PROJECT MANAGEMENT
For this week I used git and created a website.
Setting Up GitLab
I will be documenting my progress on each of the weekly assignments and my final project and so to keep track of all my work, I am making a website. This will be useful for looking back on completed projects and for letting me monitor my progress. Fab Academy provided me with a GitLab account and a website template written in Markdown as a starting point. But I knew I wouldn't be working with markdown. Instead, I decided to
Because I want to be able edit the website from my desktop, I needed to clone my repository into a local directory. To do this, I opened up Terminal which gives me access to the command line on my MacOS computer. Why do I want to do this? Because this way I can interact with my console directly by typing in specific commands. The alternative to using command line interface (CLI) is a graphical user interface (GUI) which is what we have on our desktops, with visual displays that users can navigate through by clicking icons. Terminal is a faster and more direct way of controlling the operating system.
I typed in these commands:
$ git config –-global user.name “my.username”
$ git config -–global user.email “my@email.com”
Here I am telling my computer my username and password so that it recognizes me later on when I have to make changes to my website. This is a type of git command. Git is a version control software that keeps track of changes that I make to my source code. In addition, GitLab is a web-based version control software that lets people collaborate on projects by storing and sharing repositories in one place.
Next, I needed to make a SSH key. An SSH key is a passkey that allows information to be passed back and forth, between my computer and the GitLab, securely.
First, I checked to see if I had an SSH key, which I didn't:
$ cat ~/.ssh/id_rsa.pub
...: No such file or directory
Then, I created the key and saved it to my computer without a passphrase. I had an issue where I tried to create a new file for my SSH key to be stored into, but when that didn't go through, I just pressed enter and it saved to a default location.
$ ssh-keygen -t rsa -C "$Rushilbhatia30@gmail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/rush/.ssh/id_rsa):
Created directory '/Users/rush/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /Users/rush/.ssh/id_rsa.
Your public key has been saved in /Users/rush/.ssh/id_rsa.pub.
After that, I used these commands to view my public key and copy it.
$ cat ~/.ssh/id_rsa.pub
$ pbcopy ~/.ssh/id_rsa.pub
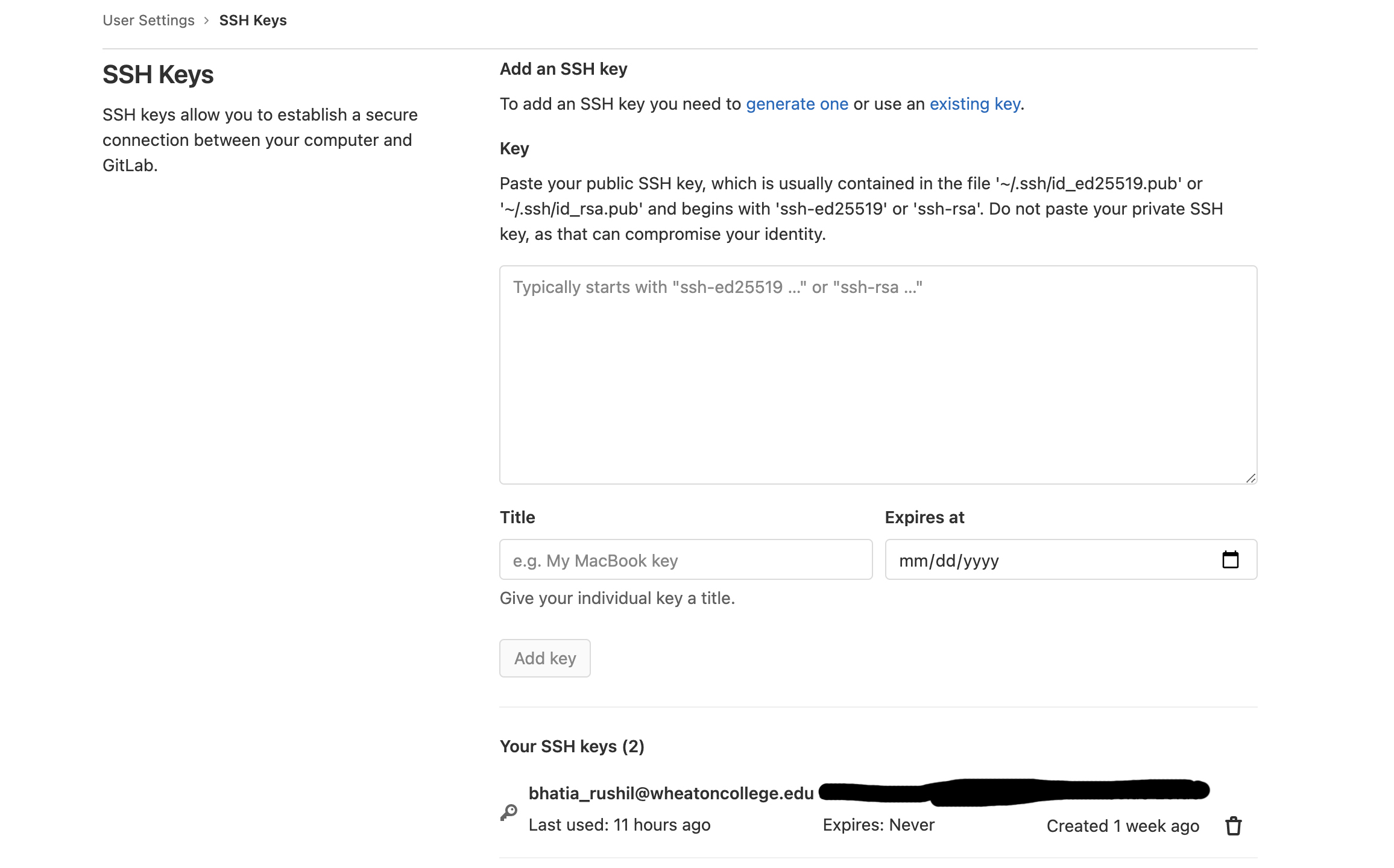
Then, I shared my public key with GitLab by pasting it into the SSH Key section, under User Settings.

