Success is a journey, not a destination
Individual Assignment:
- write an application that interfaces with an input &/or output device that you made.
Group Assignment:
- compare as many tool options as possible
Individual Task:
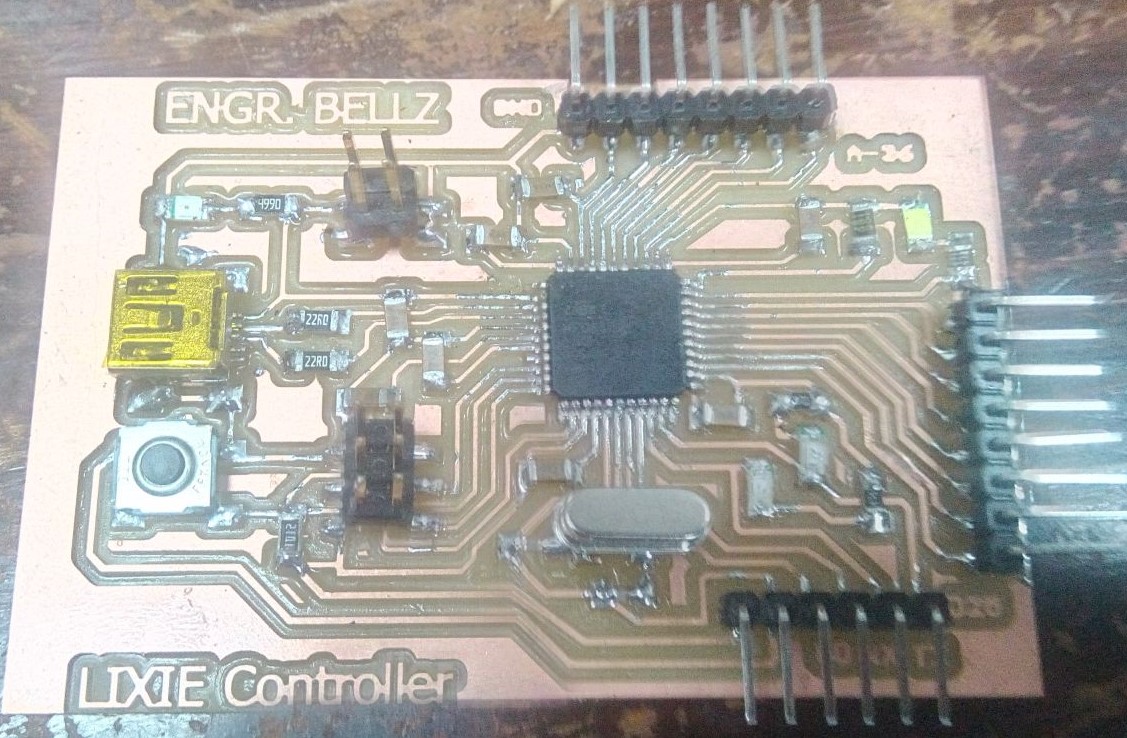
In this week we have been assigned the task of making an application that interfaces with the Input Device or the Output Device designed by us in Week-11 and Week-12 respectively. So, for this week's assignment I decided to use theLixie digit designed for my Final Project. Click on the given link to know more about my final project. In addition to this, I decided to work on Processing.
First, I needed to study about the basics of Processing so that I can make my application via communicating it with arduino.
About Processing
Processing software is an open source language / development tool just like Arduino.Processing is a best and easy to use application for creating Graphics.Processing IDE is quite similar to Arduino in terms of its structure.It has setup and draw functions just like setup and loop functions in the arduino IDE. The Processing IDE works for a computer like the Arduino IDE works for a micro-controller. It i very easy to communicate the Processing IDE with arduino IDE through Serial Communication. We can send data to and from the Processing IDE and Arduino IDE.
Following are the useful links and turorials I followed for getting my hands on Processing IDE.
- Official Processing Website to download, install and learn everything about the Processing software
- Processing and Arduino Serial Communication
- Arduino Interfacing with Processing


Setting up Processing for Arduino IDE
First of all, I downloaded the Processing 3 software from the official link given above, and then I followed the simple steps to install the software. Just download the zip folder of software containing setup, extract the foldr contents and start the .exe file to run.
The next step is to include the ControlP5 Library.
ControlP5 is a GUI controller library , which makes easy for us to include buttons, etc for making the GUI of application.It can be included from the library manager or can be downloaded from GitHub.
I added the library from the include library and then searched for ControlP5. The library is successfully added as shown below:
Individual Task using Processing and Arduino IDE
After setting up the necessary things for processing, I started to make my application. I am going to use the Lixie digit along with Arduino Leeonardo made for controlling the RGB Leds used in the Lixie Digit.I intend to make a GUI for transmitting the RGB color to my Lixie ,and see the change in colors by changing the RGB values sent from the application made in Processing.


First I tried to check if my Lixie is working fien , and I get the desired number on display. So, I made the code for glowing '2' on the Lixie Segment.Check it below:

Then, I made the application in Processing by making three sliders using ControlP5 library, one for each; Red, Green and Blue colors. The values for Red, Green and Blue are then serially transmitted and stored in an array . The snapshots of Processing and Arduino codes are shown below:
The complete setup of Hardware having Leonardo Board, Lixie Digit and the application is shown below:

The followign video shows the results of Application built in processing, and as we can see that by canging the RGB color, we get different colors.
P.S: I am really thankful to my Instructor: Sir Sohail Soomro , who guided me a lot in completing this assignment.
The files for this week are attached Week-13 Files

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.

