Week2 : Project management
Getting along with Git (version control)

For Week2 : Web development assignment goto:
Week2 web development page
Goal
Work through Git tutorial
- Get the general idea of version control using Git
- Push your website to the personal repository on Gitlab
- Add CI file to establish the link to Fabacademy personal page
Environment
macOS Sierra
version: 10.12.1
Tools
Text editors
- Atom -link
Many plugins available. - Vi(vim): preinstalled? -link
Low level text editor (strongly recommended by Neil). Can work within terminal. - Nano -link
Another low level text editor. Could be easier to use than vim since it has similar way of using keyboard as high level editors. - Brackets -link
This editor is especially designed for developing html for web. It has powerfull live-preview feature that enables to see the change on actual appearance immediately as you edit the souce.
I used it to build my own personal website.
A plugin called “Beautify” is usefull to organaize messy source codes.
Guis
-
Git gui
[Tutorial]
To activate, go to terminal
$ git gui -
Sourcetree -link
Easy to track commits when you are working on many branches.
Resources
English
- Git official tutorial (Designated) -link
You can grasp basic idea of Git, how to commit, work on branch and merge. - Recitation by Fiore
Should better check the last 10min explaining how to set SSH-key and commit CI (.gitlab-ci.yml) in order to establish link with student page and your remote repository.
-video
-slides
Japanese 日本語
- サルでもわかるGit入門 -link
- Pro Git Book (Japanese Translate) -link
- Week2 Gitlab Set Up Repository (documented by Kamakura local instructor Tamiya) -link
Basic work flow
$ git pull : download the latest version from the repository
Make changes, add new file, etc.
$ git status : check which branch are you in and changes you have done.
$ git add . : stage all changes.
$ git commit -m “(commit message)” : commit change.
$ git push : upload the commits you made.
$ git log : check what you have done.
Basic Git commands
$ git pull : fetch and merge to your local repository
$ git fetch
$ git merge
$ git add
$ git commit
$ git push
$ git reset --hard HEAD : you want your working-tree go back to latest commit state.
$ git revert # --no-edit : you want to cancell some commit you have made
$ git status
$ git branch
$ git checkout
$ git log
$ git diff : see difference inside files
Setting up Git for the cource
1. Check Git in your Mac/PC, if not install
launch terminal
$git --version
If git is not there, download and install -link
2. Setting up your local identity
$ git config --global user.name “John Doe”
$ git config --global user.email "John@doe.com"
3. Make SSH key pair
$ ssh-keygen
For fabacademy use, simply keep pressing enter. Then SSH key pair will be generated in /Users/me/.ssh as “id_rsa” and “id_rsa_pub”
4. Set ssh key in Git lab
$ cd /users/me/.ssh
$ cat id_rsa.pub
Copy the text, go to Gitlab page and paste it to “Key” feed. Set title make you easy to recognize the key.

5. Clone your repository on Gitlab
Go to your repository page on Gitlab and copy SSH url.
$ cd
$ mkdir fabacademy(or anything)
$ git clone (paste SSH address)

6. Make change, commit and push it back to remote repository
$ cd (your local repository)
$ vi index.html:add html file in your working tree. Use “.wq” command to exit from vi.
$ git status $ git add index.html :or add “.”,"-all" to stage all changes.
$ git commit -m “added index.html”(or anything)
$ git status
$ git push
$ git status
You should be seeing “Your branch is up-to-date with ‘origin/master’. nothing to commit, working tree clean” message.
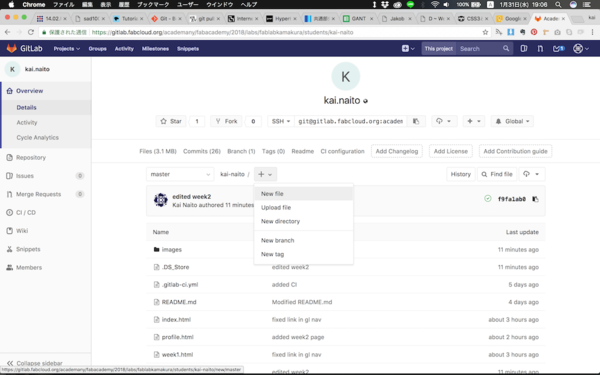
7. Add contribution guide to publish website
Create new file in Gitlab personal repository.

Choose type of file “ .gitlab-ci.yml “.
Apply a GitLab CI Yaml template “ HTML ”

Type commit message.
Commit Change.
Your student page will be visible in mean while…
Important notes
Do “git pull” before you change something on your local repository if you have changed remote repository on Gitlab.