Ideation:
Ever since I visited Dubai's dancing fountain, I wanted to build one myself. But there are many dancing fountains all over the world now and a lot of DIYs on this topic.
So I decided to do something else involving water and lights which is a graphical water display.
I got inspired by a photo of a water clock in a train station in Osaka, Japan so I want to do something similar.

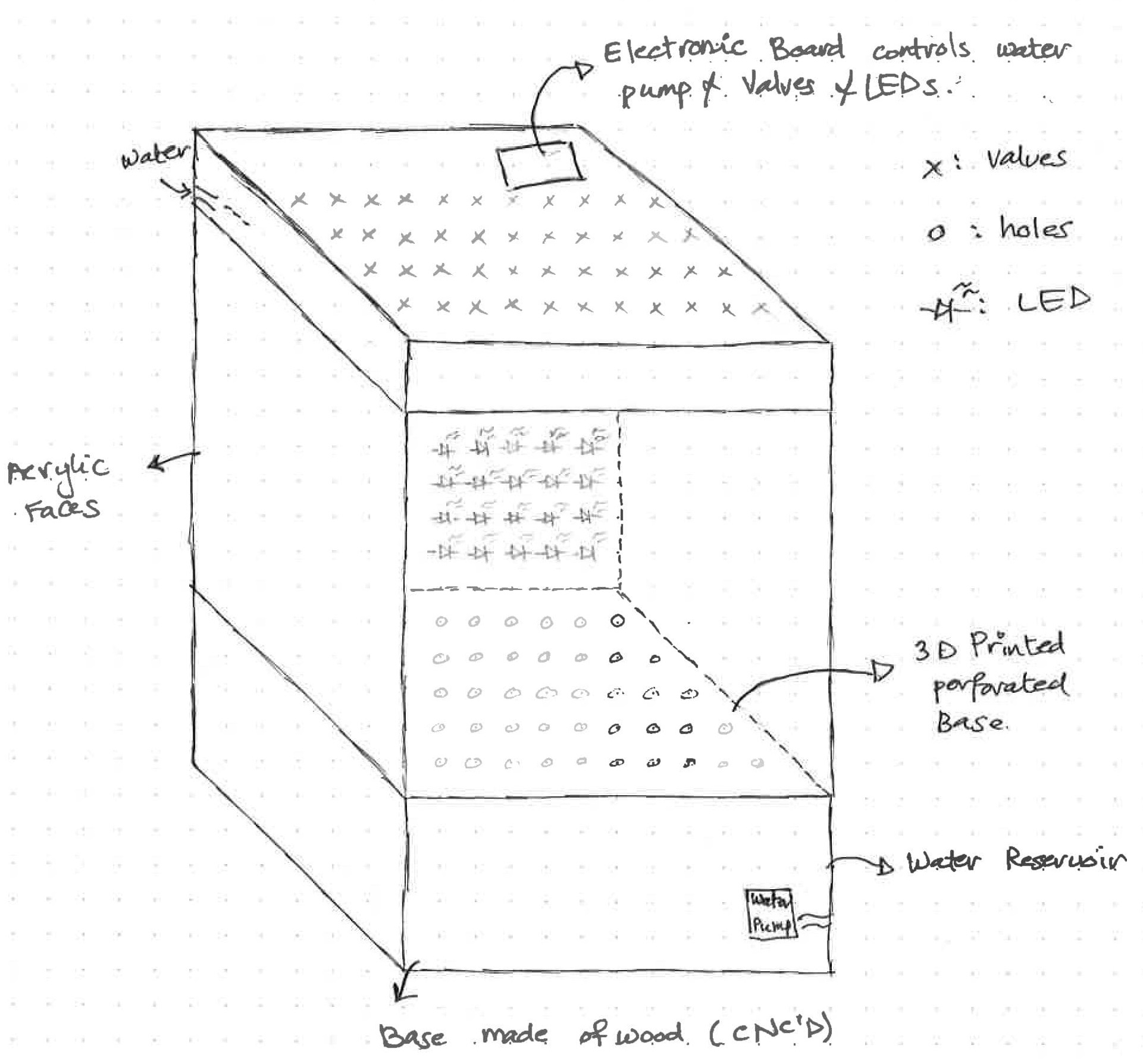
The initial sketch is shown below, at first I thought I'll need an array of valves to achieve that (see sketch 1).

