One of the most important part of my final project is to do a tool to map the personal Synaesthesia, generating what that I call the “SYNAESTHETIC UNIT” composed from two things:
1: ” NUMBER or LETTER or WORD”, that can be a SIGN or a SOUND
2: ” COLOR “, that is the personal color associated to the element 1, and that changes for each person.
This “SYNAESTHETIC UNIT” is the input;
The output is a light that takes the color mapped.
For this assignment I generated the codes and he interface to do it, unsing the Arduino IDE and Processing.
The board that I used is based on the “satshakit by Daniele Ingrassia” , and a RGB led anode.
MAPPING: SIGN+COLOR; WRITING; ARDUINO IDE
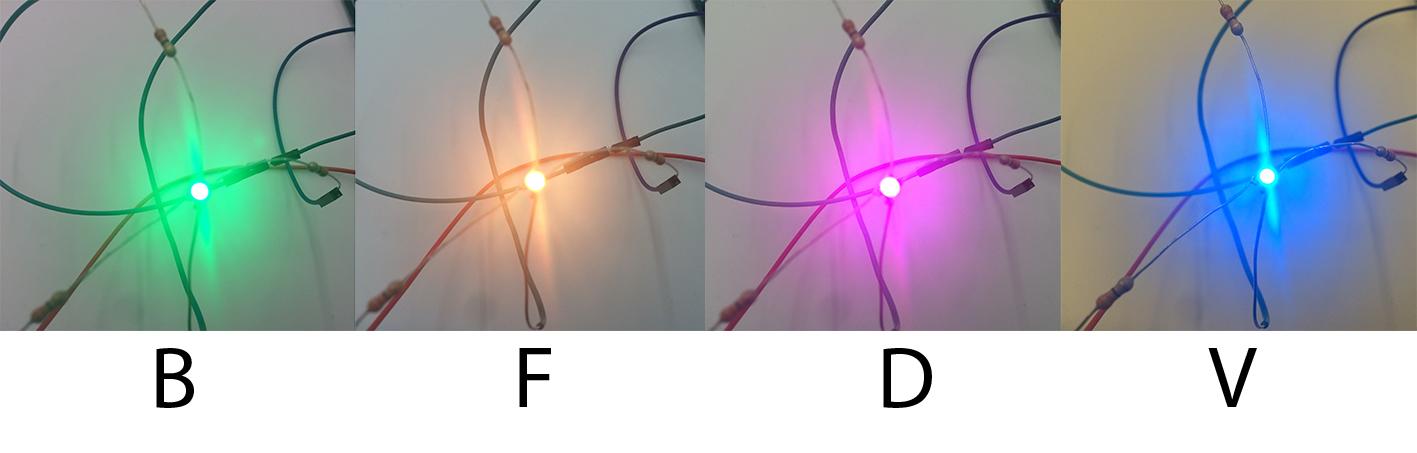
I used at first the Arduino IDE to generate the first codes to map the colors of Synaesthesia; the codes are very simple:
Here, the input is a “sign” (something that you write) and the output is a led that takes the color of these “sign”.
You can associate a color with a “sign” mapping your synaesthesia; the map here is “manual”: writing the RGB values that corresponds to your colors; in this case without any interface.
the codes that I made:
numbers
- /*
- Daniela Frogheri
- 12.05.2015
- FAB ACADEMY 2015
- -------------------------------------------------------------------------
- THE COLORS OF THE NUMBERS;
- -------------------------------------------------------------------------
- VISUALIZATION OF PERSONAL SYNAESTHESIA MAPPING THE COLOR OF THE NUMBERS,LETTERS AND WORDS
- map the colors of your numbers writing the RGB
- the led ( COMMON ANODE )takes the color of your number
- -------------------------------------------------------------------------
- MyNsynesthesia = to map your color
- -------------------------------------------------------------------------
- */
- // definition of the pin for each led//
- int ledVERDE = 9;
- int ledBLU= 10;
- int ledROSSO = 11;
- int MyNsynestesia = 3;// WRITE HERE THE NUMBER
- ;
- void setup()
- {
- pinMode(ledROSSO,OUTPUT); //red led output;
- pinMode(ledVERDE,OUTPUT); //green led output
- pinMode(ledBLU,OUTPUT); //blu led output
- }
- //LOOP: change the delay to modify the time of the loop;
- void loop()
- {
- MyNsynestesia = MyNsynestesia;
- /* THE COLORS OF THE NUMBERS
- _______________________________________________________________
- -map of the personal colors; this is an example with my colors
- */
- if (MyNsynestesia == 0)
- {
- color(255,255,255);
- delay(1000);
- }
- if (MyNsynestesia == 1)
- {
- color(50,80,100);
- delay(1000);
- }
- if (MyNsynestesia == 2)
- {
- color(40,255,0);
- delay(1000);
- }
- if (MyNsynestesia == 3)
- {
- color(255,0,0);
- delay(1000);
- }
- if (MyNsynestesia == 4)
- {
- color(200,0,255);
- delay(1000);
- }
- if (MyNsynestesia == 5)
- {
- color(255,50,0);
- delay(1000);
- }
- if (MyNsynestesia == 6)
- {
- color(0,255,100);
- delay(1000);
- }
- if (MyNsynestesia == 7)
- {
- color(0,255,20);
- delay(1000);
- }
- if (MyNsynestesia == 8)
- {
- color(220,0,120);
- delay(1000);
- }
- if (MyNsynestesia == 9)
- {
- color(0,0,60);
- delay(1000);
- }
- }
- //-----------------------------------------------------------------------
- //color function
- //-----------------------------------------------------------------------
- void color(int rosso, int verde, int blu){
- analogWrite(ledROSSO, 255-rosso);// PWM red; PWM rosso; PWM rojo;
- analogWrite(ledVERDE, 255-verde);// PWM green; PWM verde; PWM verde;
- analogWrite(ledBLU, 255-blu);// PWM bu; PWM blu; PWM azul;
- }
- /* NOTES:
- - here to map the colors of numbers you have to put each value by hand and searching the RGB;
- the next step is to do an interface to select the color and to save the data;
- */
alphabet
- /*
- Daniela Frogheri
- 12.05.2015
- FAB ACADEMY 2015
