
Week 1
Assignment 1-plan and sketch a potential final project
The assignment of this week is to plan and sketch a potential final project.
The main questions for me this week are:
1.what am I going to do? How big will my idea be? What are the possibilities?
2.Is there inspiration from other final projects?
3.Is there inspiration from artists, designers or other exciting products?
In addition,
I want to make an overall planning where I combine my final project with each weekly assignment.
That way I can work on my project during the all the weeks of Fab Academy.
PLANNING
I am a junior Architect by proffesion. Initially when i was asked about the final project i thought of designing
something which can be functional,modular ,prototyped and aesthetically pleasing.
STEPS FOLLOWED.
1. Identified an issue.
2. Provided a solution.
3. Design a module/lego.
2. Try out Combinations of the modules.
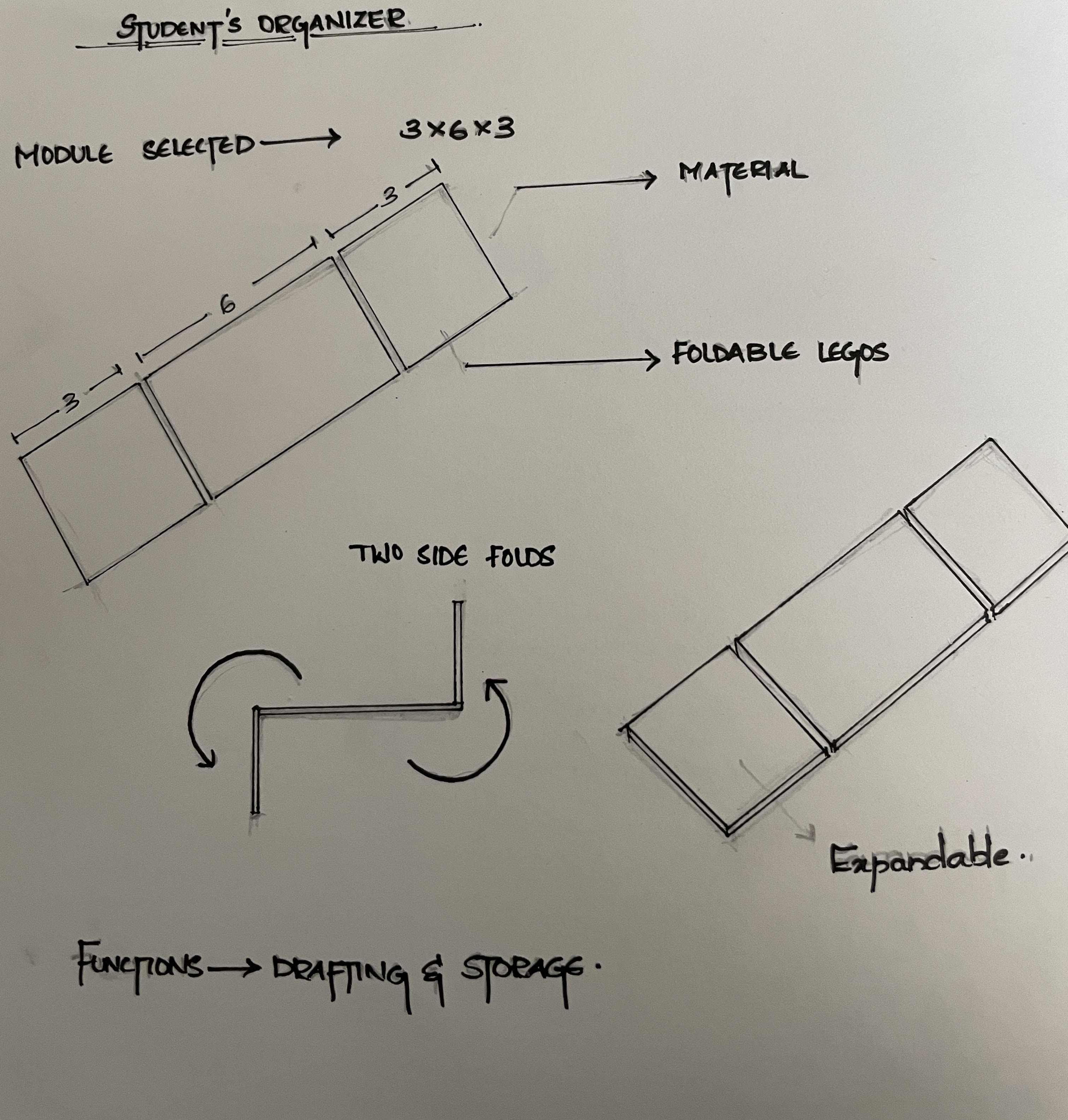
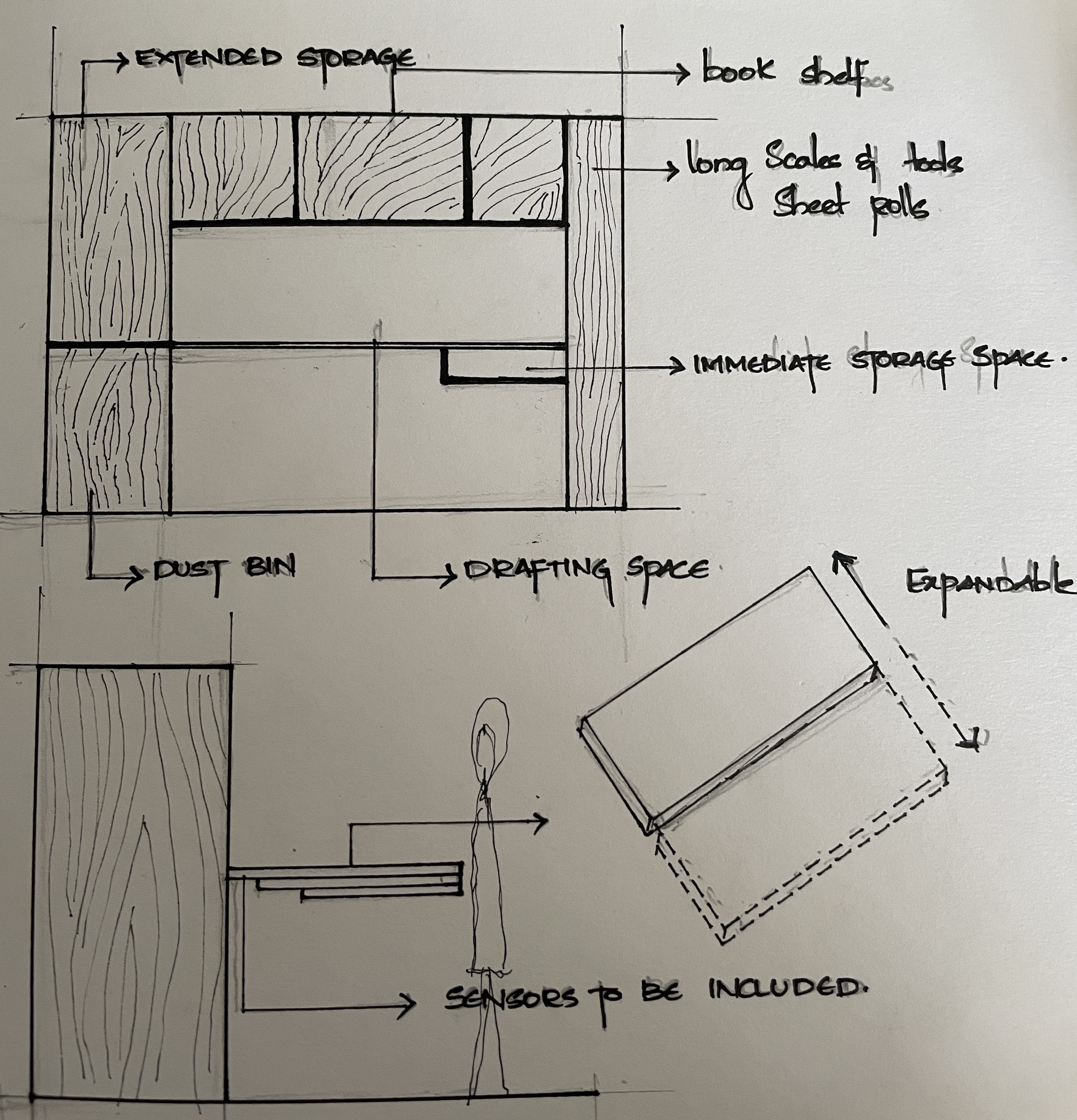
I have decided to make an ARCHITECTURE STUDENT'S ORGANISER, which is a furniture that can store their tools, draft
and can be easily assembled and dismantle according to their need.
its a modular design which can be expanded and folded and also can be prototyped.
