2. Project Management

For the week's assignment I built this site detailing my assignments and final project. I talk about my experience of project management and a little about myself on the About Me page. In addition, I worked through a Git tutorial.
Experience
As an in-house designer, I worked within teams managing my tasks using simple excel sheets and email. As a freelancer, I have worked with tools such as InVision and Basecamp to manage large web design and advertising projects. I also find Moodboard, Style Tiles, GoProof and Dropbox good ways of collaborating on projects.
In 2015, I worked as a Project Manager for the Goethe Institut on the German Traces mobile app. I was tasked with managing content for inclusion in the app. This involved communication with different teams of writers, researchers and developers, and I found Google Docs was the right tool for the task.
Folder Structure
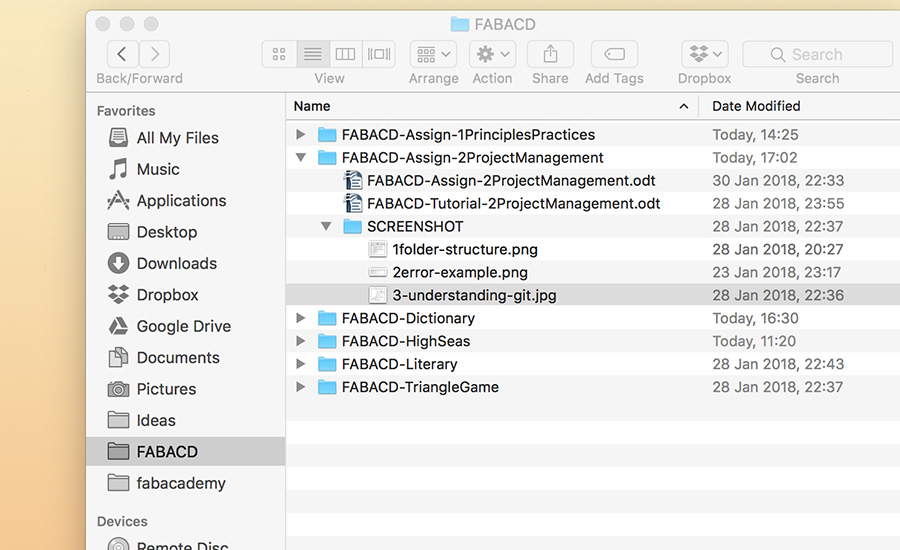
A project such as this involves regular tasks and documentation, including visuals to associate the explanation. I therefore created this folder structure with different .odt files and 'Screenshot' folders: I prefer to work offline writing in Open Office and upload afterward. I screenshot (or photograph and upload via bluetooth) each step of process. I keep tidy folder names: FABACD-Assign-**Number and Name Of Assignment** which I match on emails subject titles. Because I'm work offline to begin with, I collect the images in a separate folder for editing later.

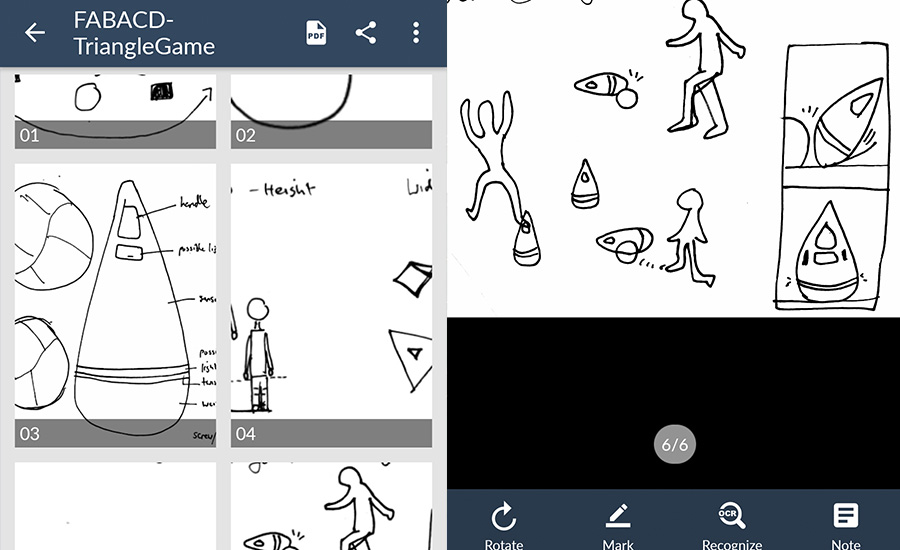
A big part of my early work is sketching ideas, trying to work out what the technical aspects of the triangle game and the form for my prototypes. Scanning can be time-consuming but I found the mobile app CamScanner a huge help. It's a mobile app which allows you to scan images very high resolution, adjusting levels for better contrast automatically. There's an option to batch transfer multiple images over bluetooth.

