Welcome to Berytech Fab Lab

So the objective of this week is to get introduced to using Code to Create Applications that Interface with input and output devices.
According to Wikipidia, "In computer programming, an application programming interface (API) is a set of subroutine definitions, protocols, and tools for building application software. In general terms, it is a set of clearly defined methods of communication between various software components. A good API makes it easier to develop a computer program by providing all the building blocks, which are then put together by the programmer. An API may be for a web-based system, operating system, database system, computer hardware or software library. An API specification can take many forms, but often includes specifications for routines, data structures, object classes, variables or remote calls. POSIX, Windows API and ASPI are examples of different forms of APIs. Documentation for the API is usually provided to facilitate usage and reimplementation." There are many laguages that could be used to build applications that interface with Input and Output devices. Out of which are C++, JAVA, Python, Arduino, and Processing.
In this section, we will learn on how to collect data from sensors through a microcontroller, and how to use coding to Simulate and Visualize the measurements in Graphical representations.
Group Assinment
The group assginment was to Compare as many tool options as possible.
An application program interface (API) is a set of routines, protocols, and tools for building software applications. Basically, an API specifies how software components should interact. Additionally, APIs are used when programming graphical user interface (GUI) components.
The assignment this week was to Compare as many tool options as possible.
So our idea was to compare the various options we can use to interface with out inputs and otputs.
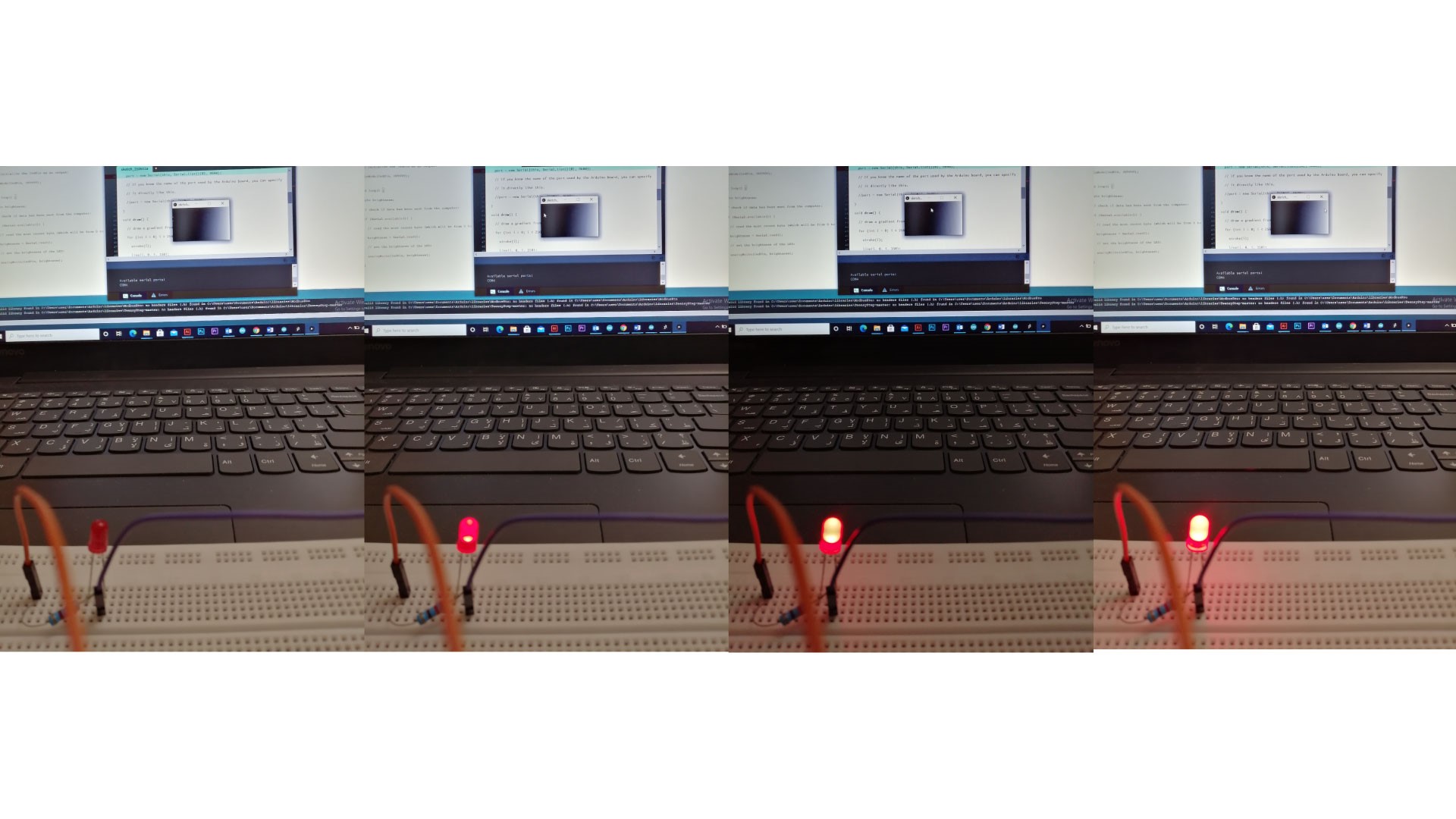
We will use Processing to control the brightness of the LED according the movement of the mouse.
Arduino code
Processing code
Board

