A15
Interface and Application Programming
This week we learned, how to send programming information in-between applications. As we saw, ther is a handful of ways to ensure the code be translated into a graphic or in this case, and interface.
In my experience, i would like to continue using Arduino application software and as far as i know, a very alike application is PROCESSING, a simple yet effective translator of information, that produces through java envioronment great images and functions.
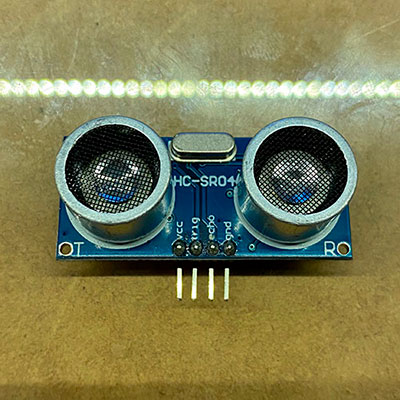
Ultrasonic Ranging Module HC - SR04
Specifications:
Electric Parameter
Working Voltage Working Current Working Frequency Max Range
Min Range MeasuringAngle Trigger Input Signal Echo Output Signal
Dimension
DC 5 V 15mA 40Hz 4m 2cm
15 degree
10uS TTL pulse
Input TTL lever signal and the proportion
45*20*15mm

Research:
Trying to understand the translation between programs, i decided to lean towards PROGESSING for its apparent ease of use. Certainly, the app has extremely good features that must be learned through time... but now, i focued into 2 quite simple ideas with the ultrasonic sensor that could be applied to my final project.
Processing
First, i need to get to know the program, before i started thining if that was the right choice, and i have to say: Yes, a common ground and very alike to Arduino.
Also to see examples and how this environment can create wonderful artistic installations and automated devices for the greater good.


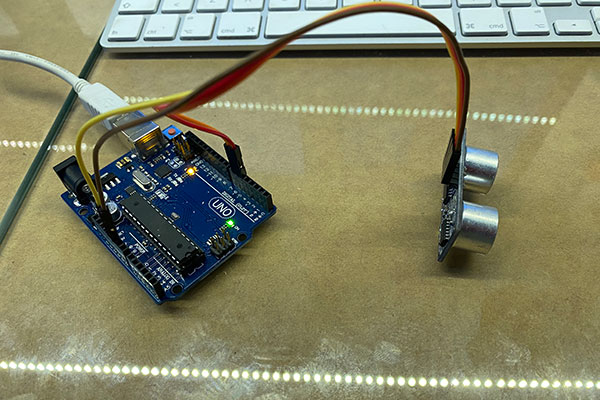
Devices
So, my basic gear is an Arduino UNO board and a ultrasonic sensor

Programming
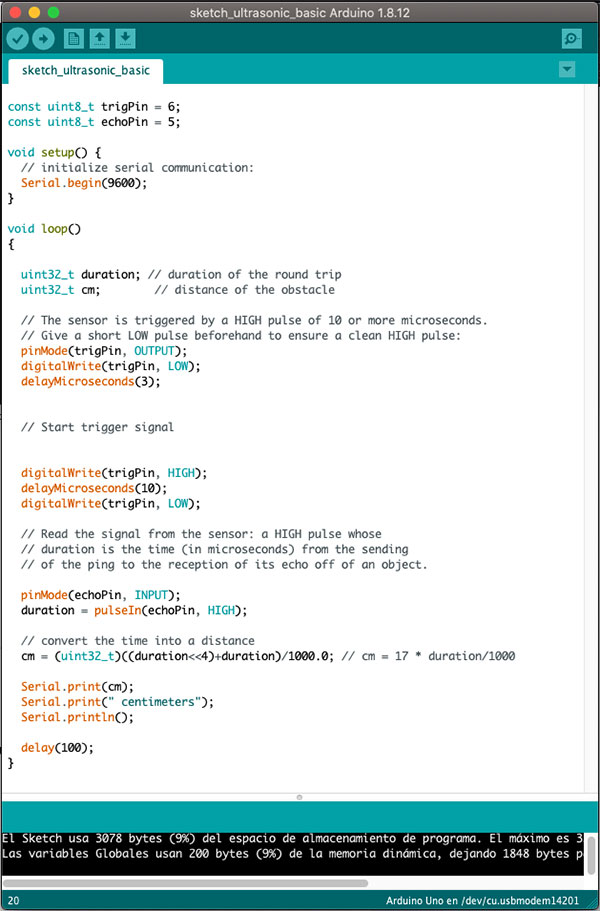
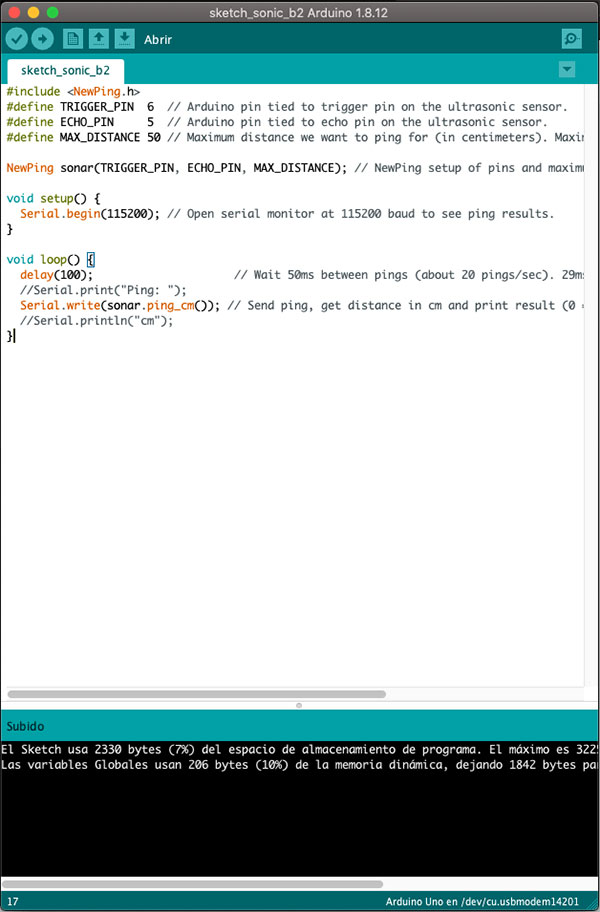
I try to use a simple Sonar-distance code to use it with both applications.
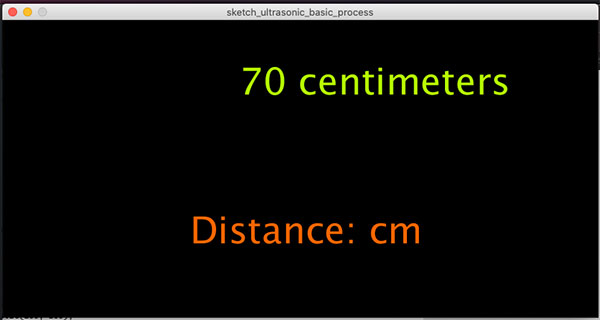
The first idea came to measure distance and be portrayed in a simp,e window to see the iteration of distance

