week01
HTML web developement
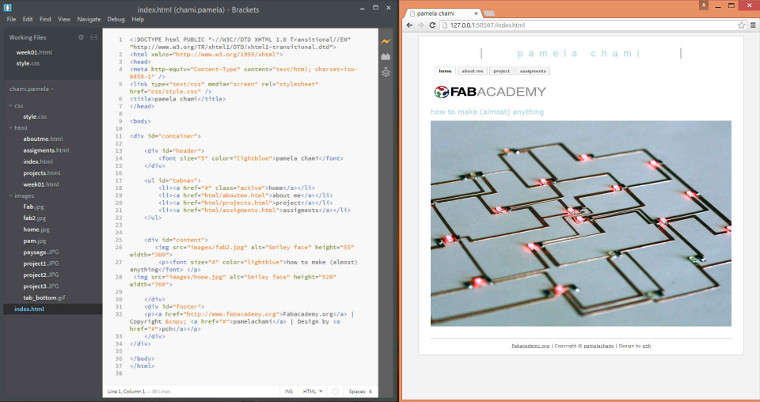
During the first week, the assignment was to create a personal web page using HTML and CSS, describing our final project. I had a little experience with dreamweaver, an adobe website builder, but I got introduced to brackets an open source web development program that is quite easy to use and learn.
Here are some open source templates that are easy to use for creating website:
I have picked my website template from 'Open source web design' called 'uncomplicated' a very clean and easy template example that I have modified to suit my style. 
I have added few useful websites as well that our tutor, Ferdinand Meier, recommended us to learn more about the coding and HTML. The tutorials and reference are really helpful.
When creating a website using HTML coding it is very important to follow few tips:
Fabacademy.org | Copyright © pamelachami | Design by pch