Week 1.2: Let's upload everything to the web
This is what we did this week:
Sketched your final project idea(s). Described briefly what it will do and who will use it. Made a website and described how you did it. Created a section about yourself on that website. Added a page with a sketch and description of your final project idea(s). Documented steps for setting up your Git repository and adding files to it. Pushed to your class GitLab repository. Signed and uploaded Student Agreement.
Program your own website
The first week is a challenge, do not trust yourself as easy as it may seem. Also, don't move your apartment just before the Academy starts, like I did. First you will need to verify that you have registered in all the pages of the Fab Academy with your correct email:
In my case, I have downloaded these first 3 programs; they are quite lightweight and compatible with any operating system:
- GIT
- GITBASH
- Visual studio code
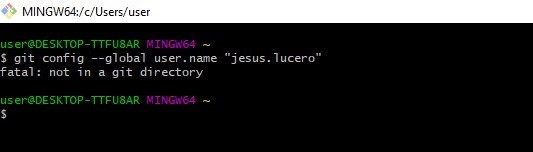
- The first step Neil indicates is to link your account with the Fab Lab server. To be honest, it took me more than a day to resolve it. I watched tutorial videos and made inquiries. Finally, I found the error; it was in my first line.
git config –-global user.name “YOUR_USERNAME”
- The problem is that I was directly copying the entire command line.
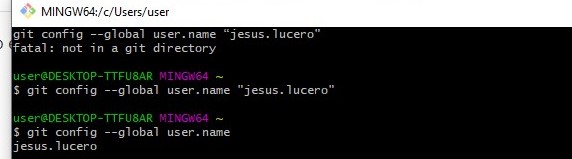
Solution: write the integer control and enter:

- After that, carry out the steps normally indicated here
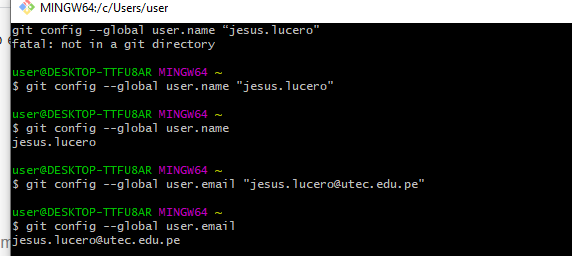
- After validating the user name, we validated our email too:

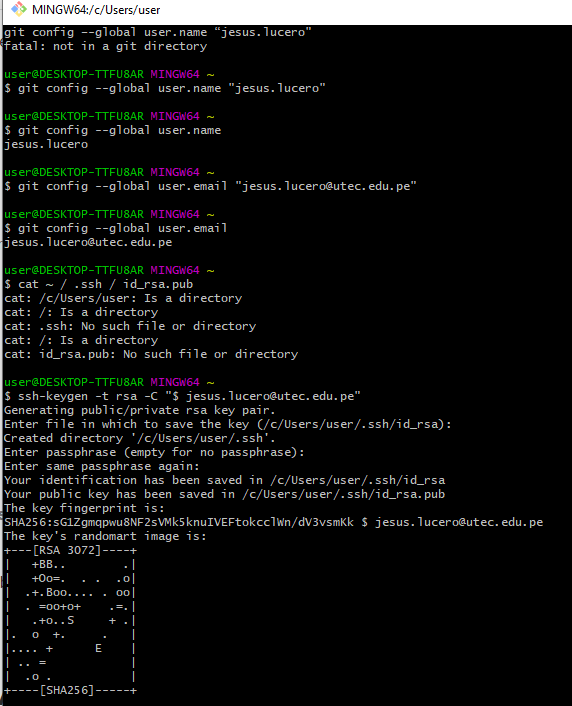
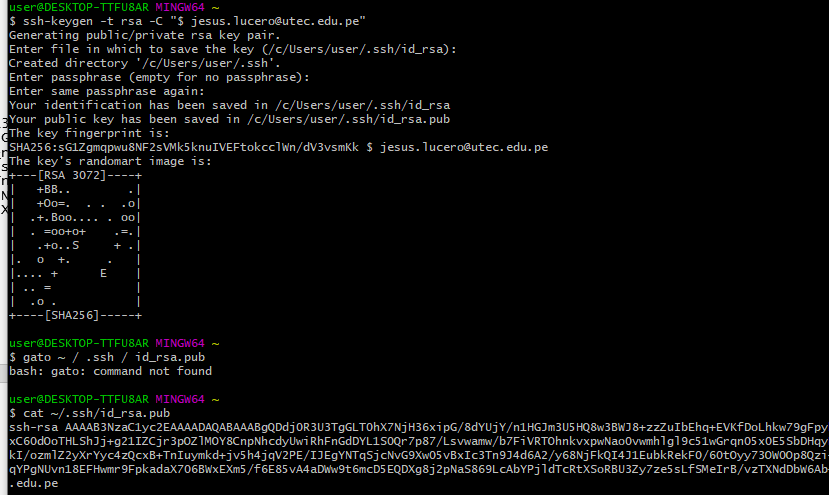
- We continue with the steps to know if we have an SSH key.

