Hello every one ,I am Abdulla. First i would like to thank you for vising my page , you will find a documentation of work as it is one of the requirements for FabLab Academy’s Diploma Certification. I am an aircraft maintenance Engineer working on commercial aircrafts such as Airbus A320 and Boing B777 Recently, I completed a Bachelore Degree on Aircrafts maintenance Engineering on Mechanics.I am glad to be a student in FABACADEMY ,and i am sure that i will gain a very useful and exicting experiance

to make sure that i am sharing my info in the right and easy way , and as Neil guide us to get an account in Gitlab and configuer it with our computer by allowing it to share the files by the SSh-key .

so after configure , the SSh-Key , it is to me to push or pull files from the cloud .
Git lab set up :
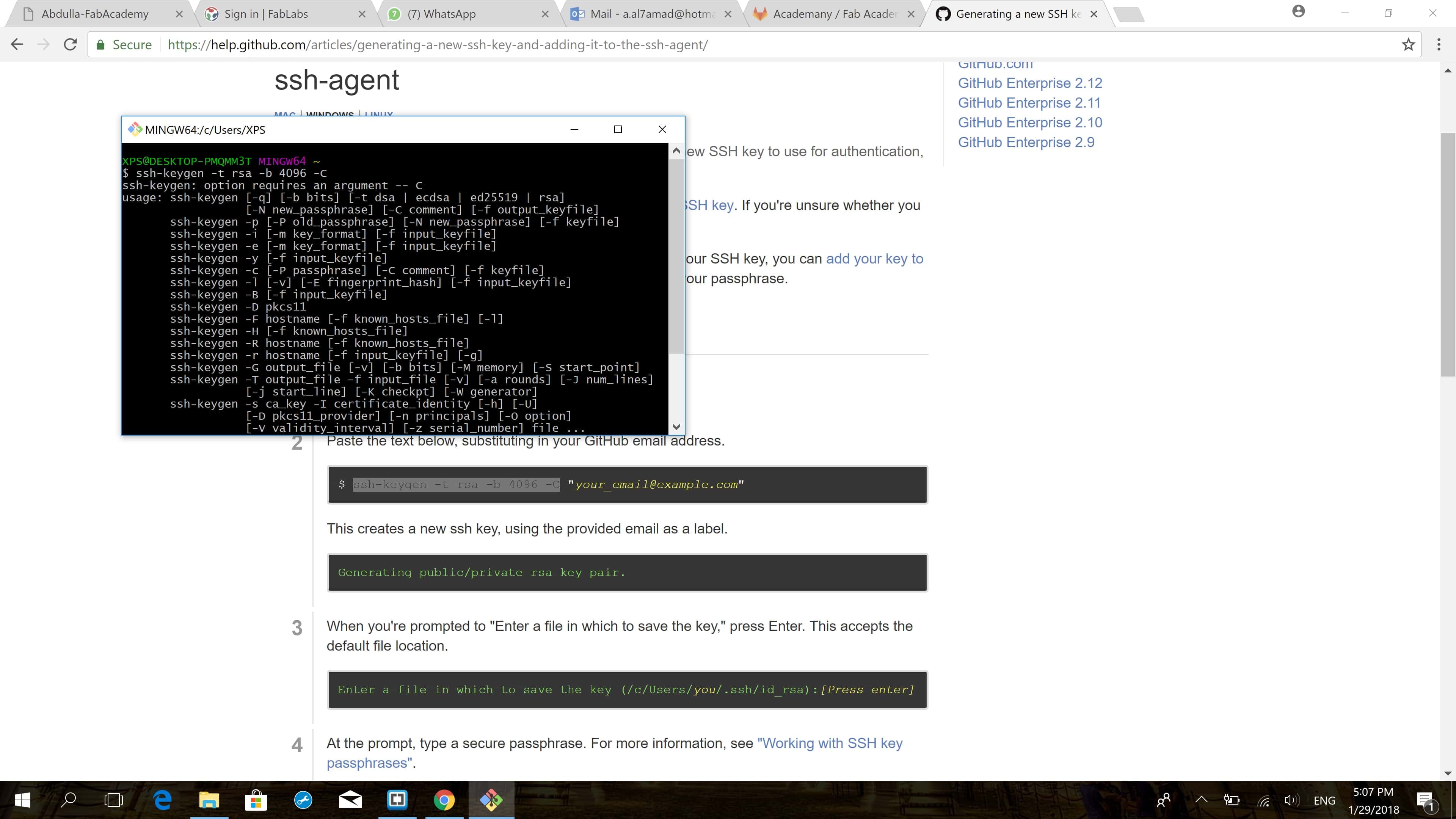
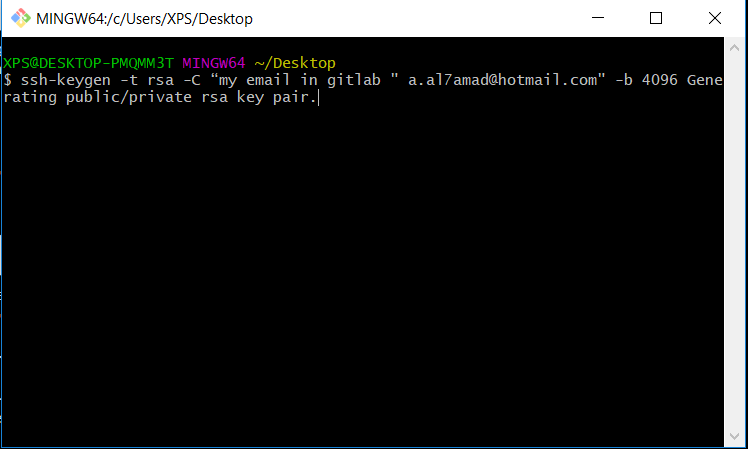
after downloading the GitHub on my computer , I opened git bash , I generated the ssh key by following this tutorial , I typed ssh-keygen -t rsa -C “my email in GitLab”

I found a long key, copied it and paste it the in ssh key of GitLab , then I Create a folder to be archive. so now in the folder if i want to push any files or pull all what i need to do is to right click > git bash , then type :
git pull ( to pull my old file from the cloud )
