
The assignment for the week involved creating your own website and documenting each weeks activites the website should also provide more information about the student and his/her final project I decided to create my website from scratch compaired to using the already provided template or any online templates available My language of choice is HTML.

I created the different webpages necessary for easier navigation and documantation as I progressed with the course. I created 5 main pages that is, the Homepage, About, Contact, Final Project and Assignemnts. For the Assignemnt Page I created a page for each weeks assignment to help ease making and uploading changes. I also incorporated the use of CSS, using a style sheet that enabled me to style my website from a central point easing making specific format changes.

Through the use of classes and tags one can also specify different formatting features for general parts of the webpages and also provide specific formating for unique sections. Below is an illustration on how i used tags and classes

HTML was my language of choice since i am used to it and i find it easy to use especially when the website does not require any complex activites I used the sublime text editor also for its enahnced features in proof reading and manual checking of errors
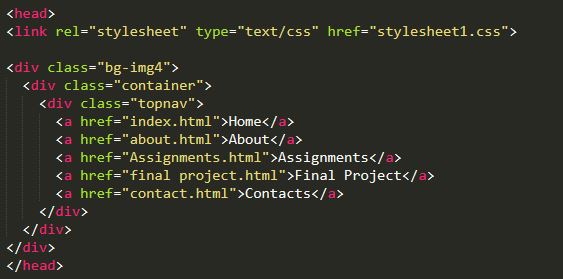
In html there are a few rules that one has to consider for instance oppening and closing of tags using <> Creating sections for your work i.e. the head part as indicated below

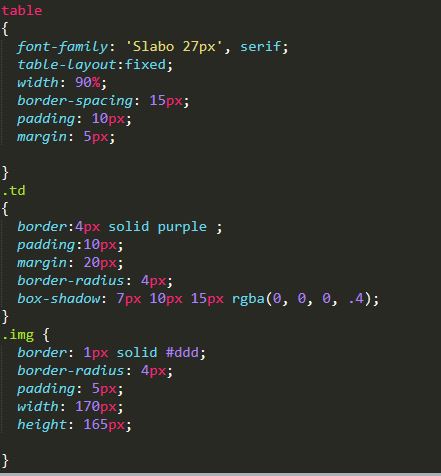
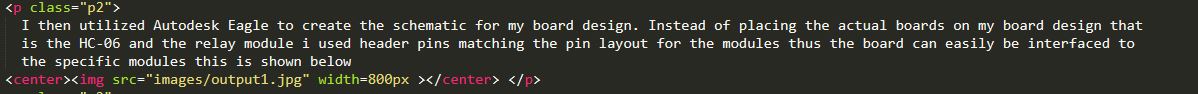
one can also further divide the sections using classes whereby each containment of code within a certain class will exhibit specific form of formating this is shown below. for this case the paragraph class p2 has some specified form of formatting.

To understand the formatting used in the paragraph class p2 we have to check the stylesheet of my website. To ease in formating i created a stylesheet using css this is the document that provides formating for the different sections of the website as described by their classes. In order to call the different formating features for the different web pages we have to call the style sheet in each webpage this is done using the code below

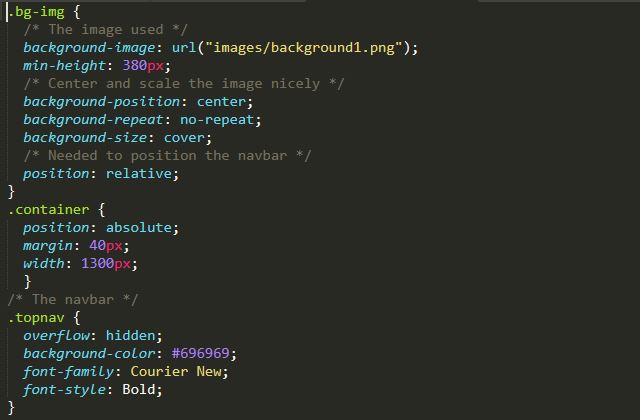
I preffered the use of classes in css because for one particular body i might adapt to different formating for the different web pages i have for example in images i have different types of images, background images, banner images, images within text etc. and each image deserves different forms of formatting. Therefore as shown in the css below the background image needs to be large and centered. the navigation bar also needs to be constant for all the pages and instead of typing code for the navigation bar in each page i just put the nav items in one class and call the function.

