Assignment 7: Electronics design
Assignment:
Group assignment:
- Use the test equipment in your lab to observe the operation of a microcontroller circuit board
Individual assignment:
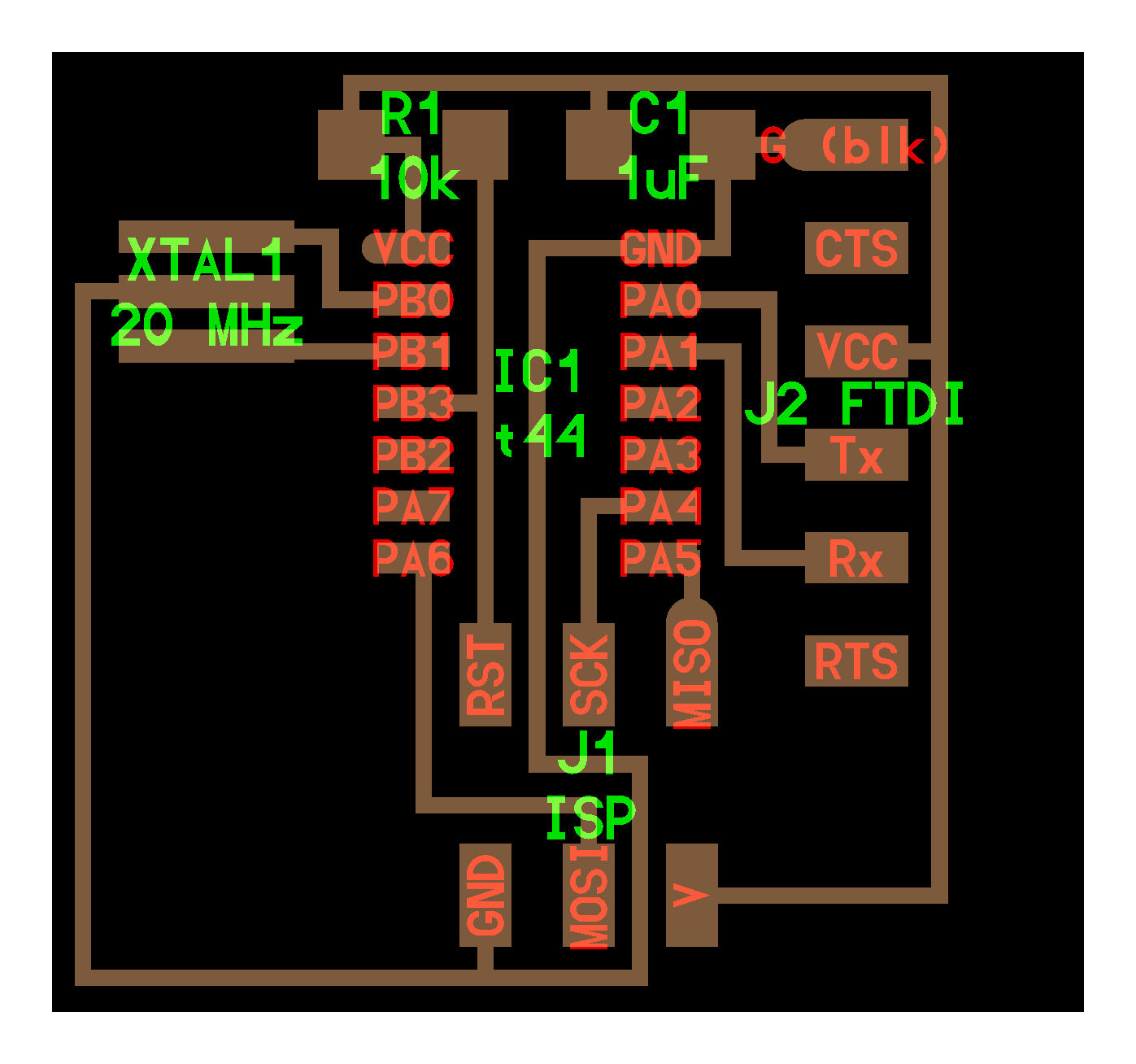
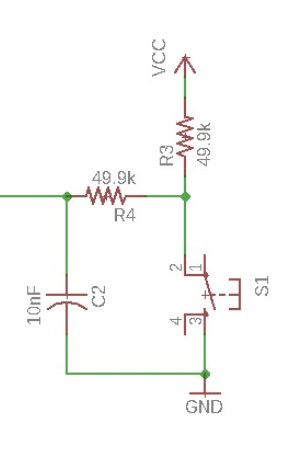
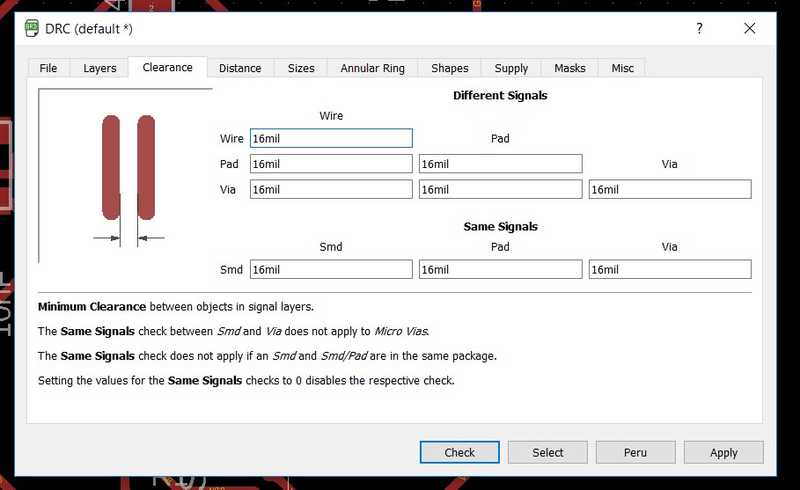
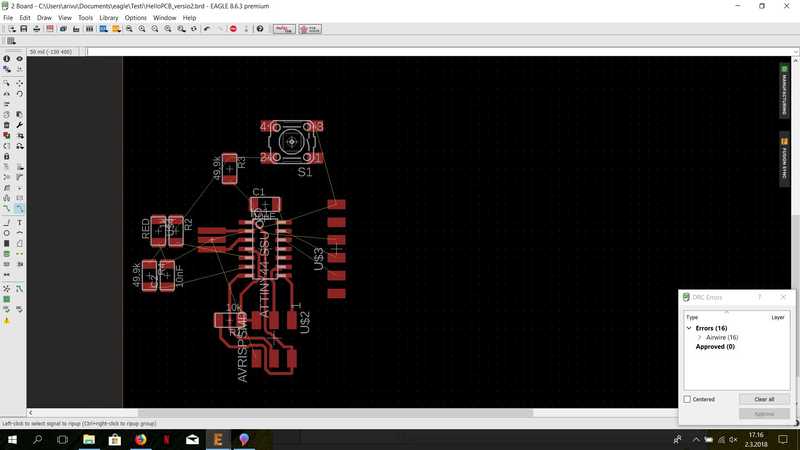
- Redraw the echo hello-world board, add (at least) a button and LED (with current-limiting resistor), check the design rules, make it, and test it