- -------------------------------------------------------------------------
- THE COLORS OF THE LETTERS;
- -------------------------------------------------------------------------
- VISUALIZATION OF PERSONAL SYNAESTHESIA MAPPING THE COLOR OF THE LETTERS
- map the colors writing the RGB
- the led ( COMMON ANODE )takes the color of your letter
- -------------------------------------------------------------------------
- MyNsynesthesia = to map your color
- -------------------------------------------------------------------------
- */
- // definition of the pin for each led//
- int ledVERDE = 9;
- int ledBLU= 10;
- int ledROSSO = 11;
- char MyLsynestesia = 'a';// WRITE HERE THE LETTER;
- ;
- void setup()
- {
- pinMode(ledROSSO,OUTPUT); //red led output;
- pinMode(ledVERDE,OUTPUT); //green led output
- pinMode(ledBLU,OUTPUT); //blu led output
- }
- //————————————
- //LOOP: change the delay to modify the time of the loop;
- //————————————
- void loop()
- {
- MyLsynestesia = MyLsynestesia;
- /* THE COLORS OF THE LETTERS
- _________________________________________________________________________
- -map of the personal colors;
- */
- if (MyLsynestesia == 'a')
- {
- color(0,255,0);
- delay(1000);
- }
- if (MyLsynestesia == 'b')
- {
- color(0,255,0);
- delay(1000);
- }
- if (MyLsynestesia == 'c')
- {
- color(255,255,0);
- delay(1000);
- }
- }
- /* complete your alphabet ...;
- }
- if (MyLsynestesia == '')
- {
- color(255,255,0);
- delay(1000);
- }
- */
- /*
- -------------------------------------------------------------------------
- color function;
- -------------------------------------------------------------------------
- */
- void color(int rosso, int verde, int blu){
- analogWrite(ledROSSO, 255-rosso);// PWM red;
- analogWrite(ledVERDE, 255-verde);// PWM green;
- analogWrite(ledBLU, 255-blu);// PWM blu;
- }
*/
words
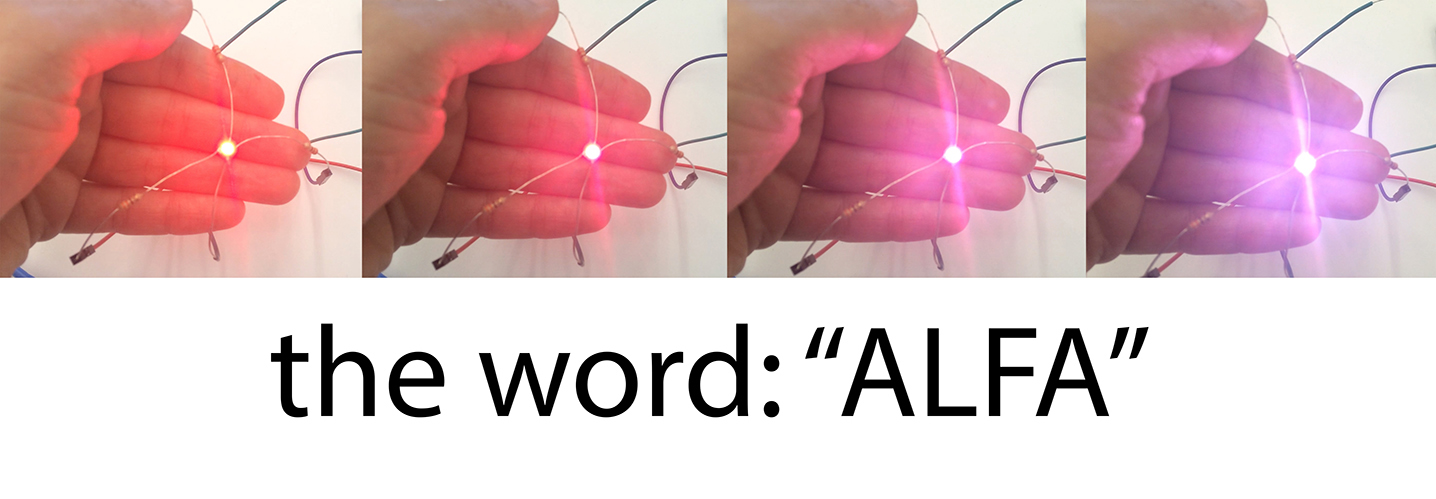
This work is based on my own Synaesthesia :each LETTER of the alphabet has a COLOR; the WORDS take the COLOR of their FIRST LETTER, but rather than static, this color changes becoming white or desaturated; this is what happen in general, but there are some exceptions: some specific letters has two colors, and sometime the words that start with a vibration between those two letters, and then changes to the white like the others.
On this code, I used a string to define a letter or a word with the some parameter: changing the length of the string I can have a letter or a word;
I mapped all the letters of the alphabet
GENERAL CASE
This is when the letter of the alphabet has only one color
– if the string has only 1 element, the color is static: the value of the RGB are numbers;
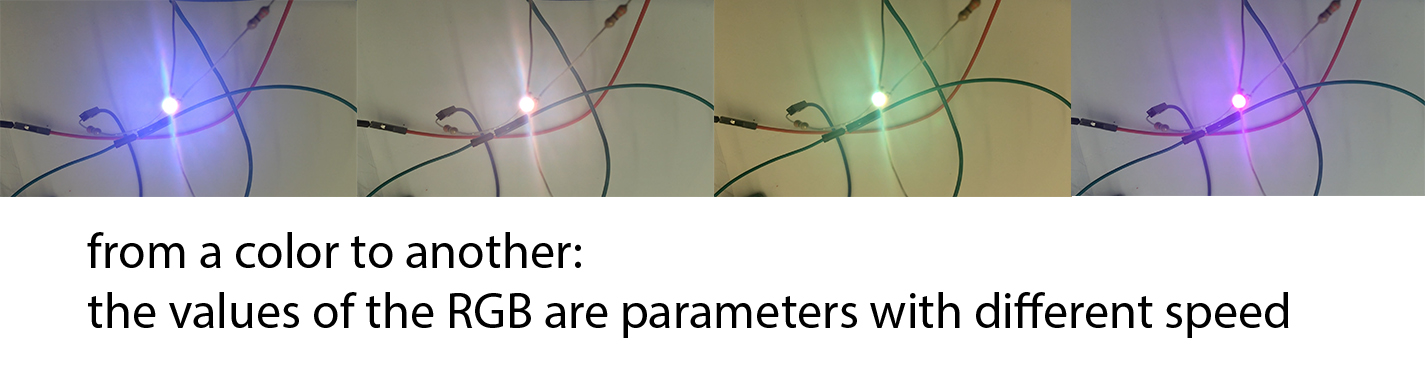
– if the string length is more than 1, the word takes the color of the first letter and changes to the white; the values of the RGB are parameters;
the delay of the change is directly proportional with the length and with differents possibilities of speed;
for this, I have those parameters:
-durata = general permanence of the light
-pd = to start the delay ( this is not necessary … but is useful for me … can be eliminated)
-x = steps of the change of color and the function is:(x= x+t/length of the word)
-t1, t2, t3, t4 = to control the speed (‘t’ – can be only 1 but is useful for me to combine the colors mixing different speeds)
EXCEPTION
For the case where the letter has two colors
– if is only a letter, the RGB changes from a color to another, in a short time; the values of the RGB are numbers and parameters;
– if is a word, after I putted two loops, the first one like the case of the letter and then it changes slowly to the white, like the option 2 for the general case, using the same parameters; RGB values are parameters.