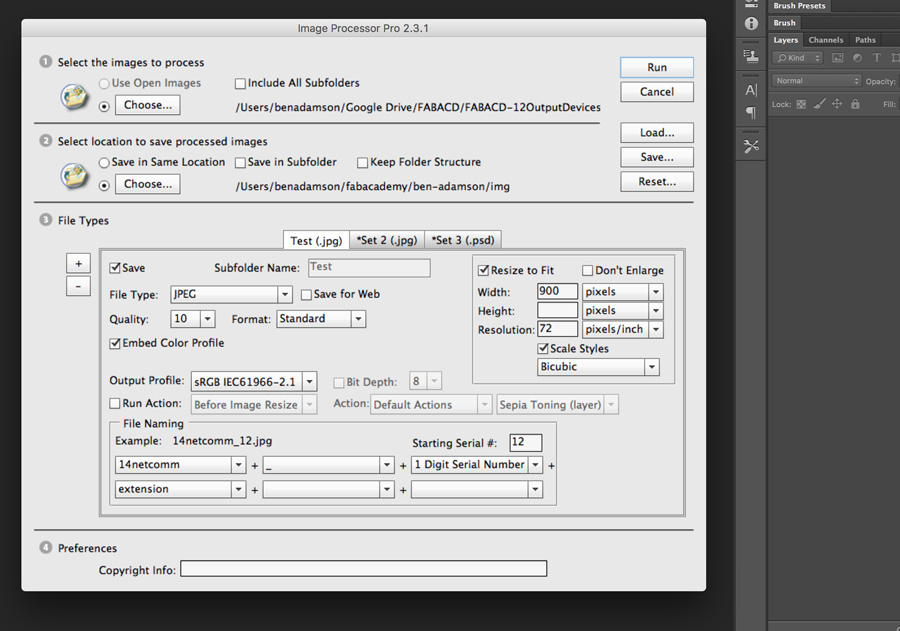
Once I have my sketches or screenshots on my laptop, I use a plug-in for Photoshop (Image Processor Pro) to resize and rename images at the same time. The plug-in once installed the plug-in is available in under File > Automate.
Errors in Git

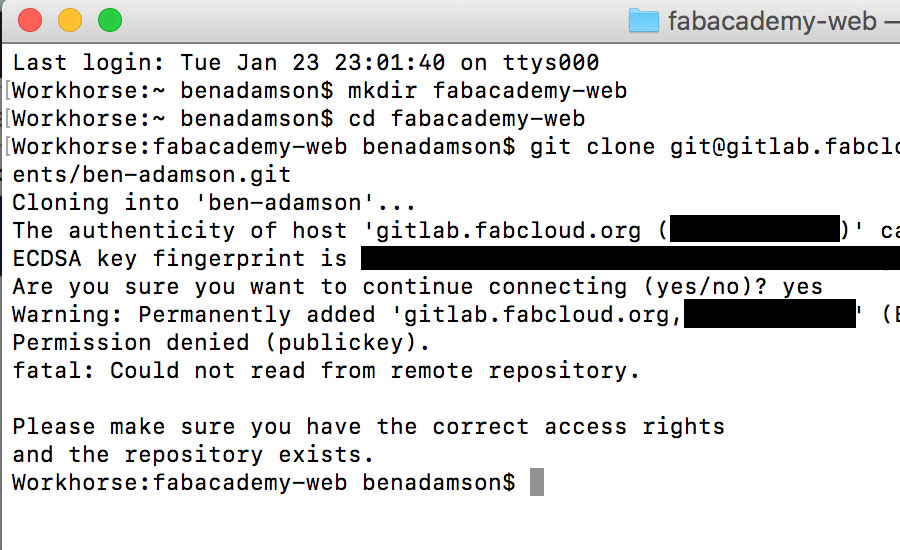
I must admit I had my challenges setting up Git. I am new to Sorbonne, so preparing proxy access to the Internet in the Fab Lab took some time. I had used Git before but after migrating to using GitHub, I found it difficult to remember the basic command lines. After establishing Git was installed, I prepared the SSH key between Fab Academy's repository and my account. At this point, I began to have recurring errors as I tried to clone the repo locally. Sometimes it would work but there was a duplication ie. In Finder, I had a 'git' folder in both abacademy/ and fabacademy/ben-adamson/. Thanks to *, I discovered that I had confused my username with the folder name and I was attempting to clone to the wrong directory.
Understanding Git & GitLab

