Eletronics Design; or, How I Ended Up Finding Electronics Surprisingly Meditative
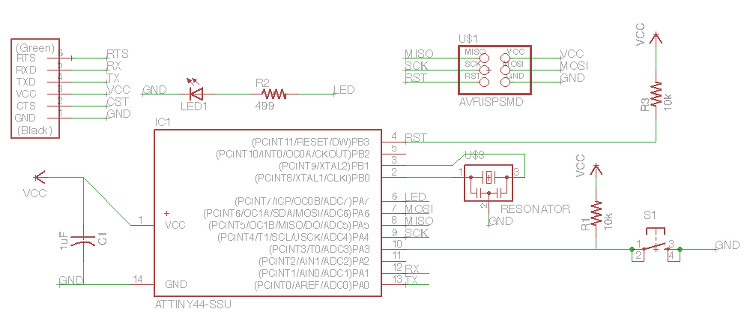
This week’s assignment consisted in redesigning Neil’s echo hello-world board by adding at least a button and a LED, and, to do so, I first installed the free version of EAGLE – a electronic design automation software. This program invites the user to first schematically establish the functional relations between his/her board’s components, to then translate them into a set of spatially movable pieces and paths. While navigating EAGLE’s dual, schematic/board interface can seem daring at the first glimpse, I found this program surprisingly intuitive and accessible as it seamlessly tackles the functional and spatial configuration of one’s soon-to-be board at the same time – that being said, I have to say that I would have probably not talked of this software in such positive terms if I hadn’t been introduced to it by these two very comprehensive tutorials on respectively EAGLE’S schematics interface and its printed circuit board layout.
