


Lesson January 28th 2015
Review February 4th 2015
The first lesson had place on January 28th, at 3 pm.
Ecxepting for the connection problems with streaming video, the lesson was very interesting.
For a long time we have been waiting for this moment, now it’s time to be on the trot!



Plan and sketch a potential semester project.
Build a personal site in the class archive describing you and your final project.
The first assignment concerns the final project description and the creation of our web page, where we are going to archive assignments week after week.
I never had worked with html before, I sometimes created some web sites, but I used WordPress, with prearranged templates, so I start from scratch.
During this week we studied HTML5 Language from theoretical and then practical point of view. To study in a little time HTML5 and CSS we used the practical training offered by Code Academy .
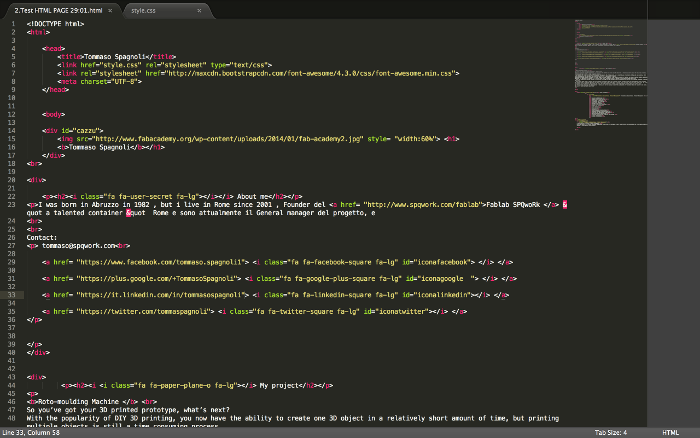
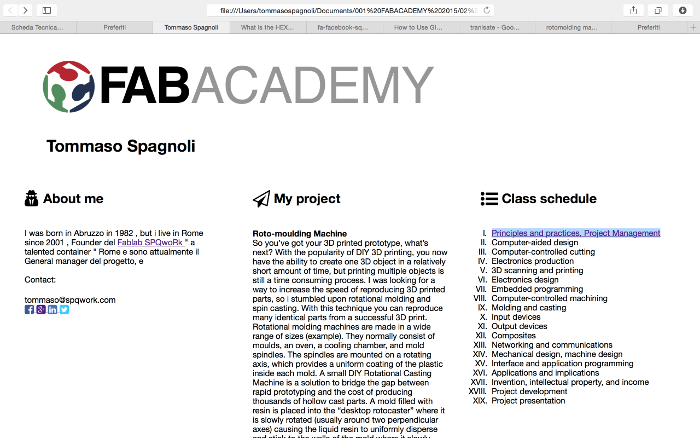
My web page is composed by three parts; The " About me " part gives some informations about me with social network references where all the informations regarding me can be found.
In the centre of the page there is " My Project " part, which describes in embryonic way my project and why I decided to realize it.
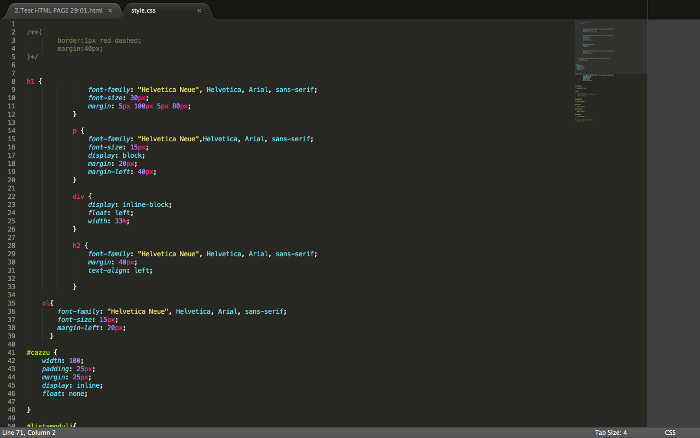
In these parts I used both Html and CSS for the structure and for fonts, for the graphic icons and their colour.
On the right of the screen there is the " Class Schedule " , where we find the modules; these modules are going to be linked to an inner section of the site, that can be consulted with the scrooling of the tied down video
In this section I put images and texts regarding the first module, with the description of what I realized.
I am so satisfied of the achieved results and I can’t wait to go on to the next step!





Student has mader commits in Academy archive
Every week we must upload our web siti in the Academy archive.
We upload the site only from a specific computer with linux installed from our fablab. This will limit the risk of crashing the Fabacademy site.
Mercurial is the software used to update/upload our sites. It's a command line program and my reminder pin is this:
During this first week I learned very well the techniques HTML and CSS to build a personal website , in the Html returns the text in CSS instead of the graphics and the whole structure of the site .
To make my site more appealing , I used to use a slider photo , from which you can browse images of each assignment .
Here the composition of the slider .
// Load the classic theme
Galleria.loadTheme('themes/classic/galleria.classic.min.js');
Galleria.run('#galleria', {
// The user & album. This example fetches the album "Demo" from the user "galleriajs"
//picasa: 'useralbum:100472129061451989270/February22015',
responsive: true
});