git add -“file name” (to add my new updated file )
git statuse (the statuse of the file that i added )
git commit -m “my statment” (do commit for my work )
git push ( push my files to the cloude )
In the first week my goal is to build my own web page that will help to document all my work , and will allow me to trace my progress , however it was not that easy to initiate it , I started to search for some tutorials and templates
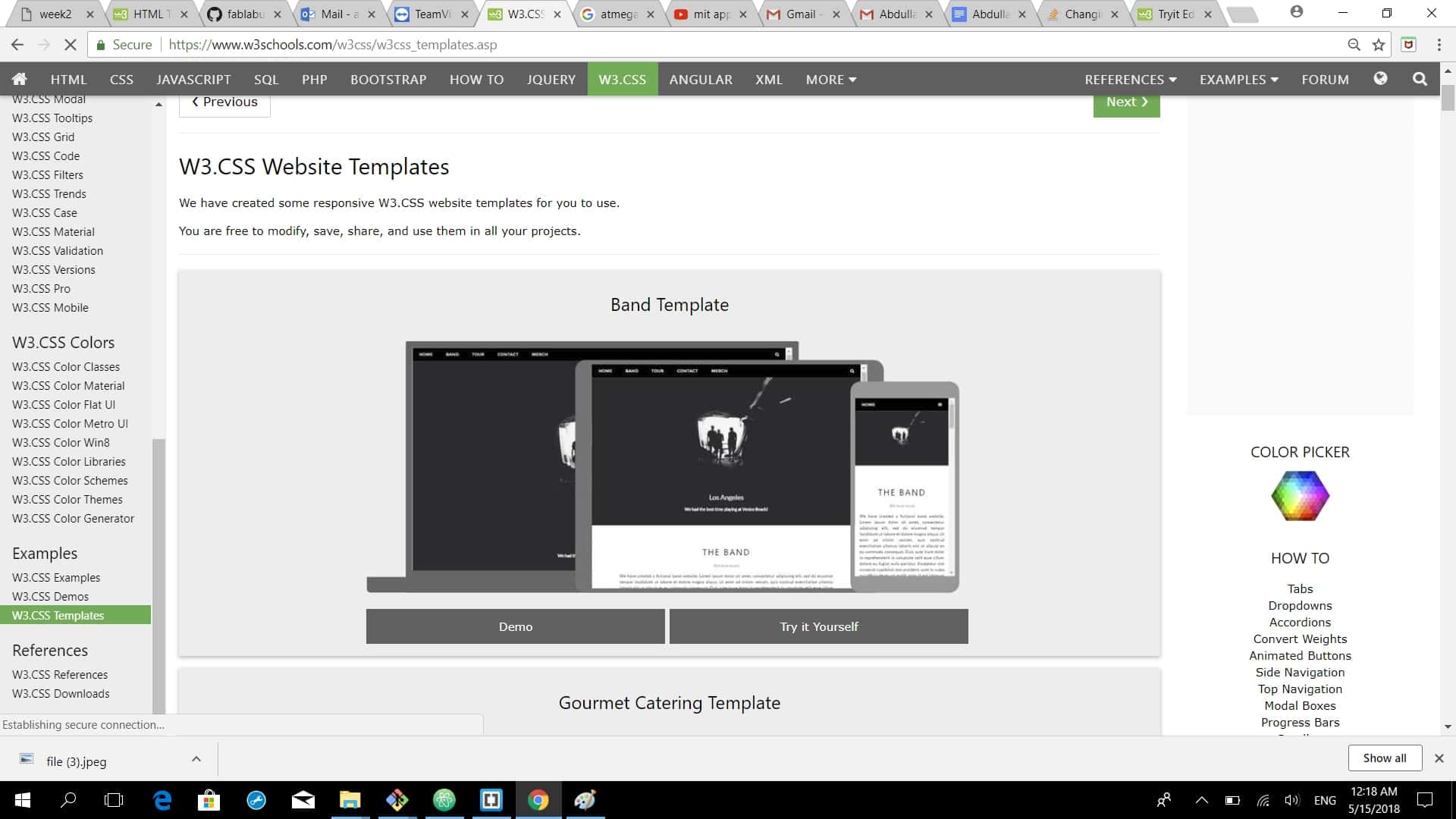
so I learnt some toturials from w3 w3schools website , and I got templates from it also ,



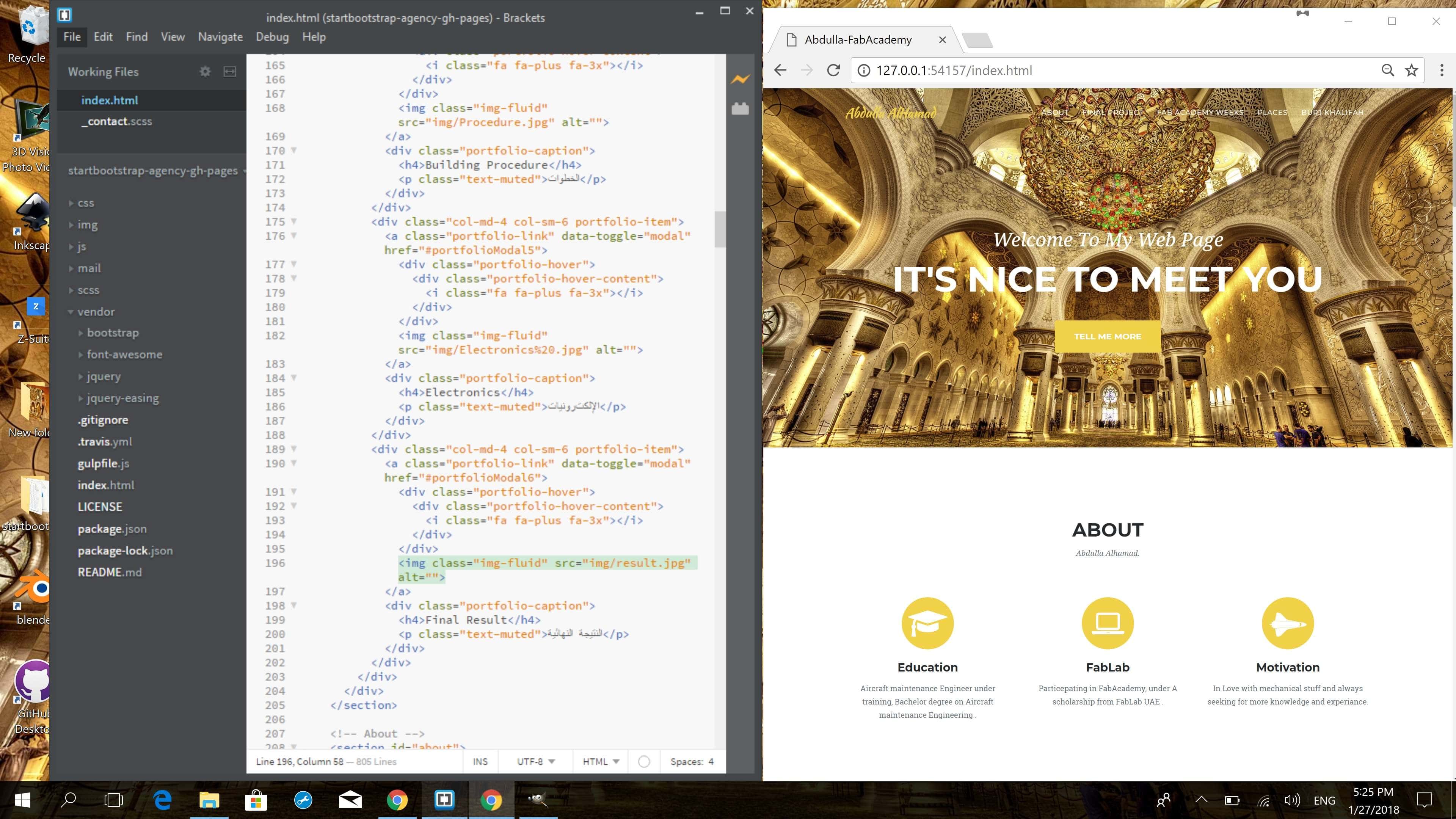