- /*
- DANIELA FROGHERI
- 20.05.2015
- FAB ACADEMY 2015
- ---------------------------------------------------------------------------
- VISUALIZATION OF PERSONAL SYNAESTHESIA MAPPING THE COLOR OF THE LETTERS AND WORDS;
- ---------------------------------------------------------------------------
- MAP AND GENERATE YOUR COLORS AND ITS VARIATIONS;
- ---------------------------------------------------------------------------
- the led ( COMMON ANODE ) takes the color of your letters or words;
- */
- // definition of the pin for each led//
- int ledVERDE = 9;
- int ledBLU= 10;
- int ledROSSO = 11;
- int a = 255; //
- int c1 = 0; // increasing
- int c2 = 0; // increasing
- int c3 = 0; // increasing
- int d1 = 255; // decreasing
- int d2 = 255; // decreasing
- int d3 = 255; // decreasing
- int n1 = 10; // steps - slow
- int n2 = 20; // steps - med
- int n3 = 50; // steps - fast
- String parola = "a"; // can be a letter or a word
- void setup()
- {
- pinMode(ledROSSO,OUTPUT); //red led output;
- pinMode(ledVERDE,OUTPUT); //green led output
- pinMode(ledBLU,OUTPUT); //blu led output
- }
- void loop()
- {
- parola = parola;
- a = a;
- n1 = n1;
- n2 = n2;
- n3 = n3;
- c1 = c1 + n1; // da 0 a 255 - slow
- c2 = c2 + n2; // da 0 a 255 - med
- c3 = c3 + n3; // da 0 a 255 - fast
- d1 = d1 - n1; // da 255 a 0 - slow
- d3 = d3 - n3; // da 255 a 0 - fast
- // generate your color
- if (parola [0]== 'a')
- {
- color(d1,c1,d2); // the combination between the parameters with differents speed, can generate the change of colors that you want;
- delay (1000);
- }
- }
- // color function
- void color(int rosso, int verde, int blu){
- analogWrite(ledROSSO, 255-rosso);// PWM red;
- analogWrite(ledVERDE, 255-verde);// PWM green;
- analogWrite(ledBLU, 255-blu);// PWM bu; PWM blu;
- }
- /*
- DANIELA FROGHERI
- 30.05.2015
- FAB ACADEMY 2015
- ---------------------------------------------------------------------------------------------
- COLORS OF ALPHABET AND WORDS
- ---------------------------------------------------------------------------------------------
- VISUALIZATION OF PERSONAL SYNAESTHESIA MAPPING THE COLOR OF THE LETTERS AND WORDS
- map the colors writing the RGB
- the led ( COMMON ANODE )takes the color of your letter
- ----------------------------------------------------------------------------------------------
- **********************************************************************************************
- READ THE COMPLETE DESCRIPTION IN THE BOTTOM OF THE PAGE
- **********************************************************************************************
- */
- // definition of the pin for each led//
- int ledVERDE = 9;
- int ledBLU= 10;
- int ledROSSO = 11;
- int x = 0; // steps for the change from the color to the white; directly proportional to the length of the word
- int durata; // during of the ligth (delay);
- int pd = 500; // initial value of the delay;
- int t1 = 50; // fast
- int t2 = 10; // middle
- int t3 = 1; // slow
- float t4 = 0.1; //very slow
- String parola = "alphabet"; // can be a letter or a word
- void setup()
- {
- pinMode(ledROSSO,OUTPUT); //red led output;
- pinMode(ledVERDE,OUTPUT); //green led output
- pinMode(ledBLU,OUTPUT); //blu led output
- }
- void loop()
- {
- parola = parola;
- x = x + t2/parola.length();// x + (1/length of the word);
- t1 = t1;
- t2 = t2;
- t3 = t3;
- t4 = t4;
- pd = pd;
- durata = pd ;
- // PERSONAL MAPPING: COLORS OF THE LETTERS OF THE ALPHABET
- //--------------------------------------------------------
- // mappa la a
- //--------------------------------------------------------
- if (parola [0]== 'a' && parola.length() == 1)
- {
- color(255,0,0); // scrivi i tuoi valori rgb della a
- delay (durata);
- }
- else if (parola [0]== 'a' && parola.length() > 1)
- {
- color(255,x,x); // somma x ai valori minori di 255
- delay (1000);
- }
- //--------------------------------------------------------
- // mappa la b
- //--------------------------------------------------------
- else if (parola [0]== 'b' && parola.length() == 1)
- {
- color(0,255,0); // scrivi i tuoi valori rgb della b
- delay(durata);
- }
- else if (parola [0]== 'b' && parola.length() > 1)
- {
- color(x,255,x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la c
- //--------------------------------------------------------
- else if (parola [0]== 'c' && parola.length() == 1)
- {
- color(255,100,0); // scrivi i tuoi valori rgb della c
- delay(durata);
- }
- else if (parola [0]== 'c' && parola.length() > 1)
- {
- color(255,100+x,x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la d
- //--------------------------------------------------------
- else if (parola [0]== 'd' && parola.length() == 1)
- {
- color(255,10,70); // scrivi i tuoi valori rgb della d
- delay(durata);
- }
- else if (parola [0]== 'd' && parola.length() > 1)
- {
- color(255,10+x,70+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la e
- //--------------------------------------------------------
- else if (parola [0]== 'e' && parola.length() == 1)
- {
- color(0,100,255); // scrivi i tuoi valori rgb della e
- delay(durata);
- }
- else if (parola [0]== 'e' && parola.length() > 1)
- {
- color(x,100,255); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la f
- //--------------------------------------------------------
- else if (parola [0]== 'f' && parola.length() == 1)
- {
- color(255,80,0); // scrivi i tuoi valori rgb della e
- delay(durata);
- }
- else if (parola [0]== 'f' && parola.length() > 1)
- {
- color(255,80+x,x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la g
- //--------------------------------------------------------
- else if (parola [0]== 'g' && parola.length() == 1)
- {
- color(220,0,120); // scrivi i tuoi valori rgb della g
- delay(durata);
- }
- else if (parola [0]== 'g' && parola.length() > 1)
- {
- color(220+x,x,120+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la h
- //--------------------------------------------------------
- else if (parola [0]== 'h' && parola.length() == 1)
- {
- color(100,100,0); // scrivi i tuoi valori rgb della h
- delay(durata);
- }
- else if (parola [0]== 'h' && parola.length() > 1)
- {
- color(100+x,100+x,x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la i
- //--------------------------------------------------------
- else if (parola [0]== 'i' && parola.length() == 1)
- {
- color(220,220,220); // scrivi i tuoi valori rgb della i
- delay(durata);
- }
- else if (parola [0]== 'i' && parola.length() > 1)
- {
- color(220-x,220-x,220-x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la j
- //--------------------------------------------------------
- else if (parola [0]== 'j' && parola.length() == 1)
- {
- color(230,230,50); // scrivi i tuoi valori rgb della j
- delay(durata);
- }
- else if (parola [0]== 'j' && parola.length() > 1)
- {
- color(230-x,230-x,50-x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la k
- //--------------------------------------------------------
- else if (parola [0]== 'k' && parola.length() == 1)
- {
- color(250,170,30); // scrivi i tuoi valori rgb della k
- delay(durata);
- }
- else if (parola [0]== 'k' && parola.length() > 1)
- {
- color(250-x,170-x,30-x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la l
- //--------------------------------------------------------
- else if (parola [0]== 'l' && parola.length() == 1)
- {
- color(110,110,240); // scrivi i tuoi valori rgb della l
- delay(durata);
- }
- else if (parola [0]== 'l' && parola.length() > 1)
- {
- color(110-x,110-x,240-x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la m
- //--------------------------------------------------------
- else if (parola [0]== 'm' && parola.length() == 1)
- {
- color(220,100,0); // scrivi i tuoi valori rgb della m
- delay(durata);
- }
- else if (parola [0]== 'm' && parola.length() > 1)
- {
- color(220+x,100+x,x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la n
- //--------------------------------------------------------