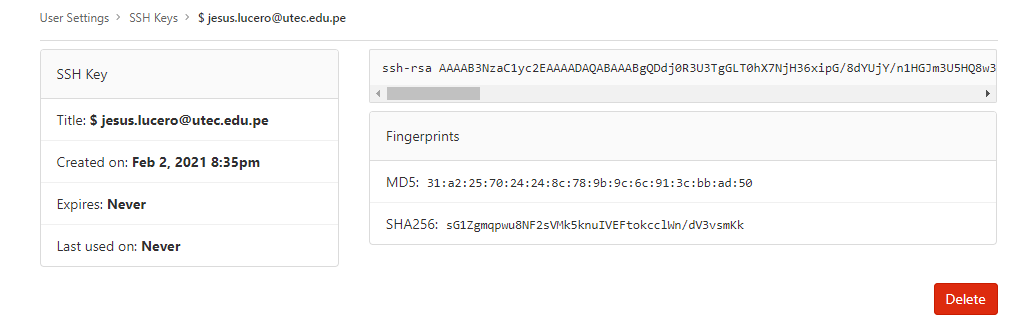
- Once our SSH key is obtained we will copy and paste it on the GitLab page.

- Right here, we value it and go.

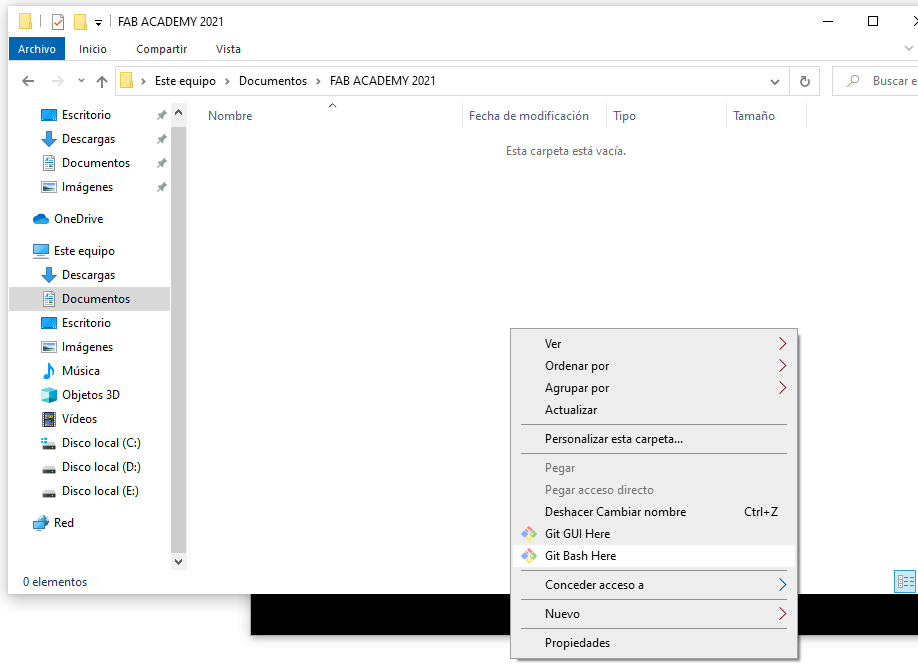
- The next thing is to go to the PC and create a folder that is only for Fab Academy.