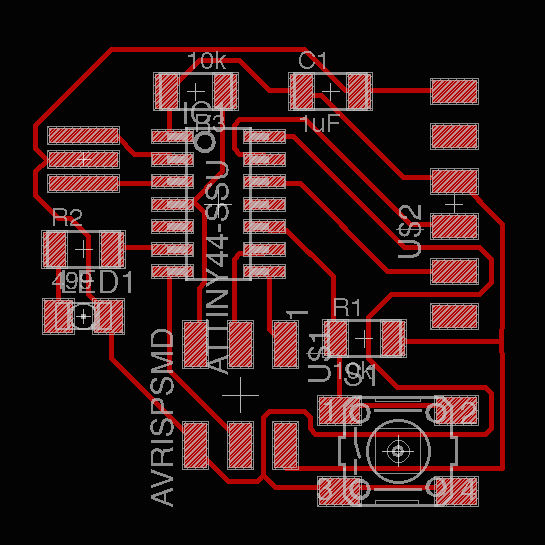
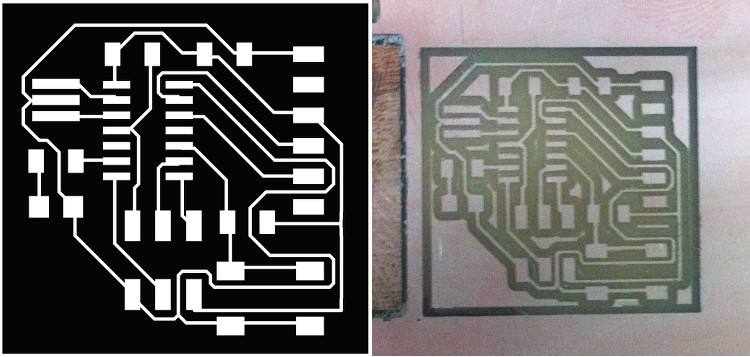
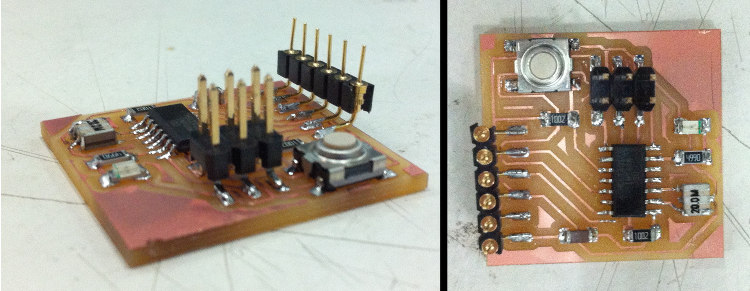
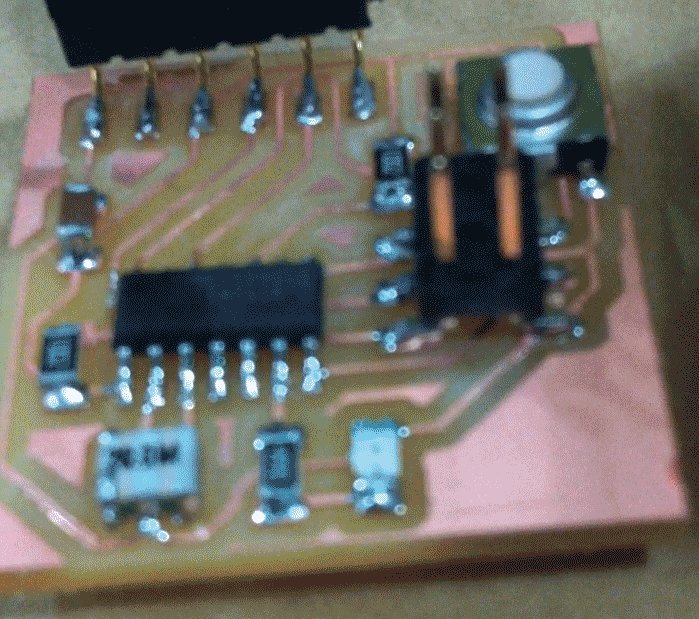
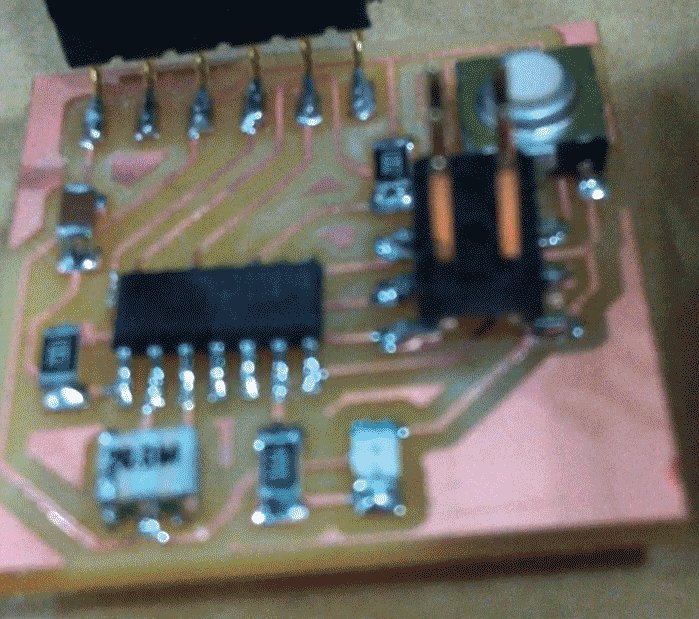
Personally, I decided to keep my board simple and stick to a single button and LED – without a deeper comprehension of the software capacities of such a piece, adding pieces seemed a bit premature, or unsounded, to me – but gave myself the objective to make it as small as possible. I spent a fair amount of time just juggling the pieces around to finally found a fairly efficient configuration by having an overarching ground line circling around the board. I then milled the board following the same steps as for week 04 and the final result took the form of a small square of with 30mm sides.