- else if (parola [0]== 'n' && parola.length() == 1)
- {
- color(0,0,255); // scrivi i tuoi valori rgb della n
- delay(durata);
- }
- else if (parola [0]== 'n' && parola.length() > 1)
- {
- color(x,x,255); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la o
- //--------------------------------------------------------
- else if (parola [0]== 'o' && parola.length() == 1)
- {
- color(0,0,100); // scrivi i tuoi valori rgb della o
- delay(durata);
- }
- else if (parola [0]== 'o' && parola.length() > 1)
- {
- color(x,x,100); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la p
- //--------------------------------------------------------
- else if (parola [0]== 'p' && parola.length() == 1)
- {
- color(250,10,120); // scrivi i tuoi valori rgb della p
- delay(durata);
- }
- else if (parola [0]== 'p' && parola.length() > 1)
- {
- color(250,10+x,120+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la q
- //--------------------------------------------------------
- else if (parola [0]== 'q' && parola.length() == 1)
- {
- color(100,20,100); // scrivi i tuoi valori rgb della q
- delay(durata);
- }
- else if (parola [0]== 'q' && parola.length() > 1)
- {
- color(100+x,20+x,100+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la r
- //--------------------------------------------------------
- else if (parola [0]== 'r' && parola.length() == 1)
- {
- color(255,90,10); // scrivi i tuoi valori rgb della r
- delay(durata);
- }
- else if (parola [0]== 'r' && parola.length() > 1)
- {
- color(255,90+x,10+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la s
- //--------------------------------------------------------
- else if (parola [0]== 's' && parola.length() == 1)
- {
- color(0,255,100); // scrivi i tuoi valori rgb della s
- delay(durata);
- }
- else if (parola [0]== 's' && parola.length() > 1)
- {
- color(x,255,100+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la t
- //--------------------------------------------------------
- else if (parola [0]== 't' && parola.length() == 1)
- {
- color(0,255,10); // scrivi i tuoi valori rgb della s
- delay(durata);
- }
- else if (parola [0]== 't' && parola.length() > 1)
- {
- color(x,255,10+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la u
- //--------------------------------------------------------
- else if (parola [0]== 'u' && parola.length() == 1)
- {
- color(0,0,255); // scrivi i tuoi valori rgb della u
- delay(durata);
- }
- else if (parola [0]== 'u' && parola.length() > 1)
- {
- color(x,x,255); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la v
- //--------------------------------------------------------
- else if (parola [0]== 'v' && parola.length() == 1)
- {
- color(0,100,200); // scrivi i tuoi valori rgb della v
- delay(durata);
- }
- else if (parola [0]== 'v' && parola.length() > 1)
- {
- color(x,100+x,255); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la w
- //--------------------------------------------------------
- else if (parola [0]== 'w' && parola.length() == 1)
- {
- color(10,10,200); // scrivi i tuoi valori rgb della w
- delay(durata);
- }
- else if (parola [0]== 'w' && parola.length() > 1)
- {
- color(10+x,10+x,200+x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la y
- //--------------------------------------------------------
- else if (parola [0]== 'y' && parola.length() == 1)
- {
- color(220,220,50); // scrivi i tuoi valori rgb della y
- delay(durata);
- }
- else if (parola [0]== 'y' && parola.length() > 1)
- {
- color(220-x,220-x,50-x); // somma x a i valori minori di 255
- delay(durata);
- }
- //--------------------------------------------------------
- // mappa la z
- //--------------------------------------------------------
- else if (parola [0]== 'z' && parola.length() == 1)
- {
- color(0,255,80); // scrivi i tuoi valori rgb della z
- delay(durata);
- }
- else if (parola [0]== 'z' && parola.length() > 1)
- {
- color(x,255,80+x); // somma x a i valori minori di 255
- delay(durata);
- }
- }
- /*
- ---------------------------------------------------------------------------------------------
- color function;
- ---------------------------------------------------------------------------------------------
- */
- void color(int rosso, int verde, int blu){
- analogWrite(ledROSSO, 255-rosso);// PWM red;
- analogWrite(ledVERDE, 255-verde);// PWM green;
- analogWrite(ledBLU, 255-blu);// PWM bu; PWM blu;
- }
- /*
colors af alphabet and numbers_with changing colors
- /*
- DANIELA FROGHERI
- 30.05.2015
- FAB ACADEMY 2015
- ---------------------------------------------------------------------------------------------
- COLORS OF ALPHABET AND WORDS;
- ---------------------------------------------------------------------------------------------
- VISUALIZATION OF PERSONAL SYNAESTHESIA MAPPING THE COLOR OF THE LETTERS AND WORDS
- map the colors writing the RGB
- the led ( COMMON ANODE )takes the color of your letter
- EXAMPLES
- */
- // definition of the pin for each led//
- int ledVERDE = 9;
- int ledBLU= 10;
- int ledROSSO = 11;
- int x = 0; // steps for the change from the color to the white; directly proportional to the length of the word
- int durata; // during of the ligth (delay);
- int pd = 500; // initial value of the delay;
- int t1 = 50; // fast
- int t2 = 10; // middle
- int t3 = 1; // slow
- float t4 = 0.1; //very slow
- int p;// value +
- int n;// value -
- String parola = "kaaa"; // can be a letter or a word
- void setup()
- {
- pinMode(ledROSSO,OUTPUT); //red led output;
- pinMode(ledVERDE,OUTPUT); //green led output
- pinMode(ledBLU,OUTPUT); //blu led output
- }
- void loop()
- {
- parola = parola;
- x = x + t2/parola.length();// x + (1/length of the word);
- t1 = t1;
- t2 = t2;
- t3 = t3;
- t4 = t4;
- pd = pd;
- durata = pd;
- n = n+1;
- p = 255-1;
- // PERSONAL MAPPING: COLORS OF THE LETTERS OF THE ALPHABET
- //--------------------------------------------------------
- // GENERAL: the letter has only a static color; the word changes from the color to the white
- //--------------------------------------------------------
- if (parola [0]== 'a' && parola.length() == 1)
- {
- color(255,0,0); // the values of the color are numbers
- delay (durata);
- }
- else if (parola [0]== 'a' && parola.length() > 1)
- {
- color(255,x,x); // the colors runs to the (255, 255, 255)
- delay (1000);
- }
- //--------------------------------------------------------
- // EXCEPTION : the letter has two colors thar are alternated; the word changes from the color to the white
- //--------------------------------------------------------
- else if (parola [0]== 'k' && parola.length() == 1)
- {
- color(255,n,n); // two alternated colors
- delay(20);
- }
- else if (parola [0]== 'k' && parola.length() > 1)
- {
- color(255,n,0); // two alternated colors
- delay(20);
- color(255,x,x); // the colors runs to the (255, 255, 255)
- delay(durata);
- }
- }
- /*
- ---------------------------------------------------------------------------------------------
- color function;
- ---------------------------------------------------------------------------------------------
- */
- void color(int rosso, int verde, int blu){
- analogWrite(ledROSSO, 255-rosso);// PWM red;
- analogWrite(ledVERDE, 255-verde);// PWM green;
- analogWrite(ledBLU, 255-blu);// PWM bu; PWM blu;
- }
MAPPING AND SELECTING: SIGN +COLORS; INTERFACES; PROCESSING AND ARDUINO IDE
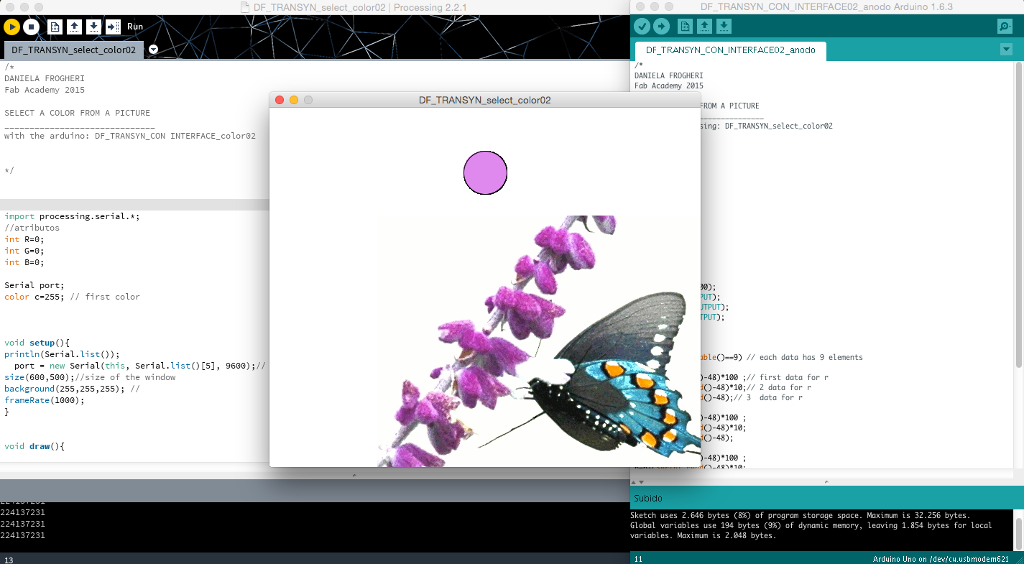
I used Processing to generate an interface to associate a color with a number, letter or word, connecting with arduino to send the information to the leds;
For the interface I found a very useful example, that I used to understand how to select a color from a picture and sent it to a led, but I had to change it, because in my case the most important thing was to connect the color with a letter or number; another thing that I changed are the values of the les because it was wrote for a cathode, but I’m using anodes.