By referencing this page from the GitLab Fab Cloud, I was able to make sure the SSH key was added correctly.
Now, I wanted to clone my website's repository, from GitLab, onto a local directory. I used Terminal to navigate to the place where I wanted to put my repo, and created a new folder there. In my GitLab account I copied the URL from the the button that said "Clone with SSH".
Using Brackets
Now that I have my repository on my desktop, I want to test it by making some changes and pushing that to GitLab. So, I open up my project files on the desktop. For my text editor, I chose Brackets. I've never used this text editor before and after some research i found it to be the best for my use. I found it user friendly, and I like how it has a built-in live preview feature and has a direct option to push and commit to my active branch. Here, I deleted the Markdown files and added an index.html file. I also modified the .gitlab-ci.yml file to better customise my website.These are some git commands I used.
$ touch index.html
$ git add index.html
$ git commit -m "add index file"
$ git push
As a note,
- Git commit = collects information (username, email, changes to website since the last commit, commit message) and compiles it into a numerical id
- Git push = compresses that information from git commit and sends it to the server, GitLab
- Here is how it works.
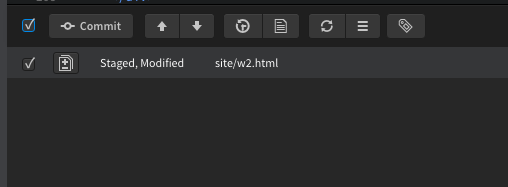
After the required changes have been made to the file, save it and at the bottom of the screen with the extention for GIT enabled we have an option where we can choose which of the commits need to be sent to the master branch. (Since I am the only one working on this project with little to no testing, there is no need for any branches.)

