Week 1
Principles and practices, project management
ACTIVE SURFACE
ASSIGNMENT: build a personal site in the class archive describing you and your final project.
project_management/index.htmlprinciples_practices/index.html
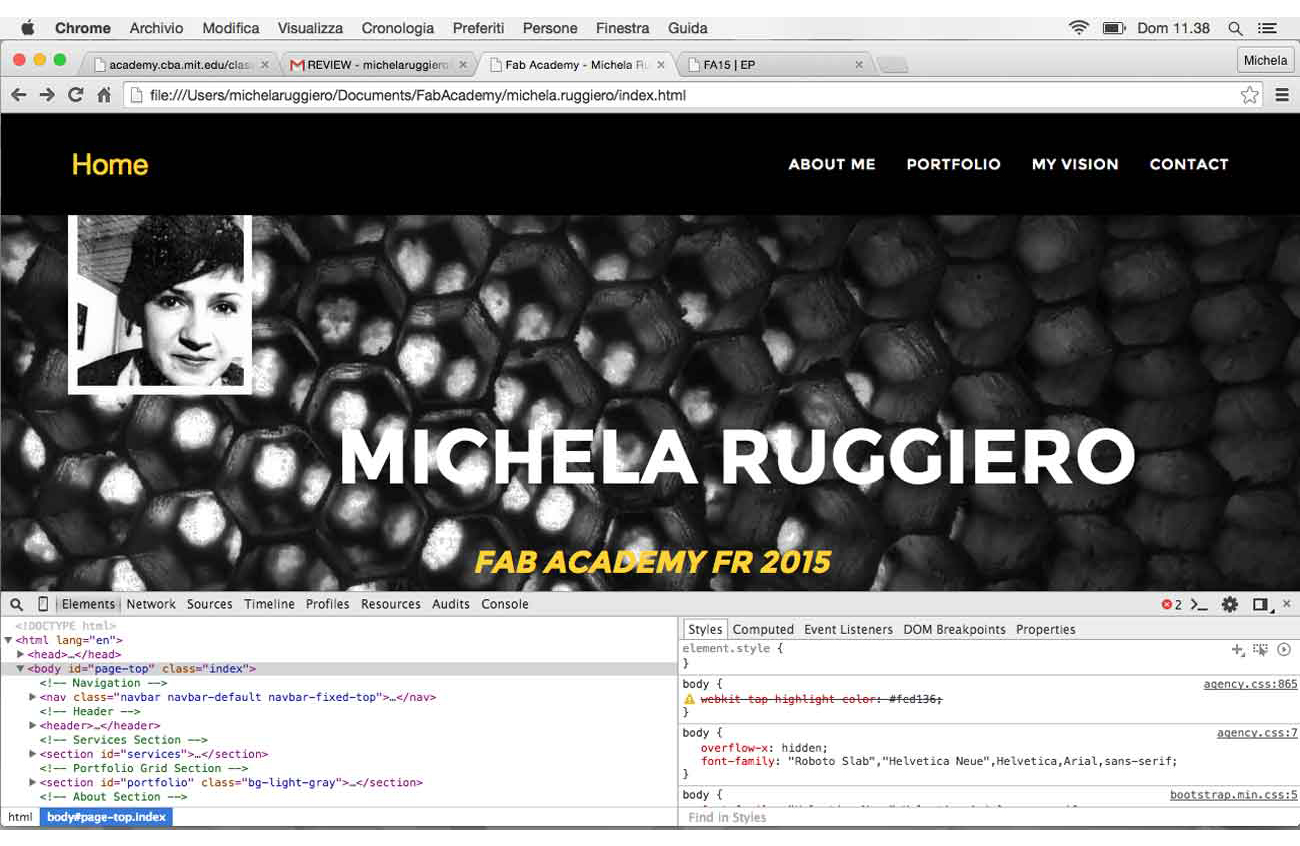
MY PERSONAL WEB SITE

During the first week of the Fab Academy we were asked to make a personal webpage and present an idea for our final project.
The first step for me was to get familiar with HTML5 and CSS3. Before that, I had no idea how this stuff works.
To design this website, I started from a template startbootstrap.com and I customized it. I used a free editor: Text Wrangler.
Then I got in touch with Github Repository. I had uploaded my website in the Academy Archive via terminal loading with Mac system. I made also a personal repository to host all the files made whithin the FabAcademy assignments.
FREE EDITOR: TextWrangler.html
HTML5 TUTORIALS: www.html.it; www.3wschools.com
GIT DOCUMENTATION: www.git-scm.com/doc
To challenge myself in the creation of a website was very interesting. I understood the great work that is needed to realize a simple HTML page, and I have got familiar with a new language. Today, if you're not online you do not exist, so I believe that all this work will be useful for me in the future.