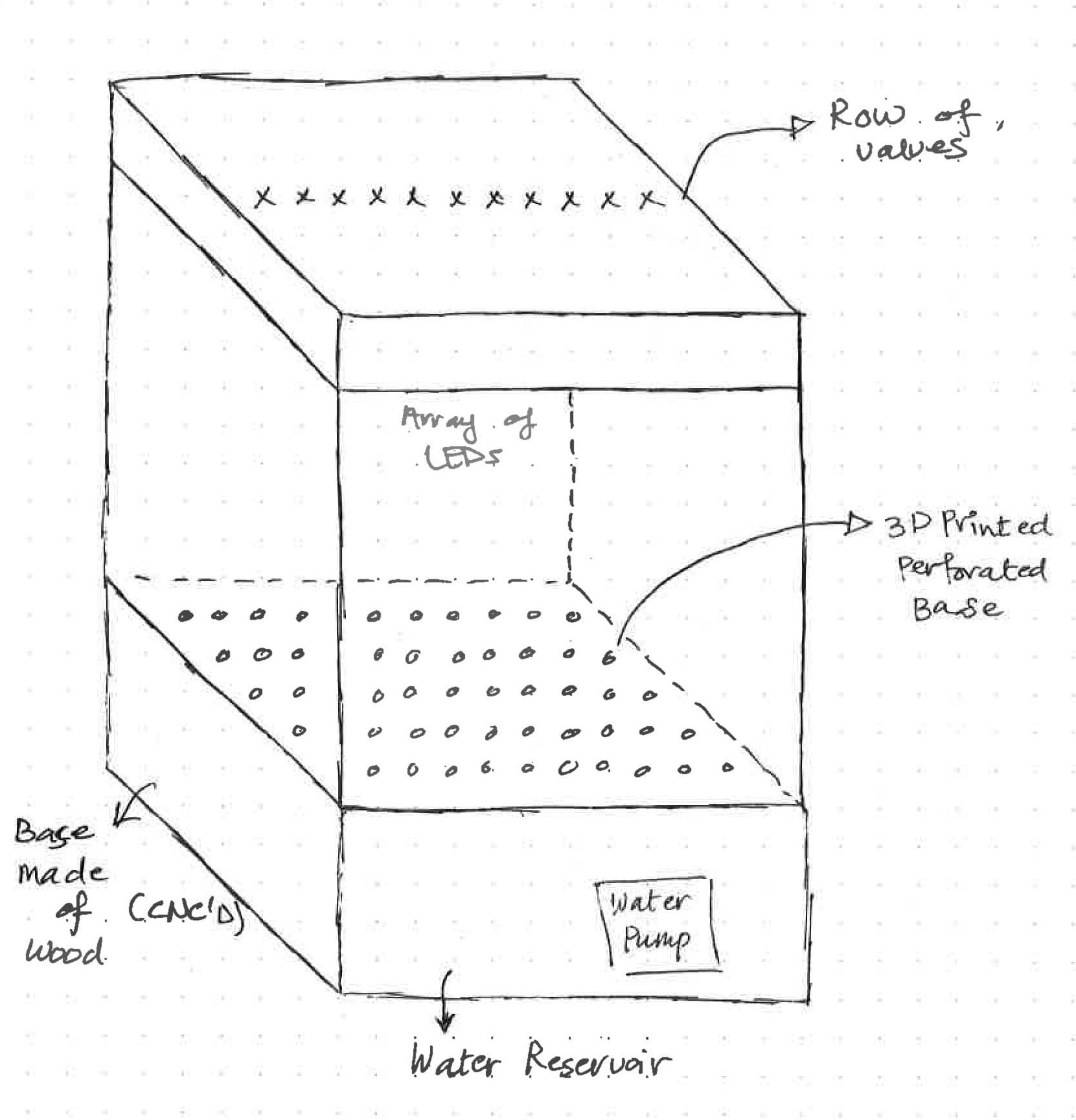
But after thinking about it, I realized I only need one row of valves as seen in sketch 2.

I'm assuming I'll achieve the above by implementing various skills I learn throughout the course which are:
- Electronics (obviously).