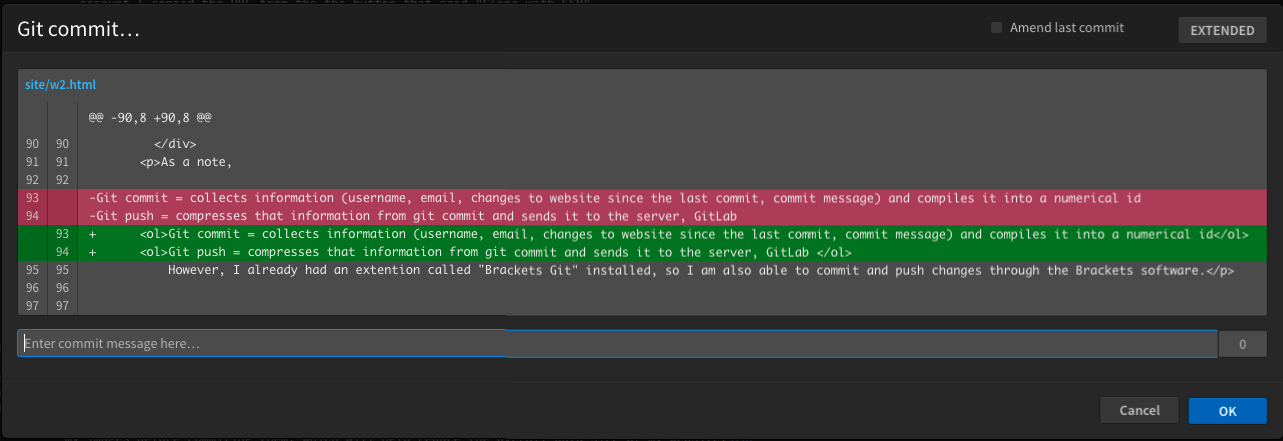
After this, we select a name for the commit.

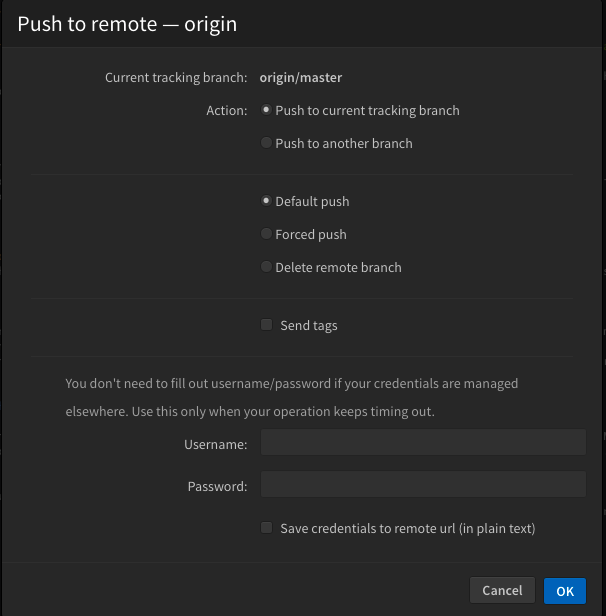
Since we connected the software to Git with an SSH we do not need to enter any username or password and we can leave this blank as shown.

Finally we can hit ok, wait for a minute and we will be greated with a confirmation of our Guit push

Designing My Website
Finally, I was ready to start making the content of my website. W3Schools was a great resource I used for learning HTML and CSS. After checking out their W3.CSS templates, I decided that instead of using a singlar template, I wanted to be able to use multiple templates to have better control over the website's design. Once I selected the parts i wanted to use for my website, I copied and pasted the template's code into my index.html file, I was able to edit it directly to add in my own content. This gave me a basic structure that I could use for each of my webpages. I went through and tweaked the layout, while referencing W3Schools whenever I needed to learn how to make a specific feature. I also made sure to optimize my images before commiting them, which will help reduce the overall data size of my website.
Resources
- Git Simple Cheat Sheet
- GitLab and SSH keys
- w3schools.com : HTML, CSS and w3.CSS
- Mac Command Line
- Things about Git