reference: selecting colors and ligth
This is the Arduino IDE that I made that works with all the next codes
arduino ide for interface and audio
- /*
- DANIELA FROGHERI
- Fab Academy 2015
- SELECT A COLOR FROM A PICTURE
- ______________________________
- with the processing:
- DF_TRANSYN_VOICE_02
- DF_TRANSYN_select_color02
- DF_TRANSYN_select3color02
- ______________________________
- FOR LED ANODE
- */
- int Red = 11;
- int Green = 10;
- int Blue = 9;
- int r ;
- int g ;
- int b ;
- void setup()
- {
- Serial.begin(9600);
- pinMode(Red,OUTPUT);
- pinMode(Green,OUTPUT);
- pinMode(Blue,OUTPUT);
- }
- void loop()
- {
- if(Serial.available()==9) // each data has 9 elements
- {
- r=(Serial.read()-48)*100 ;// first data for r
- r=r+(Serial.read()-48)*10;// 2 data for r
- r=r+(Serial.read()-48);// 3 data for r
- g=(Serial.read()-48)*100 ;
- g=g+(Serial.read()-48)*10;
- g=g+(Serial.read()-48);
- b=(Serial.read()-48)*100 ;
- b=b+(Serial.read()-48)*10;
- b=b+(Serial.read()-48);
- int empty = Serial.read();
- }
- analogWrite(Red,255-r);
- analogWrite(Green,255-g);
- analogWrite(Blue,255-b);
- }
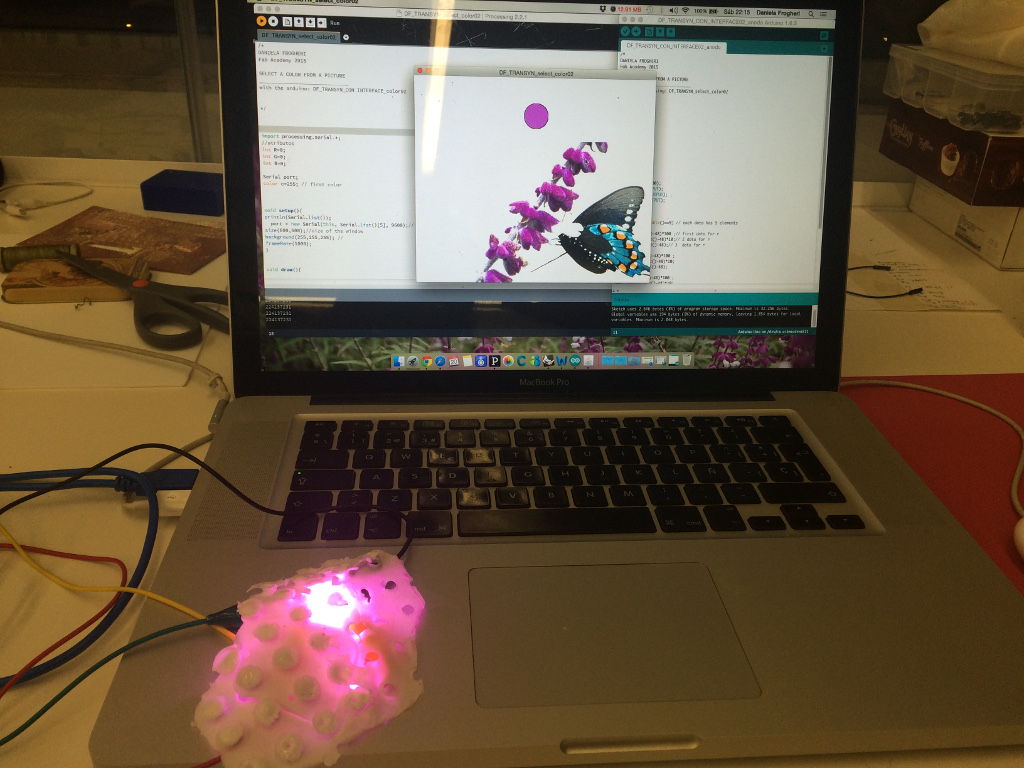
The concept here is how to map the colors of your synaesthesia, to generate the “synaesthetic unit”; in this case rather than search the values of the RGB colors, you can select directly the colors in your pc, from a image that can be a RGB palette, or any other image … a draw … a photo; this case is more immediate than the other and easier to use from anyone
the codes that I made:
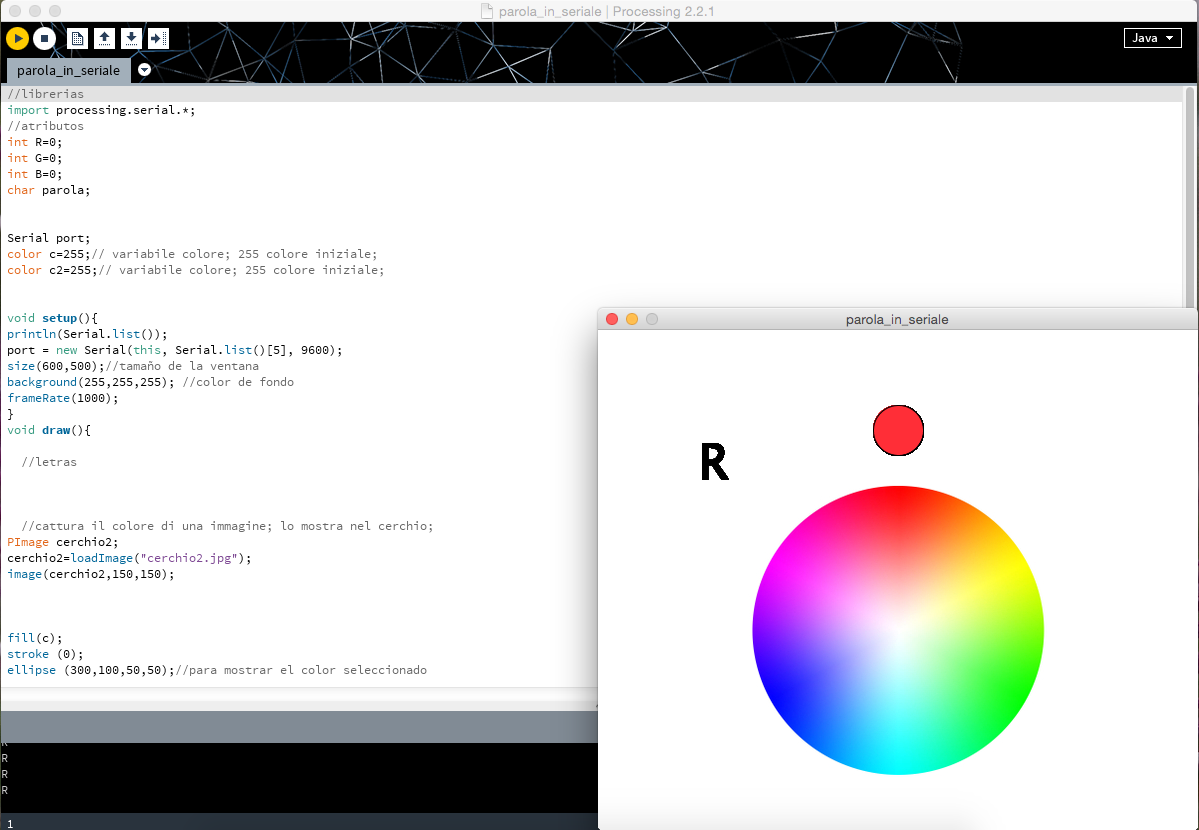
Select a color from a picture and send it to an anode RGB
- /*
- DANIELA FROGHERI
- Fab Academy 2015
- SELECT A COLOR FROM A PICTURE
- ______________________________
- with the arduino: DF_TRANSYN_CON INTERFACE_color02
- */
- import processing.serial.*;
- //atributos
- int R=0;
- int G=0;
- int B=0;
- Serial port;
- color c=255; // first color
- void setup(){
- println(Serial.list());
- port = new Serial(this, Serial.list()[5], 9600);// [5] is my port; is necessary to select the port tha you are using
- size(600,500);//size of the window
- background(255,255,255); //
- frameRate(1000);
- }
- void draw(){
- //catch a color from an image and put into the circle
- PImage azzurra; // the picture has to be saved in the folder of this schetch
- azzurra=loadImage("azzurra.jpg");
- image(azzurra,150,150);
- fill(c);
- ellipse (300,90,60,60);//circle to show the color selected
- //action botton
- if(mousePressed){
- //to catch the color from the photo
- if(mouseX>150 && mouseX<450 && mouseY>150 && mouseY<450){
- c = get(mouseX,mouseY);//to obtain the value
- //RGB to send in serial
- R = (int)red(c);
- G = (int)green(c);
- B = (int)blue(c);
- println(c); // the thing that prints
- }
- }
- // the string to send to ardiuno by serial
- String out = nf(R,3) + nf(G,3) + nf(B,3);// all the colors has 3 elements
- println(out); // console
- port.write(out); // for the serial port
- }
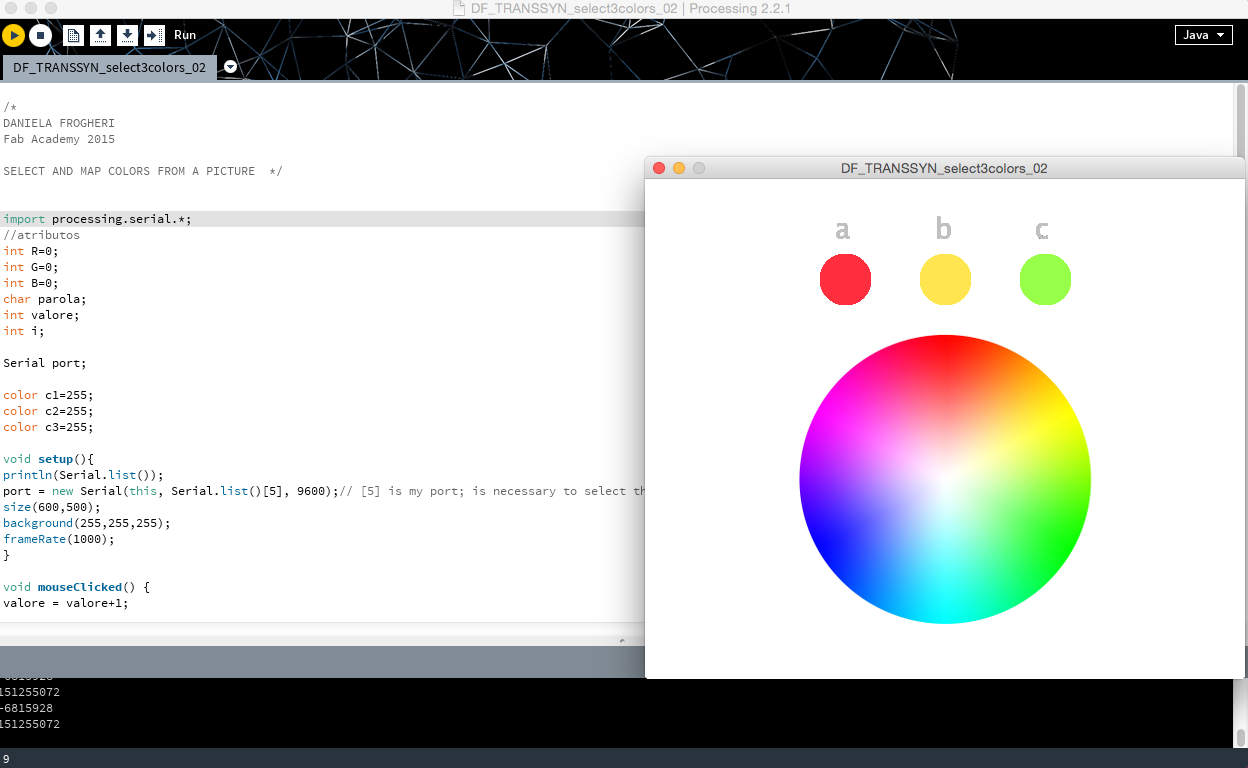
Select a color from a picture, associate it to a letter and send it to an anode RGB
- /*
- DANIELA FROGHERI
- Fab Academy 2015
- SELECT AND MAP COLORS FROM A PICTURE */
- import processing.serial.*;
- //atributos
- int R=0;
- int G=0;
- int B=0;
- char parola;
- int valore;
- int i;
- Serial port;
- color c1=255;
