Principles and Practices
Today was the first class of Fab Academy 2015, Principles and Practices of Digital Fabrication. To quote Prof Niel Gershenfeld "We going to spend the spring learning how to turn data into things and things into data." Sounds great to me.
Todays class was all about documentation via a website and how to check it into the project archive. To do this we learned about many of the options available for website generation and version controll collaboration systems. The class guide can be found here.
I've produced the documentation website via a series of resources that are opensource and freely available via the opensource license.

Jekyll
I like the markdown language so I went with Jekyll. It has a good CLI interface that I like and can really let me have the controll I like. At the same time I wanted to use something appealing like the bootstrapped examples that Fiore showed us in our Fablab pre-classes.
So I found Jekyll Bootstrap which I deployed on top of my Jekyll installation. Then I used one of the templates and transposed a theme fromHTML5 Up to create my own theme. Take a look at my github updates for details.
From there it was just adding content about me , my final project, and the classes.
I tried a series of Markdown editors but in the end I spent 12$ on Byword due to it’s speed and ease of use. (it was on sale).
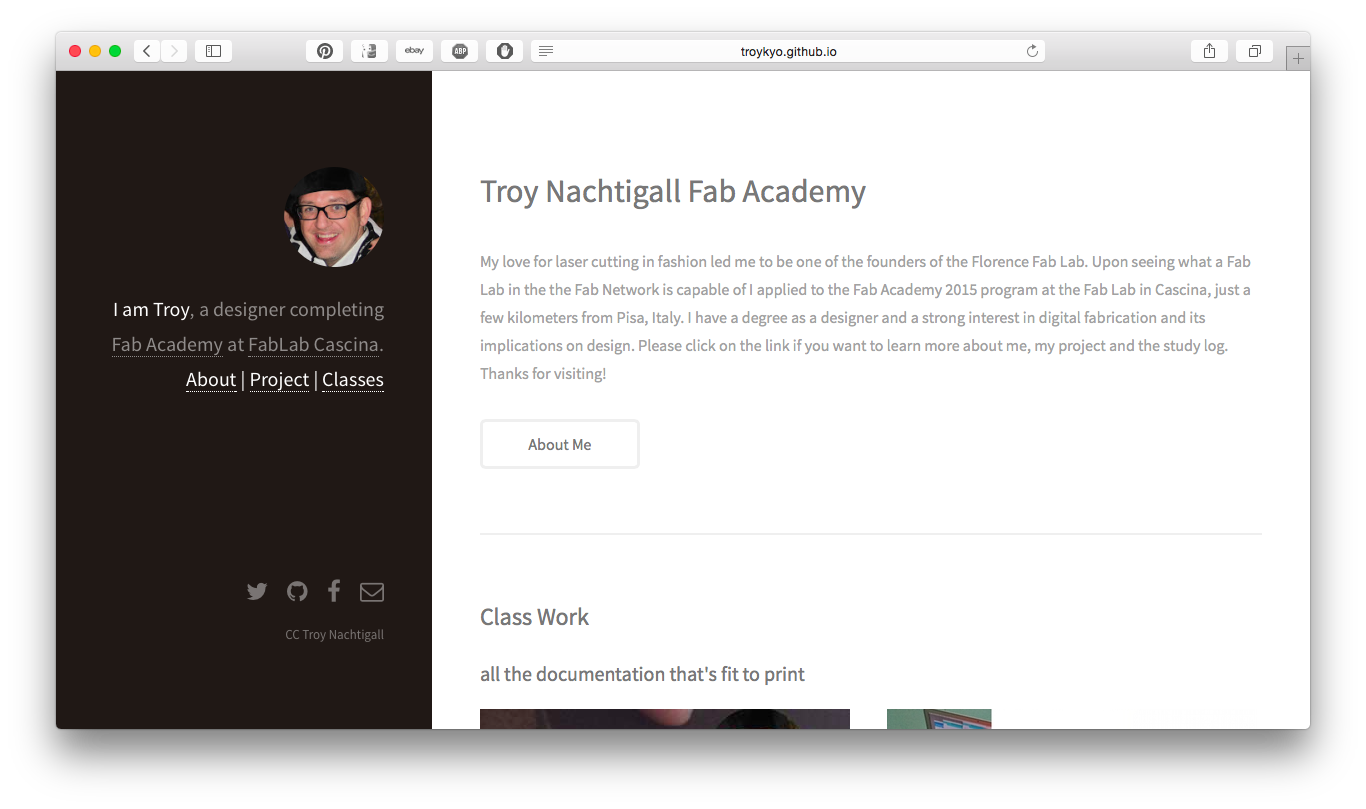
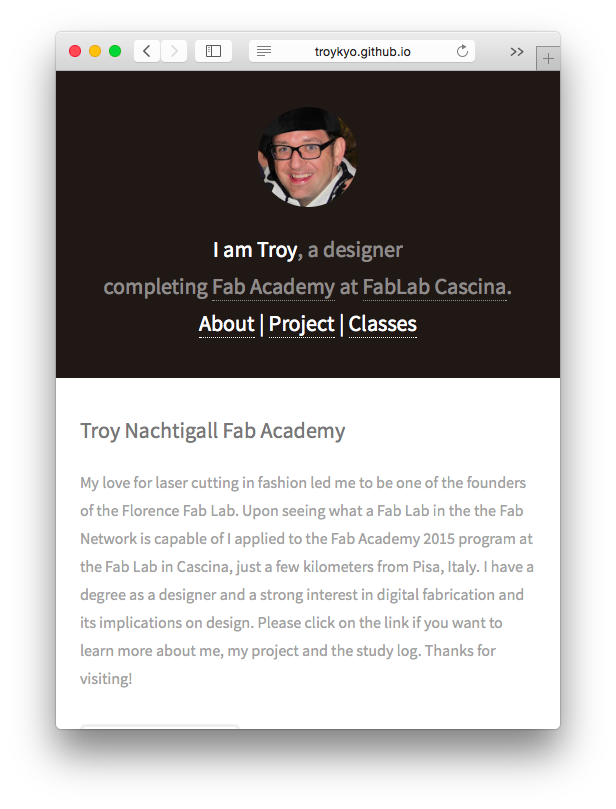
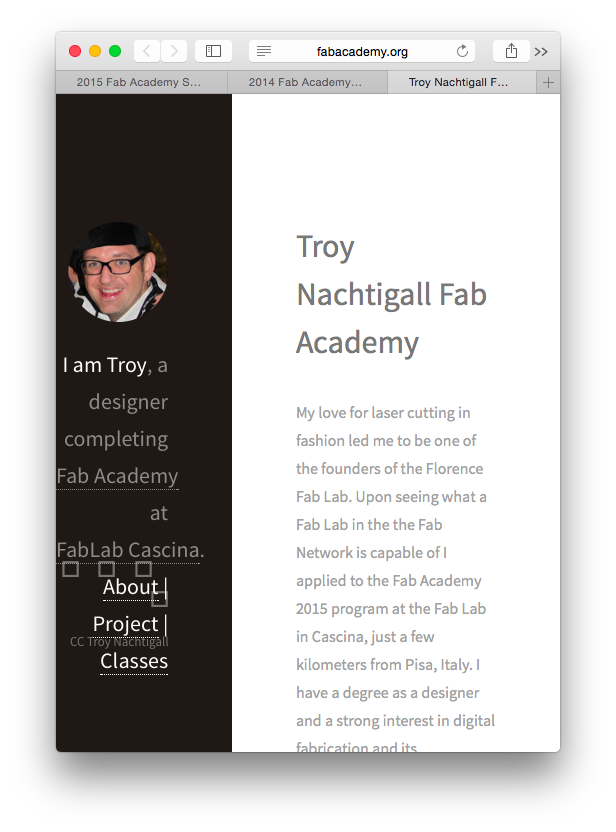
Then things got interesting. If you look at my site on troykyo.github.com it probably looks like this:


