What do I want to do?
For this assignment we need to program the 'app' that communicates and shows results generated with our input/output board. As always during my academy, I've connected this with the little PCB that I'm developing for the final project.
If you ask me what I want to do, I'd say I want the fox to be visible on screen and blink when getting a signal. What I didn't know back then, was that the networking hangs very much together with this question. In networking I could have stopped with my terminal showing 1 and 0. But I already went further than, finishing 2 assignments at once.
Why didn't the documentation come on earlier the? I preferred to focus on my final project, making something physical instead of code. And I don't feel like there is much to tell about this week. So let's start the tour.
To top
Node.js and HTML
For the final assignments I'm combining node.js server that reads out the data from my board with HTML. Because, in the end, the only thing that shows me my foxy/kitty picture is a HTML page that runs in local host. Nothing more than that. Explaining how HTML and css work feels obsolete after we've all build a website over the past 20 weeks.
I was surprised however when learning about this code that there is almost no HTML in the file and the simplicity of the code. What we did was connecting the file to the node.js server The biggest implication of this is that you can't view the page if the server is not running. Once the file is connected to the code, we tell it to read the status. Is everything on or is it off?
If the status is on, or high, the picture with open eyes will be shown. If the status is off, or low, the picture of the closed eyes will be showed.
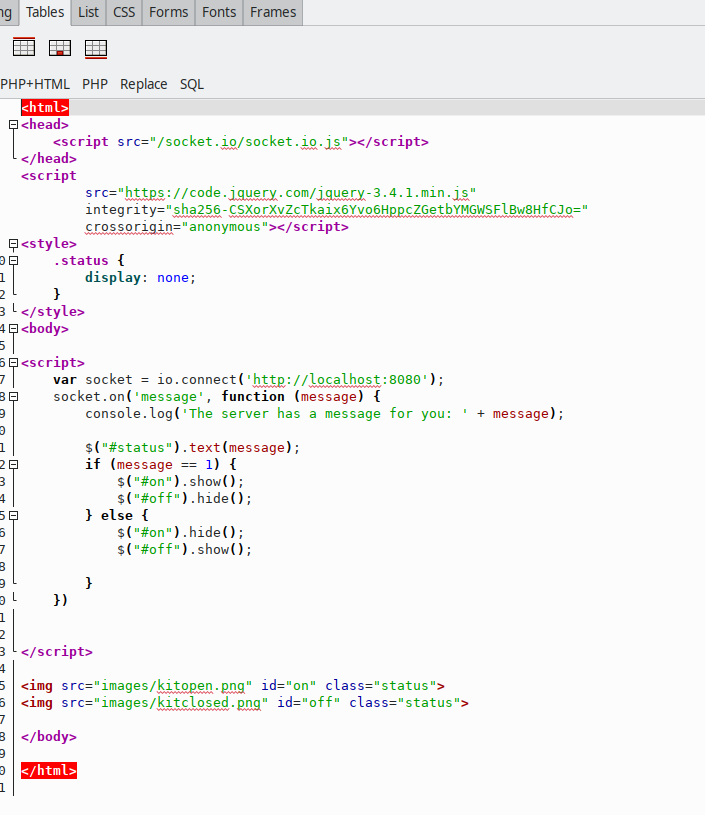
 The code that makes the chat's head change
The code that makes the chat's head change
To top
There is more
I've always found technology fascinating, but coding and apps was never my thing. Even on my own phone, I have the most necessary apps and that's it. Banking apps are mess because of that as they change codes if you're not active for 3 months. Now, what interests me about apps is how people use them. And what is the user centered design and psychology behind it. Not a strange sidetrack as I majored in User Centerd Design (UCD) in design school.
My own 'app' on that point is pretty much messy and not even an app. Out there, on the internet there are a lot of (free) app makers. Or you can code one yourself. Keeping my kiddo's from work in mind, I decided to test out some of those 'free' apps and see if they could be useful in the lab. In the end, we have moment where we have to shut down the internet because the children are not concentrated on their challenge but on their phones. Yes, we also have the big see through box where all phones are being kept during workshops if it runs out of hand. Sad but true.
The hardest thing here was to start making an app without having the mock-ups ready. Whenever I had to make apps in the past we started out with a drawing, then a paper version, clipped together with paperclips so that users could test it. The next stage was to photo shop it (you can make .gifs in photo shop and do animations), only then it would go to a programming student (or if you'd have the skills, you'd do it yourself). Non of the tried out apps even talks or mentions it. So that's note number one for when we're making apps with kids in the lab.
As we're talking about apps, I'd like to introduce Pencil. I didn't use it this time to build the website as I started from a bootstrap. But I did make sketches how how the Academy site would look like. Whenever I need to go to a client and have an interface ready, I'm using a combination of Inkscape and Pencil to make my mock-ups. The cool thing about Pencil is that it has a lot of common devices and lets you prototype basically anything
One of app makers I tested was MobiRoller. It works a bit like a CMS. It let's you pick pre-made interfaces and such and put them together. Reminds me very much about wordprss, weebly, bootstrap...