however, I used bracket to build my website with using the templates from w3 schools, I do like my index page , but the problem was that my website is not easy to navigate and find the desired info , in-addition on the weekly assignments page the pictures were not clear enough. unfortunately, I decided to change my whole website , to make it clear and easy to navigate .
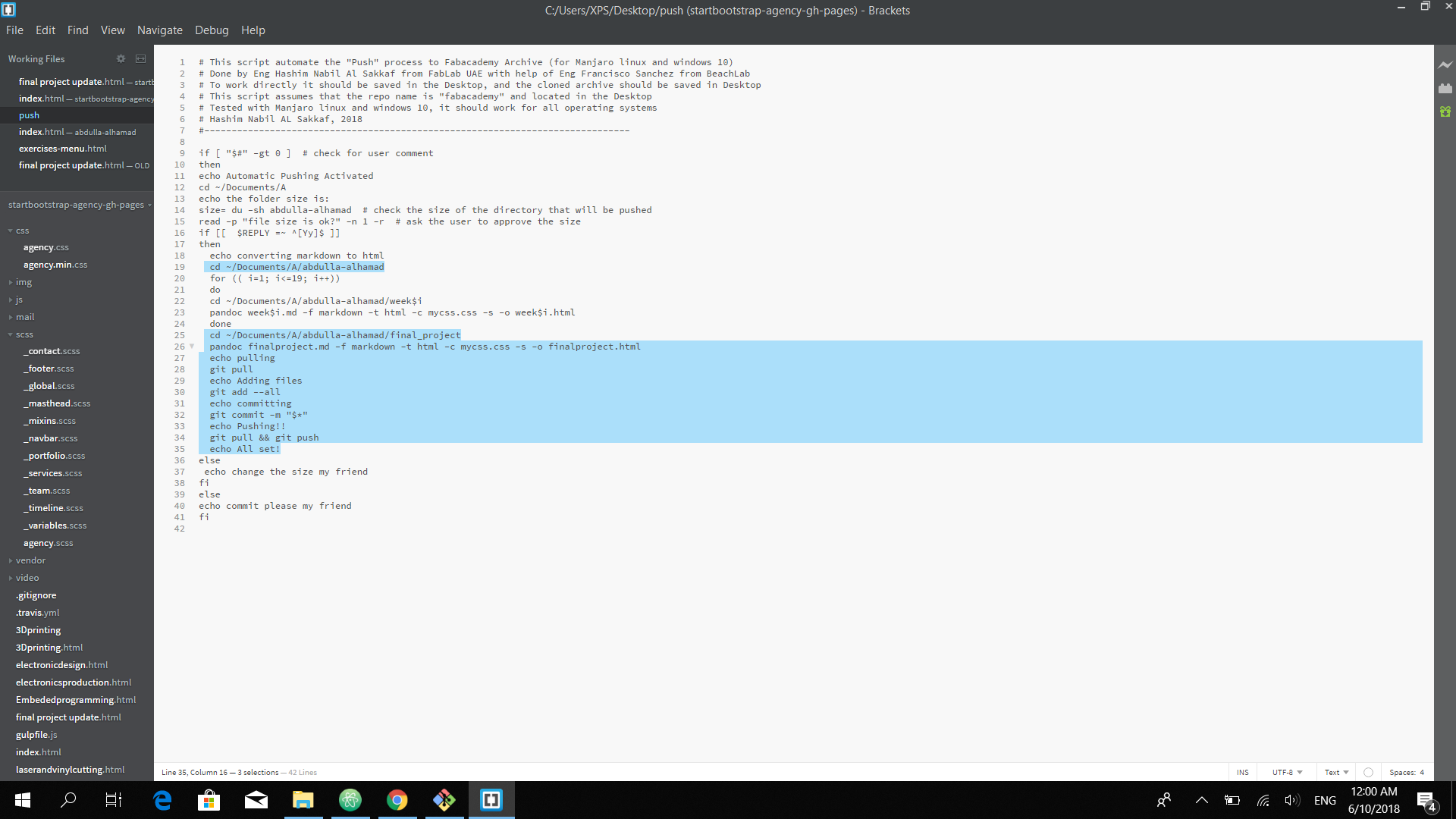
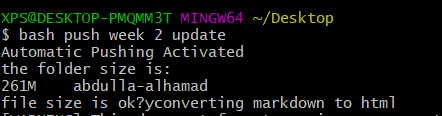
first of all I would like to talk about the auto push script that made my life easier



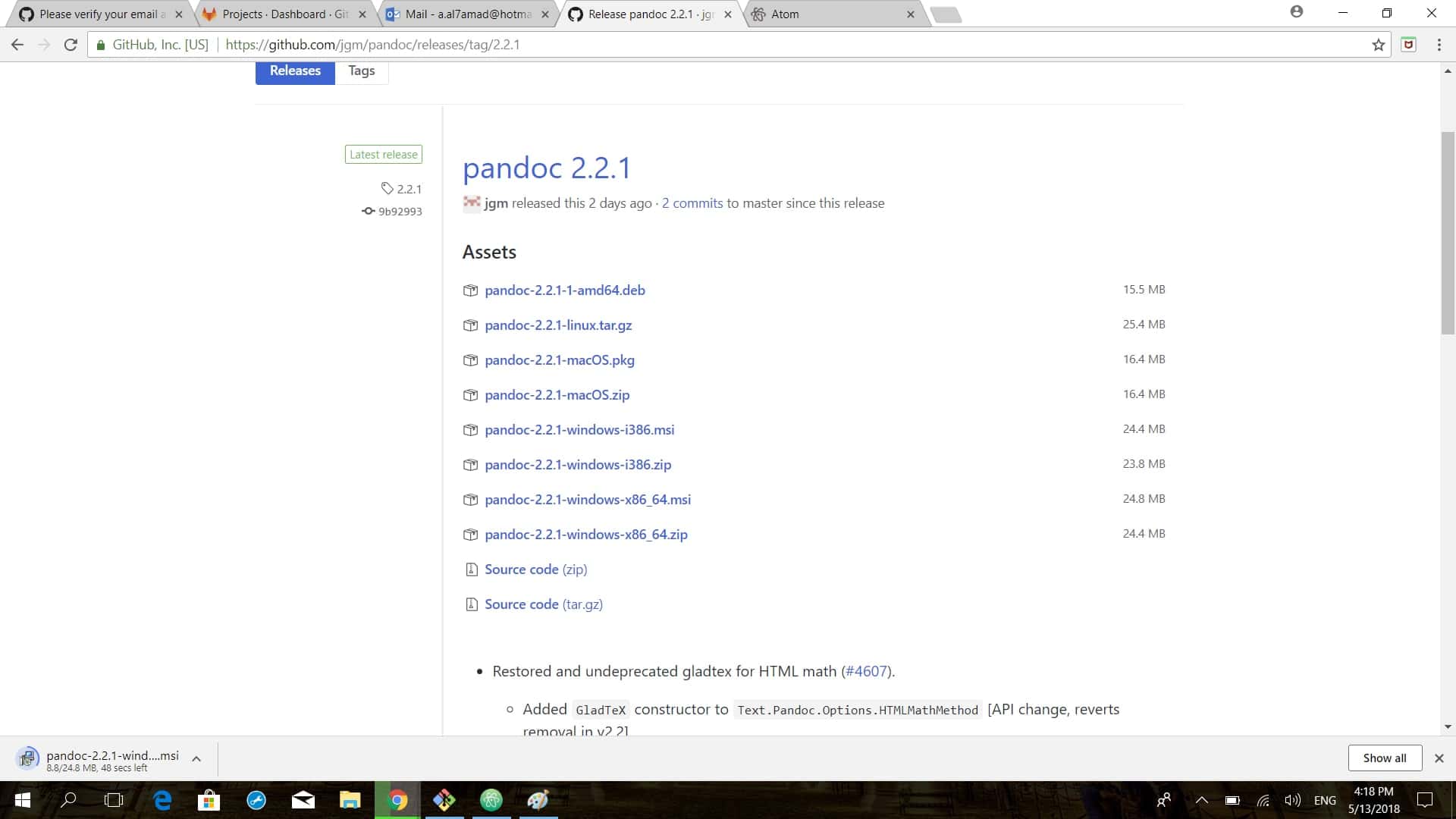
then I started my set ups for the auto push process , by downloading Pandoc. so i putted the bash file of the autopush script in the desktop .