extra credit: simulate its operation
extra credit: render it
PCB designing
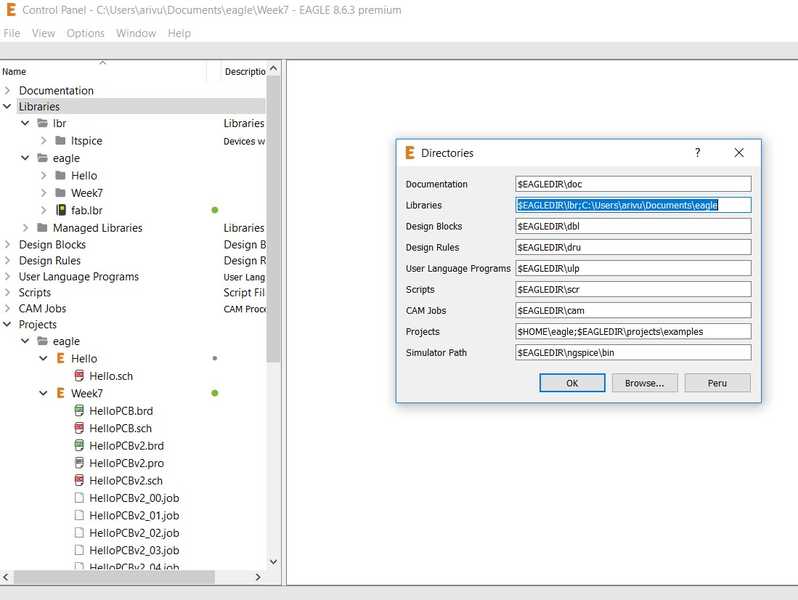
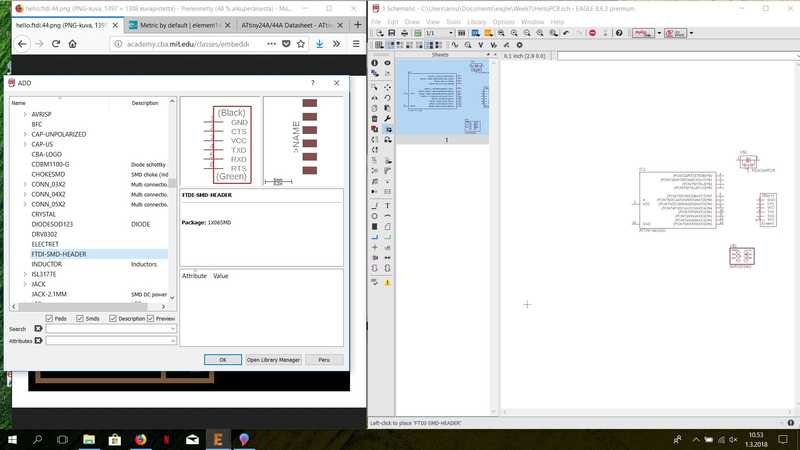
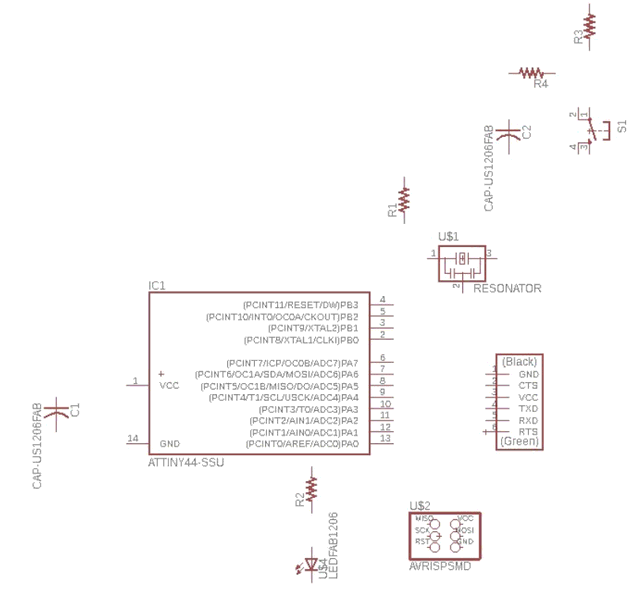
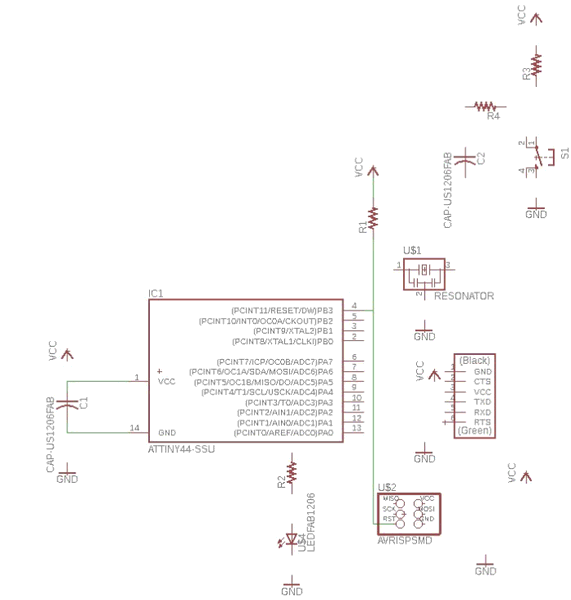
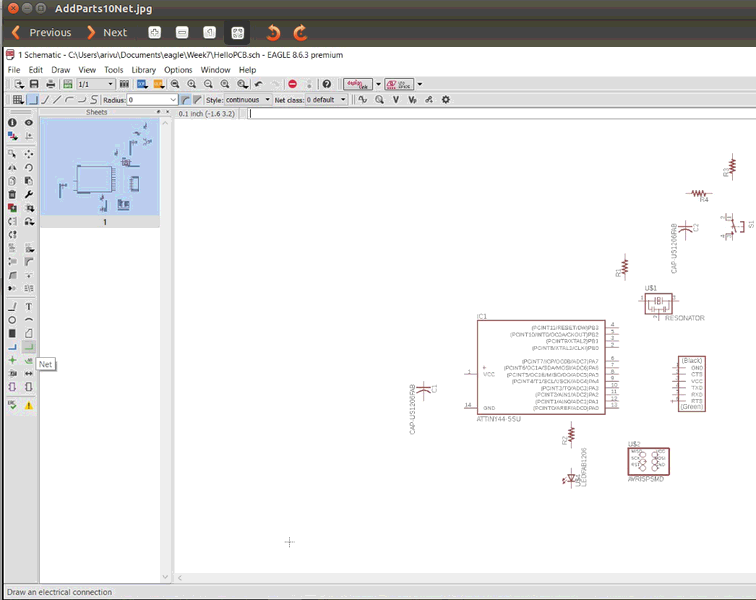
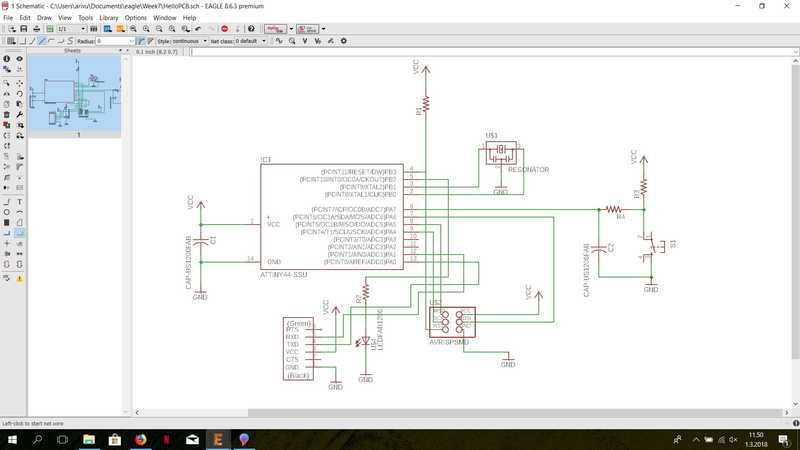
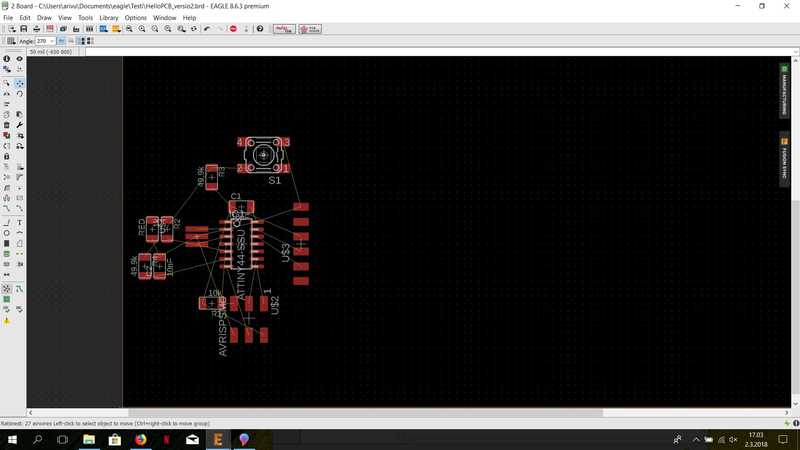
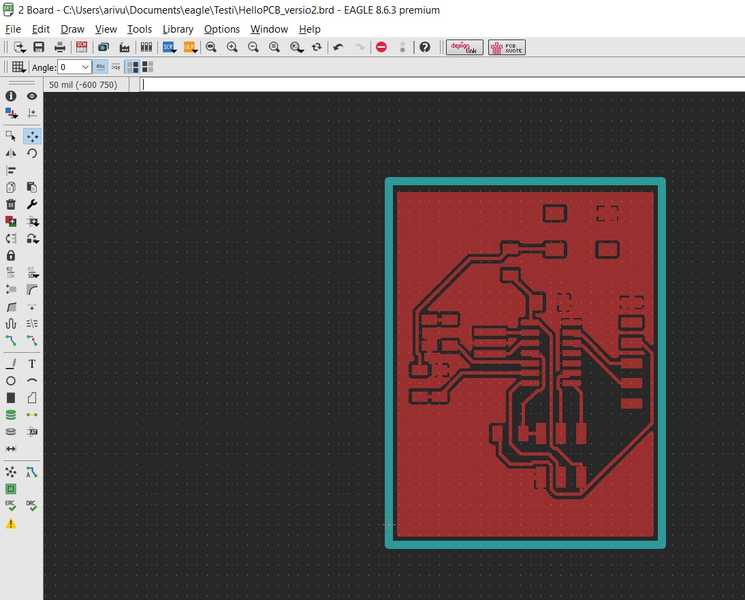
We started to learn about electronics design with our local instructor Antti Mäntyniemi at 1.3.2018 at 10 am. The program we started to use was Autodesk Eagle. We loaded the fab.lbr and added it to Eagle. To do that, you have to open Options -> Directories... and it will open paths to folders, which are used by Eagle. You have to add semi colon to Libraries and write the location of your library file after that in my case C:\Users\arivu\Documents\eagle. When you select ok the library is added to your Eagle.