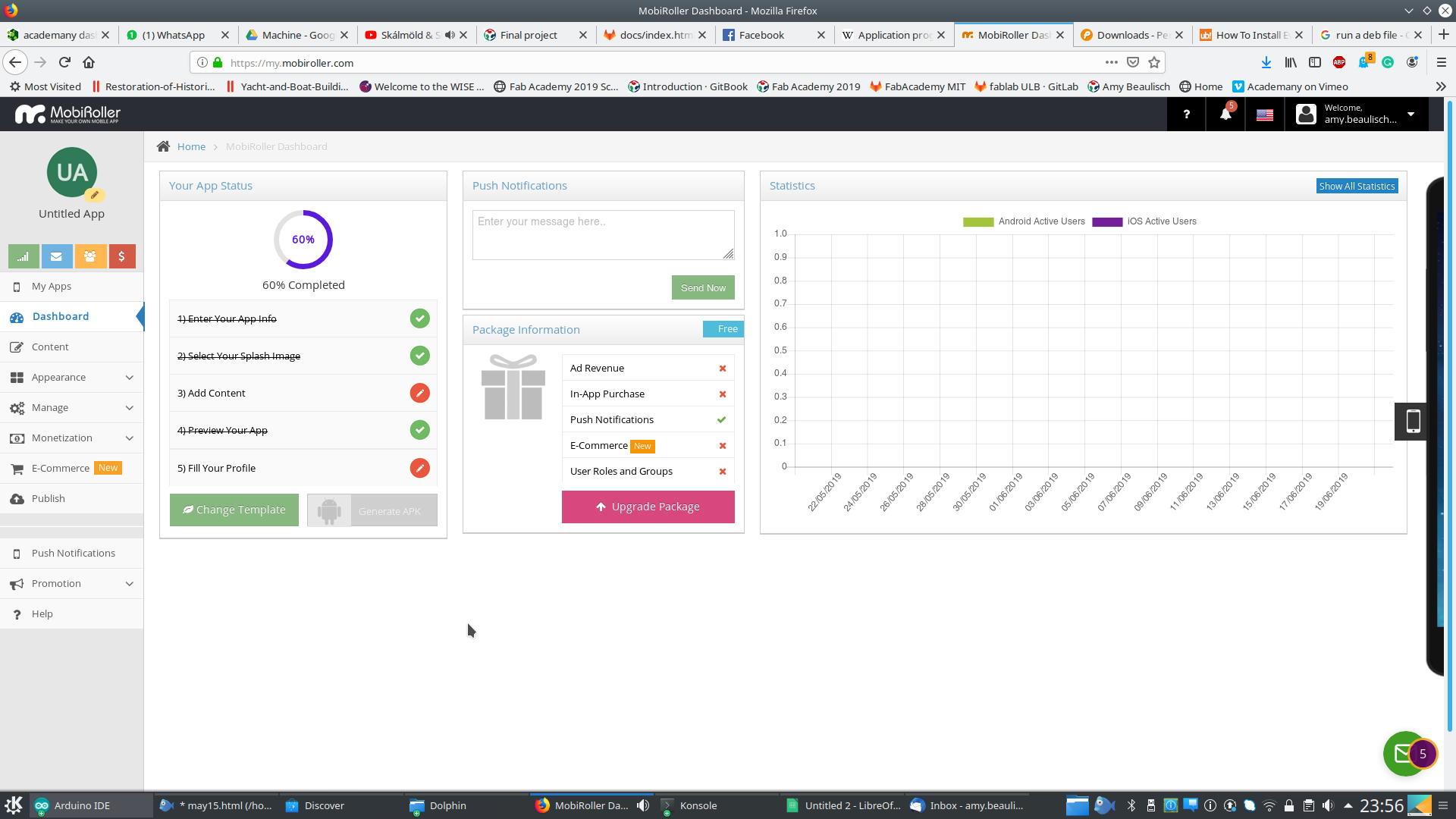
 MobiRoller
MobiRoller
I goofed around for a while within the dashboard, but never liked what I saw. You get a lot of data, but barely see the app and how it looks like. The idea was to adapt the app to tools that the kids for example already know. Much like a lot of labs are developing their own systems of giving access to machines.
A second site that I tried was the MIT app inventor. It caught my attention because of the looks. It looks exactly the same as the programming environment that we work with in the lab.
To top
Group project
For the group assignment we found two different ways of interfacing the machine that we made before. One method was using Python with Tkinter and Pyserial. The other manner was to use an Inkscape plugin using Python.
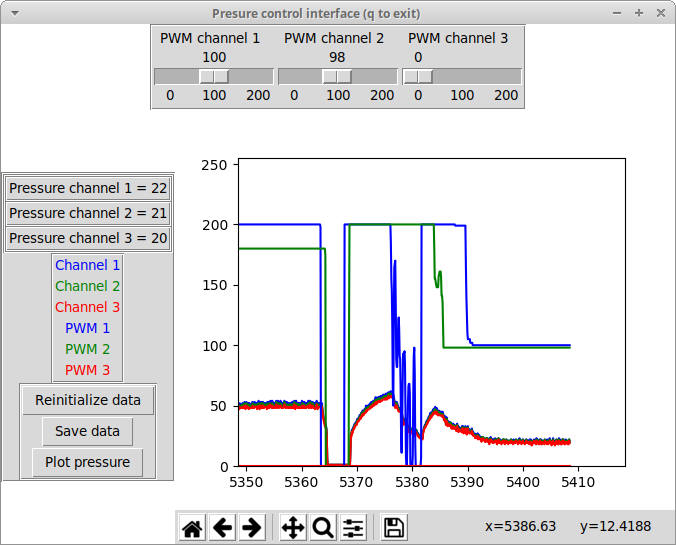
Tkinter and Pyserial are simple libraries that allow a quick learning curve, and a basic use can be enough to collect or send simple data. However, they are limited. As example, Tkinter becomes quickly heavy and complex if you want more fancy interfaces. For example, here is the interface that Gilles obtained: not fancy at all but functional.
 The interface made by Gilles
The interface made by Gilles
The link to the full group assignment can be found here.