Summary
- Select Website Template
- Customize Website Template
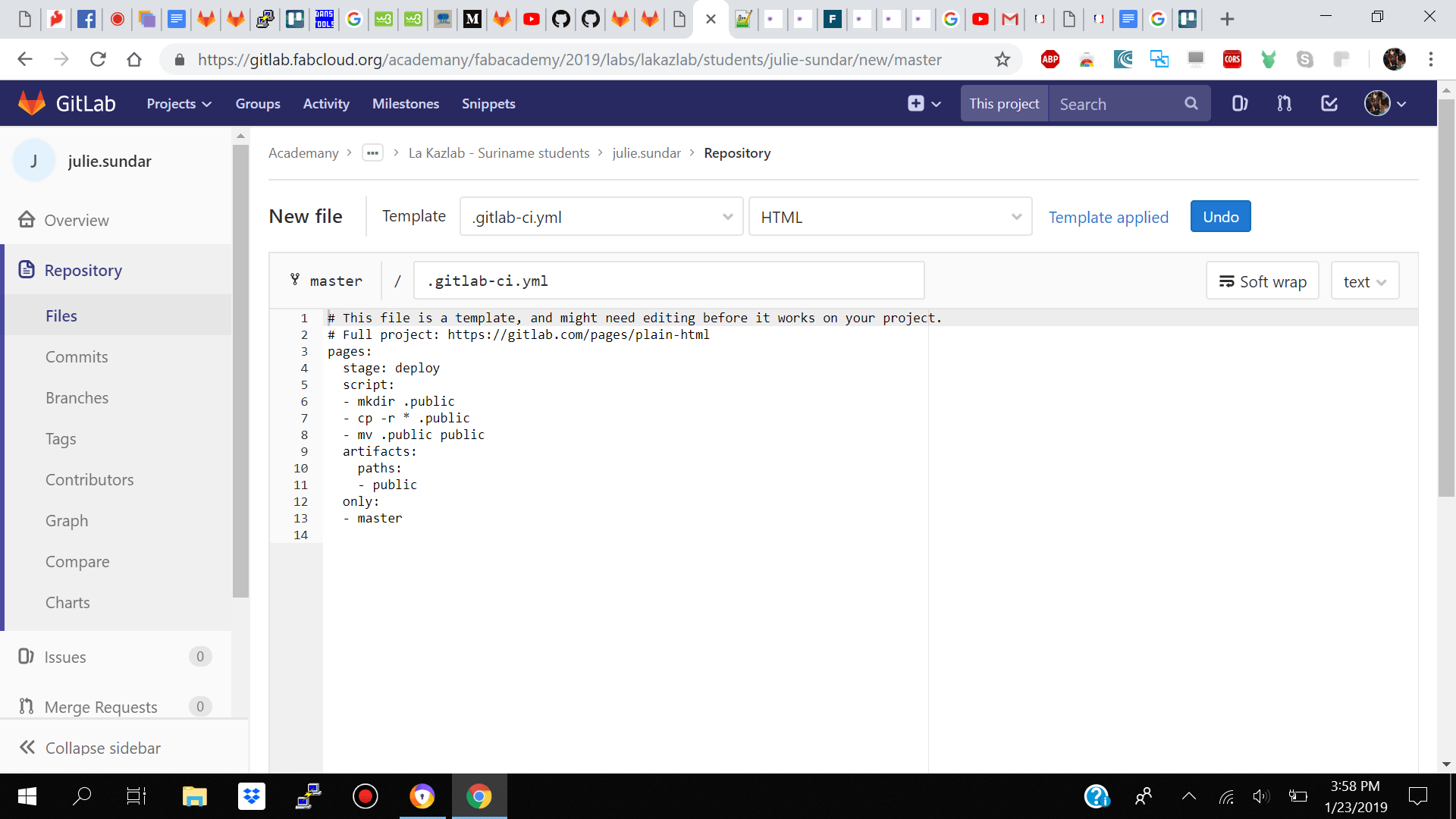
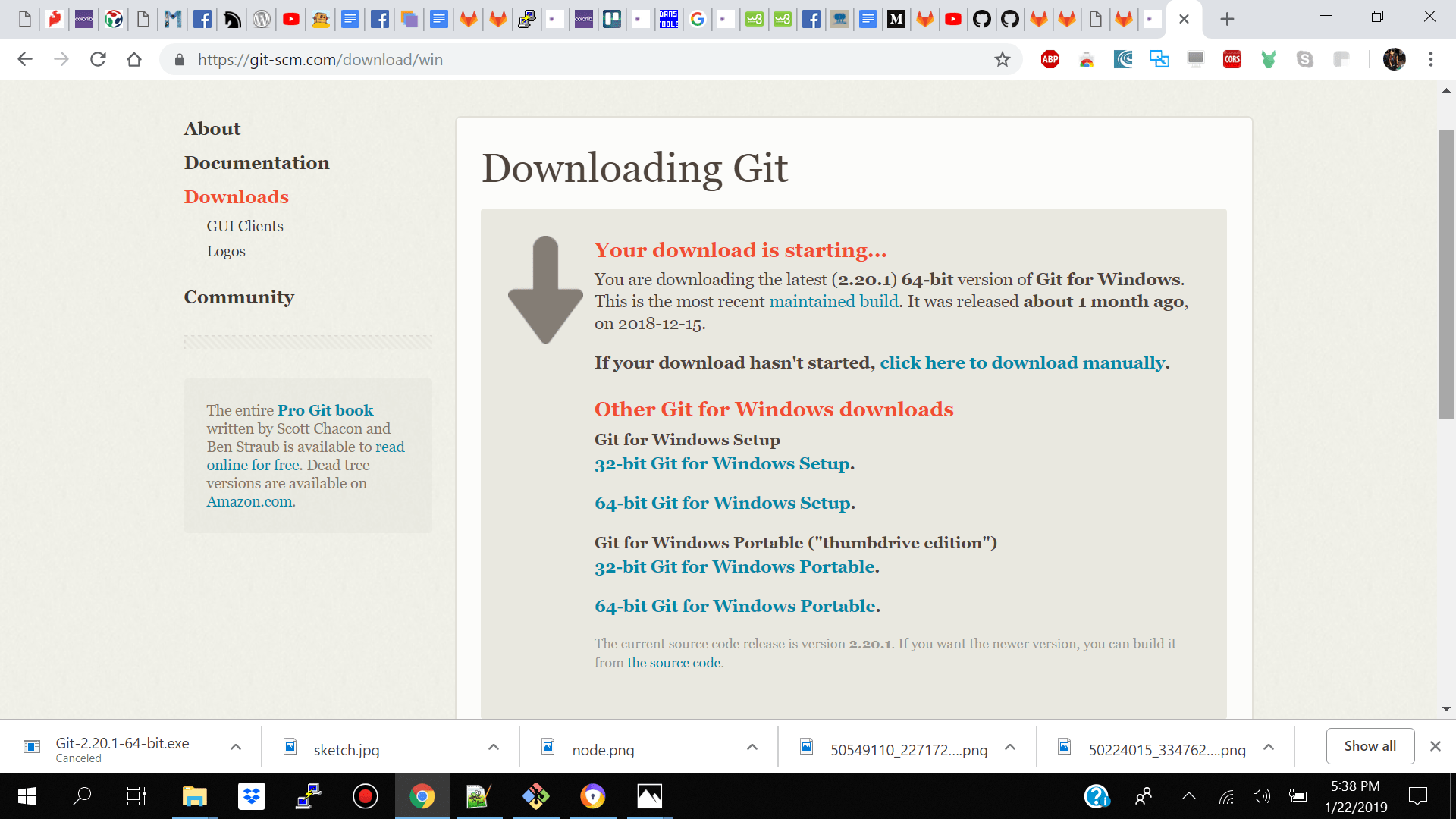
- Signup for git account
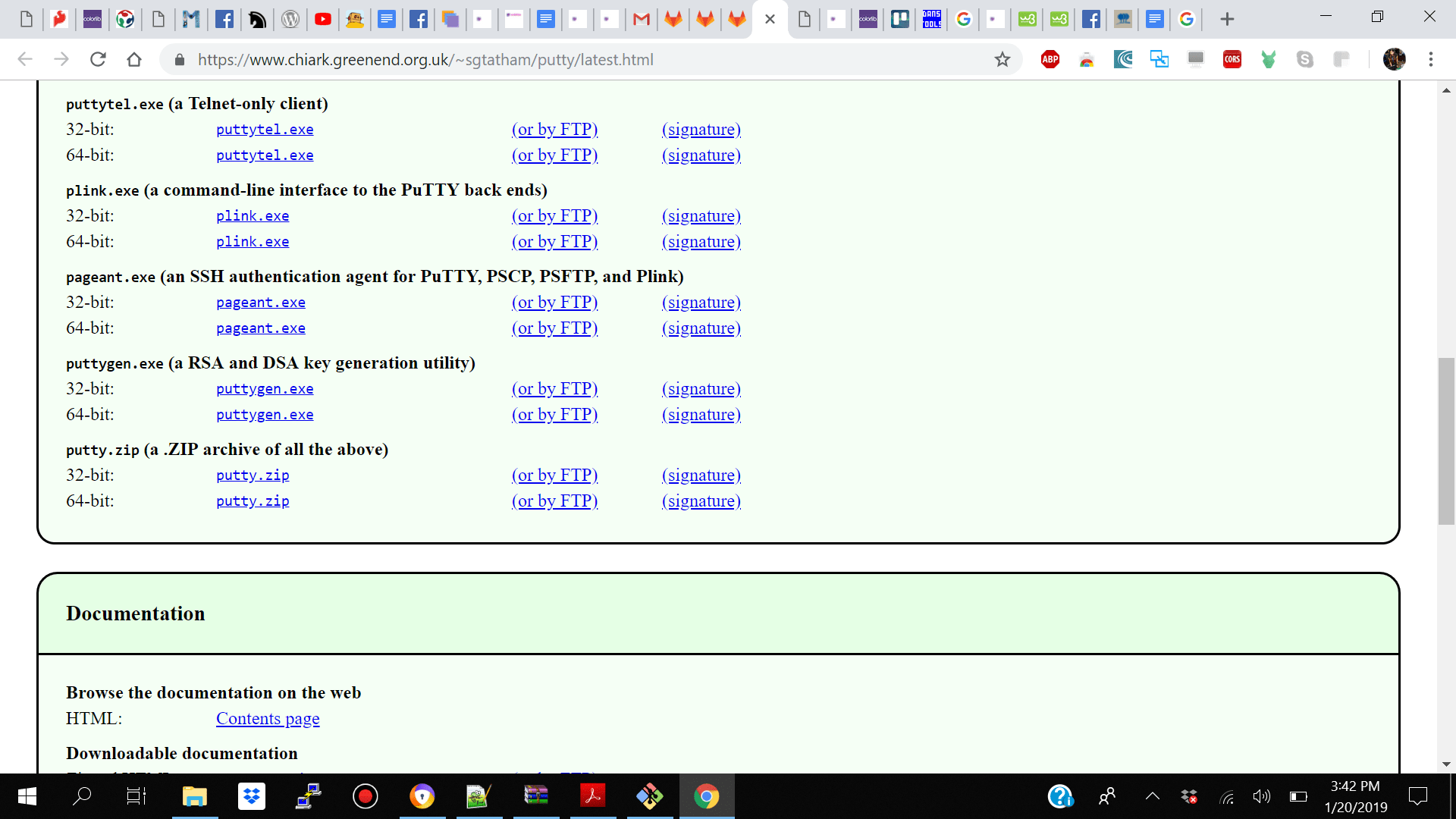
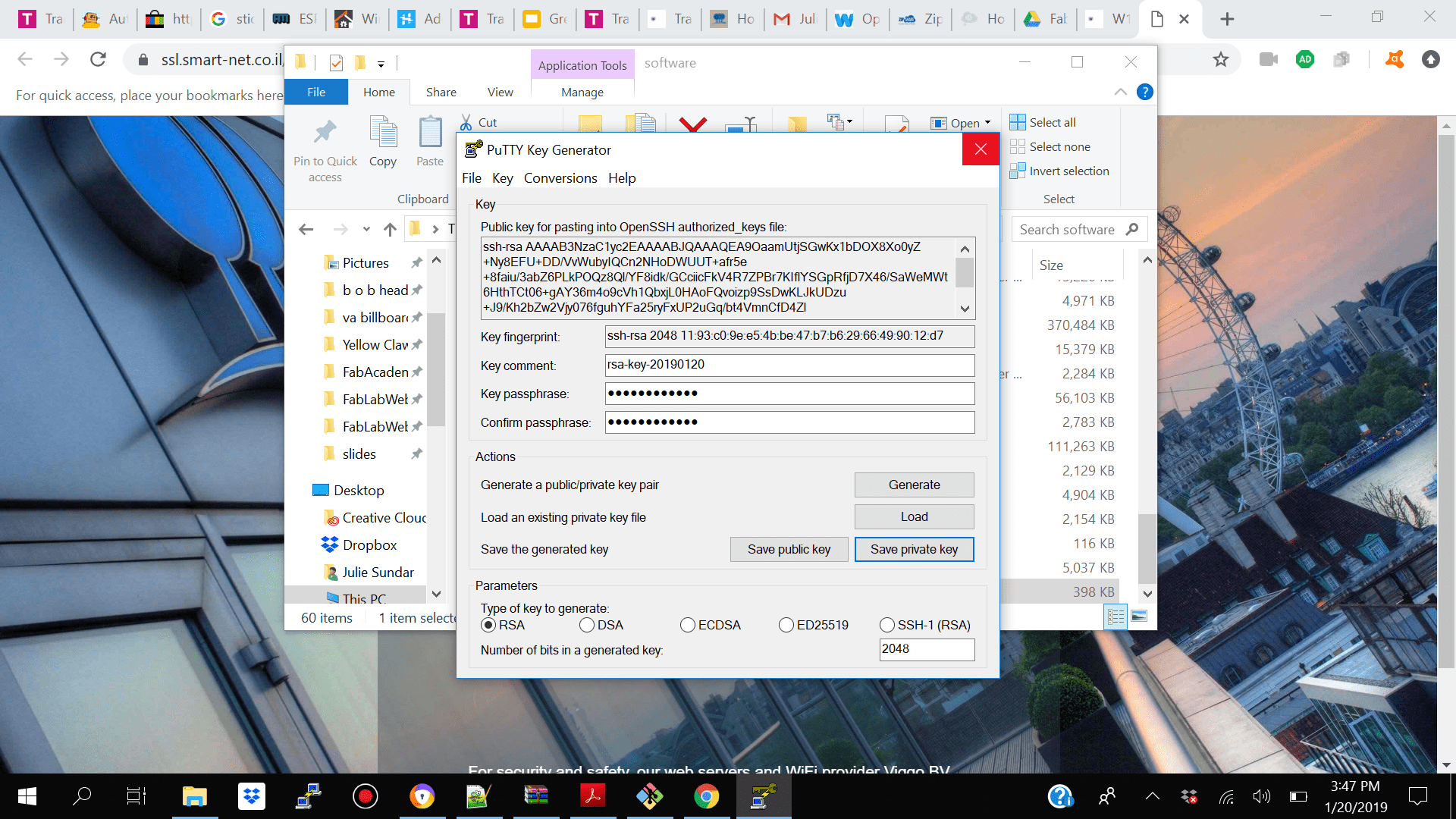
- Generate you rsa ssh key
- Git commands ( git clone , git pull , git add - A , git commit -m "", git push
- Student Agreement
Website
Making the website During the first week of Fab Academy we had an instruction session with our local instructor Juan about building our own personal websites. As I have previous experience in html, css, javascript and building quick websites for my initiatives I was pretty confident that I could pull it off.
The first thing which I did was to go online and check for a clean responsive single page website template. I went over a few bootstrap templates but I did not like how slow they scrolled to each section of the page, how dull they looked and they were not as responsive they did not scale nicely on mobile devices.I ended up coming across Transcend free design studio website template https://colorlib.com/wp/template/transcend and decided to go with that.
The template was exactly what I was looking for. The theme color was pink which I loved. It scrolled smooth and quickly and it had a clean look to it. After downloading my template I went along and make the outline of how I would want to navigate through my website.
- Home
- Header Image
- Tagline
- About
- Weekly Assignments
- Week1
- Background/Motivation
- Initial Idea
- Possible Final Project
- Week2
- Website
- Git
- Week3
- Week4
- Week5
- Week6
- Week7
- Week8
- Week9
- Week10-20
- Final Project
- Contact
I decided to have on my home page a nice Header with Image and Welcome Message, About Section and Weekly Assessments section which will navigate viewers to that specific html page externally instead of on the same home page, a section for a direct link to my end final project, and finally a Contact me section.
I then started to strip the template sections which I did not need and started to add the sections which I wanted.That was done quite quickly.
