Week 1Assignment: Plan and sketch a potential semester project
Programs:Sublime Text, Bootstrap
Lessons Learned: Basic HTML coding can be tough for beginners when templates have recessive elements.
Jumping straight into the studies we discovered the potential of HTML coding. This was the first time I have come into contact with website coding, but was very excited to begin development of a personal website. My goals for this website were first; function as a good representation of me, secondly; I wanted to be able to easily manipulate it after Fab Academy in a way that it could become a more personal portfolio repository.
As I am completely new to coding websites this week's lecture was really important for me, but it was a bit like learning a new language! As well as having to understand new terms within coding, I am starting to understand that open source programs have very odd names, I am often at a loss when Neil presents something new and I am in disarray as to if it is a program or a new command. Nevertheless I am excited to continue to develop my website.
My first step towards creating an online site was working from a Bootstrap template using Sublime Text Editor to customize and change aspects within the design and code of the site. I chose a simple theme that had a clean appearance that would exhibit my work well. The workflow of my site would be as follows:
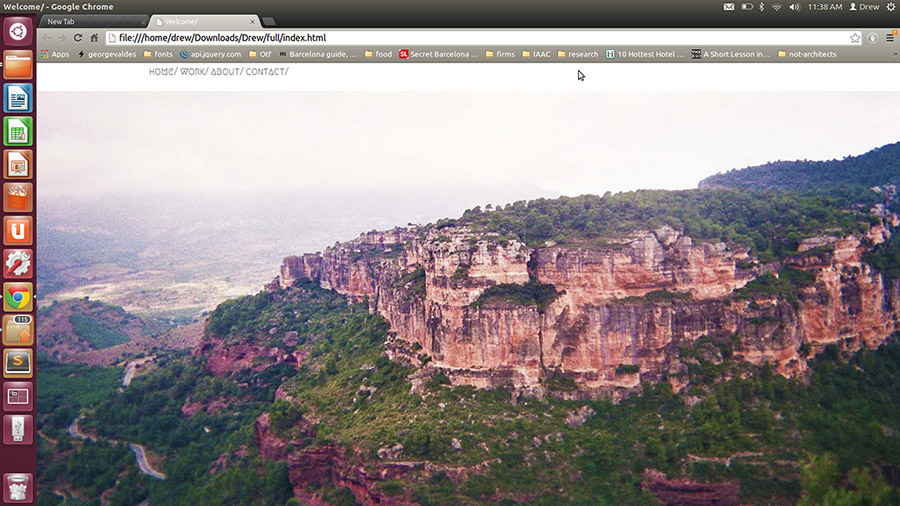
The first page would be comprised of the template entitled "Full"
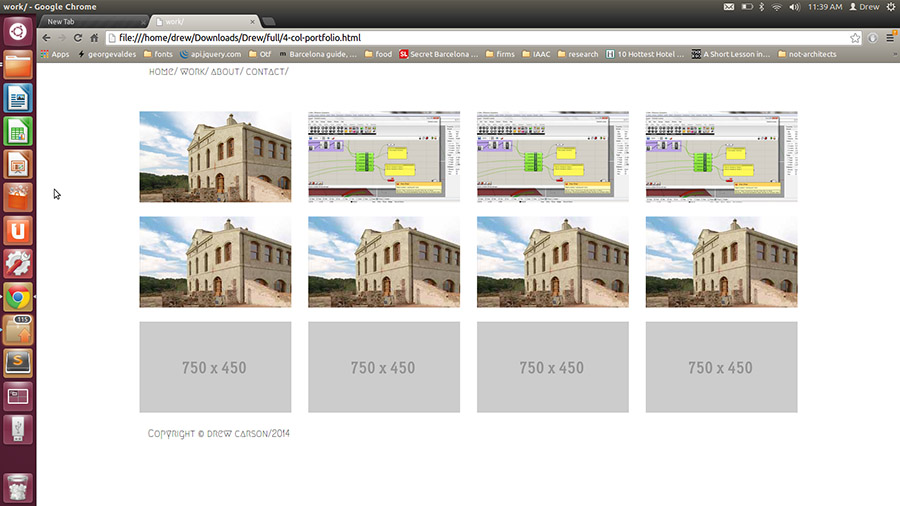
The next page for portfolio work would be the template named "4 Col Portfolio"
The third page layout would be for the individual portfolio items and as well as my "Contact" and "About Me" pages, for this I chose "Portfolio Item"
After some manipulation this was my homepage...

