Making a Website.
this week assignements are:
- Make a website and described how you did it
- Introduce yourself (about me page)
- Document steps for uploading files to archive
- Push to the class archive
Make a website and described how you did it
Choose a responsive template
This is a website i made with the great use of HTML5UP, html5up.net is a website where you can find great bootstrap template. i choose "Massively" because i can share the weekly format of my Fabacademy assignement.
Choose an editor
so the first thing when we download the template , is to have something for modify it.
I was an user of Notepad++ for editing my code, but for the fabacademy i am using ATOM like suggested in the long list of tools during the wenesday courses.It's time to learning something new!
The same way that i download the template, i download Atom from their website:

Atom is great because when you open on file like index.html is showing you all the other file in the same folder, on the right so you just have to click on them and they will open on a new tab.
Edit the Website
starting from there i started to add my text, changegit the disposition, on the first page i used
div classe = Post Featurei changed the logo of github on Gitlab logo.
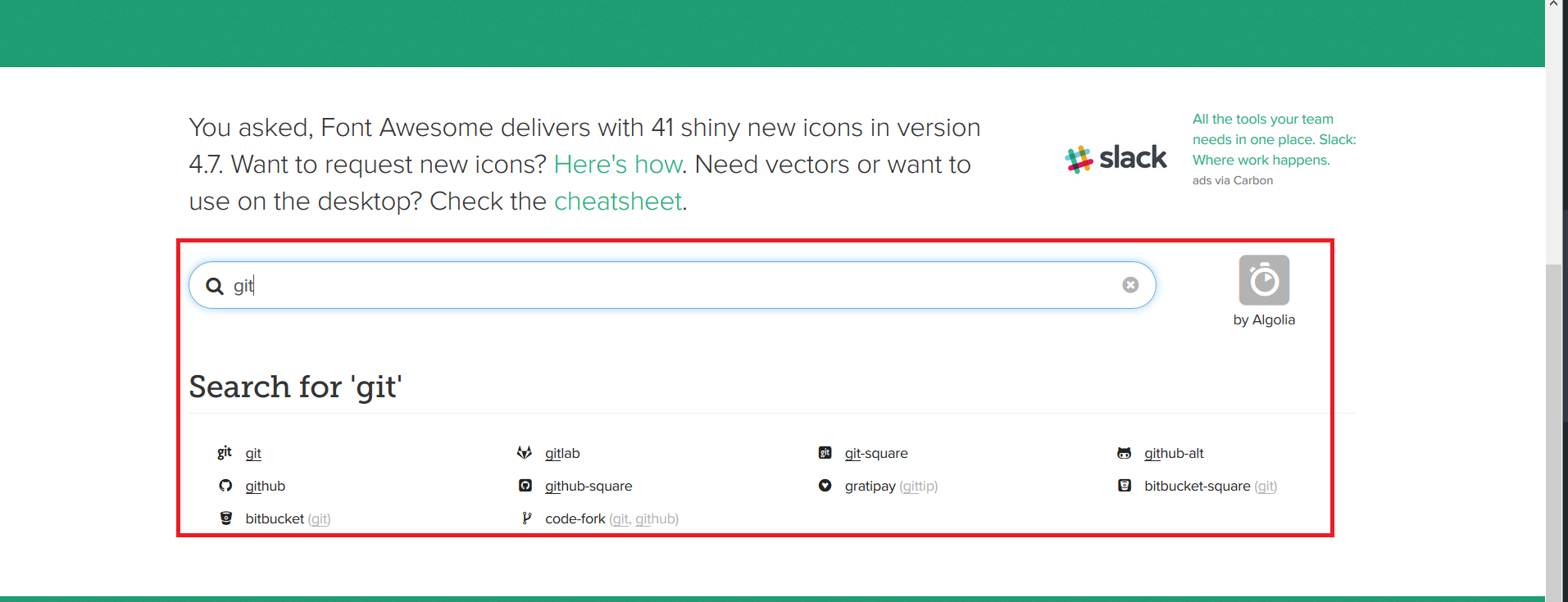
For that, all the logo of the html5UP are on FontAwsomegit
 so if our version of font awsome have the gitlab logo it really simple, we just have to change
so if our version of font awsome have the gitlab logo it really simple, we just have to change fa-githubfa-gitlab.Changing the background was on the main.css, simply way to do it it's to use the find/replace fonction of ATOM and looking for *.jpg when you find a line calling some *.jpg, you can look if it's changing the background, in our case the line was
background-image: url("../../images/overlay.png"), linear-gradient(0deg, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.1)), url("../../images/backgnd.jpg");Adding content to my website
every week i am creating a new page from generic.html, Generic.html is a page i customed, ready to go for updating my documentation.