MY FINAL PROJECT AND ME
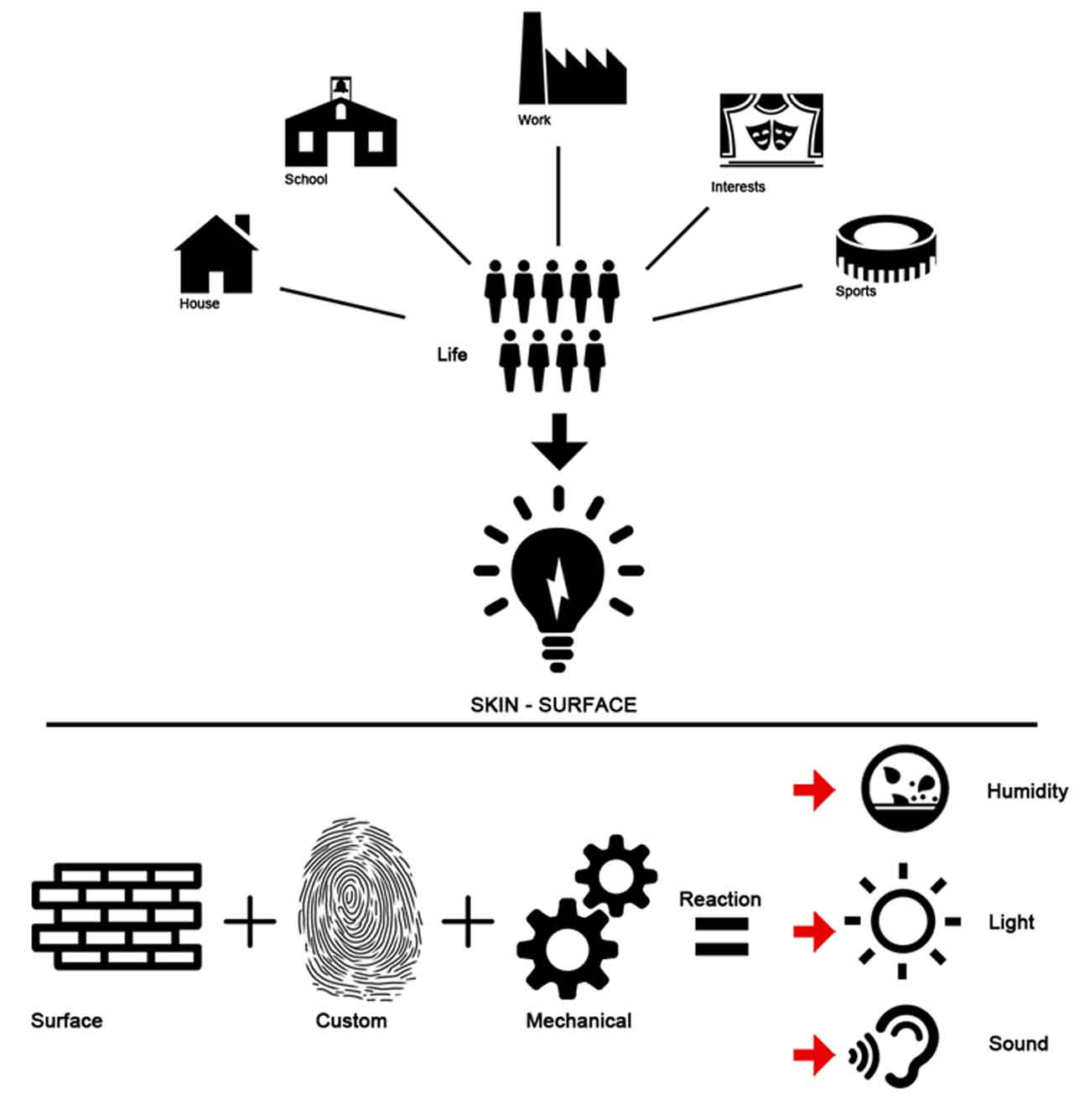
I decided to begin describing me and my idea for the final project: a responsive facade. I'm an architect, a maker as well as CEO for M3p Industrial marmi. I've worked for 8 years within the construction industry, recently my main interest has shifted towards the connections between smart materials and architecture. I'm the co-founder of FabLab Frosinone – Officine Giardino and the founder of MarbleEcoDesign project. Whit Henka project I won Reshape, digital craft competition. I often have to project installations for trade fairs, museums, public spaces and private homes. Having no knowledge of electronics, I have never gone further. I would like to take this opportunity to project a movable wall that responds to external stimulations, such as humidity, light and sounds.