Processing
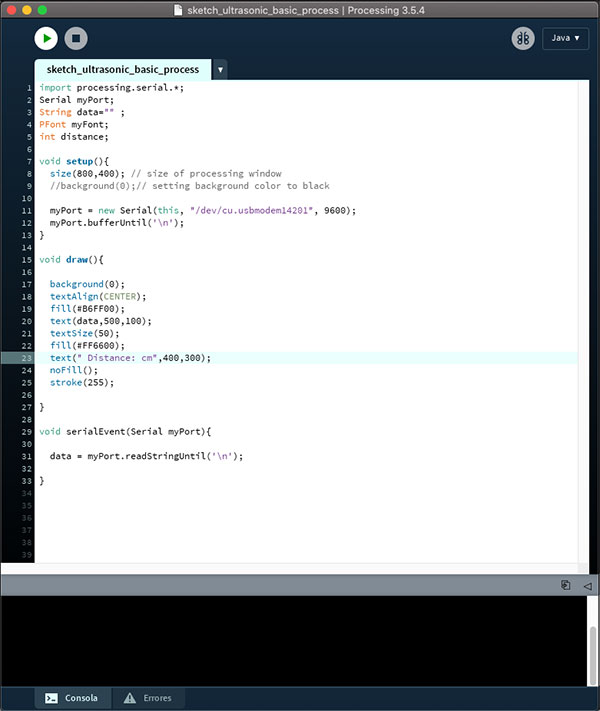
Not as easy as i thought, but searching in the database i realize that we need to build a bridge between codes ao they in the end can understand each other, sending strings and variables, finally i could manage to translate the distnce from the device through the programming code and last but not least into the console.


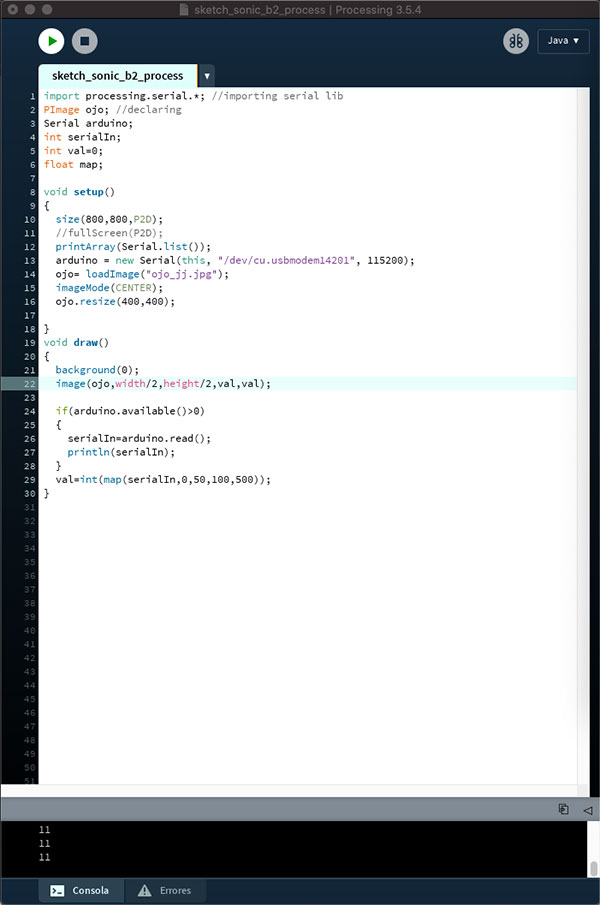
The next experiment is understang the interaction to another level, or how to "move" and image as a response from the sensor.

In here i took an example and applied it to have a picture of my eye getting closer as i get far away and the opposite, when the image moves away once the sensor register i get closer.

A simple and funny example on how to make things work.
Conclusion:
Great way to see a graphic interface showing the results of that data gathered. I tried to use the color sensor, but definitely i need more time learning the program to achive better goals, hope i can apply this new coding to my final project with light control linked to the distance and responsive sensors.