There are different ways of using CSS, one can use inline CSS where you type the formatting code in the same html document under or before the class you want to declare
Internal css is also opted for it involves stipulating the css code at the start of the html code preferably in the head section then closing it.
In my case i preffered external css as it can be applied to different documents at the same time, it also simplifies confusion in code as one can easily see errors in css on the side compaired to if it is jungled up in the htm code for the web pages.
After creating the website it was then time to upload it to the online repository. To achieve this since i am using windows, i downloaded Git Bash, then went ahead to create an SSH key.
The SSH Key can be created using this command
ssh-keygen -t rsa
Then copy the Key using
ssh-copy-id
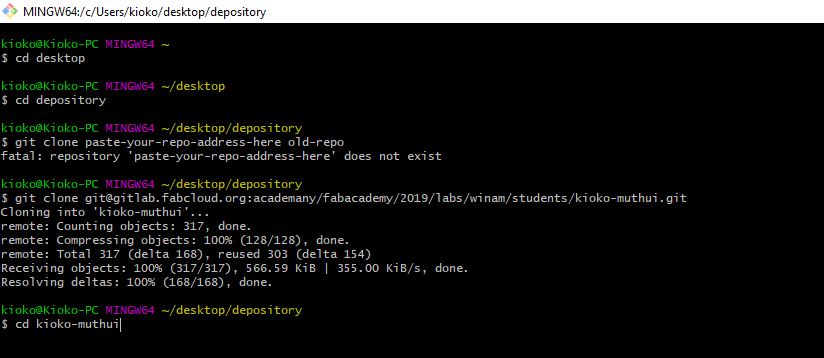
Afterwards i cloned my already digital archive using this comand
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/winam/students/kioko-muthui.git

then i navigated to the folder using the cd command
Afterwards, browse to the folder containing the files and delete everything if you are uploading something new. After deleting everything
copy your new files and return to Git Bash
At Git Bash enter the following command
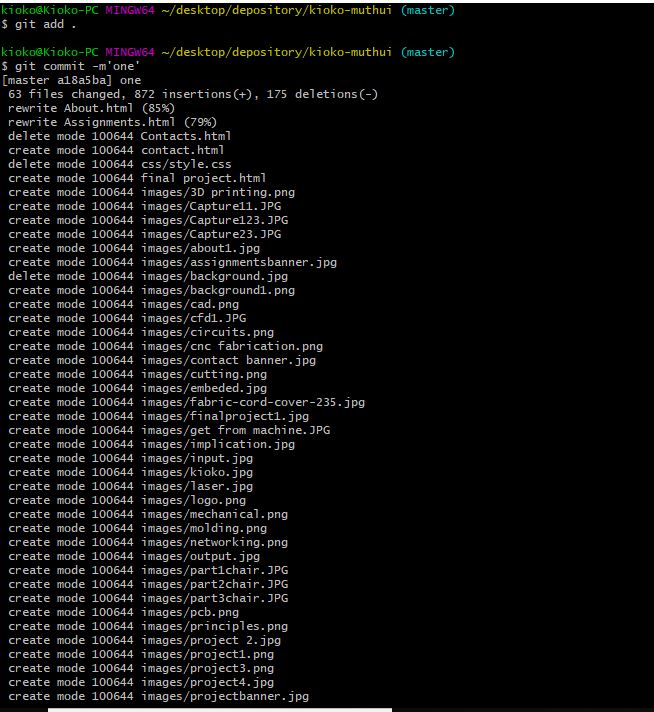
git add .
This is then followed by
git commit -m 'new'
The new is used to specify the upload so as to aid in tracking changes made therefore it is advisable to always use a phrase that will aid in remembering what changes were committed
after typing the git commit comand, the whole lis of changes to be made will appear as shown below:

The last step is uploading the files to the repository this is achieved using the command below
git push git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/winam/students/kioko-muthui.git

Navigate to your online repository and you will find all the files uploaded. The next step is to verify and make changes where necessary. In some instances the web pages will nt automatically open as there may be some errors since gitlab uses markdown and i created the website using html. Correct the errors as indicated in the online text editors and check if the pages are opening correctly.