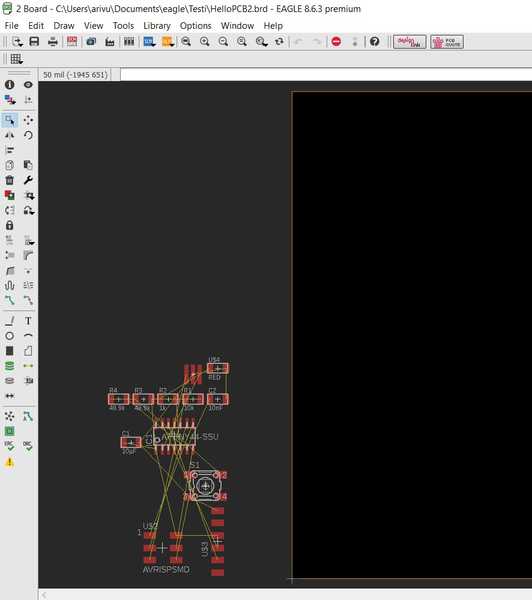
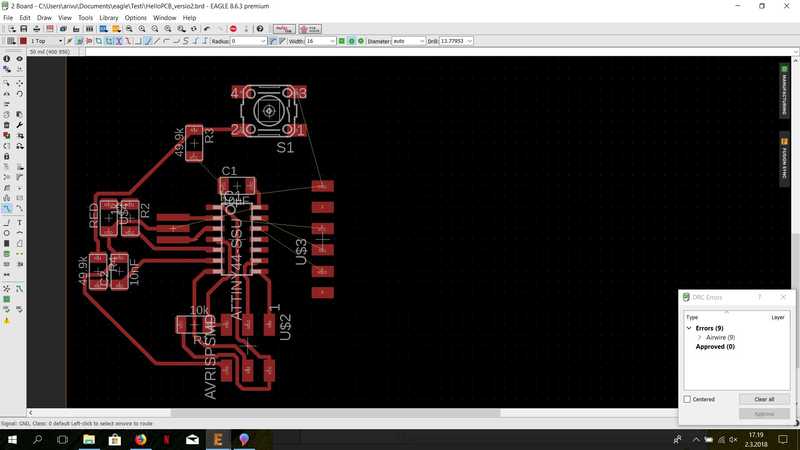
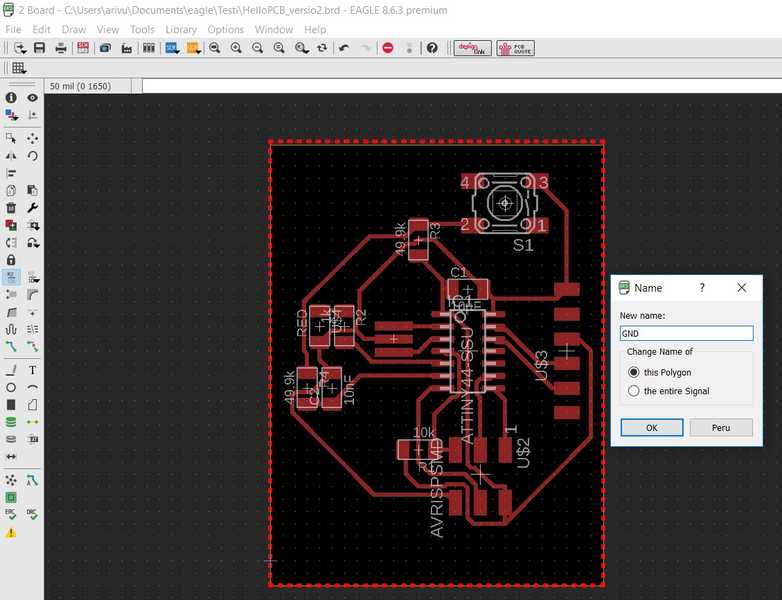
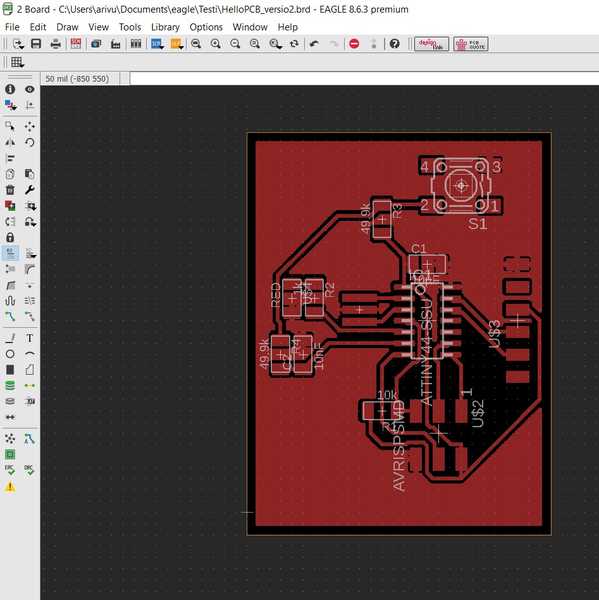
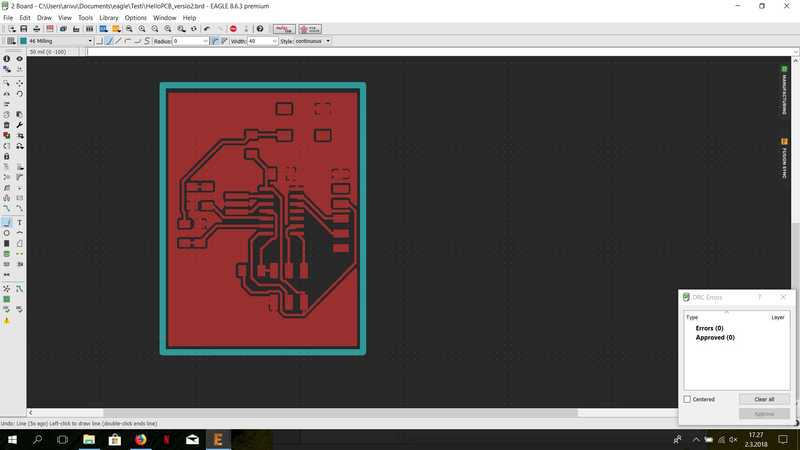
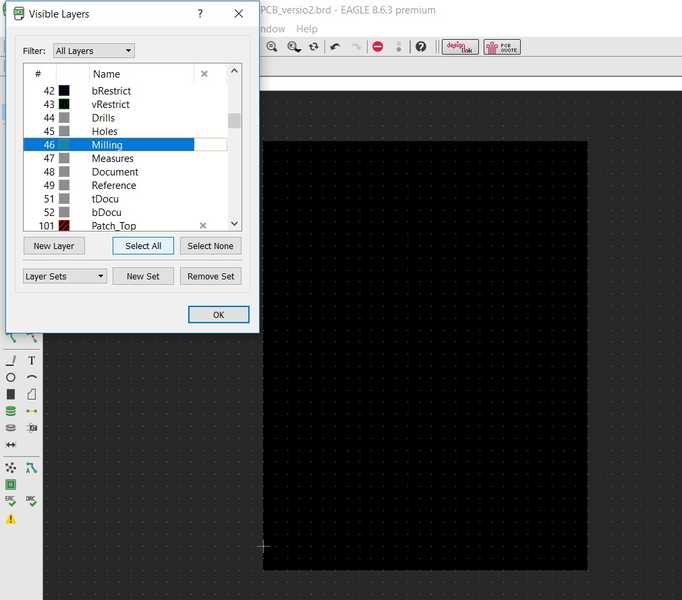
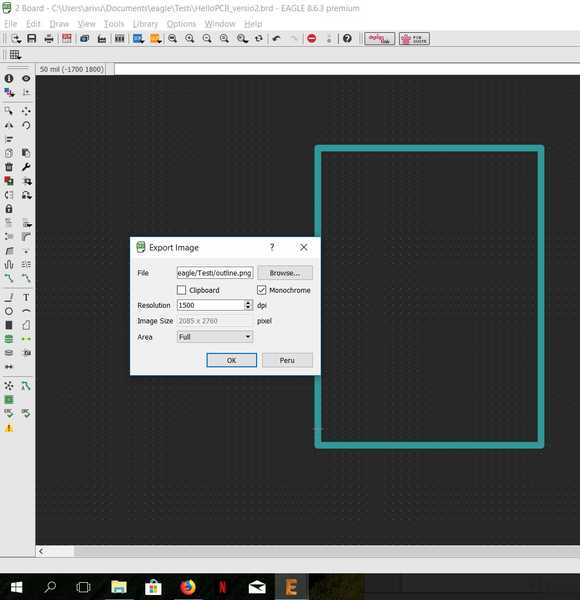
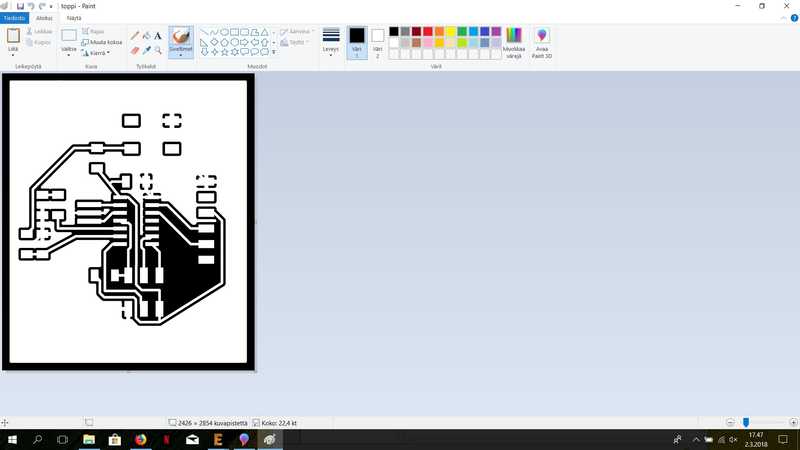
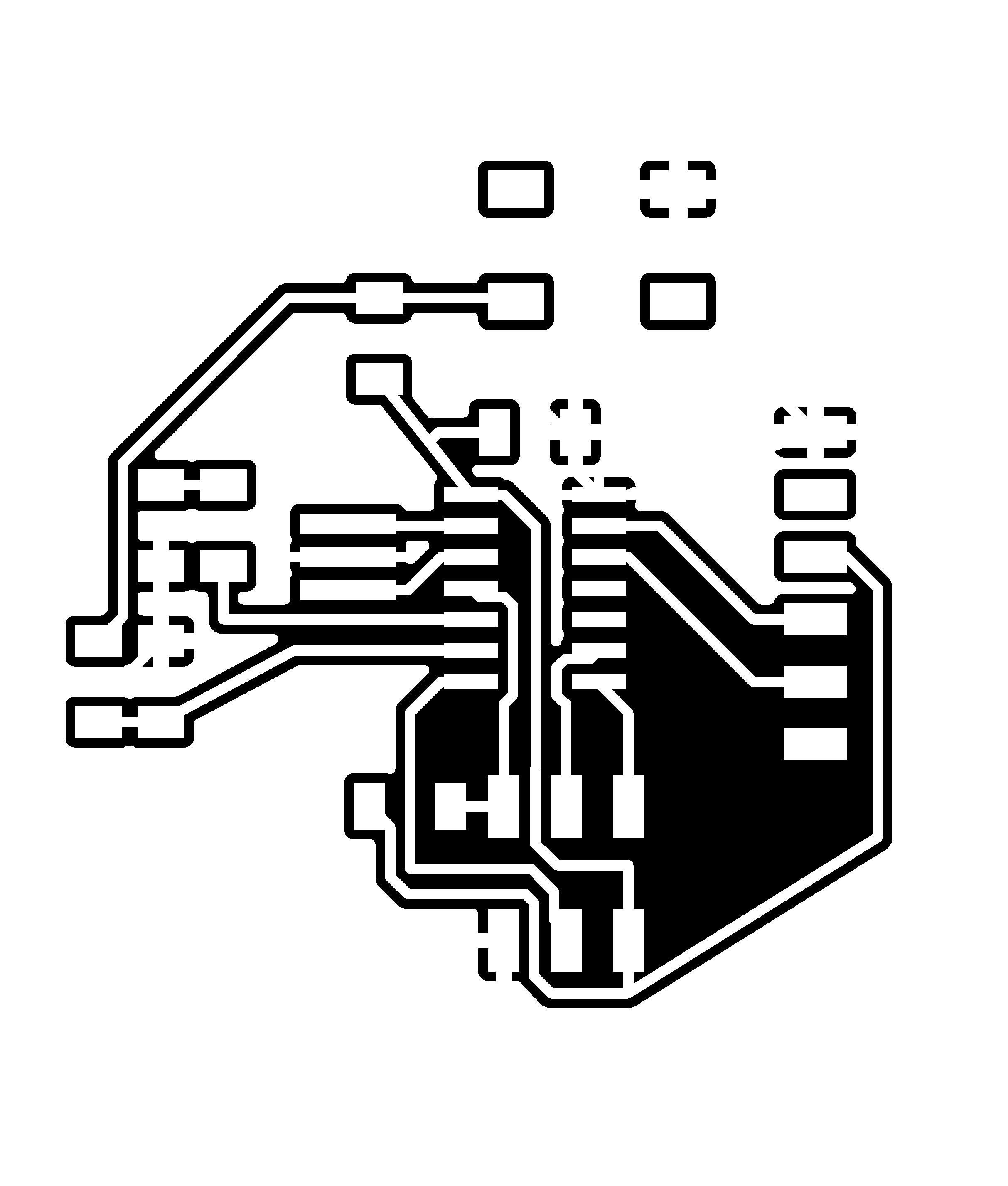
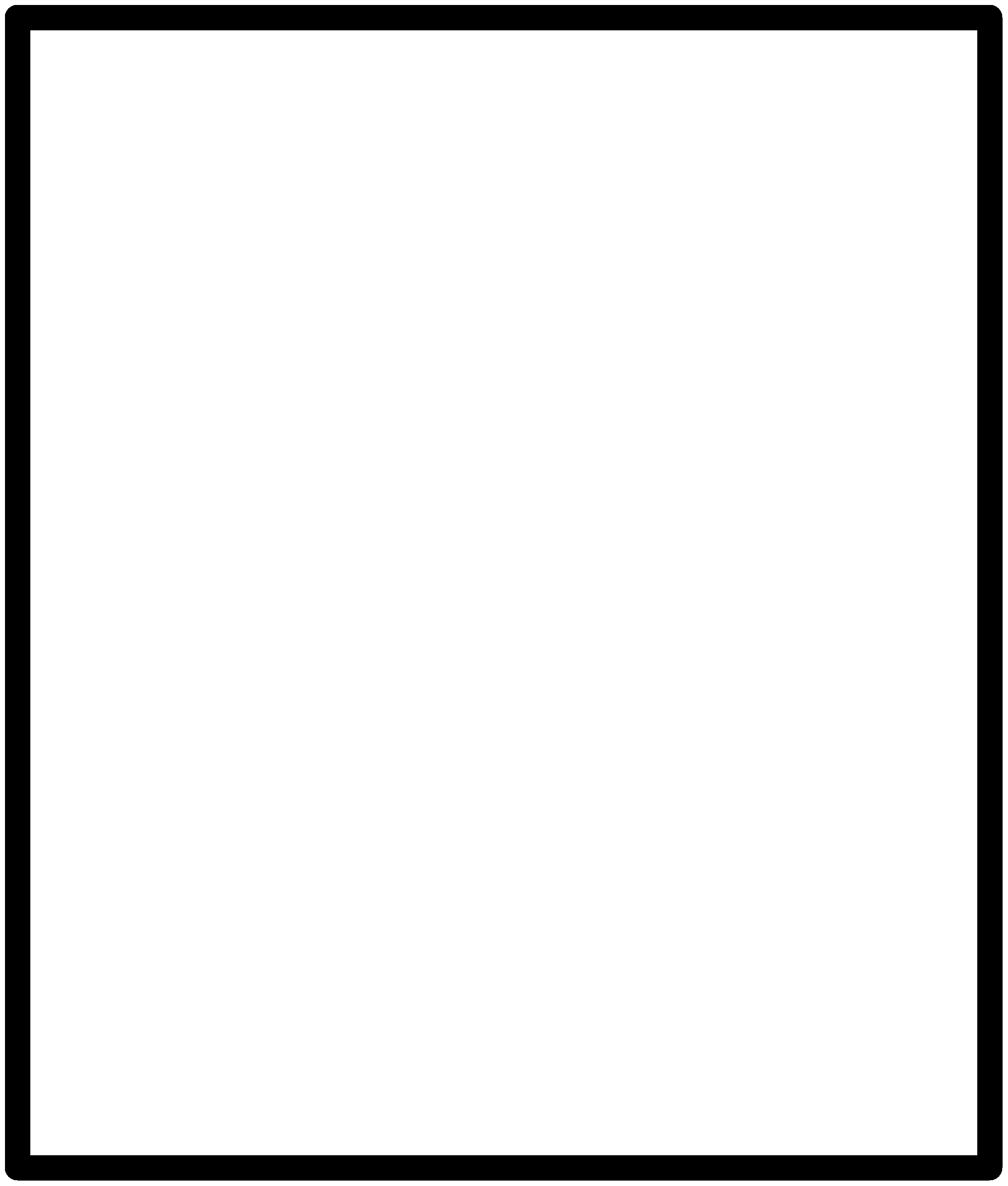
Traces and outline for the milling machine are presented below


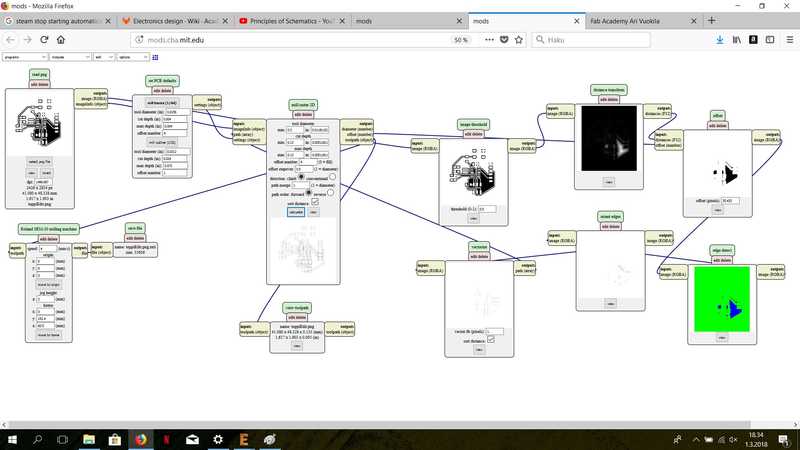
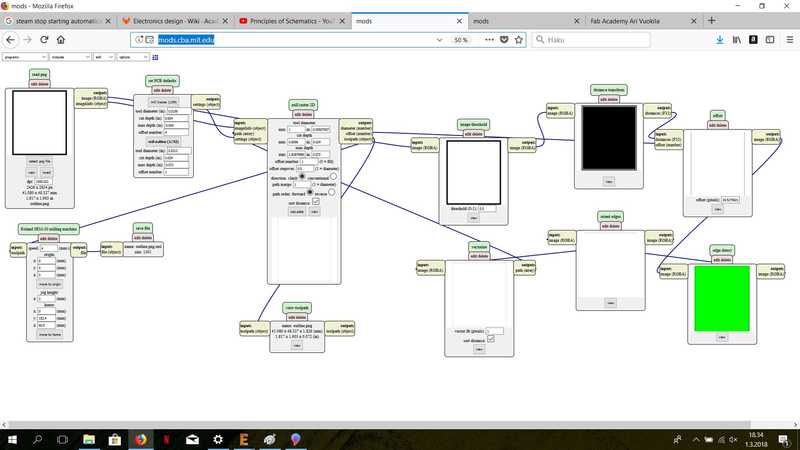
Mods was used to create rml files for the milling machine. In the mods, you begin by right-clicking the blank area and select programs -> open server program -> SRM-20 PCB. It opens the modules needed to create cut files for SRM-20 milling machine. Right-click on the white area once again and select (if mods is not used to control your milling machine directly) -> modules -> open server module -> save. Move the save module next to Roland SRM-20 milling machine module and remove WebSocket device (press delete in the module). Connect the outputs of the Roland SRM-20 milling machine module to the save module inputs. Then you select png file (for example traces) -> press mill traces (1/64) (set PCB defaults module), insert tool diameter (my case: 0.39 mm in mill raster 2D module), cut depth (my case: 0.11 mm in mill raster 2D module), max depth (my case: 0.11 mm in mill raster 2D module), change origin x, y, z = 0 mm in the Roland SRM-20 milling machine and press calculate in the mill raster 2D module. Now save file popup to your computer and check that all the toolpaths are correct with view toolpath module.