Document steps for uploading files to archive
install & edit git
After i finished to work on my website, i started to look on how to upload that on the archive.
For uploading file to the achive i discover GIT & GITLAB.
During these years on the maker mouvement i never really understood why every code is on github, and how is really worked.
so this week assignement was really a big step for me. learning about version control how it worked, how to make it worked was really cool.
So with the documentation of Neil & Emma link, i discovered the beautiful world of GIT
i'm working on windows so, the first think i did was to go on https://git-scm.com/
Download the windows version and install it.

How to use GIT
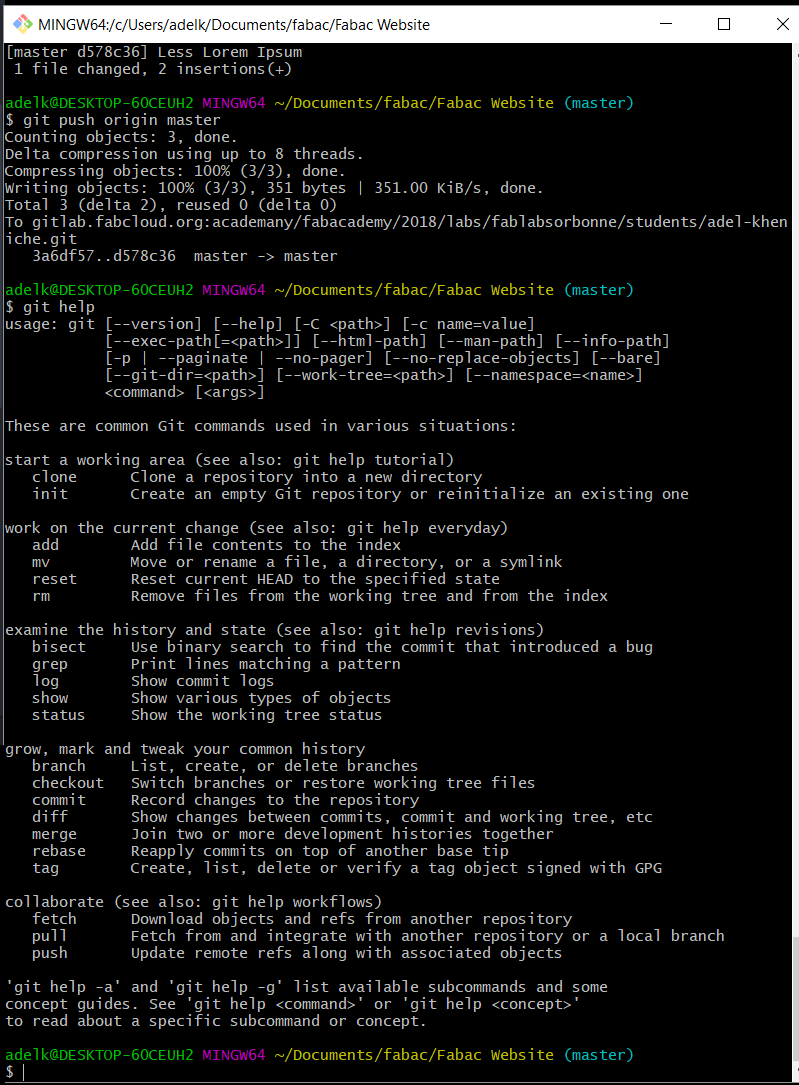
After that, it's time to discover the language. first line to know is
--GIT HELP--  it will give you all the "common command used in various situation" you need to know.
After digging in all this documentation :
i started to initiate GIT on the folder i want to use it.
LS: command is good for telling you where you are.
CD: Command can make you move trough your website.
so :
it will give you all the "common command used in various situation" you need to know.
After digging in all this documentation :
i started to initiate GIT on the folder i want to use it.
LS: command is good for telling you where you are.
CD: Command can make you move trough your website.
so :
cd /website FABACADEMY
GIT INIT
Make the SSH KEY
Making a ssh key
$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/home/adelk/.ssh/id_rsa):
Created directory '/home/adelk/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/adelk/.ssh/id_rsa.