INITIAL SKETCH


SETTING UP GIT

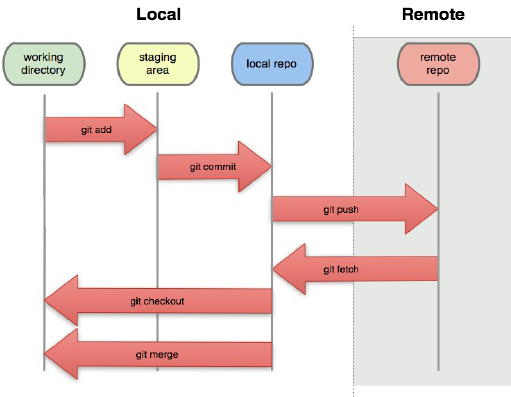
Git is verison control system for traking changes in computer file and coordinating work on those files among multiple people. Git was created by Linus Torvalds in 2005 for development of the Linux Kernal.

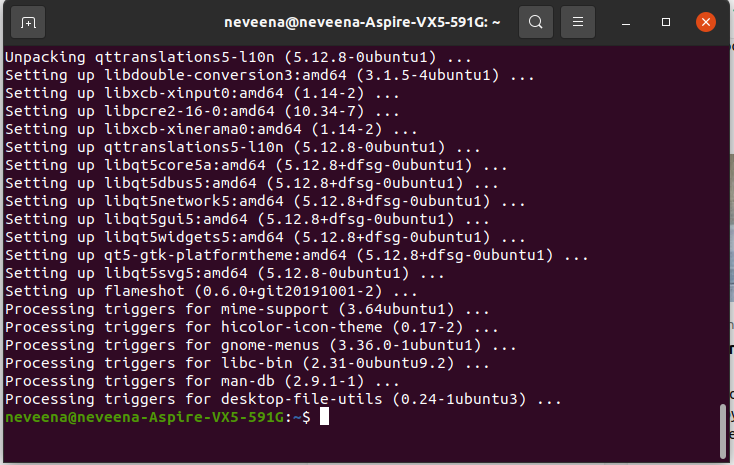
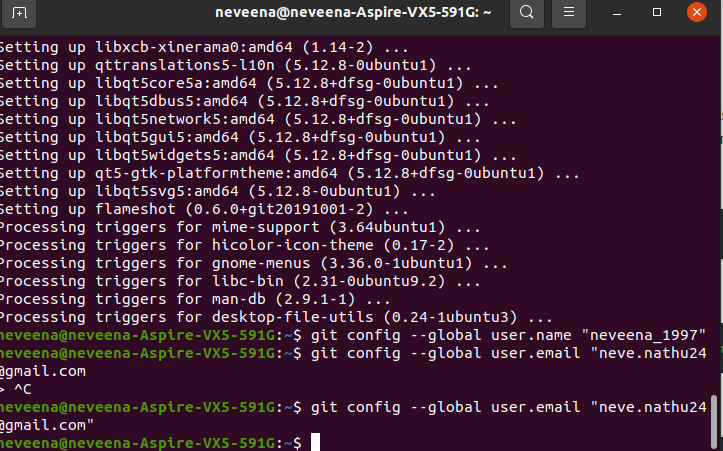
This is a great example that shows how git works. After the installation of Ubuntu I installed git by typing sudo apt-get install git on my linux terminal.

You can also check that you already installed git or not by typig git help on your terminal. now we can confirm that we have installed git client successful on our Ubuntu machine.