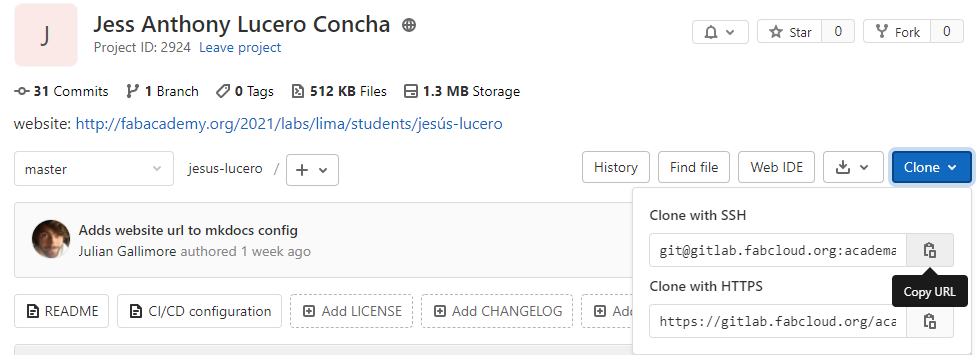
- We went to gitlab and clone.

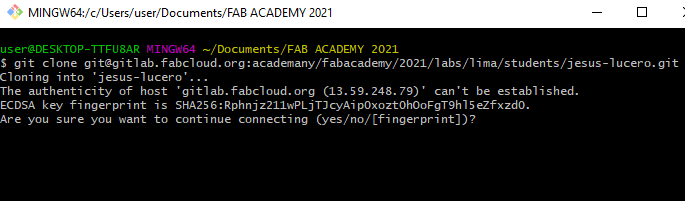
- We went to Git Bash and put Git clone, then we pasted the previously copied.

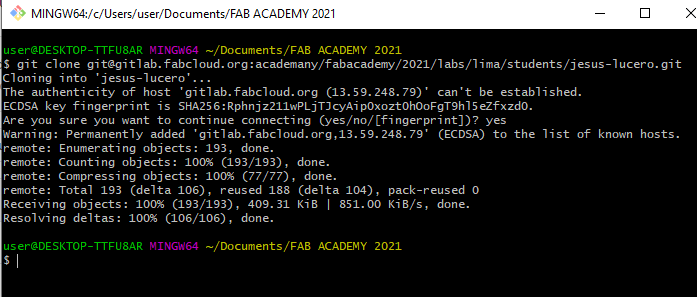
- We write Yes and you will get this:

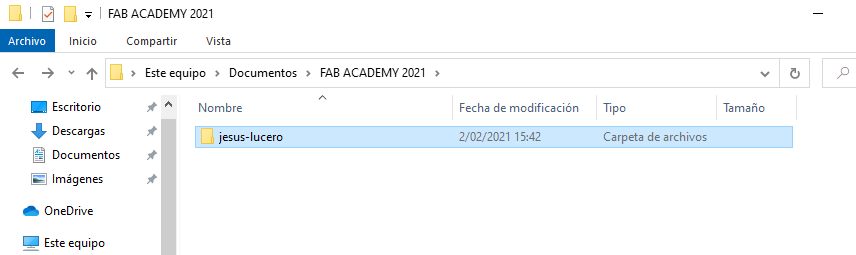
- Now the folder created on my PC comes out.

- Until this part I felt calmer, now I have to change the environment of my page to later upload it to the server.
- For this you must choose a Template, I chose it from here.
- Then I decided to change the template of my page for a more organized design.I will talk more about this template in the second week. If you are interested in knowing it, click here.