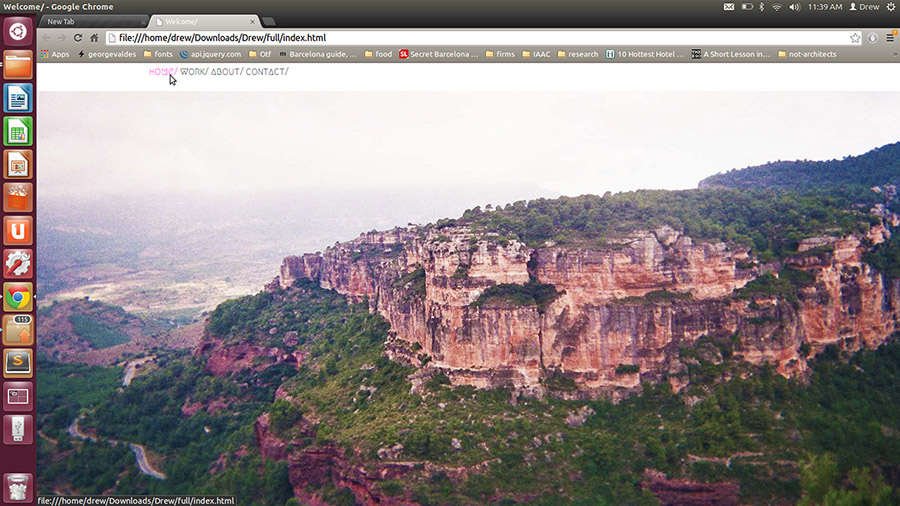
Although simple, my discovery that one could highlight links was quickly put to practice...

I was fairly happy with the cleanliness of my website...

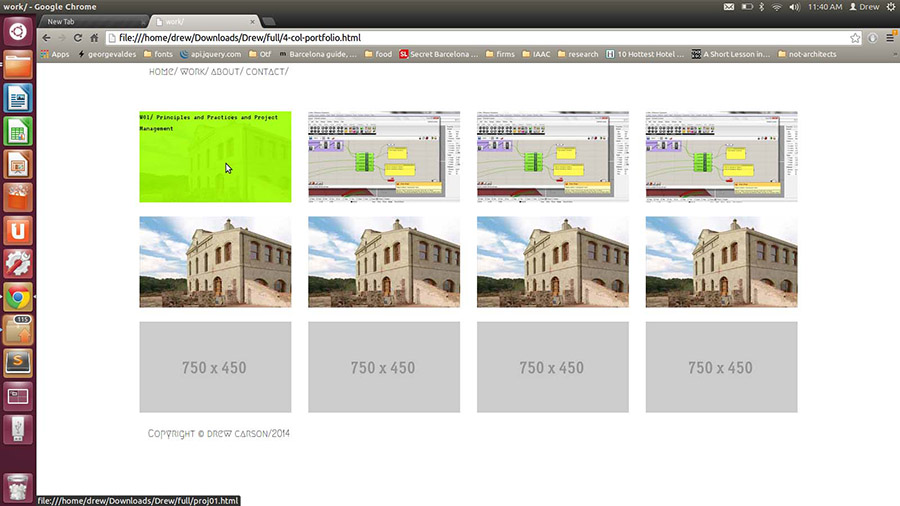
By utilizing a hover such as this, I was able to achieve both a clean yet easily communicable design...

Each portfolio item would follow a general rule of images on the left and text on the right...

For my "About Me" page I chose to continue the simple theme...

As well as my "Contact" page

While the clean website was achieving all the design criteria I had lined out, there were several other large problems. The biggest of all problems involved working with a Bootstrap template while I started learning my first lessons in HTML coding. No matter how hard I tried there were always recessive coding elements in other parts of the css and stylesheet files. As a designer entering the world of HTML coding I was very particular as to I wanted in my website, the issues of Bootstrap became too much so I scrapped the site and worked towards a more fun and simplistic approach to web design.
Check out my cool new page layout:
Downloads