- color c2=255;
- color c3=255;
- void setup(){
- println(Serial.list());
- port = new Serial(this, Serial.list()[5], 9600);// [5] is my port; is necessary to select the port tha you are using
- size(600,500);
- background(255,255,255);
- frameRate(1000);
- }
- void mouseClicked() {
- valore = valore+1;
- }
- void draw(){
- //TEXT
- fill(192,192,192);
- PFont font = loadFont("SansSerif-48.vlw");// save the font
- textFont(font,28);
- text("a",190,60);
- text("b",290,60);
- text("c",390,60);
- //catch the colors from an image and put into the circles
- PImage cerchio2;
- cerchio2=loadImage("cerchio2.jpg");
- image(cerchio2,150,150);
- fill(c1);
- stroke (c1);
- ellipse (200,100,50,50);
- fill(c2);
- stroke (c2);
- ellipse (300,100,50,50);
- fill(c3);
- stroke (c3);
- ellipse (400,100,50,50);
- //action botton
- if(mousePressed){
- //color from the picture
- if(mouseX>150 && mouseX<450 && mouseY>150 && mouseY<450){
- if(valore == 0){
- c1 = get(mouseX,mouseY);
- } else if (valore == 1){
- c2 = get(mouseX,mouseY);
- }else if (valore == 2){
- c3 = get(mouseX,mouseY);
- }
- if(mousePressed){
- if(mouseX>150 && mouseX<200 && mouseY>100 && mouseY<150)
- {
- c1 = get(mouseX,mouseY);//obtener valor del color}
- }
- }
- }
- //RGB to send in serial
- if (valore == 0){
- R = (int)red(c1);
- G = (int)green(c1);
- B = (int)blue(c1);
- println(c1);
- } else if (valore == 1){
- R = (int)red(c2);
- G = (int)green(c2);
- B = (int)blue(c2);
- println(c2);
- } else if (valore == 2){
- R = (int)red(c3);
- G = (int)green(c3);
- B = (int)blue(c3);
- println(c3);
- }
- // the string to send to ardiuno by serial
- String out = nf(R,3) + nf(G,3) + nf(B,3);// all the colors has 3 elements
- println(out); // console
- port.write(out); // for the serial port
- }}
MAPPING COLOR; SOUND; PROCESSING AND ARDUINO IDE
The sounds are elements very important in the world of synaesthesia; they can be related with taste, smell, shapes, textures … and colors of course; the sounds can be music, noise, a machine working, animals … but here now the focus is the language, and for this, I decided to use a voice speaking.
At first I though to record some words and associating them with colors; but in this way it would had been a “closed world” able to work only with some specific sounds that you have saved before. I thought that this option will had be too limited.
My idea was to do something more immediate, to show in real time the color of the word that you are telling; another thing very important for me is to do something that doesn’t works not only with pre-established words, but with any word!
I though to record some simple sounds (phonemes) associating colors with each frequence … it was a good idea, but researching about, I discovered that now it was really impossible for me to do it …! Is not a work for one person, and in a short time! I felt ingenuous too … because the world of sounds joined with the language … generating all on real time for any word … is something really complicated!
But in my researches, I found a good new! The think that I was trying to invent … is the speech recognition! Obviously it exist … and I can use it;
The best option that I found is this one:
STT-Processing
https://github.com/getflourish/STT
is very powerful … very precise and can be used for anyone in any language!
