15. Interface and Application Programming#
The group assignment for this week is to compare as many tool options as possible.
Processing#
Processing is JAVA based language for especially visual image. Developed by Casey Reas and Ben Fry, since 2001 in MIT media lab. It is strongly influenced by Design By Numbers, developed by John Maeda.
We think it’s the best easy way to learn program for beginner. Easily try to create visual representations, and also can use serial connection to other devices like Arduino.

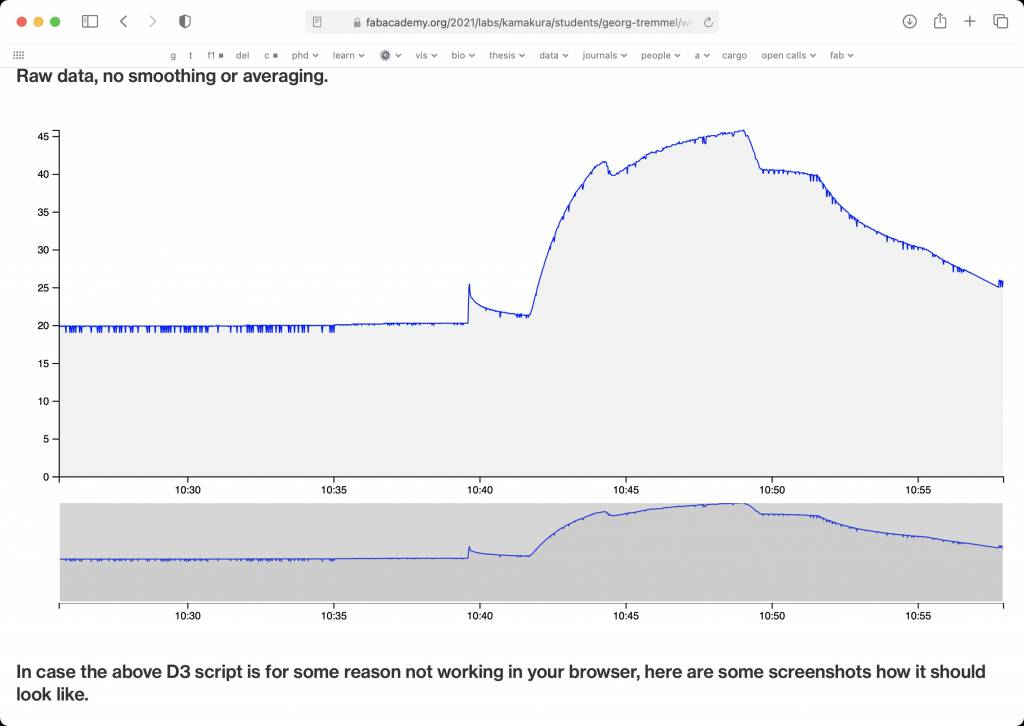
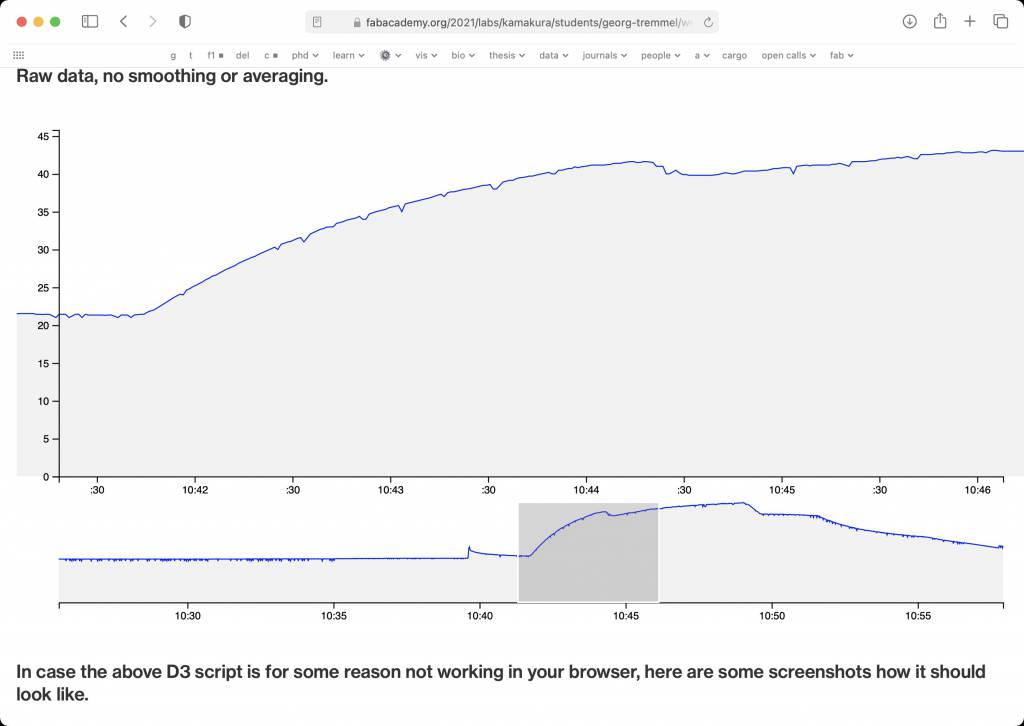
D3#
D3.js - or Data-Driven Documents is a Visualization API, created by Mike Bostock in 2011. D3 uses Javascript, SVG and web-standards to transform data into visualization.
Earlier attempts by Bostock et al included Protovis, which relied on Adobe Flash for the Visualization part.
D3 uses selection joins to update the DOM of the page, and thus to create visualization.
D3 styles itself as a low-level API, consisting of Building Blocks like:
- Arrays (Statistics, Search, Iterables, Sets, Transformations, Histograms, Interning)
- Axes
- Brushes
- Chords
- Paths
- Random Numbers
- Shapes (Arcs, Pies, Lines, Areas, Curves, Links, Symbols, Stacks)
- Time Formats
- Timers
- Transitions
- Zooming
selection joins evolved from data joins and the previous General Update Pattern, selection joins are both faster, and clearer to understand.
Observable is a Jupyter-style Notebook Application for keeping and sharing visualization.