As I use Rhinoceros and Grasshopper for parametric designs, I was interested to know how to connect Arduino boards with sensors and motors to read data. First, I had to download and install FIREFLY plugin which is used to connect grasshopper to micro-controllers linking the digital and physical world.
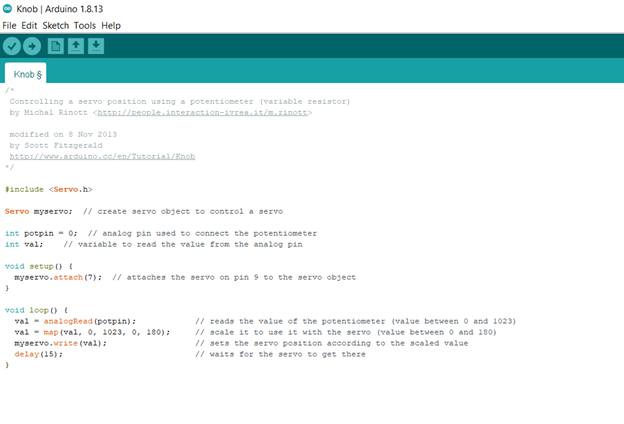
Firefly WebsiteI wanted to test servo motors with the Arduino code related to servo motors.
Arduino code
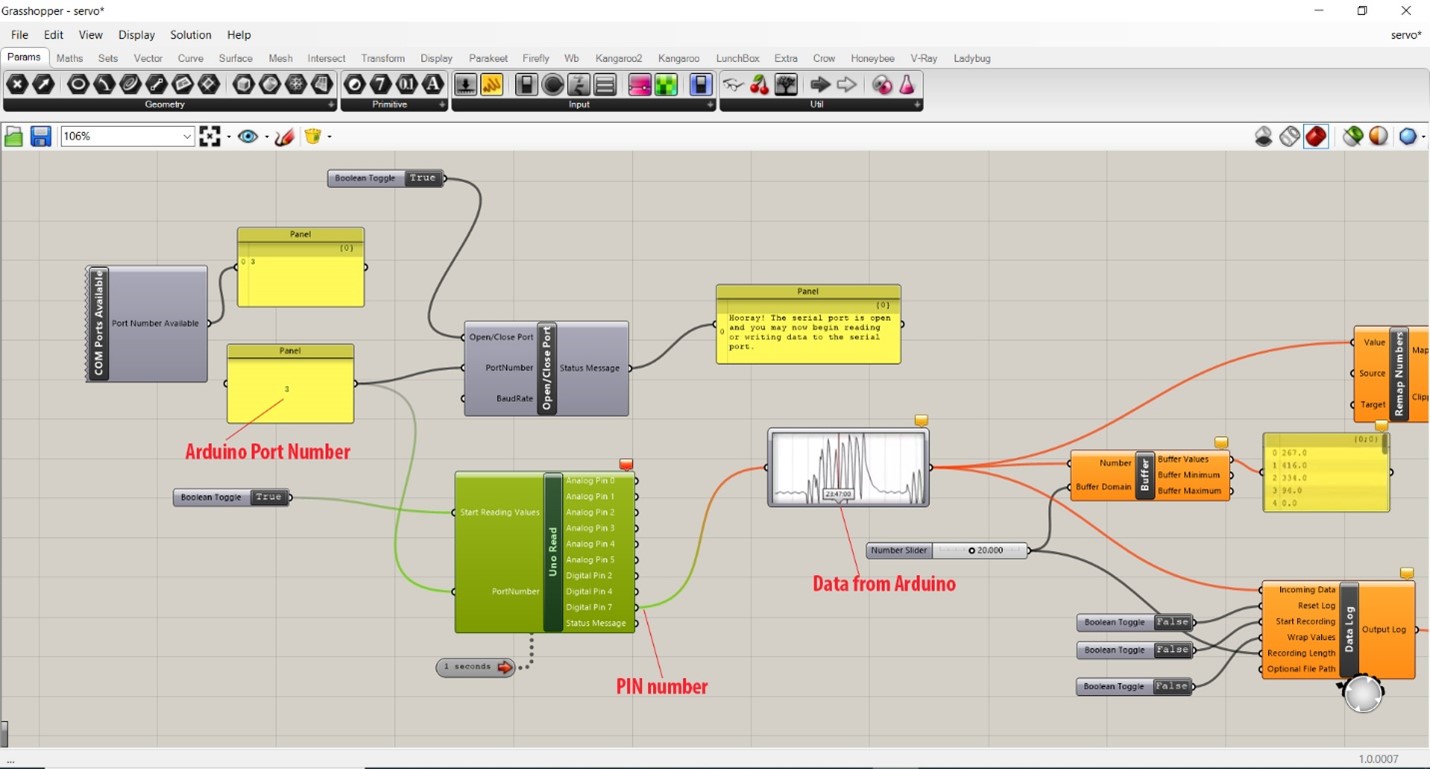
Grasshopper Data Tree

In the Arduino port number, we have to check the COM and change it in the panel.
In PIN number it should be the same as the PIN in the Arduino code that is connected to the servo motor.
Data from Arduino is read once we upload the code.