so i opened the bash file after I downloaded from fablabuae, in brackets , i did some modification by changing the file name that i want to push and the location of my repo , and you will find out the command
pandoc week$i.md -f markdown -t html -c mycss.css -s -o week$i.html
that using pandoc to convert the markdown file into html file , using the css style before pushing it .
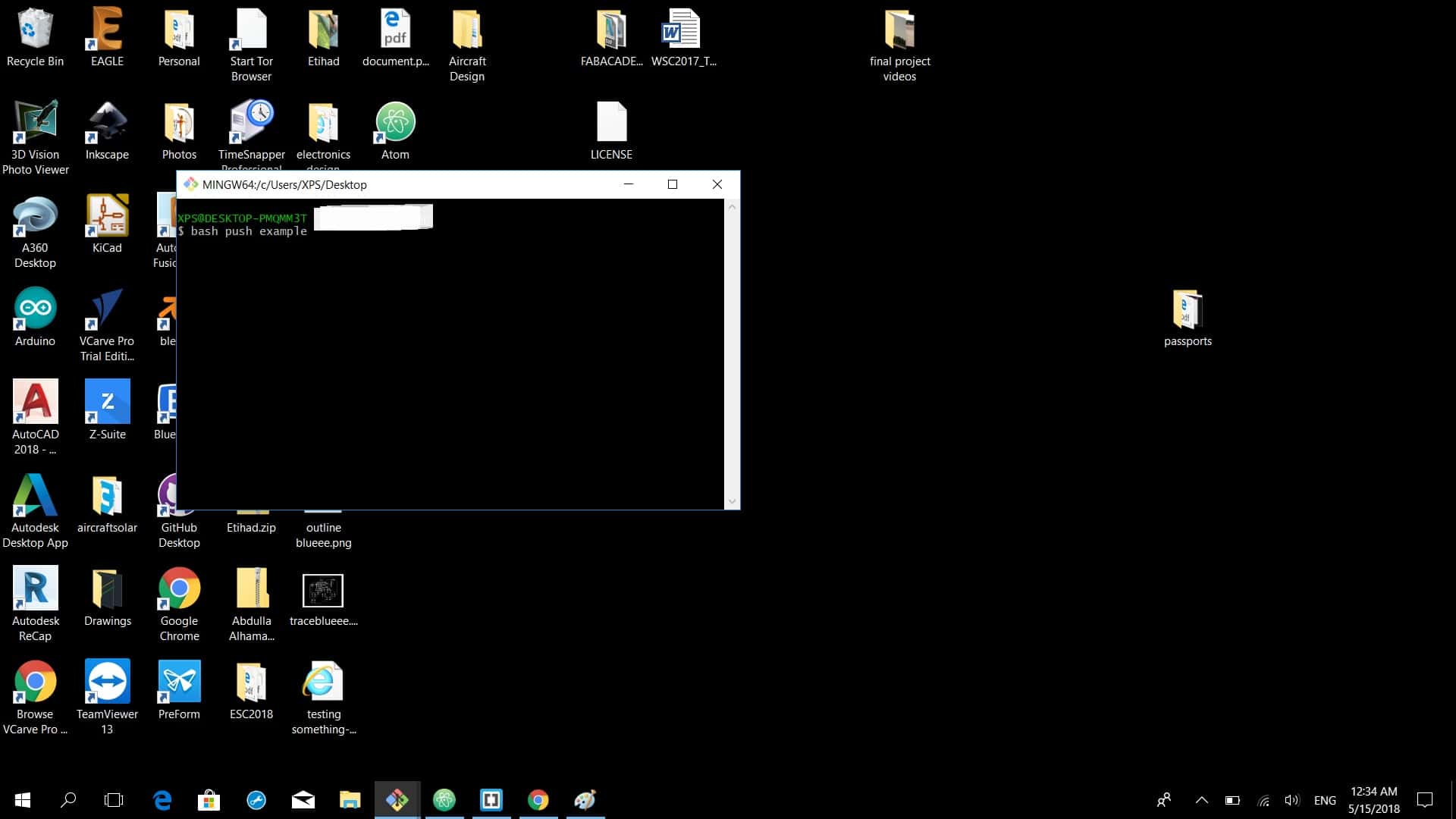
and now I am ready to build my new webpage with a new template and a new easy process, so after finishing my markdown file all what i will do , i will open the get bash on my desktop


then i will type ((bash push any message i want)) , press enter and it will be automated pushed .
