Week 1.1
Category: Project Management
Session Date: 26th Jan 20222 to 1st Feb 2022
Assignment: Watch Git tutorial and upload webpage on gitlab
Why Web Design?
On 1st week we have to develop a webpage for our documentation.
The documentation can be used as a reference for ourself.
Working with template
We were told to see for a free template in google and to download it. So i have gone through so many templates but not so many templates were like i wanted to be. I have downloaded many templates but it gave me problem.
At last i found one suitable template for my webpage. here is a link to my template
click meI didnt change the layout of the webpage but i had to edited all the contain. Few name of the pages have been changed like ABOUT ME, ASIGNMENTS and FINAL PROJECT. I have added few new pages for my assignments and those pages are in dropdown of assignments. When you click on assignment page, all assignments will appear. you can check my assignment on it.
Editor
There are many editors but we were recommened to use visual studio code by our fab guru Mr. Suhas. If you are familar with other editor like notepad or notepad++ you can go for it.
Visual studio code is a source-code editor which is made by Windows, Linus and MacOS. It was first announced in April 2015 by microsoft in build conference. On nov 2015 the source of visual studio code was released under MIT license and made it available on GitHub. Visual studio code is for building and debugging webpage.
So i have manipulated the webpage uing visul studio code. All changes like editing the page, conatain and to change or add image is done through visual studio code.
HTML and CSS
HyperText Markup Language is a programming language for developing webpage. HTML was first created by Sir Tim Berners-Lee in 1991 and it was released in 1993nwith the intension of sharing information.
Cascading Style Sheets was first proposed by Hakon Wium Lie on oct 1994. CSS is a styling language which goes along with html.
The template i have downloaded for webpage is developed by html and styling done by CSS code. So to edit the page i have to use html and css code. All html code and css code are available in w3school. here is a link to w3school
click meChallanges for developing webpage
I have stuided html before 10 years but i have forgot almost everything. The main challange I faced was inter-linking all the pages.
I had difficult time to push the template that i have downloaded.
Getting started with GIT ( Global Information Tracker)
Git was founded by Linus Torvalds and initially it was released on 7th April 2005. Git is a open source software that is most commonly used as a version control system. It can track changes that we make on files and also keeps a record of it. Git is for maintaining the source code of software and also the previous version can be accessed. Git can manage the evolution of a set of files(repository) in a highly structured way. Git can be used in various operating system like linux, macOS and windows. I prefer to work it on windows as I am more familiar with windows. Git generally adds data only. We cannot erase data once we have commit but we can make changes on it.
Git has two modes of use

1. Gitbash – It is a shell or a terminal application that is used to interface with the operating system through writing command.
2. Graphical User Interface – It is a graphic-based operating system interface that uses icons, menus and a mouse to manage the interaction with the system.
Three states of Git
Git has three main states that files can reside in
1. Modified – it means we have changed the file but we have not commit into the database. 2. Staged – it means we have marked the modified file into current version to go to commit. 3. Commit – it means the data is safely stored into database.