Vue#
Vue is a front-end JS framework, together with the Vuex state manager and Vue-Router a complete solution for making front-end web apps.
Vue and similar projects like React or Angular, manipulated the HTML DOM (Document Object Model) directly in the browser with Javascript, eliminating the need to send full HTML from the server to the browser, and enable the creating of dynamic website. All this was/is also possible with jQuery, but the developer experience and logic makes create large and complex applications possible.

Firebase#
Firebase started as an independent company, but was soon acquired by Google. The Firebase Cloud Firestore offers a real-time database-as-a-service, the entries of the DB can be synced in real-time across networks, browsers and devices. Firebase solves the problem of real-time data storage, if your applications does not need this functionality, then any other DB will also be sufficient.

Conclusion#
| Programming Language | How easy to learn? | Which problem does it sovle? |
|---|---|---|
| Processing | It’s the best easy way to learn program for beginner. | Processing is good at rapid/Intuitive prototyping. You can see the result on you local PC, but also can see on web pages if using P5.js. With additional libarary, you can control serial connection, for example, read value from Arduino. |
| D3.js | medium, some JS experience necessary | D3 creates SVG or Canvas-based, Browser-native visualization - also called data transformations. Smaller projects are easy, larger project need another approach to handle complexity |
| Vue | medium, some JS experience necessary | Vue is a front-end JS framework, together with the Vuex state manager and [Vue-Router](https://router.vuejs.org a complete solution for making front-end web apps. |
| Firebase | medium, needs Google Cloud account | Firebase Databases are real-time, cloud databases that solve the problem of keeping a DB up-to-date and communicate the data across devices and browsers |