Your public key has been saved in /home/adelk/.ssh/id_rsa.pub.
The key fingerprint is:
d0:82:24:8e:d7:f1:bb:9b:33:53:96:93:49:da:9b:e3 adelk@mylaptop.local
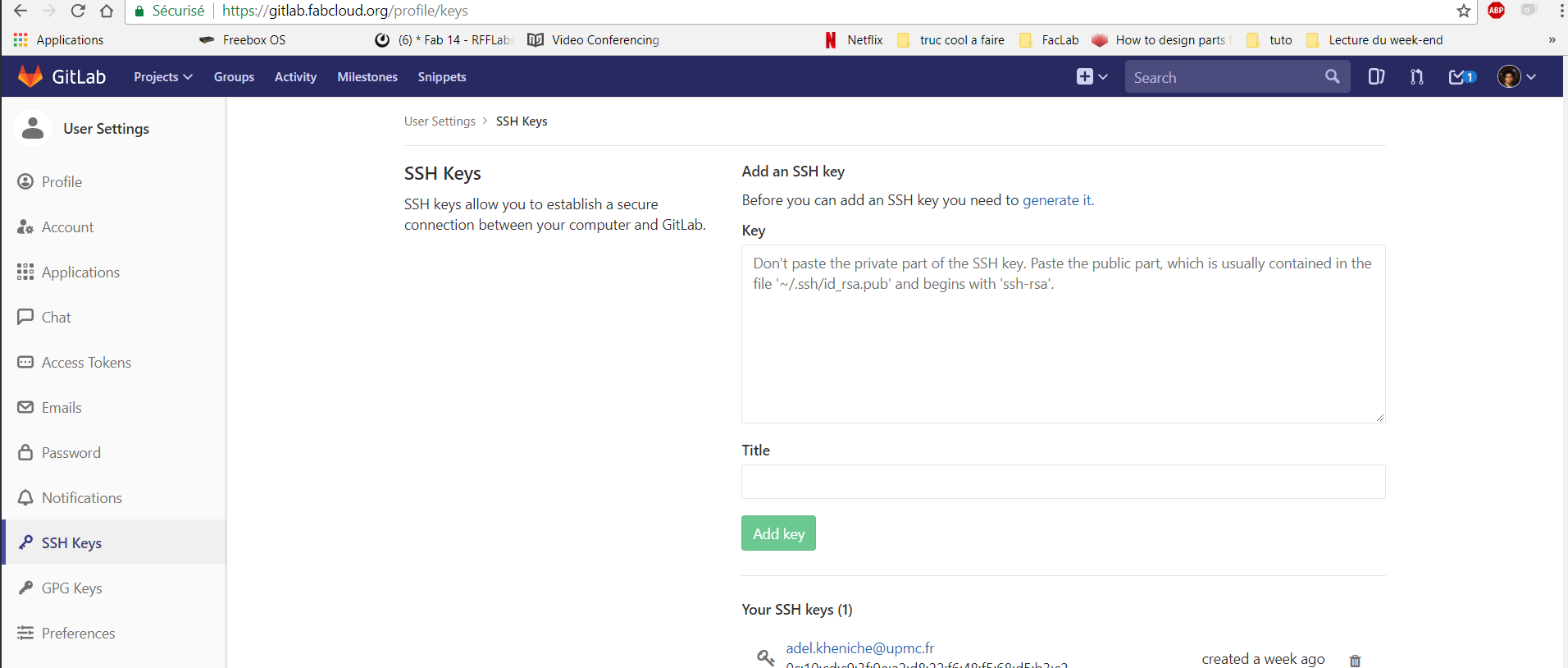
since the ssh key is done you have to copy you public key on your gitlab page. go to your settings=>sshkey> and add your publickey there

How to push
For pushing your code, the easiest way is to push everything for that you'll need to
GIT add .
to commit your code and comment.
GIT commit -m "explain here what is your edit"
then the last think to do is to push your code on the Website
GIT push Origin master
Troubleshooting
One of the hardest part of the this week assignment, was to learn how to make SSH key, do not forget to copy the key you create in the good folder. .ssh on your computer, i lost several hours on this part.
What i've learned
This week i learned GIT, and version control, that was the first time for me to use this type of tools, so i learned a lot about it.
- © Untitled
- Design: HTML5 UP