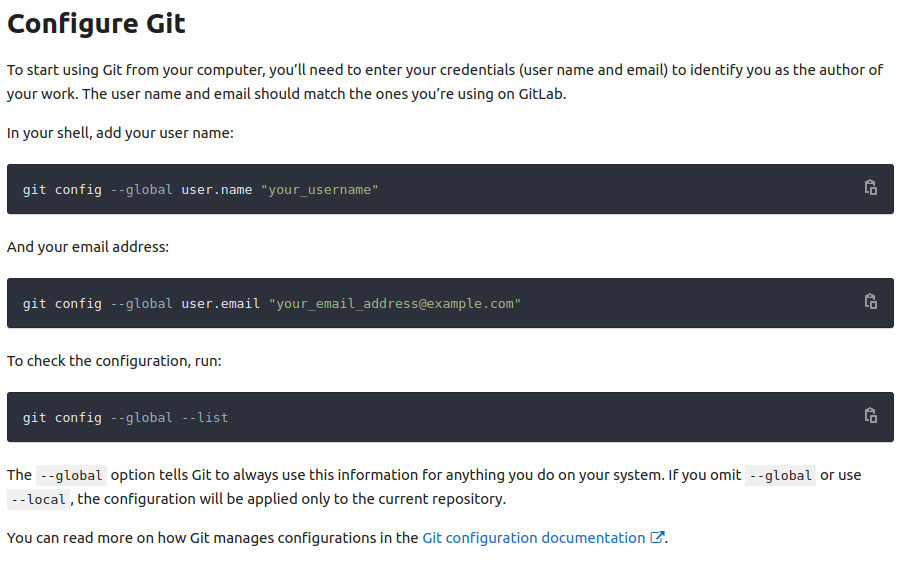
Setup Gitlab and SSH

Gitlab is web-based Git Repository manager with wiki and issue tracking features. In order to upload(push) our files to Gitlab Repository we need to setup our computer by Genarating SSH key. SSH is provide a Private/Public key management System First Genarate SSH key by typing SSH-keygen, on Terminal.

so we genarated our ssh key, next copy the c key from the file that we saved . now sync with gitlab by pasting the ssh key to the git open gitlab account and open settings
Assignment- Build a website
This is my first time with html i found kinda challenging at the initial stage but as days passed i got used to using html and found it interesting. i