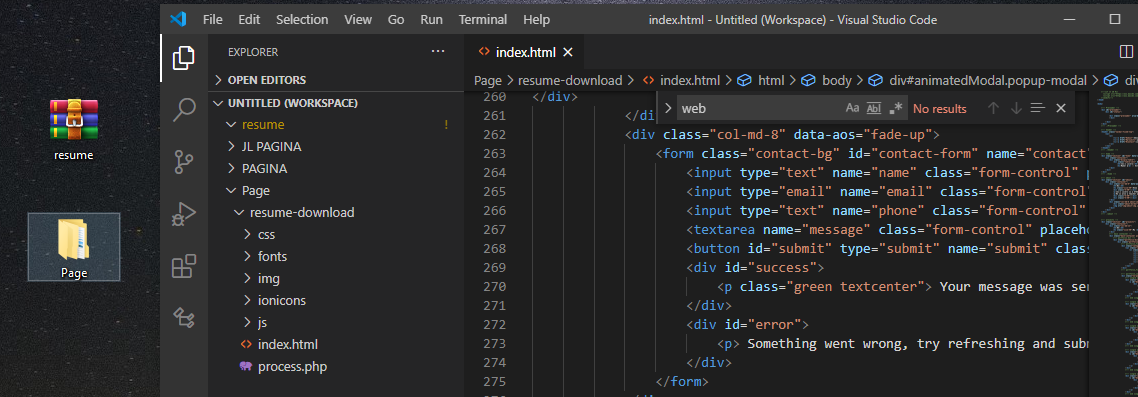
- Once obtained we download it and it will come out in a ZIP or WINRAR file, we unzip it and add all that folder to the Visual Studio Code, to start modifying.

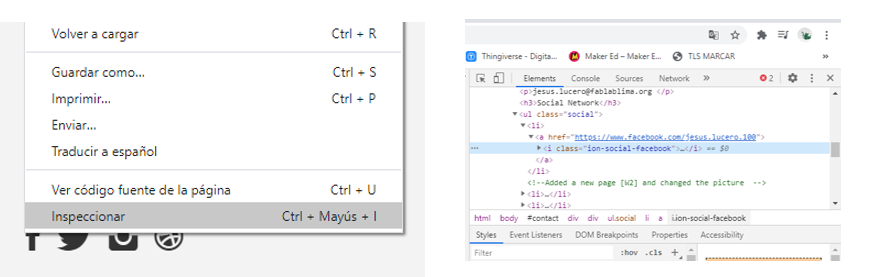
- To locate what you want to edit, you have to go to the page and put the click on the text or object, right click, inspect.

- Then you look for it in the Visual Studio Code, to find it faster: Control + F

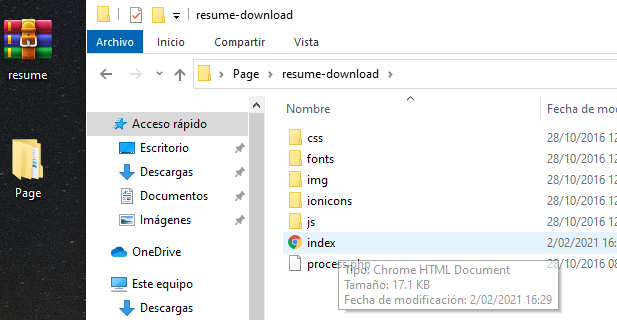
- After modifying it is necessary to press CONTROL + S to save and then you go to your downloaded folder, we enter the INDEX, your page will open in your browser, with the path on your disk "C".

- We modify everything necessary, from the titles, texts, backgrounds, images. This is to personalize our website and document our progress.
Recommendation for this week
I had a curious experience with GitLab and my name, and perhaps you've encountered a similar situation. If you consistently encounter an error when trying to access the link on your website, even though everything is correctly uploaded and your name includes an accent, you might be facing the same issue. In my case, the search engine attempts to access http://fabacademy.org/2021/labs/lima/students/jesús-lucero, resulting in a 404 error as it cannot find my page. The correct link should be http://fabacademy.org/2021/labs/lima/students/jesus-lucero.
Solution: Request a name registration change on Fabcloud Academy.