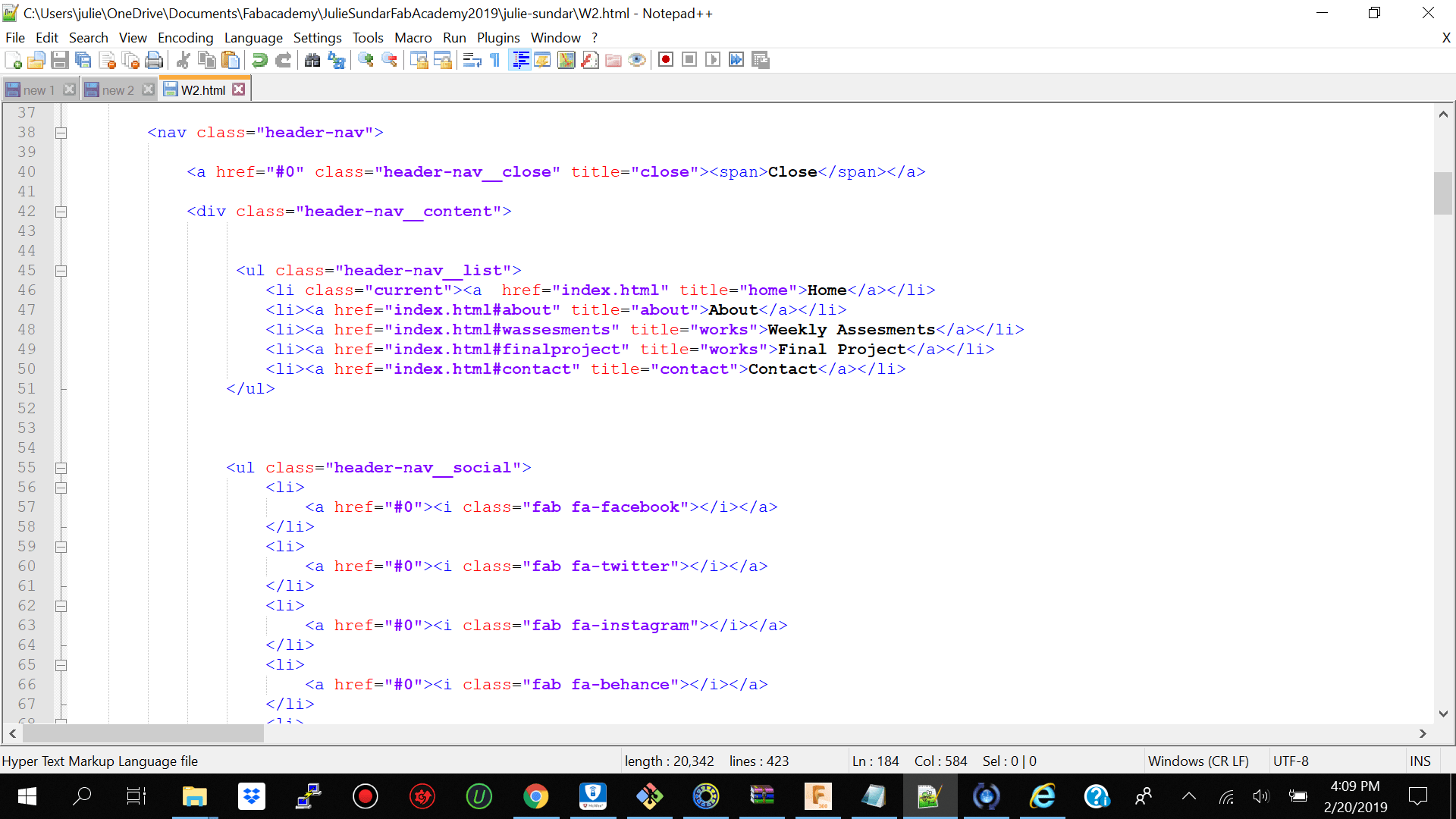
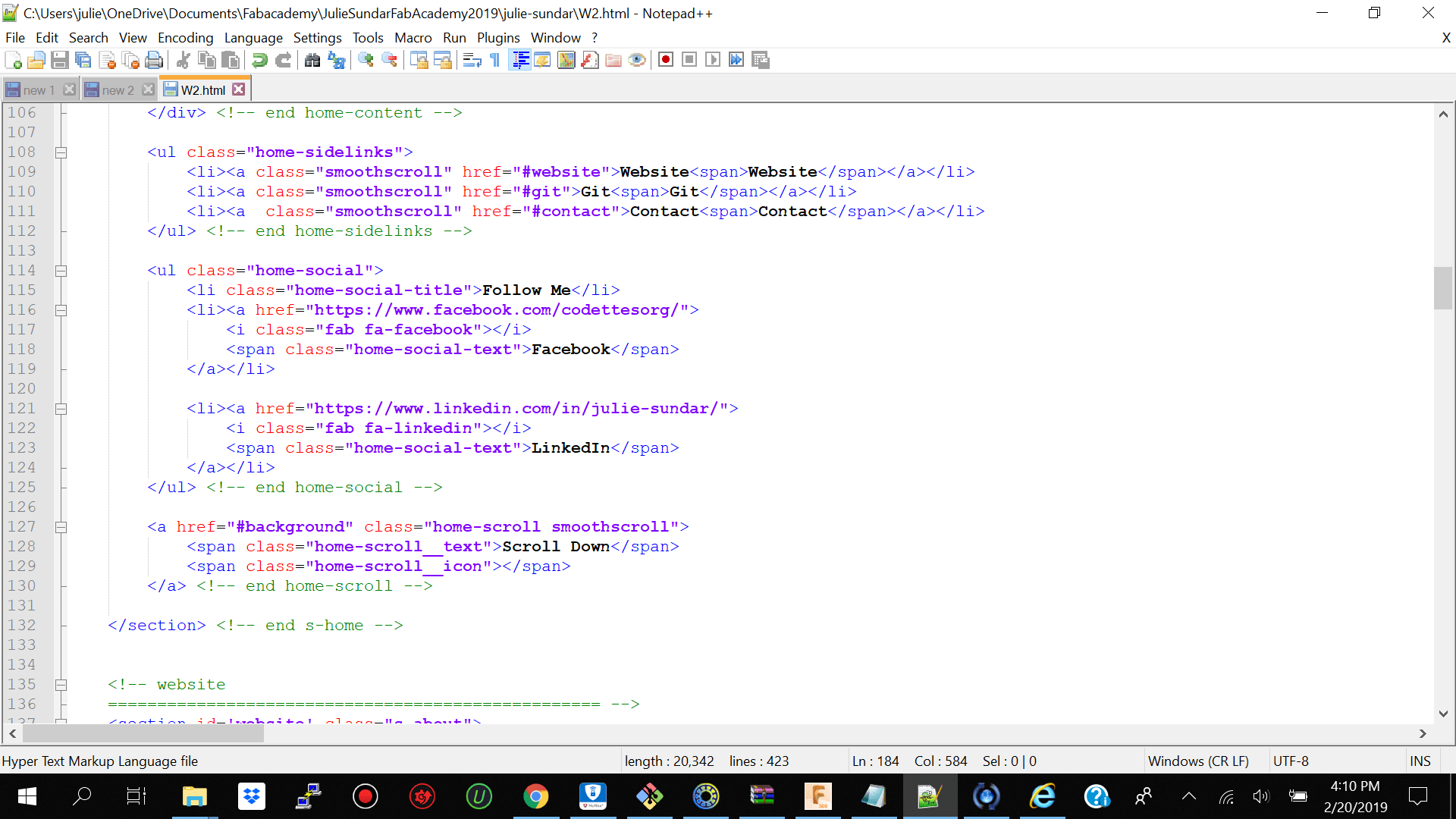
In my code for my navigation I made two navigations one header-nav which I will be placing on all my html pages for navigating to the 4 main section of my website which is home weekly assesment final project and contact and the second navigation is the navigation for scrolling to specific sections of the selected page.
I also added a home social section for adding my social media links so whoever is viewing my site could take a look of my work.