I then soldered all the necessary pieces, which go as follows:
- One CAP1206 capacitor
- Two 10k resistors
- One 499 Ohms resistor
- One Crystal Resonator
- One ATTINY44-SSU Microprocessor
- One button/switch
- One ARDUINO_SERIAL_PROGRAMSMD Pin
- AVRISPSMD Pin
- One LED
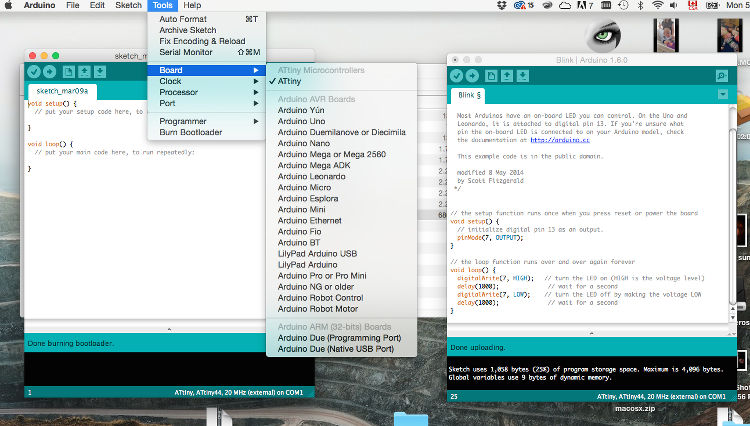
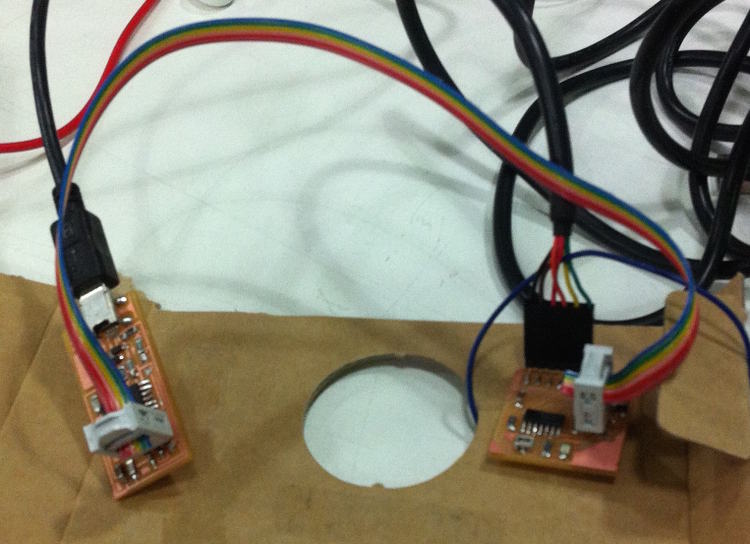
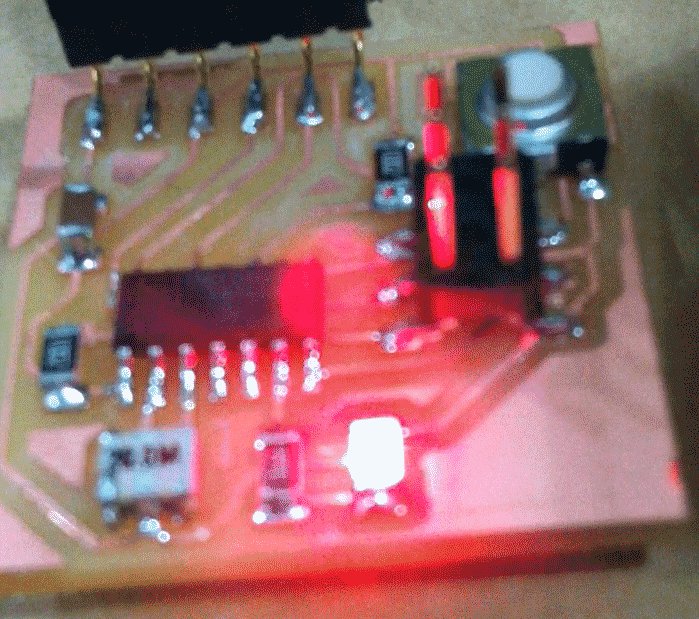
In the end, everything went well. The only major pickle I ran into was that I couldn't get the LED/diode to work, until I realized that I had soldered it in the wrong direction (the line is always closer to the cathode, the cathode is always connected to ground – I will never forget it). Using a voltmeter, I have been able to make sure that all the wanted connections were there, as well as confirm that – while having the board connected to my computer with a FTDI cable – that the expected 5 volts was indeed passing around. I then couldn’t resist taking some advance on next week and ran a simple Arduino test script designed to make the LED blink (very sophisticated, indeed), which worked without any problem – I am now looking forward to write my own script for my board!
See below for all the details/for each step.

- Week: 06
- Subject: Electronics Design
- Tools: Modela, Eagle, Arduino
- Objective: Redraw/redesign the echo hello-world board, mill it and solder all the pieces
- Files: Click here