- 3D Printing for the nozzles.
- CNC for the installation's body.
- Laser cutting for the acrylic side faces.
Maybe I'll need more but for now this is what I'll be building on.
How I'm going to do this?
I figured I'll need to convert the image I'd like to display to binary and then measure the time it takes a drop of water to reach the bottom of the installation and program the valves in correspondence to the binary array. In theory it sounds easy, but real time programming rarely is so I suspect it'll be a hassle and a challenge considering I'll build everything from scratch but that's why I wanted to take the Fab Academy in the first place to learn how to make almost anything!
Research
I dived into youtube when I found a video of a working project very much similar to my project idea and I got very inspired to get my project done!
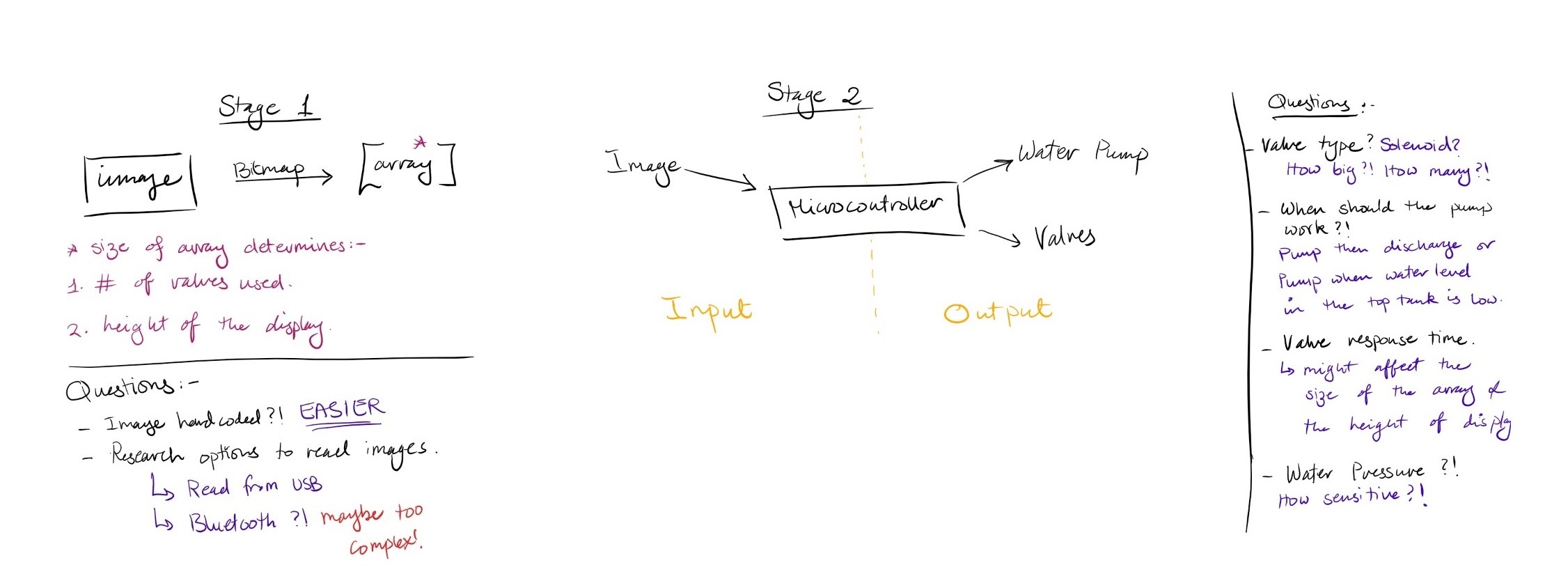
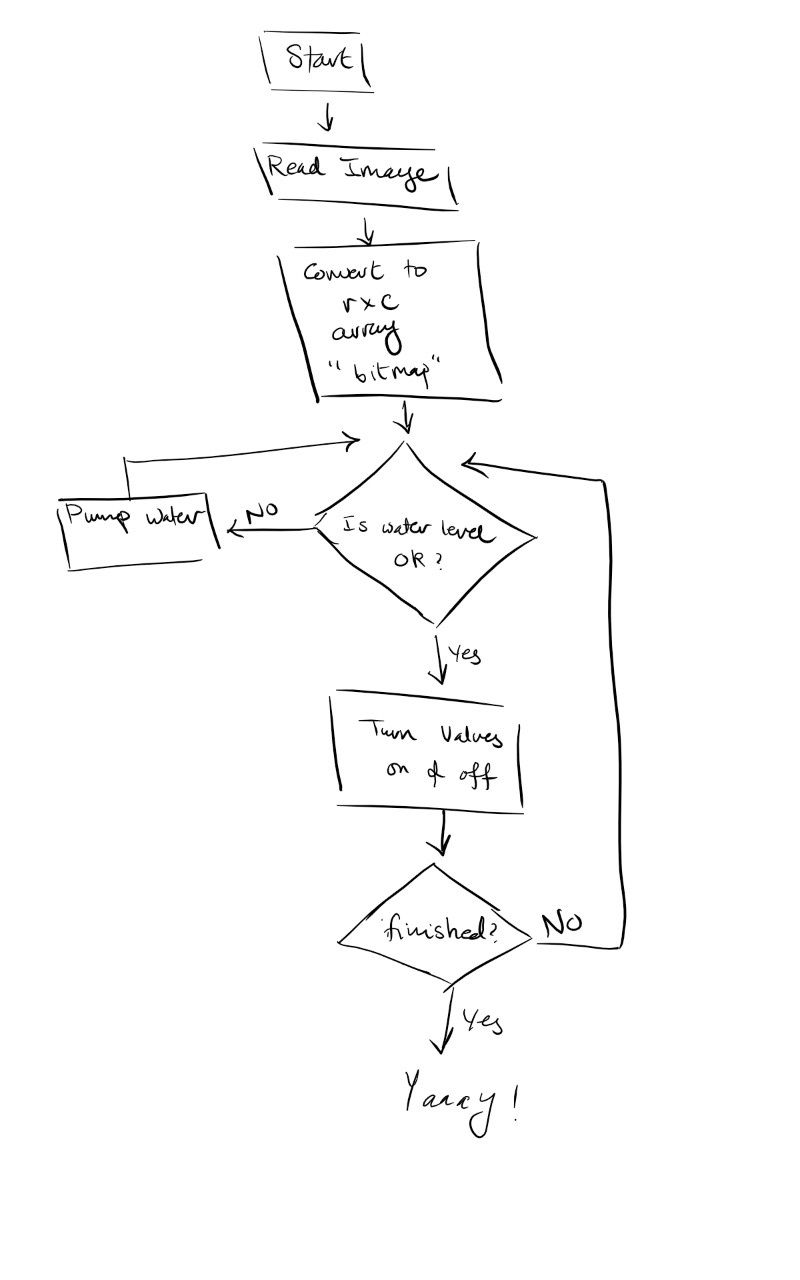
The way I'm considering is to have an image (still don't know if it should be hardcoded or input somehow). Convert the image to a bitmap which basically means an array of zeros & ones, and display it row by row.
The below images shows the stages I thought about so far.


Problems with original idea
I really wanted to draw images using water drops but while I was doing research, I came across a research about a mathematical model of a velocity of a falling water drop in air .
Unfortunately, this research highlighted a problem that I didn't think of before, which is the time I have before the water drop hits the ground.
Based on the below graph that was exracted from the previously mentioned research at The University of British Columbia, I have one second before a water drop hits the ground after falling from a height of around 4 meters, that beign said, one second is a very short period and I will definitely not be building a 4 meter water display.

Let's make it easier
Okay, so maybe not easier in programming but at least at a smaller scale. I took Danielle's advice about having a wall of LEDs display the image and just having the water flow continuously which will create the illusion that the water is displaying the image.
I want to create an RGB LED Cube and program it to display certain patterns and then have a pipe from all sides of the cube connected to one solenoid to have water flowing.
I will be using a NeoPixel LED. This is an LED with 4 pins, which are:
- VCC: connected to 5V.
- GND: connected to ground.
- Data In: to read the value from a microcontroller.
- Data Out: to control the value of the next LED.
Using this LED will make it so much easier to create an LED Cube. I was first considering using a Shift Register but now this super awesome LED kinda has it's own built in shift register!