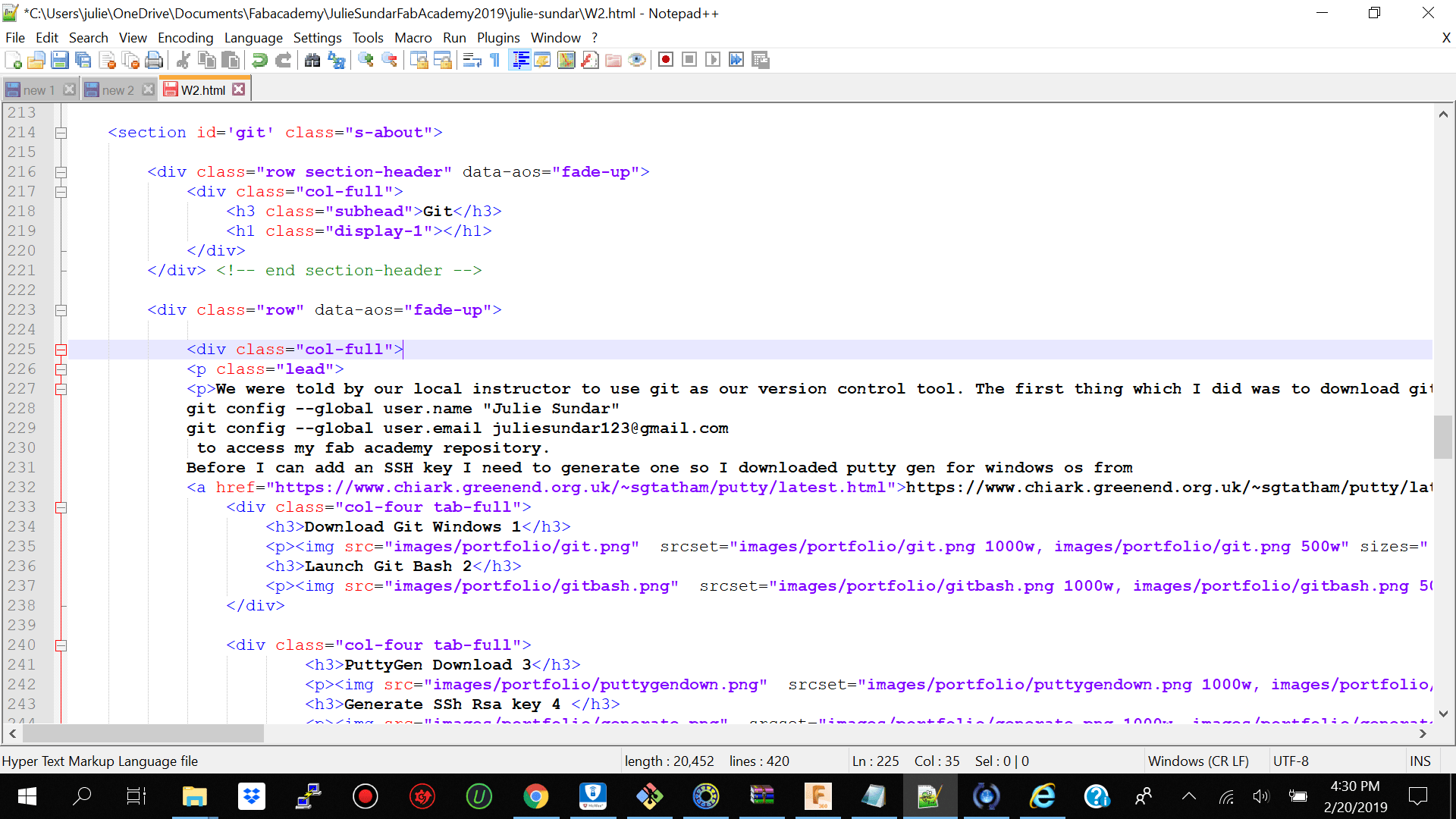
I then coded sections rows ---> colums for the specific topics I will be covering that week and in that section I coded h1 and h2 tags for titling my sections.I then made p tags for containing my content which will nicly arrange my content into readable paragraphs.
 The tool which I used to edit and build my website was notepad++ for Windows 10 you can find it here https://notepad-plus-plus.org/download/v7.6.2.html I then went ahead and used the Resize my images using bulk resize online app
https://bulkresizephotos.com to resize my images to fit the template nicley.
Finally I used the Favicon generator to create my own favicon
https://www.favicon-generator.org
The tool which I used to edit and build my website was notepad++ for Windows 10 you can find it here https://notepad-plus-plus.org/download/v7.6.2.html I then went ahead and used the Resize my images using bulk resize online app
https://bulkresizephotos.com to resize my images to fit the template nicley.
