Project Management
Assignment
- For this week the assignment is to work through a git tutorial and build a personal site in the class archive describing you and your final project
I have described all my experiences with GIT in week 2, so check out this week about version control
The webpage
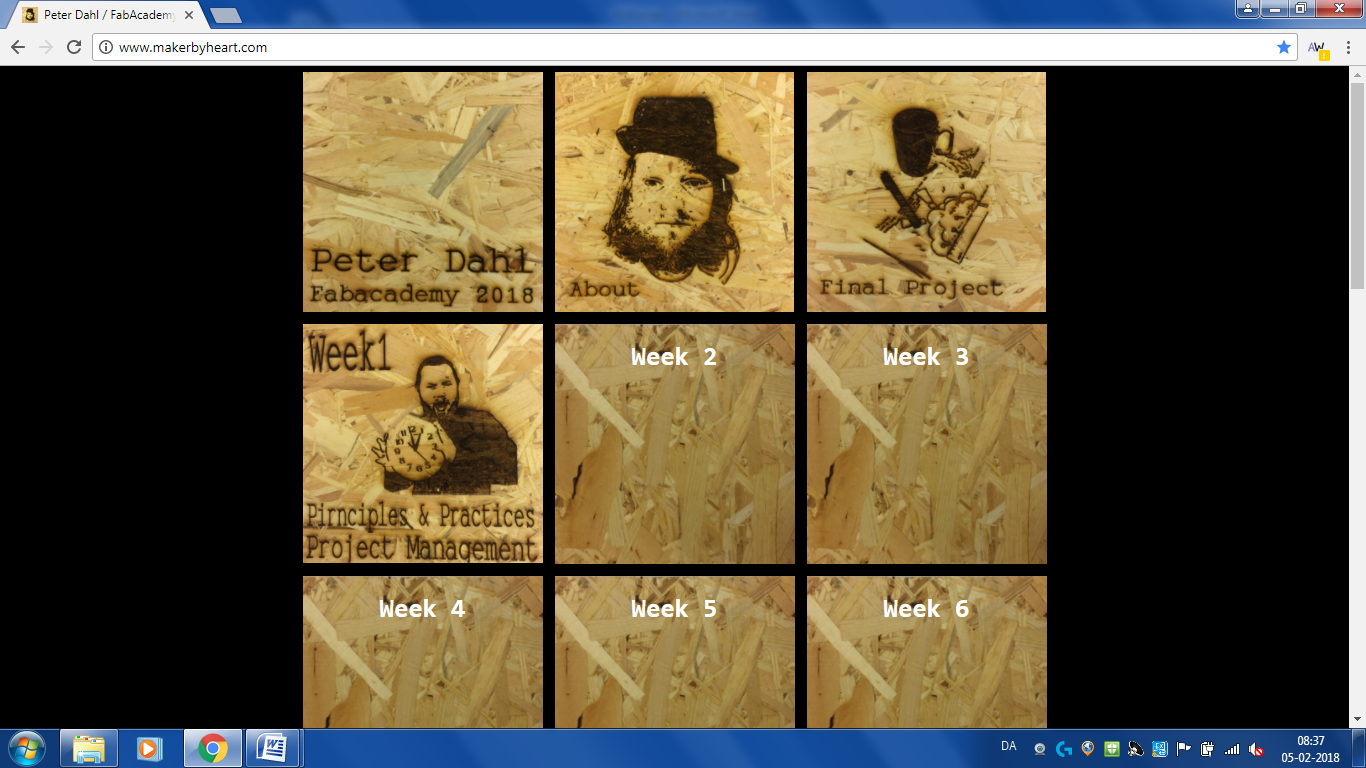
I have constructed different structures for a simple webpage using Notepad ++, and while talking to a dear friend, we came up with the idea of making different icons for each button on the page and engraving the icon with the laser on OBS-fiberboard for a more rough expression. I have drawn the icons by hand and vetorised the drawings in Inkscape, Affinty designer and mixed them up with pictures taken with Adope capture. Finally they were engraved, using the laser. The idea behind the icons/buttons is that they must be made along the way as the weeks go and they each have a picture symbolizing the week. Like a photo or design from the week that has just begone. Therefore, the icons will come during the weeks Fab Academy runs.



HTML & CSS
Our local instructor Lorenzo began this local lecture by giving us a introduction to coding in HTMl and recommended Codeacademy for us to get familiar with HTML and CSS. While writing and copying code parts I also got my familer with this site w3schools. It's quite good and answeres a lot of questions. I tried HTML and CSS a little back in the early 90's but my only memory about it is that it is incredibly time consuming. I wanted to create a simple site with a simple struture, that also works in a chronological order for me to follow.
For this assignment I got very inspired by our local fablab manager Ana Cabral and a former student called Nicolas Kisic Aguirre's student web pages. I love the simple struture and the easy overview that their sites create. Here below you can two pictures of the mentioned students and use these following liks to visit their websites.
Nicolás Kisic Aguirre's webpage
I started out with trying different tasks on Codeacademy and found out that the simple feature of pressing F12 provide ypu with a nice glimpse behind the scenes of the sites. So you can actually see the html and css used for the different parts of the site. Then I started copying different parts of Ana's webpage into Notepad++ (a free software where you can write your code parts and save them for further upload).
After a while I tried to put different structures of code up on my own webpage (which has been a blank page until I started the Fab Academy).
At this moment I am writing directly into my pages I've hosted on one.com. Then I download my archives and put them on my student webpage using Gitbash.
Upload video with embedded code
When I needed to add video to my student website, I have used an embedded code from youtube. I first uploaded the video footage on my youtube channel and then make a right-click on the video itself. Here you will find a menu where you can select different items. Then select "Copy embed code". After this is done I get a little embedded code part which I can put on the page. I just change the frame size (iframe) width and height so the video fits to my site. The standard code came with the size iframe: width = 854 and height = 480, but for my page it has to be the followint iframe sizes width = 750 and height = 422.
For the index site the icons or images are switching form colored to greyscale image when you "hover" over the image or by placing the cursor over the image. This is done with CSS. I have created a folder with bouth garyscale and colored photos and use the script you can see in the photo underneath to control the switching of images.
To build the student webpage
To build up my student webpage, I used Notepad ++. I started copying Ana Cabral's website structure. I went to her website and right clicked on the different parts and saved them on my computer. Once saved, I could open them in Notepad ++, as you see in the image underneath. In the first picture you can see Ana's About page copied into Notepad ++.
I have for some time ago bought a domain name at One.com, which I had not used at that time. Now it could be used to test the html and css I was writing in Notepad ++. So I have constantly copied and saved my html to my domain at www.makerbyheart.com. and cross-revised items that have not worked (and there have been many of them).