Exercise 08 Embedded Programming
Requirement
1. Read microcontroller data sheet
2. Program the board to do something, with as many different programming languages as possible.
Atmel Microcontroller Data Sheet
Both FabISP and Hellow Board i am working on are Atmel ATtiny44A and Attiny45/85 repectively. The data sheet provides many useful informations such as the pinout diagram, pin configuration and description, architecture overview, register summary, assembly instruction set and etc.
You many find both file
ATtiny44A and
ATtiny45/85 here.
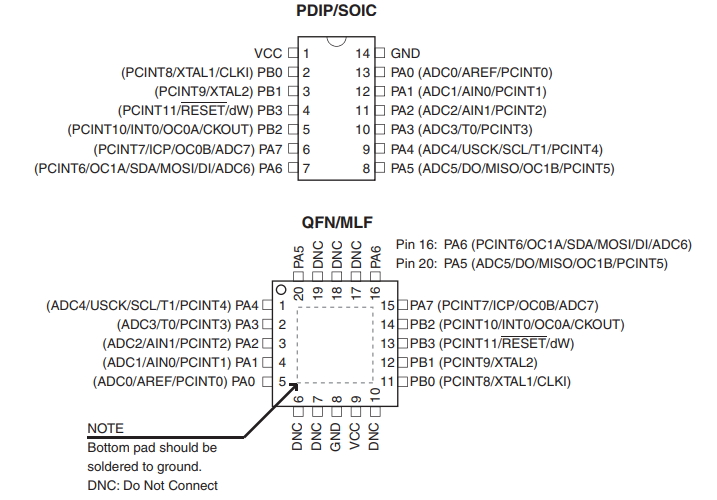
Pin configurations of ATtiny44A
|
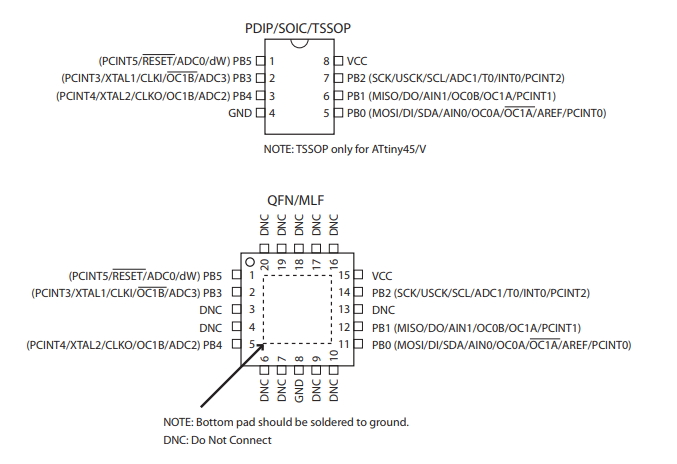
Pin Configuration of ATtiny45/85 . 
|
The charatersitic of the ATtiny44A & ATtiny45/85
|
The charatersitic of the ATtiny44A: There are 14 pins on this chip VCC for supplying voltage GND is ground Port B (PB3:PB0) is a 4-bit bi-directional I/O port with internal pull-up resistors. Port B has alternate functions as crystal oscillator Input/Output, pin change interrupt, external clock input, system clock output and many more Port A (PA7:PA0) is a 8-bit bi-directional I/O port with internal pull-up resistors. Port A has alternate functions as analog inputs for the ADC, analog comparator, timer/counter, SPI and pin change interrupt RESET - a low level on this pin for longer than the minimum pulse length will generate a reset, even if the clock is not running and provided the reset pin has not been disabled Three different types of memory Flash memory: A type of memory that works like both RAM and ROM. You can write information to flash memory just like in RAM, but that piece of information wont be erased when the power is off just like a ROM. EEPROM: A read-only memory whose contents can be erased and reprogrammed using a pulsed voltage. SRAM: A type of RAM that stores data using a static method, in which the data remains constant as long as electric power is supplied to the memory chip. CPU (Central Processing Unit) is the electronic circuitry that carries out instructions by performing the basic arithmetic, logical, control and input/output (I/O) operations specified by the instructions. |
Characteristics of the ATtiny45/85 There are 8 pins on this chip VCC for supplying voltage > GND is ground Port B (PB5:PB0) is a 6-bit bi-directional I/O port with internal pull-up resistors. Port B has alternate functions as analog inputs for the ADC, analog comparator, timer/counter, SPI and pin change interrupt, crystal oscillator Input/Output and many more RESET - a low level on this pin for longer than the minimum pulse length will generate a reset, even if the clock is not running and provided the reset pin has not been disabled. Three different types of memory 1. Flash memory: A type of memory that works like both RAM and ROM. You can write information to flash memory just like in RAM, but that piece of information wont be erased when the power is off just like a ROM. 2. EEPROM: A read-only memory whose contents can be erased and reprogrammed using a pulsed voltage. 3. SRAM: A type of RAM that stores data using a static method, in which the data remains constant as long as electric power is supplied to the memory chip. CPU (Central Processing Unit) is the electronic circuitry that carries out instructions by performing the basic arithmetic, logical, control and input/output (I/O) operations specified by the instructions. |
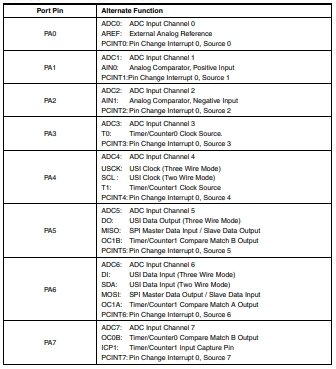
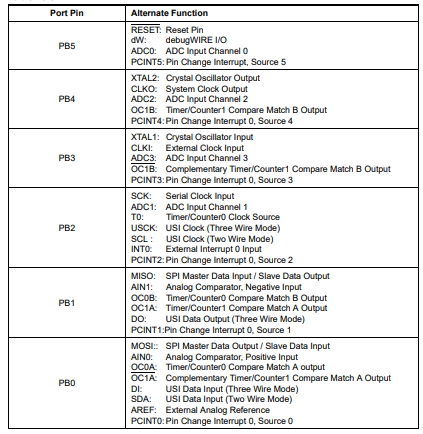
Alternate Functions
ATtiny44A
|
ATtiny45/85 . 
|
3D Model
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
You can set up the path to the 3D model (.stl/.obj) within this line:
viewer.setParameter('SceneUrl','media/monkey.stl');
Result:
Download
You can set up a button for files to be downloaded with:
<a href="#"> <button type="button" class="btn btn-primary btn-lg">Download the file</button> </a>
Result:
Would you like to insert more style/elements?
Check the documentation of Bootstrap here.