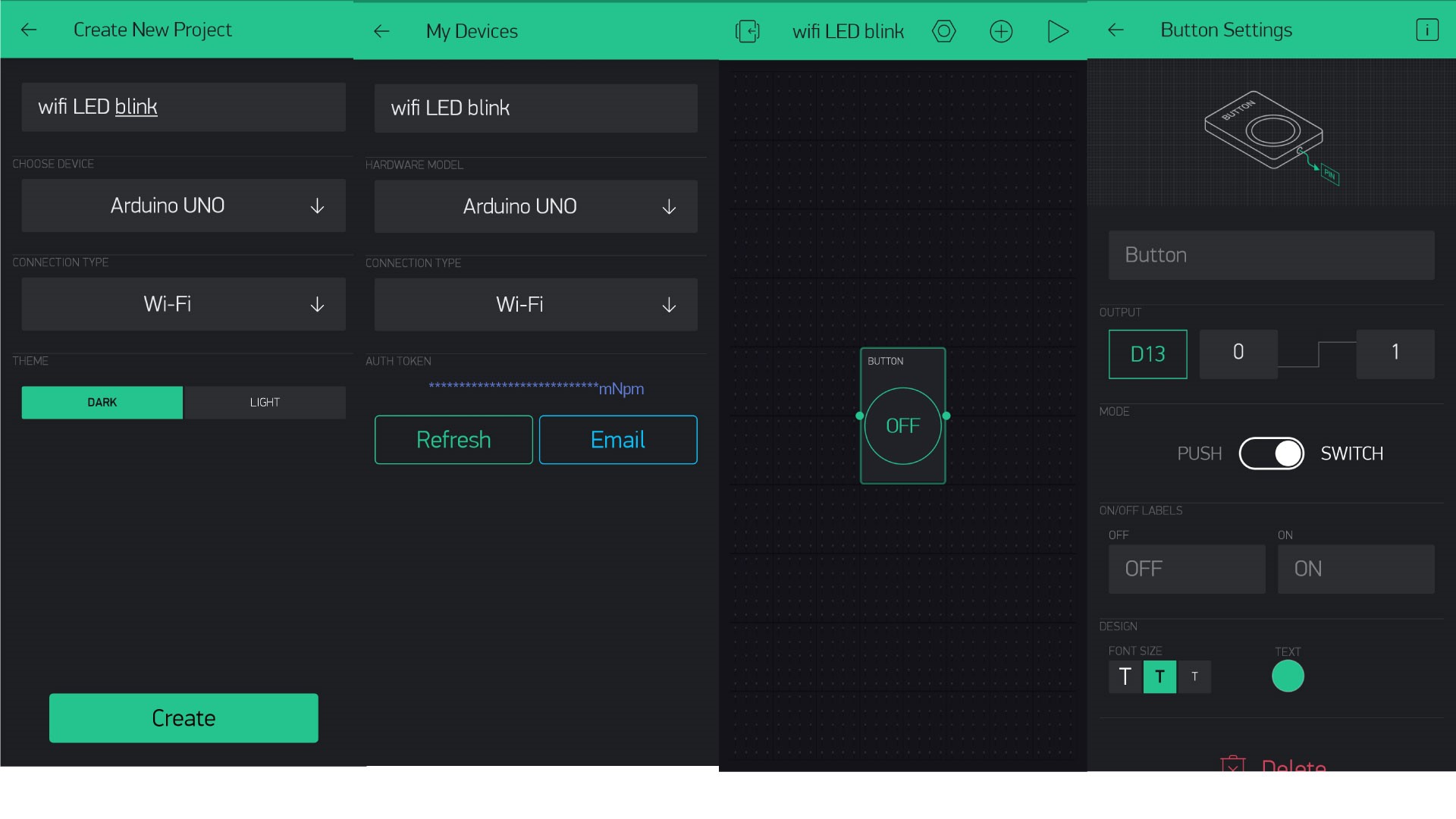
Blynk is a simple and easy to implement user interface, it facilitates the access to our project via mobile phone. We used the application Blynk to turn ON and OFF the built in LED with WiFi connection using esp8226.

Authentication code will be sent by email, copy the code, since it will be placed in the Arduino Code.
Note that the wifi preferences must be changed according to your router settings.
Arduino code

The built-in LED is controlled using the phone via blynk app, when the button is pressed, the LED will be turned ON.