made a website from scratch , i typed all the html code and tried to make a very basic page for the week 1. Our instructor Yadu, he helped me with understanding the basics of html and i was introduced to W3school for better and advanced understanding of how to create website of my own.

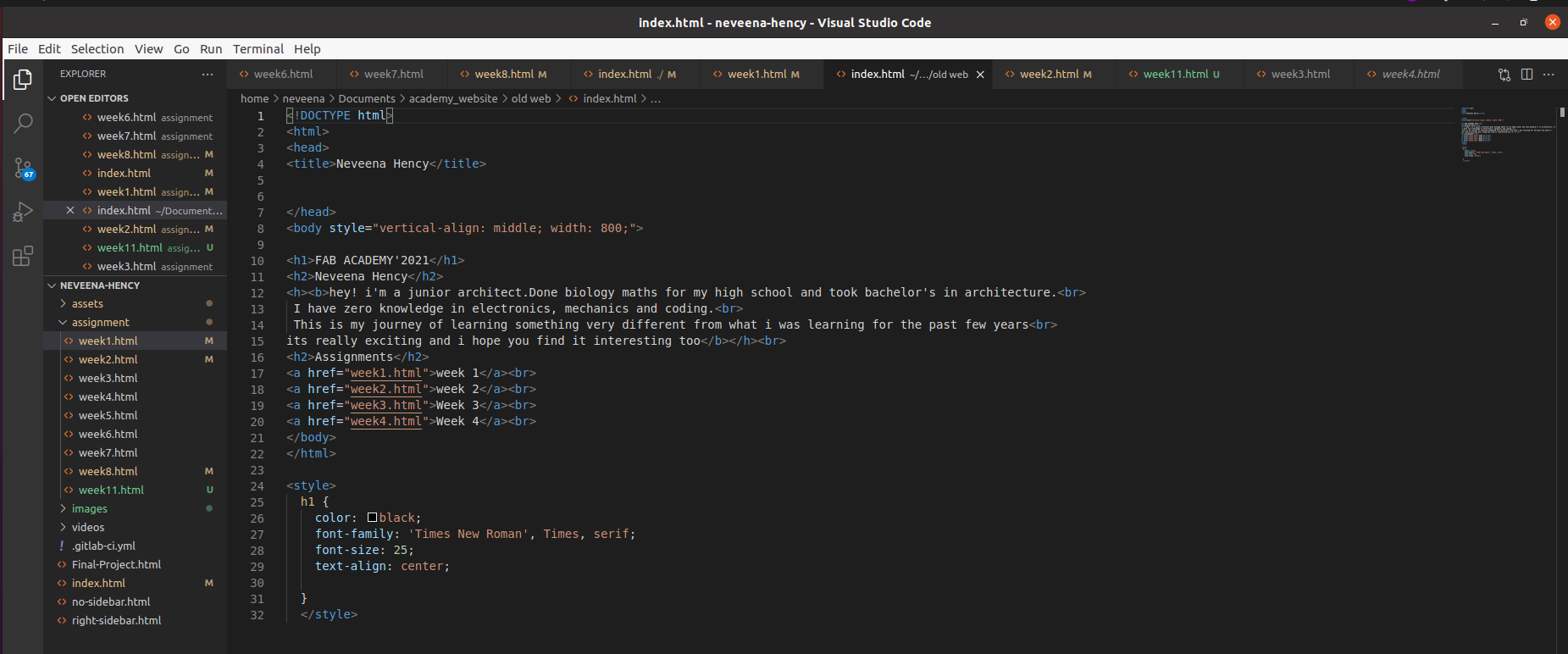
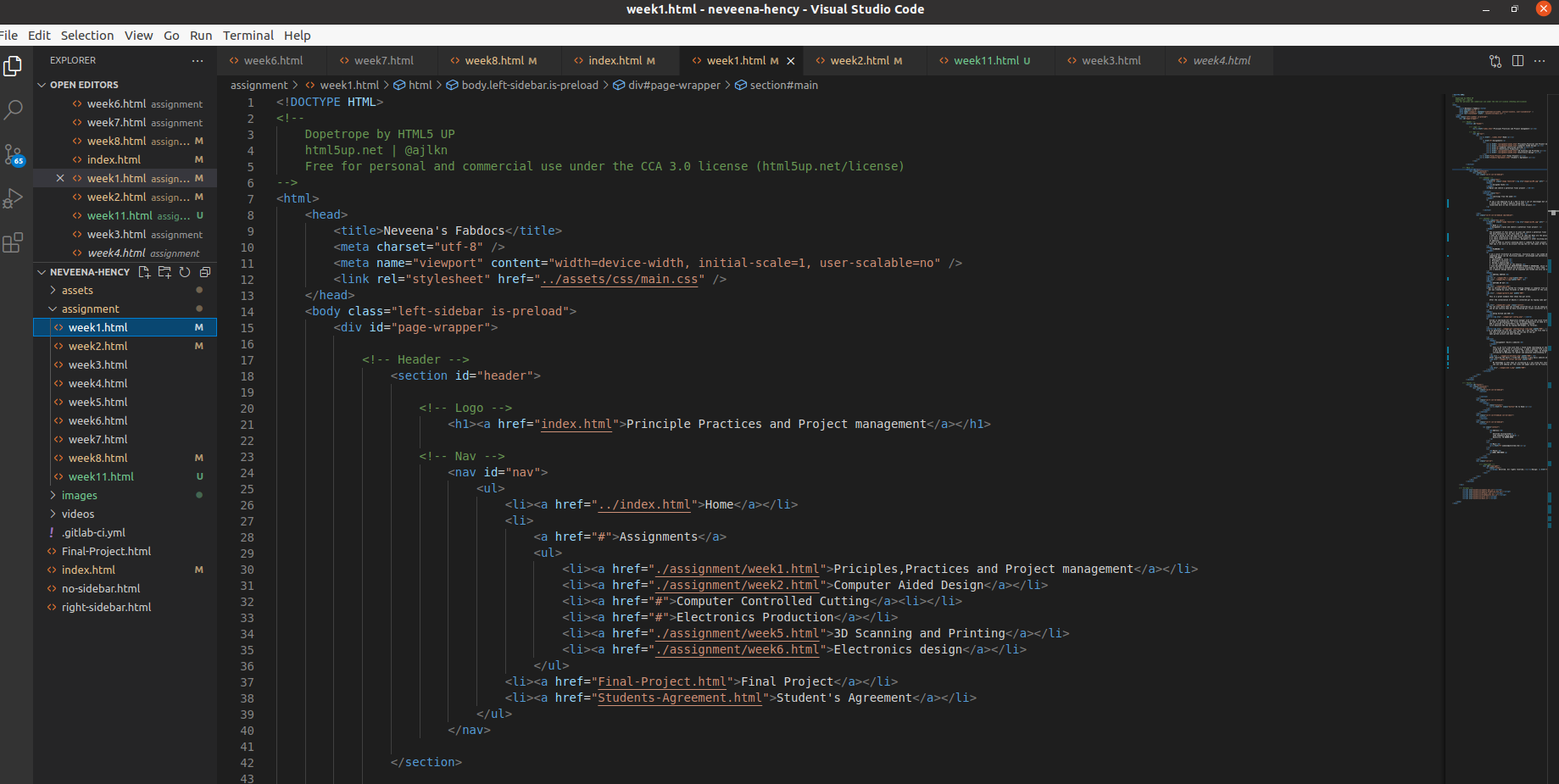
I was introduced to visual studio code. Visual Studio Code is a source-code editor. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git. Users can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality. Using this particular software my mentor and friends in lab taught me how to use the visual studio code and build a website from scratch.