After the first milling was done, I realized that milling machine didn't do all the necessary lines and I had to remake the rml files, to correct the problem. Because the GND was set to all of the left over board, mods considered it as a wire and couldn't make the diagonal cuts based on the given settings. I changed the tool diameter from 0.4 mm to 0.3 mm and mods could create all lines and the milling machine as well. The milling machine and its use are presented in the Assignment 5.

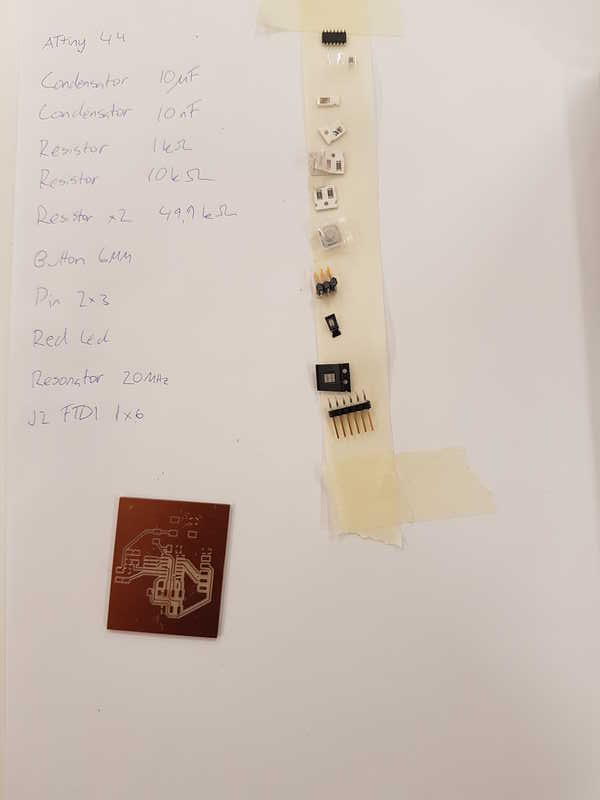
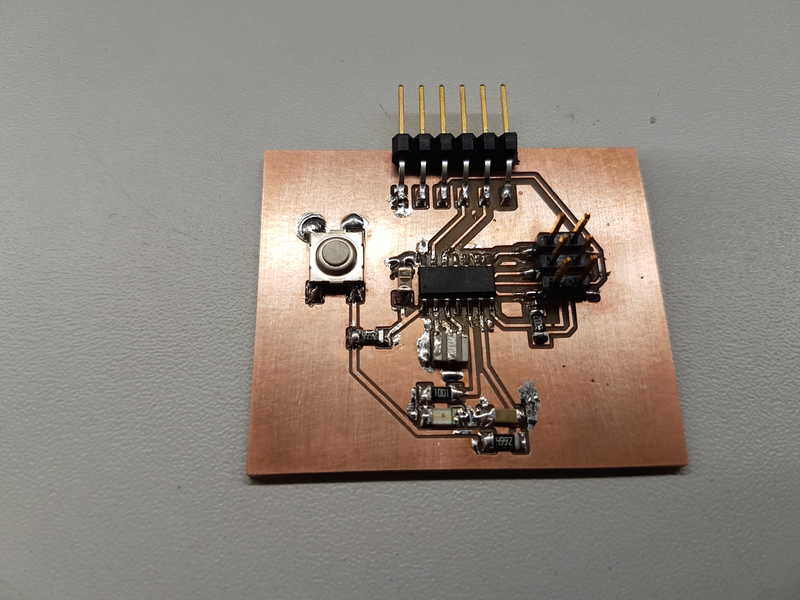
I collected all the components for the soldering, removed the surface layer from the board by scraping it with metal wool and worked in a similar manner to Assignment 5 i.e. I started from the hardest component ATtiny 44 and moved towards edges, which are easier to solder.


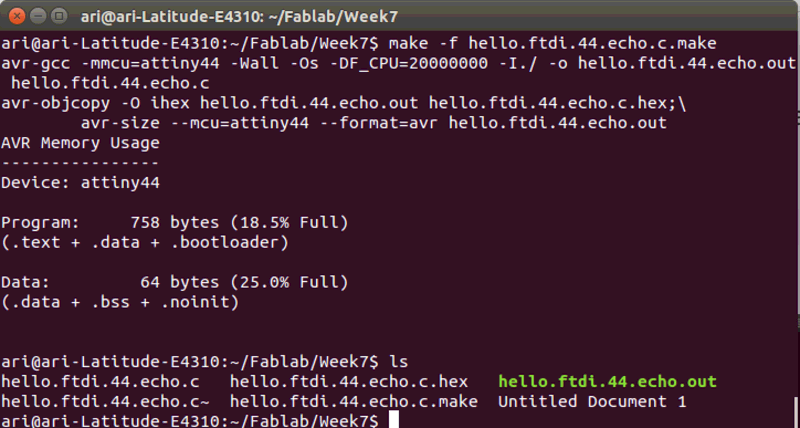
I downloaded the hello.ftdi.44.echo.c.make and
hello.ftdi.44.echo.c files for the programming and testing of the board. At first, hex file is needed for the flashing. The command to create it is:
>make -f hello.ftdi.44.echo.c.make

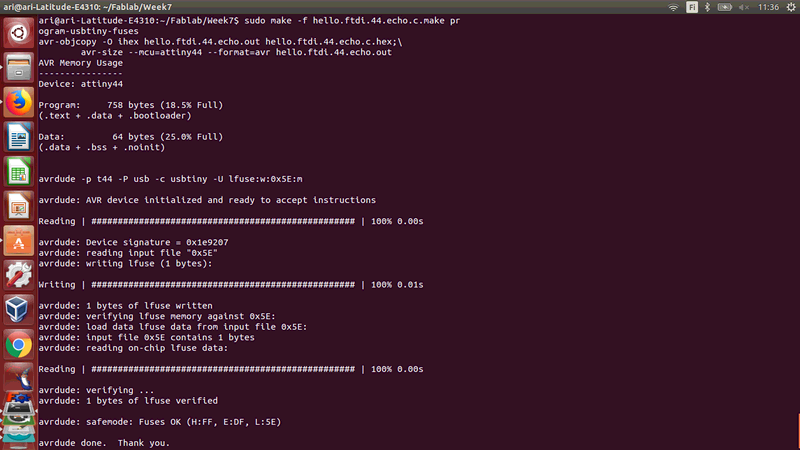