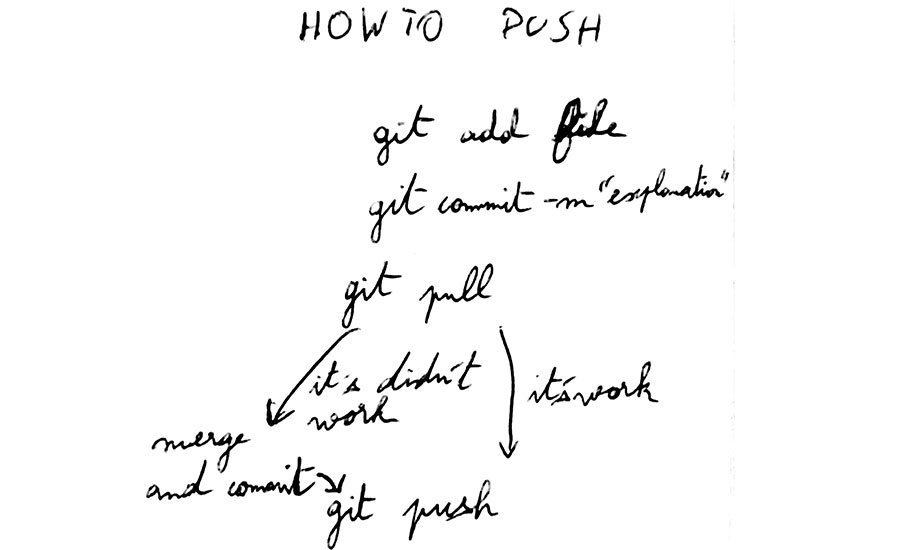
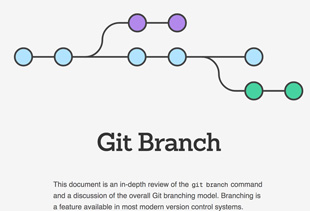
It was extremely beneficial to review the steps on how to Push with Git, with *, a regular Git user. It became clear that some of the steps involved in collaborative Git use, don't apply when using Git alone. * made this handy chart above

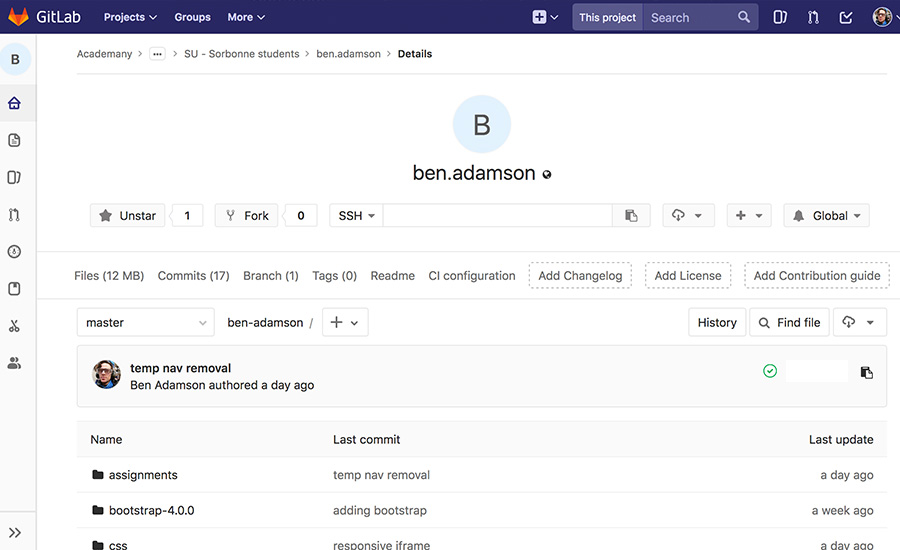
Another key to understanding Git was to understand the role of Gitlab. Here I could see my version control steps – my commits - in a list. It also helped my understand branches and how we could collaborate in future group projects using issue trackers. I have become aware of the benefits of committing regularly as a way of keeping track of a project.
Web Development
In terms of web development, my stable for many years has been Bootstrap combined with Perch, a small but powerful CMS based on PHP. I've always used Dreamweaver in code view. In the past, I've also used Wordpress and Atom, depending on clients needs.