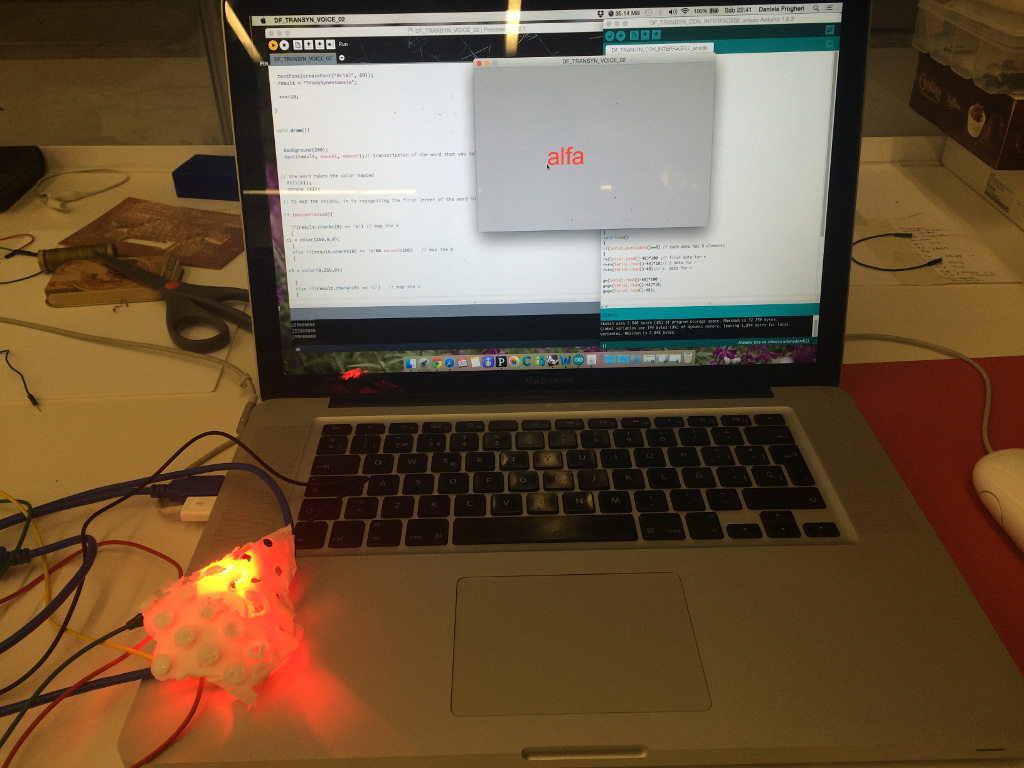
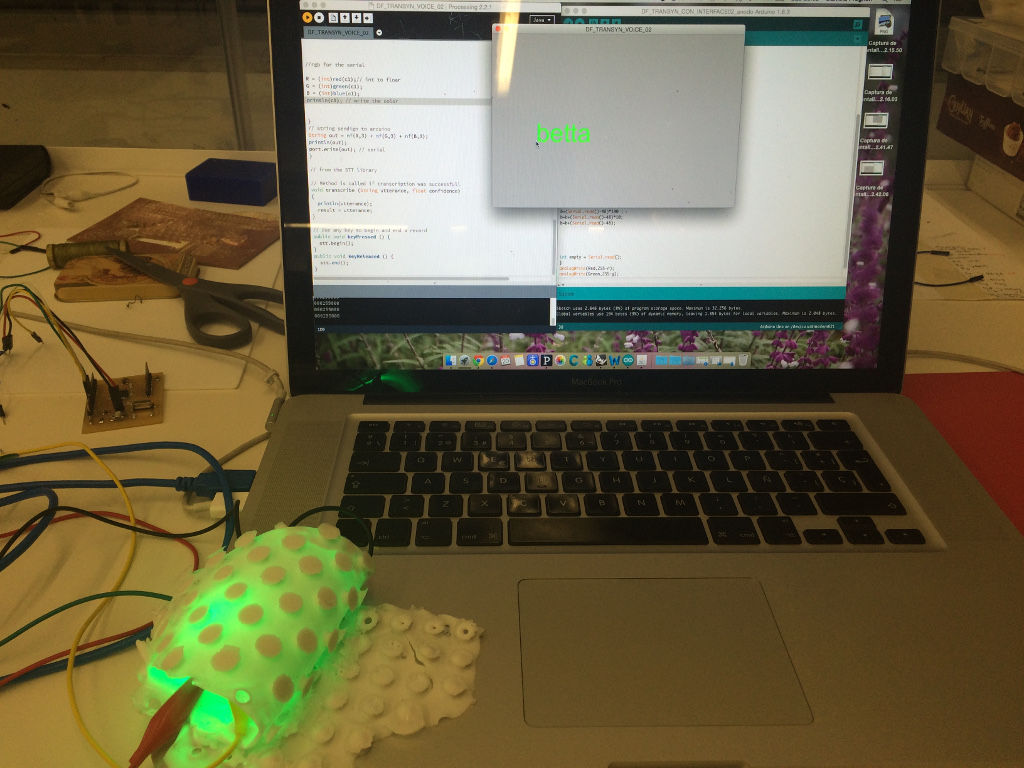
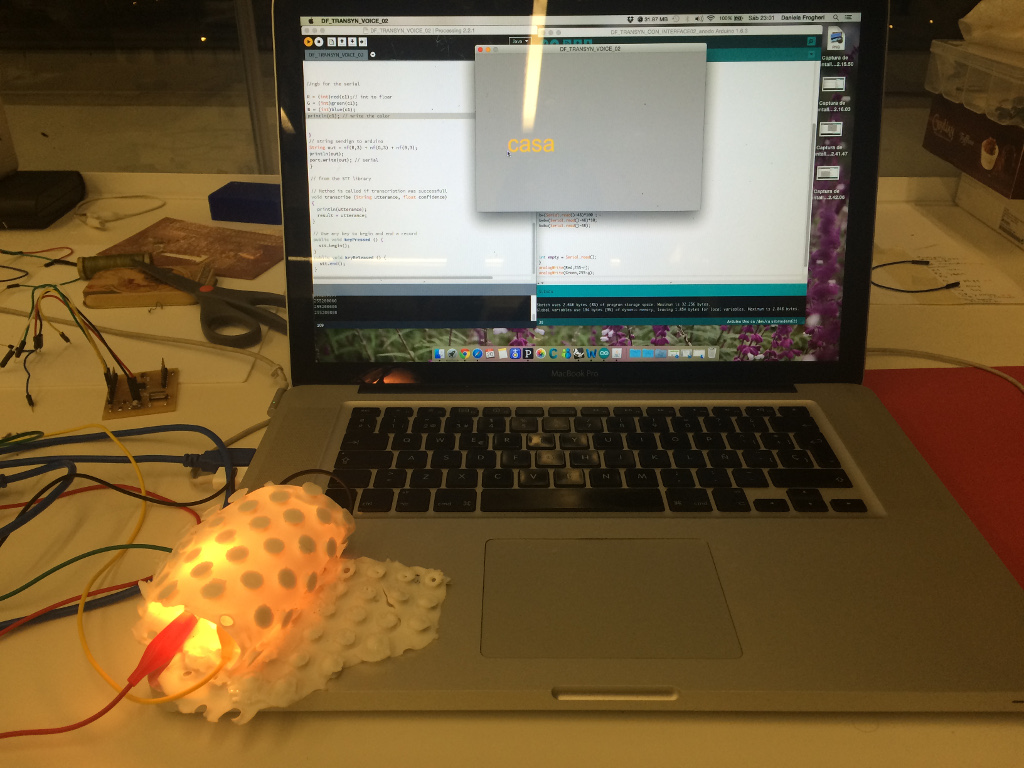
The code runs in Processing, and when you talk, it writes the word (or letter, or number) … I modified the code, and “catching” the word that it generates; using all the things that I experimented before mapping the colors, doing the interface and sending to the led with Arduino, and “catching” the word that it generates;
This process was not so easy for me; at first I was trying to send the world to my code in Arduino; but finally the best way was to rewrite it in Processing, using Arduino only for the part that controls the led;
The code, for now is personalized with my own synaesthesia, but can be personalized from anyone.