To make the microcontroller ready for programming run command
>sudo make -f hello.ftdi.44.echo.c.make program-usbtiny-fuses

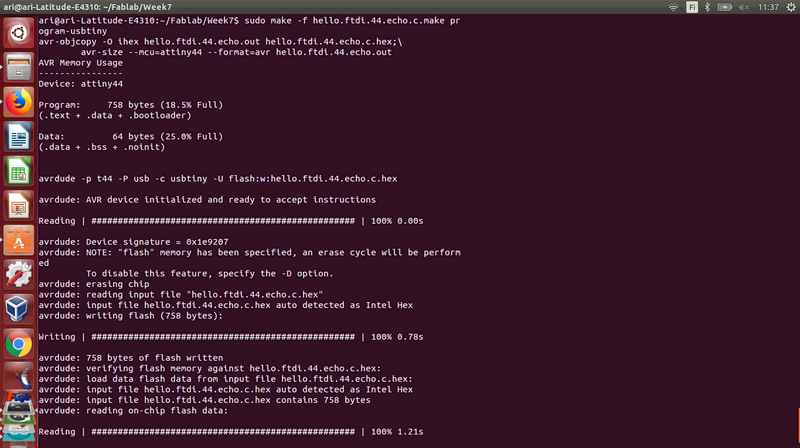
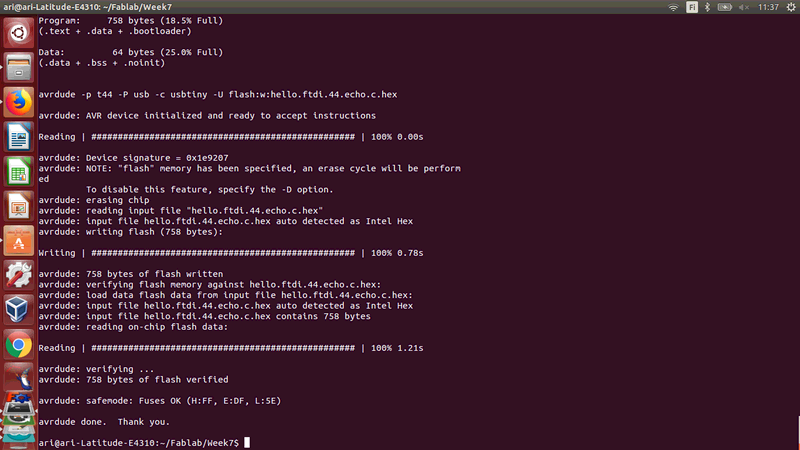
To flash the microcontroller run command
>sudo make -f hello.ftdi.44.echo.c.make program-usbtiny


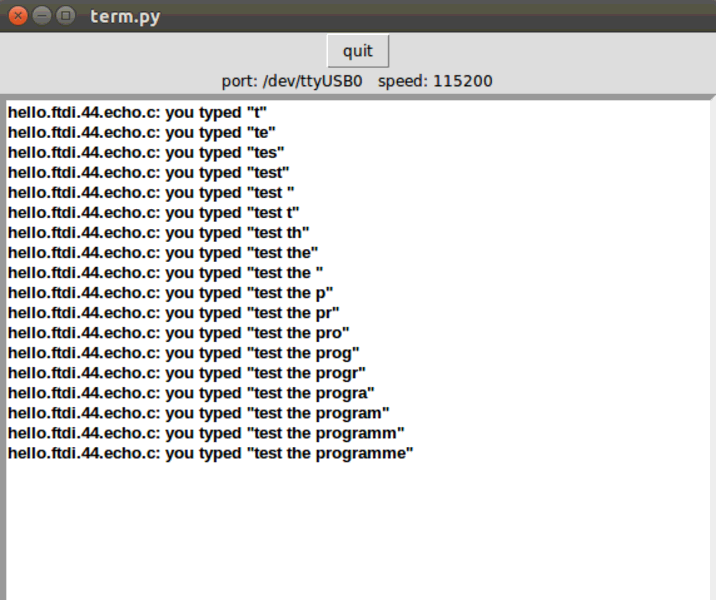
To test the board, I run an application with python. With this program, you access to your board and you simply press any key and the program will print the character.
>sudo python term.py /dev/ttyUSB0 115200
Everything worked as it should.

ElectronicsDesign.zip Files for the electronics design
Group assignment
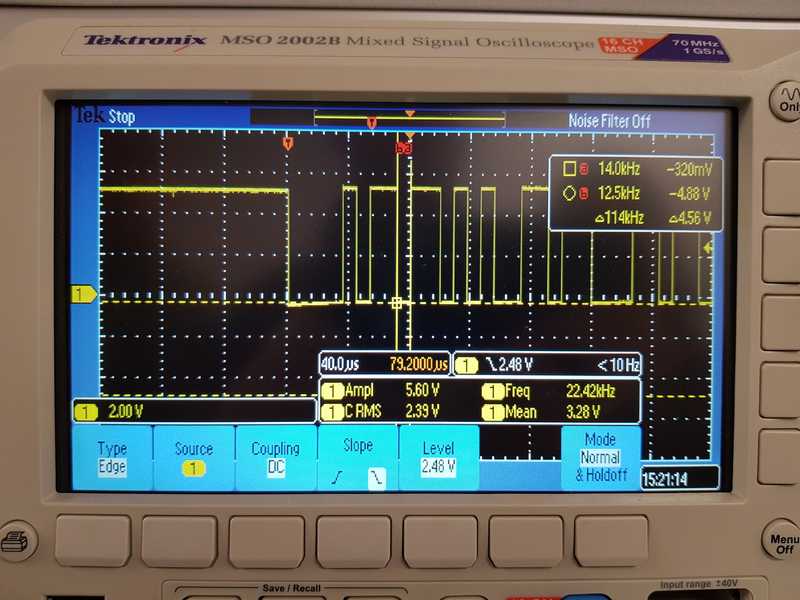
The group work consisted of using the test equipment in your lab to observe the operation of a microcontroller circuit board. The work is documented in our group page: Electronics design group page. We tested the board with a multimeter and an oscilloscope. We all tested our boards for short circuits with multimeter and we tested one board with an oscilloscope and we tested the button as well. We got nice signals from the oscilloscope and there were no short circuits in any of the boards.