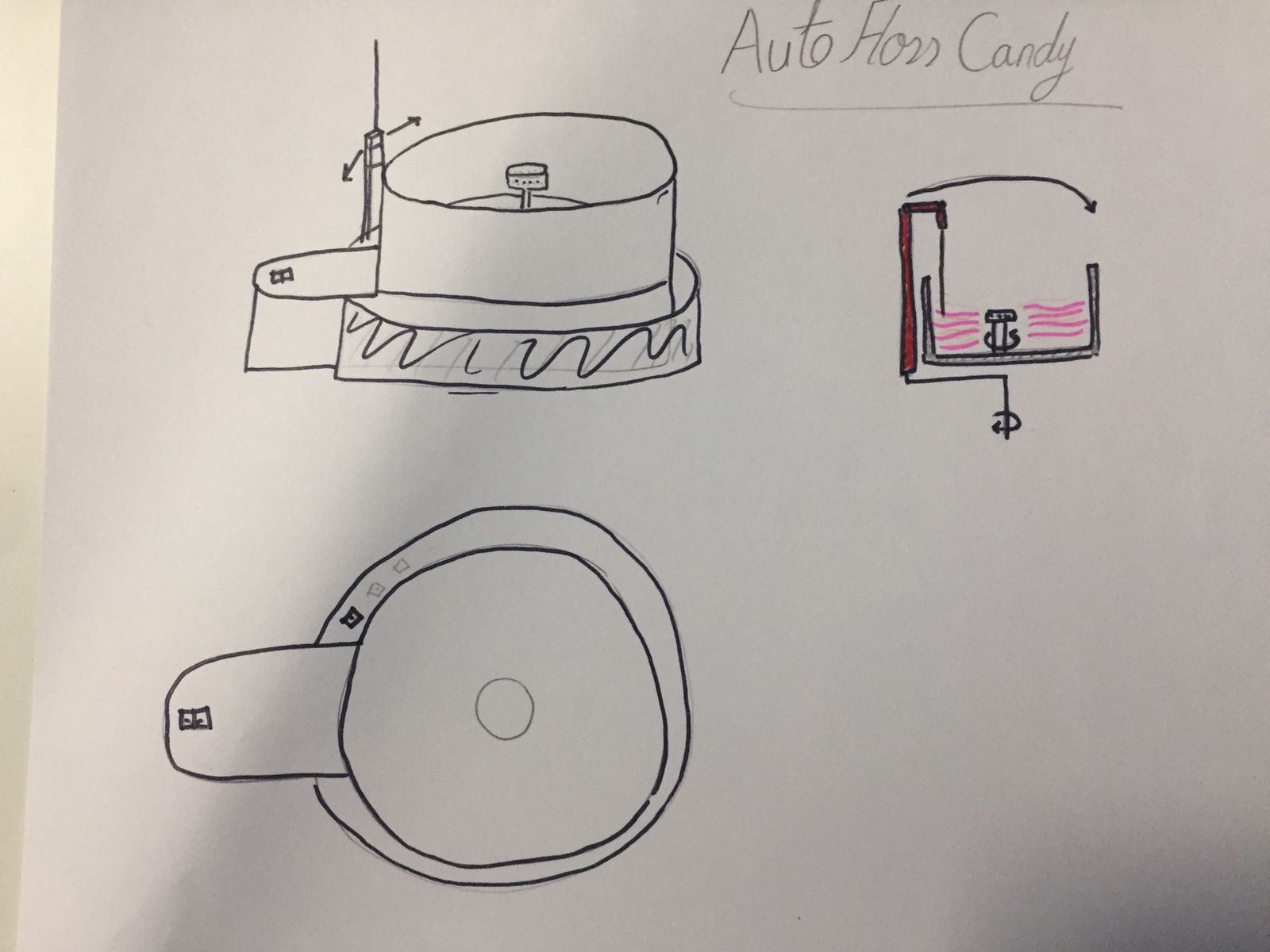
So I came up with an initial idea, which is a Automated Cotton Candy Machine
 Simply, the idea is to build
a cotton candy machine that makes cotton candy out of sugar by heating up a small holed container in the
middle that rotates at a very high speed. Then the sugar will melt as it's rotating to be forced out of the
holes in the container by centrifugal force and create a floss of sugar starting from the container up to the
bigger container holding it. The main purpoe of the project is to make collecting the floss automated, so we
should build also another mechanism that holds the wooden stick that will collect the floss and make it rotate
around bigger container with its facing down in order to collect allthe floss that is made.
Simply, the idea is to build
a cotton candy machine that makes cotton candy out of sugar by heating up a small holed container in the
middle that rotates at a very high speed. Then the sugar will melt as it's rotating to be forced out of the
holes in the container by centrifugal force and create a floss of sugar starting from the container up to the
bigger container holding it. The main purpoe of the project is to make collecting the floss automated, so we
should build also another mechanism that holds the wooden stick that will collect the floss and make it rotate
around bigger container with its facing down in order to collect allthe floss that is made.
I believe that a machine like this can be operated easily by anyone above 10 years old, as it must be simple enough to be used
You can find also the working priciple of the cotton candy machine here
BOM
| Name | Quantity | Notes |
|---|---|---|
| Dc motor | 2 | One big motor for the outer case and one for robot's base |
| Heater | 1 | |
| 3D printed robot arm | 1 | |
| Outer case | 1 | |
| Control unit | 1 | Controller, drivers, etc... |
So who could be using this project?
Anyone who likes cotton candy can simply use this project to make his own cotton candy.