I go to the repo file and open the git bash I type:
git pull
git add -“file name”
git statuse
git commit -m “my statment”
git push
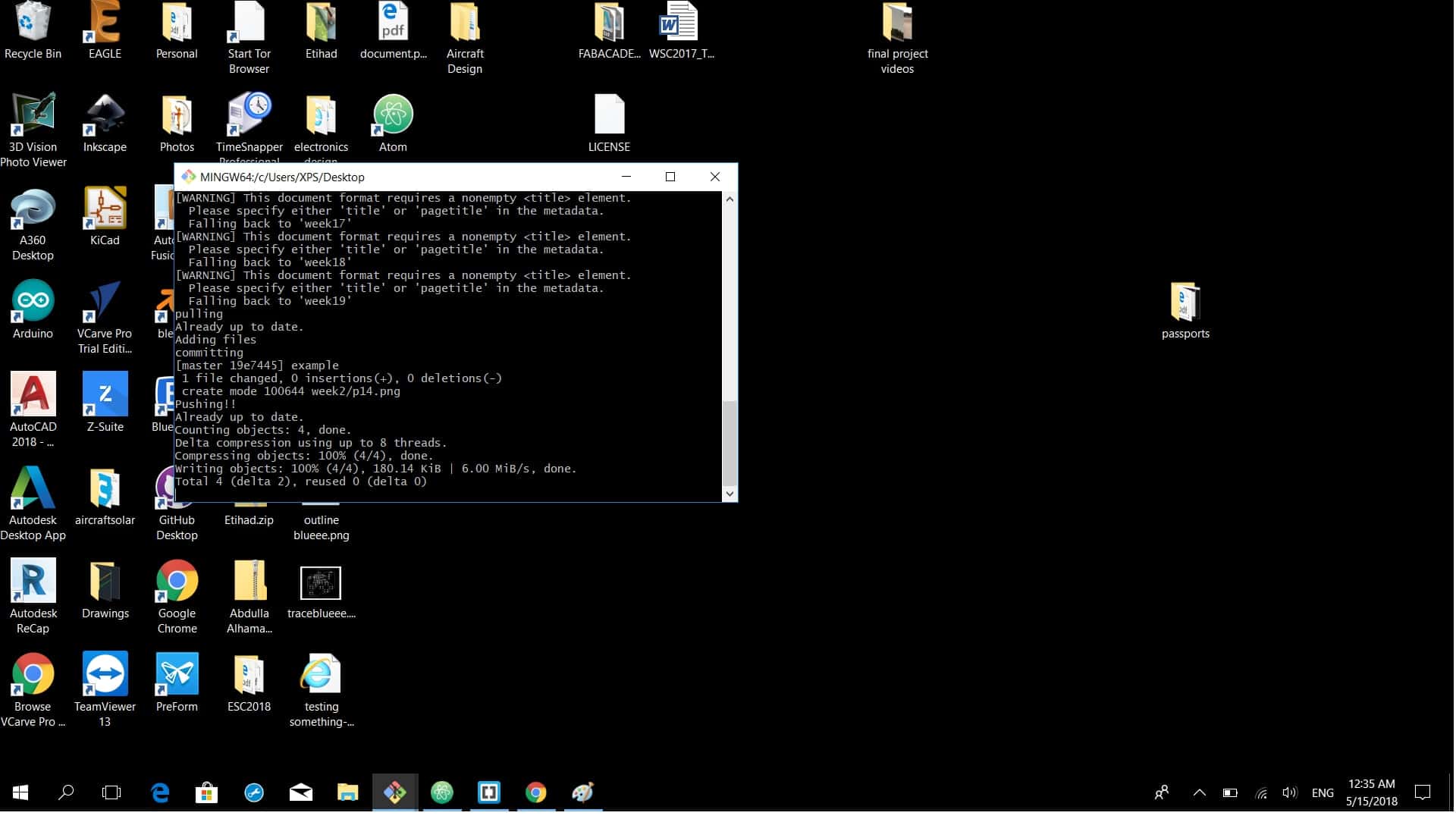
but in the auto push , all what I need to do , I go to the desktop , open git bash type ((bash push any message I want)), it will ask if i am agree with the file size I will type “Y”, then it will convert all the markdown files in to html , pull and push automatically .