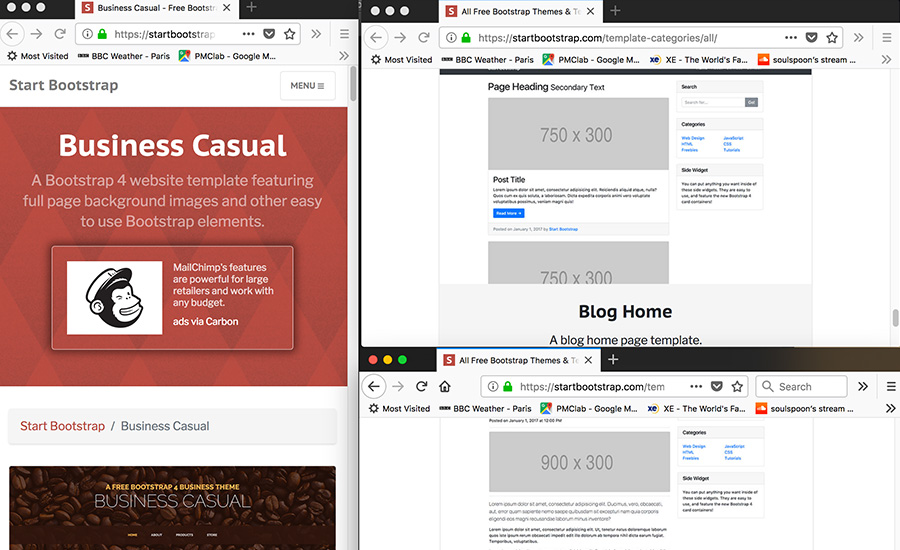
For my Fab Academy website, I used a combination of templates from Start Bootstrap. I wanted to create a site which went into detail about the weekly assignments but also gave a clear overview of my final project. I am conscious that in the future, people who outside the Fab Academy will visit the site, so I decided to give a more graphics-focus to the homepage. I used the Casual Business template for my home page and the Blog Home/Blog Post templates for my assignments section.

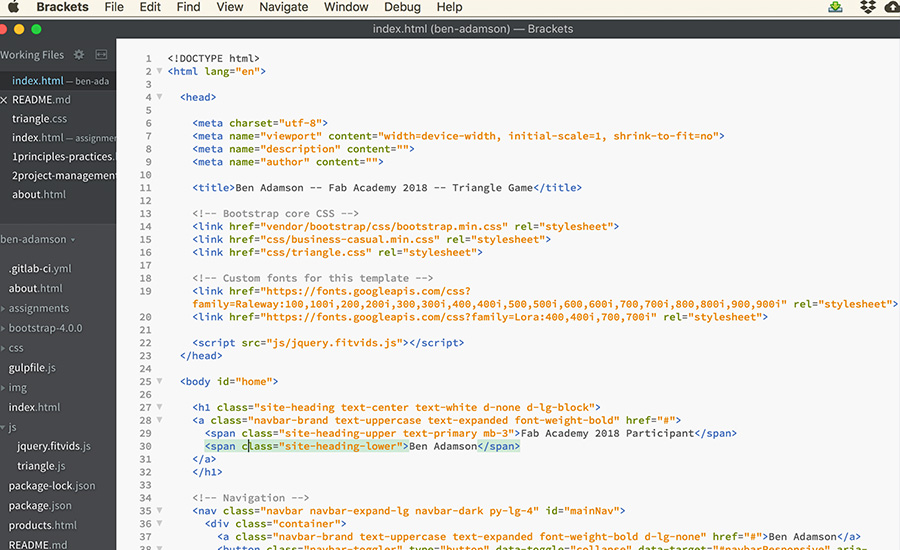
On reviewing the various tools from Neil Gershenfeld's lecture, I found Brackets excellent for html. It is surprisingly simple and definitely weeds out a lot of details which I never use in Dreamweaver.

I'm excited about the potential for DokuWiki and TiddlyWiki – Having a tool that can organise great amount of data around a subject. I have thought about this for capoeira, the Brazilian martial art. A friend of mine created a map indicating the locations of capoeira schools around Ireland. This could be extended across the globe, but also includes details on where songs, instruments and movements were created. A wiki could achieve this by pooling resources in a collaborative way.
Completed Tutorial

Branches by Atlassian Software
Equipment: Macbook Pro OSX 10.12.6 2.5Ghz 16GB RAM
I learned how to use branches and remote repos – creating, moving to, deleting and merging my edits. Along the way, I encountered a few challenges.
The first was – what branch am I on?! It took me a while to get use to Git's smooth transition between branches, ie. Why are files suddenly disappearing in Finder? How come I can't undo? As I read more about branches, I understood that what I was seeing was the branch equivalent of the folder.
The second was when I merged the my branch into the master, an edit (eg. button background colour) was removed. Despite a warning form Git, I had overwritten by the same edit (different colour) on the branch.