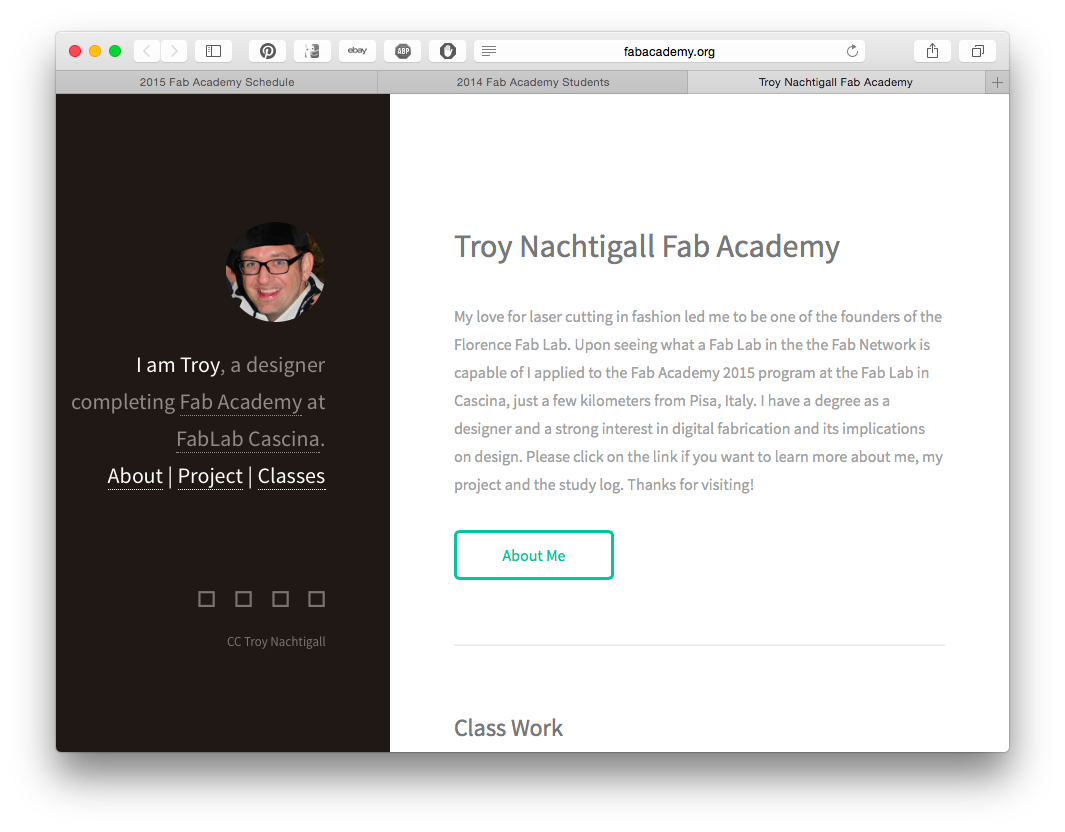
But in the Fab Academy Archive it looks like that:


I've run thru the content to make sure that the javascript and css was pushed into the archive correctly. it seems that the font and responsive css are not working on the Fab Academy Archive. Bugger.
Apparently the problem revolves around the '?' that was part of the template I used. It is part of the URL query protocol that I learned all about at http://blog.lunatech.com/2009/02/03/what-every-web-developer-must-know-about-url-encoding. I also learned how to use SASS as I recompiled the SASS CSS in order to try and fix the query problem
If you are reading this and it looks good, all was fixed and lots was learned.