my code
- /*
- DANIELA FROGHERI
- Fab Academy 2015
- THE COLOR OF THE VOICE:
- voice+text+color
- ______________________________
- when you talk the led takes the color of your world mapped in according whith your synaesthesia
- ______________________________
- with the arduino:
- DF_TRANSYN_con_interface02
- ______________________________
- FOR LED ANODE
- */
- import processing.serial.*;
- int R=0;
- int G=0;
- int B=0;
- int x;
- // speek recongition: STT library
- import com.getflourish.stt.*;
- STT stt;
- String result;
- String key = "xxx"; // put here your API code
- // data for the serial
- Serial port;
- color c1=255;
- void setup(){
- println(Serial.list());
- port = new Serial(this, Serial.list()[5], 9600);// put here your serial port []
- size(600,400);//
- background(255,255,255);
- frameRate(100);
- // press a key and talk
- stt = new STT(this, key);
- stt.enableDebug();
- stt.setLanguage("es-MX");
- //first text
- textFont(createFont("Arial", 60));
- result = "TransSynaesthesia";
- x=x+20;
- }
- void draw(){
- background(200);
- text(result, mouseX, mouseY);// transcription of the word that you tell
- // the word takes the color mapped
- fill(c1);
- stroke (c1);
- // TO MAP THE COLORS: it is recognizing the first letter of the word in according with my synaesthesia
- if (mousePressed){
- if(result.charAt(0) == 'a') // map the a
- {
- c1 = color(255,0,0);
- }
- else if(result.charAt(0) == 'b'&& mouseX>100) // map the b
- {
- c1 = color(0,255,0);
- }
- else if(result.charAt(0) == 'c') // map the c
- {
- c1 = color(255,200,0);
- }
- else if(result.charAt(0) == 'd') // map the d
- {
- c1 = color(255,0,255);
- }
- else if(result.charAt(0) == 'e') // map the e
- {
- c1 = color(0,100,255);
- }
- else if(result.charAt(0) == 'f') // map the f
- {
- c1 = color(255,80,0);
- }
- else
- {
- c1 = color(255,255,255); // if it is another letter, white
- }
- //rgb for the serial
- R = (int)red(c1);// int to floar
- G = (int)green(c1);
- B = (int)blue(c1);
- println(c1); // write the color
- }
- // string sending to arduino
- String out = nf(R,3) + nf(G,3) + nf(B,3);
- println(out);
- port.write(out); // serial
- }
- // from the STT library
- // Method is called if transcription was successfull
- void transcribe (String utterance, float confidence)
- {
- println(utterance);
- result = utterance;
- }
- // Use any key to begin and end a record
- public void keyPressed () {
- stt.begin();
- }
- public void keyReleased () {
- stt.end();
- }
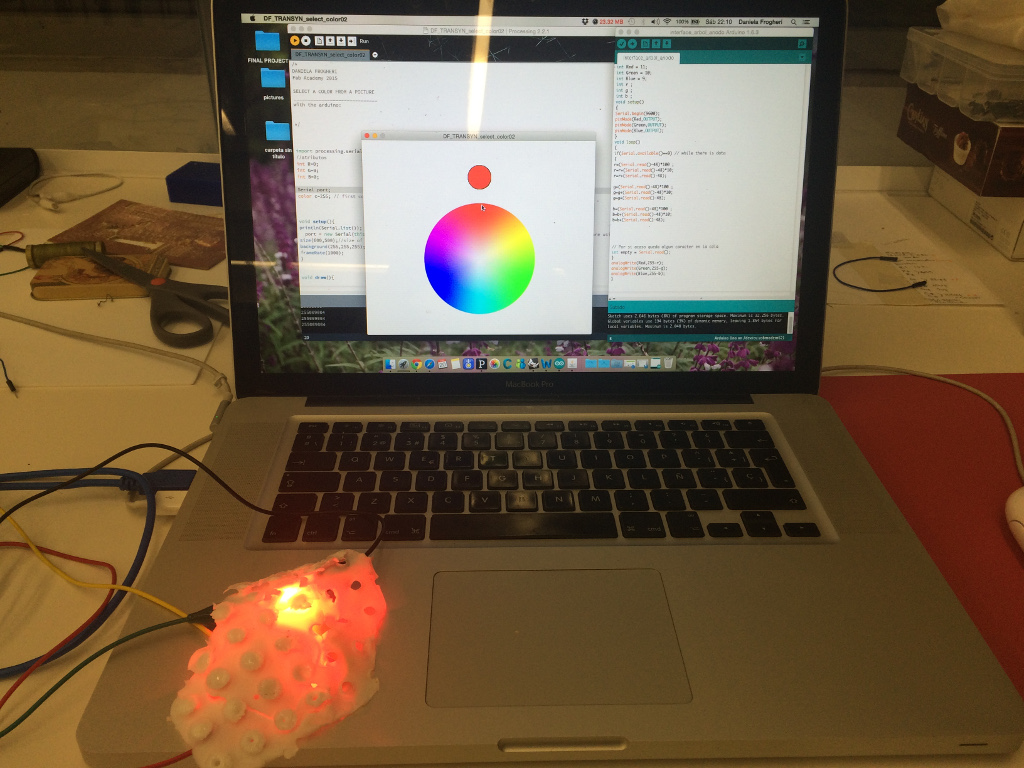
I know that this version of the code is very “primitive” and I have to complete it, … making more fluids some parts … putting the interface to map the color … adding the variation from a color to another … and a lot of other things … but anyway it works! When I tell a word … I can see and show its color with a colorful light!
- <a href="http://www.fablabmty.org/wp-content/uploads/2015/02/Captura-de-pantalla-2015-06-20-a-las-23.10.13.png"><img class="alignnone size-full wp-image-4188" src="http://www.fablabmty.org/wp-content/uploads/2015/02/Captura-de-pantalla-2015-06-20-a-las-23.10.13.png" alt="Captura de pantalla 2015-06-20 a las 23.10.13" width="1248" height="772" /></a>
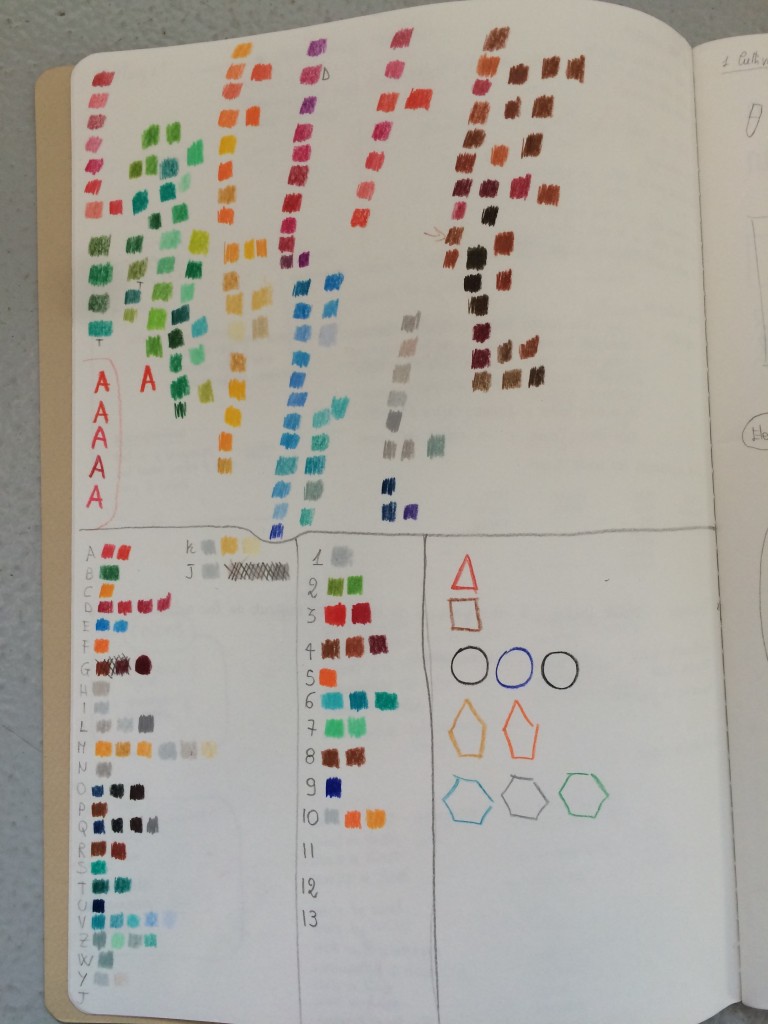
mapping synesthesia: preparing the map for colors and number