Finally I used the Favicon generator to create my own favicon
https://www.favicon-generator.org





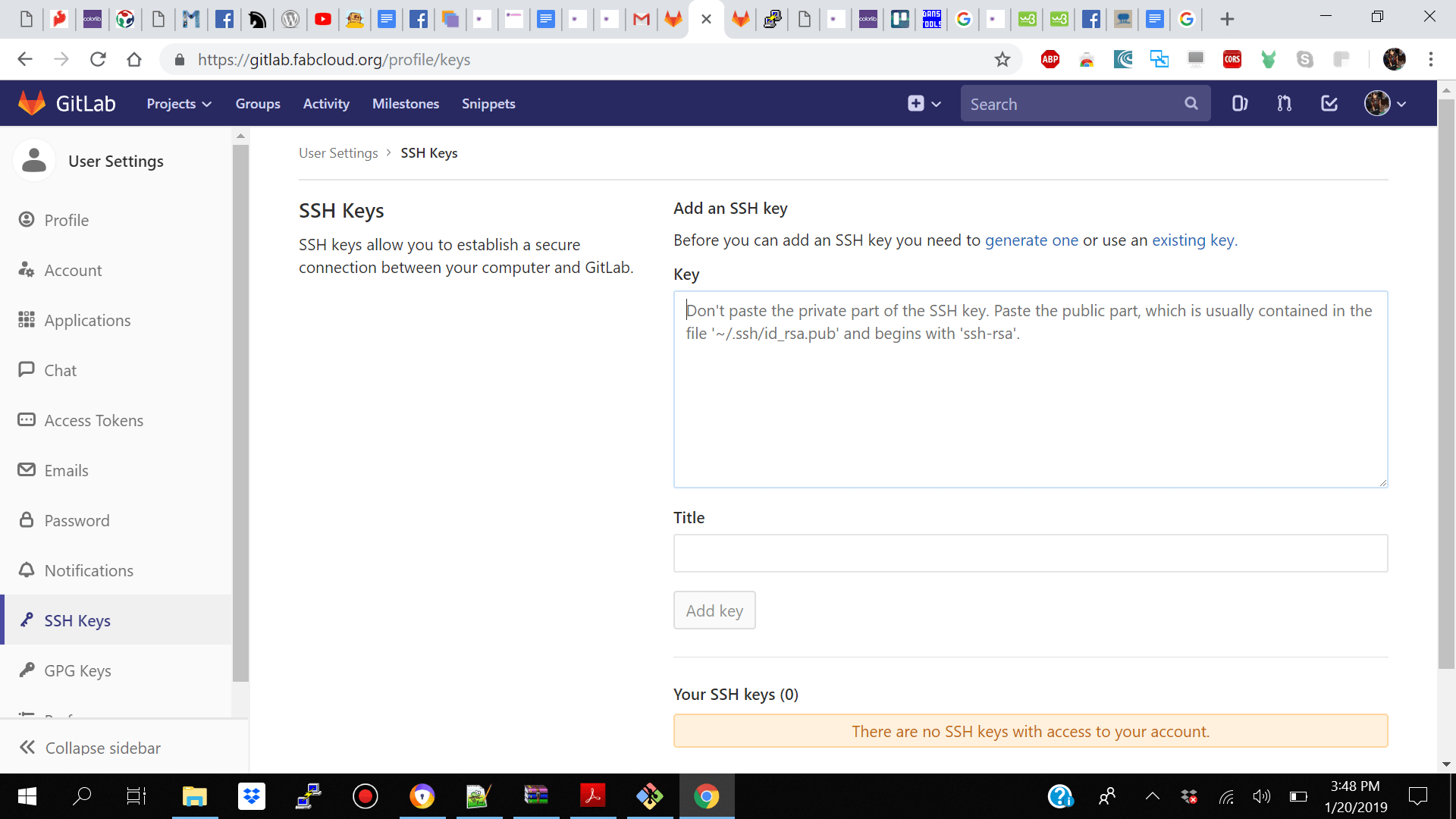
 And generated my ssh-rsa public key and pasted its content to my git account.
I then open git bash and navigated to where I would like to have my project and created a new directory with the mkdir command and clone my git repository into that folder using git clone url.I then went and delete everything from the default repository and pasted my website with its folders and files into the docs folder. I then check my git status to see what files have been deleted and which new ones needs to be pushed to my git repository.I then used the git add -A to add all my new files and folders and used git commit “” command with my comment and finally I did my last command git push to push my website and its folder and file system to my git repository.
And generated my ssh-rsa public key and pasted its content to my git account.
I then open git bash and navigated to where I would like to have my project and created a new directory with the mkdir command and clone my git repository into that folder using git clone url.I then went and delete everything from the default repository and pasted my website with its folders and files into the docs folder. I then check my git status to see what files have been deleted and which new ones needs to be pushed to my git repository.I then used the git add -A to add all my new files and folders and used git commit “” command with my comment and finally I did my last command git push to push my website and its folder and file system to my git repository.