Steps for installing git on windows
Download Git
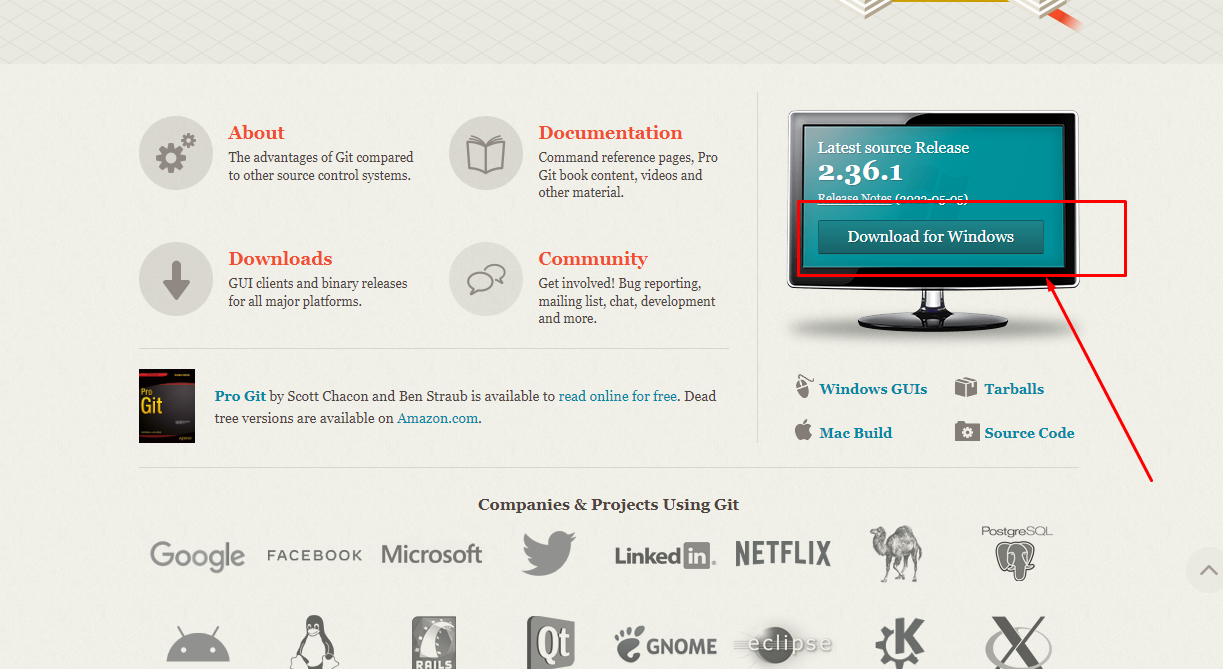
1. First of all we have to browse to the official website of Git to download. I have linked the website click here
2. Click on download link for windows and wait till the download is complete

Extract and launch Git installer
3. Browse to the download location and double click on the file to extract and to launch.
4. Allow the app to make changes on the device by clicking on yes.
5. Click on next until the installation is complete. We can make changes also but I prefer to keep it on default so I just clicked on next, next until its completed.
We have to follow the following steps to generate SSH key
1. Open the Git terminal(GitBash) and type the command for generating SSH key
ssh-keygen –t rsa –C “yourmailid” – b 4096
2. Copy the SSH key
Cat ~/.ssh/id_rsa.pub | clip
3. Open the Gitlab account and paste the key in profile setting/ SSH key
4. Check the link with Gitlab account ssh –T git at gitlab.fabcloud.org
5. To configure username and email-id type following command
git config –global user.name “ username”
git config –global user.email “your emailed”
6. Clone repository command
cd documents
Git clone
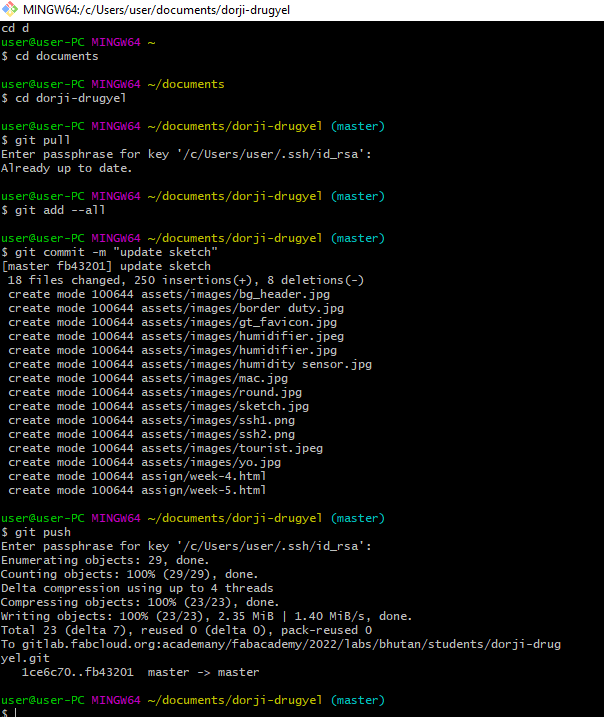
Commands to config Git
cd folder name
git pull
git add-all
git commit -m"mesage"
git push