 `
`After learning the basis i tried and created a very basic website which included my weekly assignments.

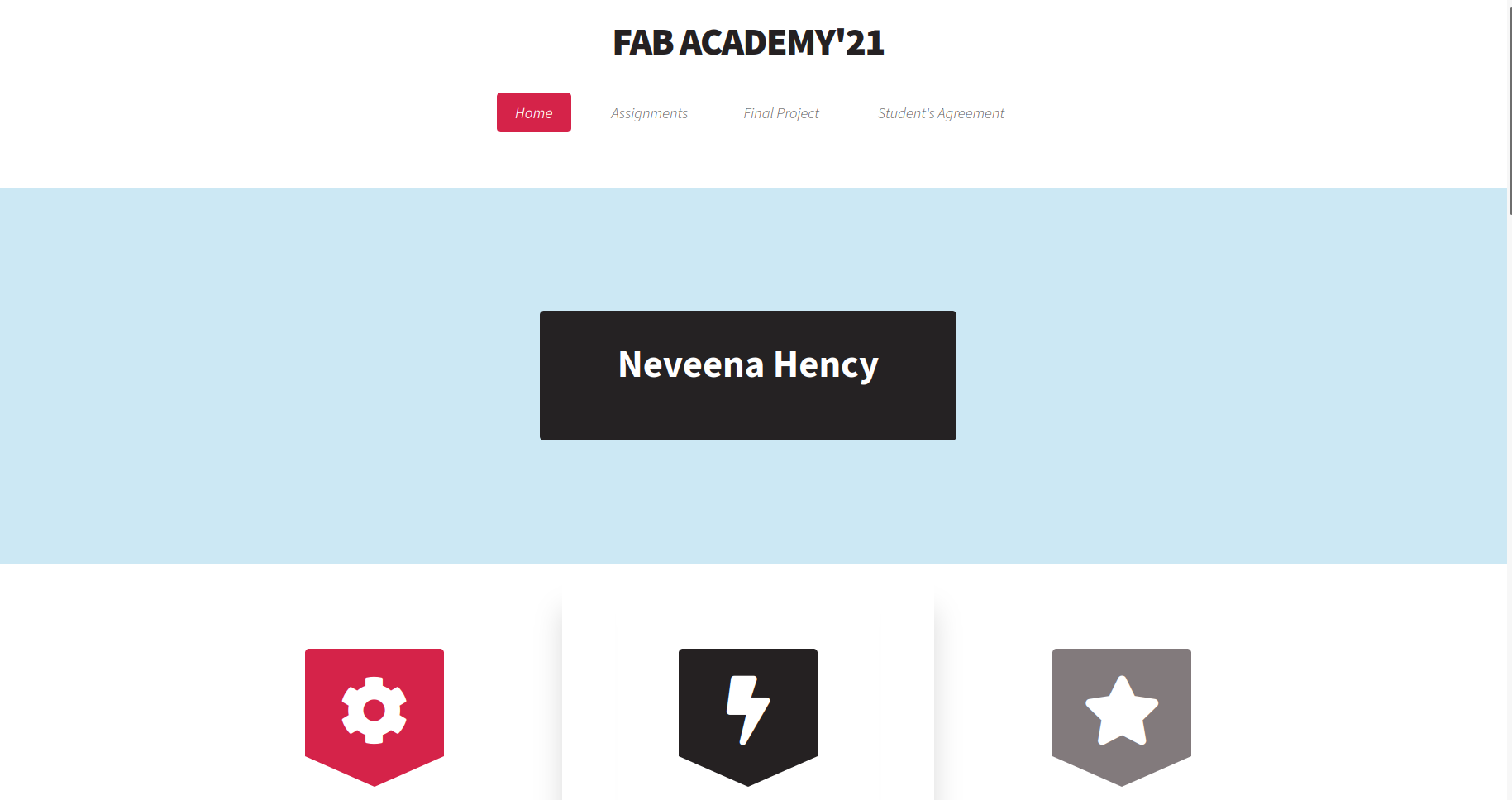
My knowledge in html kept on increasing as i was using this tool to make my own website. so i thought of making a new one with adding all the links and pages which can be finally evaluvated. Inorder i downloaded a template and started editing the codes using visual studio code.


Thats how my new page looks like.