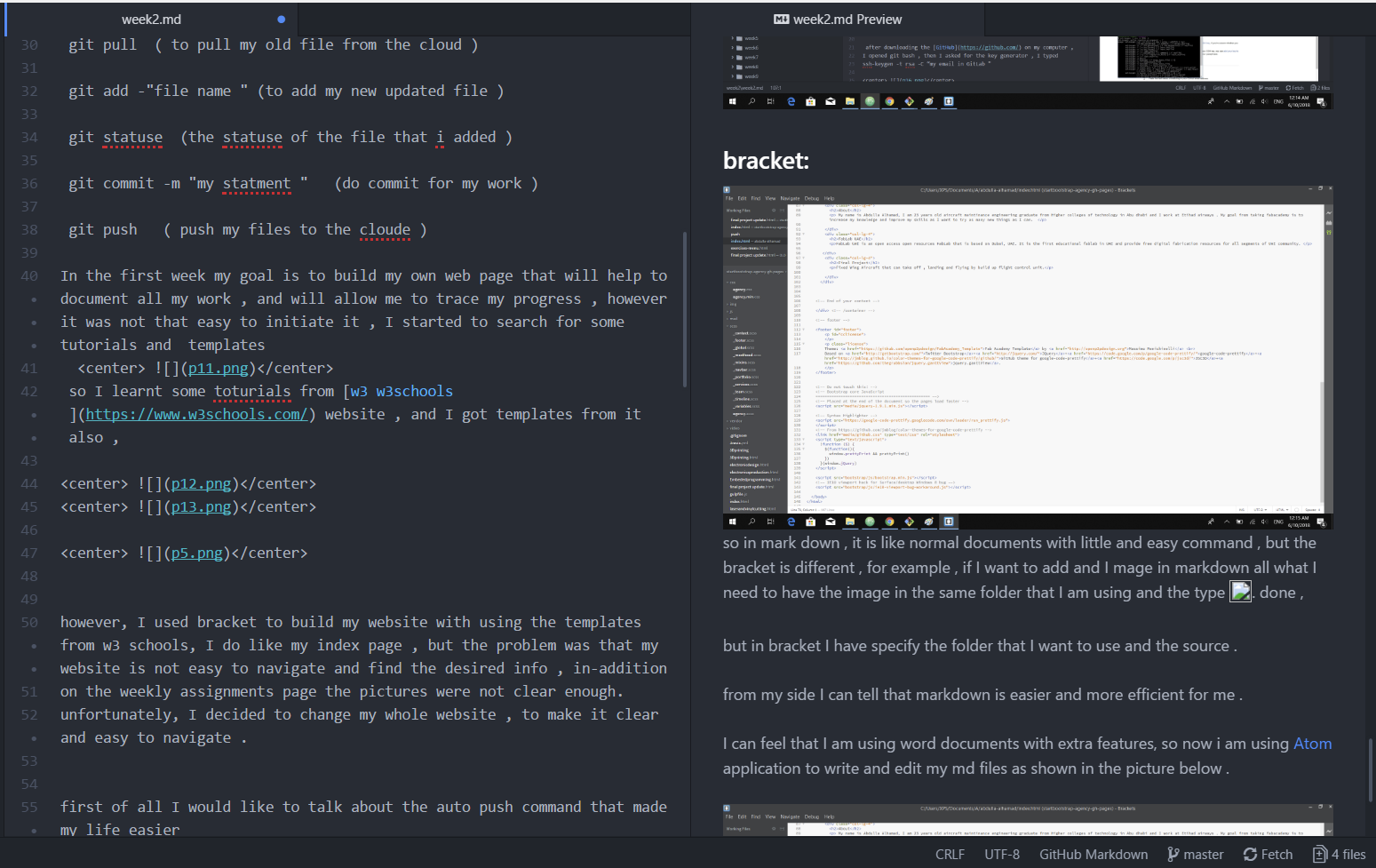
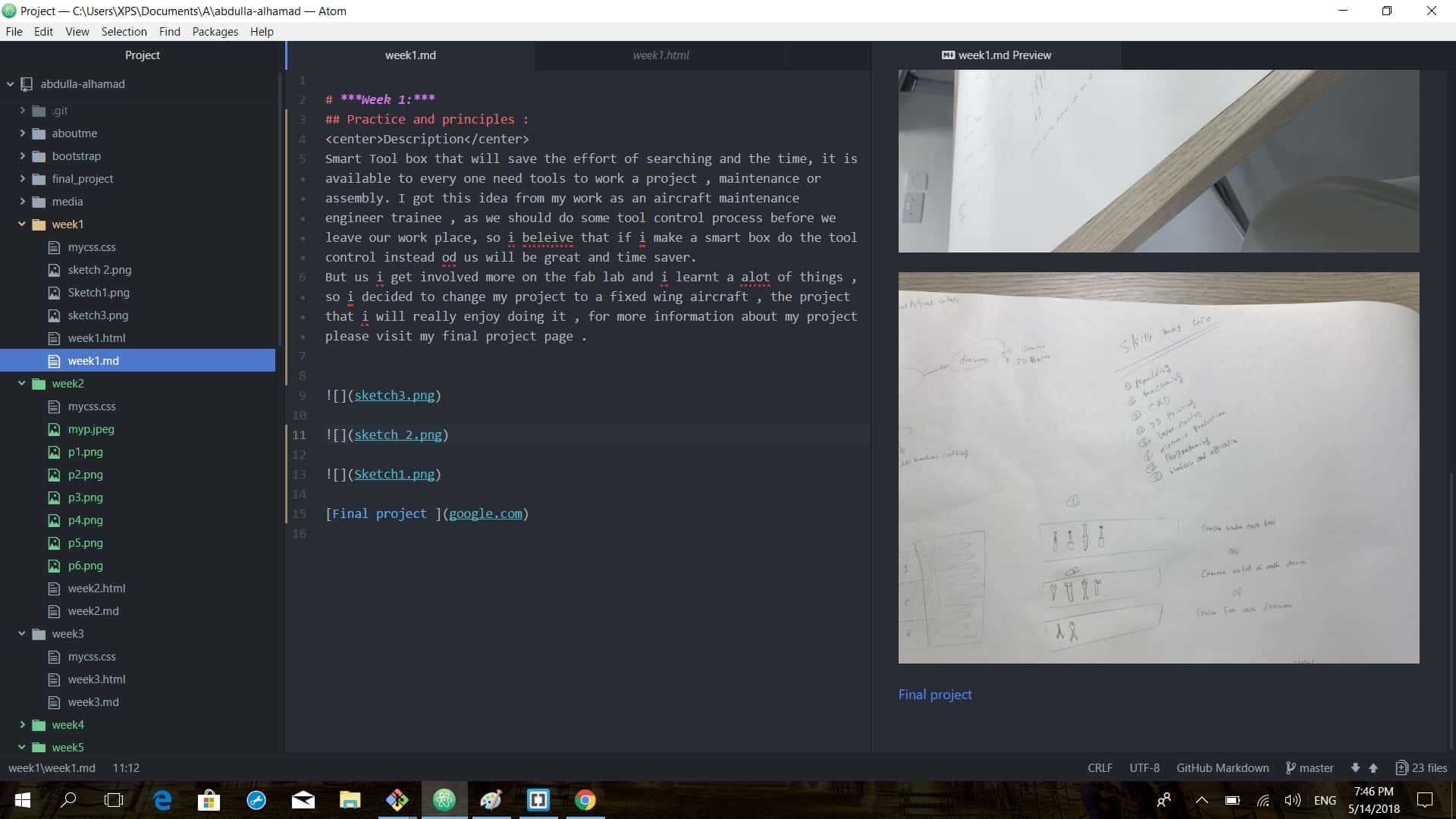
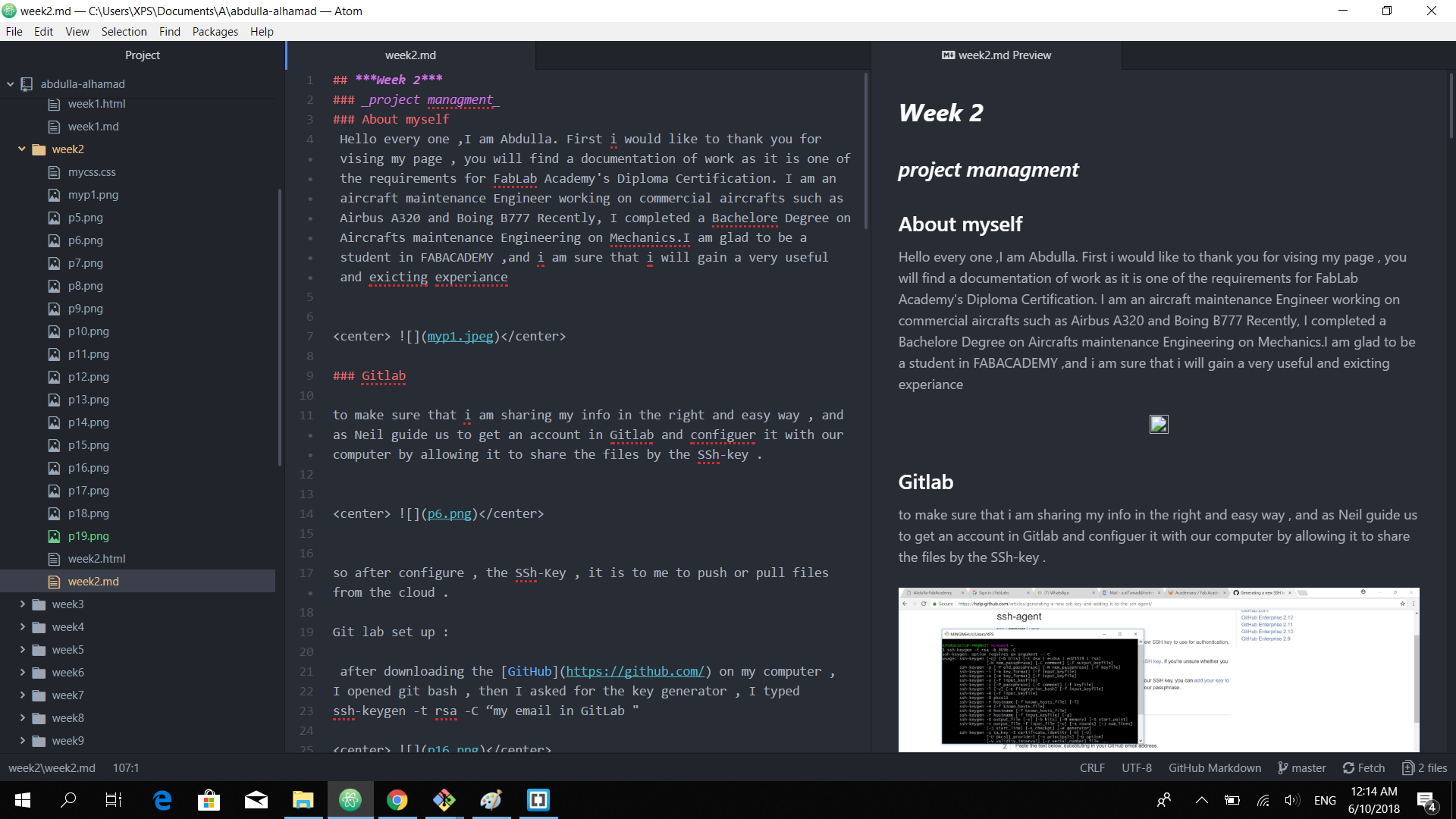
so in mark down , it is like normal documents with little and easy command , but the html is different , for example , if I want to add and I mage in markdown all what I need to have the image in the same folder that I am using and then type >[](image name done ,
but in html I have specify the folder that I want to use and the source .
from my side I can tell that markdown is easier and more efficient for me .
I can feel that I am using word documents with extra features, so now i am using Atom application to write and edit my md files as shown in the picture below .