Project Development
01
Asigment
- Plan and sketch a potential final project
- Build a personal site in the class archive describing you and your final project
Software
Download File
Resource
02
What will it be?
-- Project idea --
-
Concept
Quorage
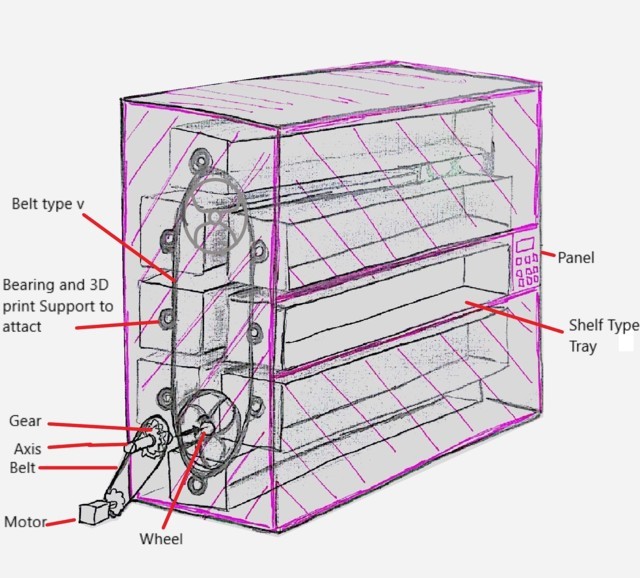
Verticl Storage Carousel
The project will be based on an electronic locker where a user presses a button and the locker will display the level where the object is located. Each level will have a color or identification code, where the user can organize their things by category, for parts storage and carriers can be subdivided for a customizable solution.for example: electronic parts, office article, tools and etc.
-
Why?
- Visual amplitude of space
- Stuff more organized
- and automatic! ;)
-
Refences
Movie
Wall-e
by Disney
Wall-e locker at his home when he put her stuff or when Eva search Wall-e part to fix him.Industry
Kardexremstar
Megamat RS
The Megamat RS is an automated Vertical Carousel Storage System that delivers goods to an operator at an ergonomic work counter - providing increased productivity and secured access while recovering previously occupied floor space.




03
Designing the website
As a first point, our instructor mentioned some tools to make our website, one of them is to use Bootstrap since it is a web framework or set of open source tools for the design of websites and web applications. the program to be able to edit that framework or template use Sublime Text because previously I worked with it to start learning to program in python.

some of my trick that I learned in my hobby time is like seeing the source code from the browser of a page no matter if they are encoded. pressing F12 on the keyboard shows a codogio window, basically in the code we can see the structure of the page and where one should modify.

I decided to make the web page first that the git because we were going to lose time in the development of the page.I used a bootstrap template called Resume, and the program to edit it Sublime had not previously encoded in html and I did not understand much the structure of the language but little by little it became clear as for example the .css, .js.

After much research, questions to friend (although they did not know how), I managed to identify the codes to modify the color, effect, position, title. with the oldest method "trial and error".

Using Sublime is the most common program to code in html5 using bootstrap and that's why you can quickly understand the code of the template. Besides, I had already had experience in making an old-fashioned web page with normal html.with the only difference that I see is that html5 allows me to structure my code better and perform more personalized functions.

Git Repository
I use Dropbox to have a backup for security or bad situacion, and everyday and moment I duplicated the folder to be sure la backup.

CREATE REPOSITORY
At first, I created the account but it did not open the correct gitlab web page, because the link I was entering was the GIT.FABCLOUD ... if not the GITLAB.FABCLOUND ...

GIT PUSHING
- Open GIT CMD
- type "dir" to see where are we, them type " cd" to enter the folder, the you want to git clone or git config
- git config --global user.name "username" (michael-qiu)
- git config --global user.email "user@email.com"(michaelqiu96@gmail.com)
- git clone https://gitlab.fabcloud.org/academany/fabacademy/2018/labs/fablabecostudio/students/michael-qiu.git

ADDING THE INDEX
- click "+"
- New File
- in "Template" choose ".gitlab-ci.yml
- Aplly a GitLab CI Yaml Template
- And choose html option
then, I add the index.html to the site but apparently I am or we are (partner) doing something wrong because my website does not appear in FabAcademy Student


now solving the problem!!! when I add the index in a new file we doing something wrong, what? we erase the code of .gitlab-ci.yml template and write "index.html"

When I try refresh my Git, normally I need clone all the content there are in the general folder, for this reason I use this commands to clone just my folder:
- git fetch origin
- git rebase origin/master
- git push origin master

MY BIGGEST PROBLEM !!
in the week "principles and practices", after the videoconference at night. Someone broke the glass of my car and stole my suitcase where I had my things from the university and my laptop which I thought I would use in the academy.Fortunately, I got a laptop with a broken screen and I used a video driver to recycle a screen from an old laptop.and the biggest challenge is trying to work with two screens (one to see, and the other interfering with the touch at the time of writing). :)

