Week 14 |
 |
Interface and Application Programming - May, 06th 2015
Endless Possibilities |
Write an application that interfaces with an input and/or output device. That was our task this week. Relatively simple and quite fun was being in touch with diferent languages and discover some of the endless possibilities that we could imagine about programming. Also I could watch our achievements taking shape and turning into something tangible. What a great pleasure this week!! Since we have only 5 weeks left to finish Fab Academy, things will start to be really tough (final project is coming). I decided to make my assignment as easy as possible, finish it and have some time to play with languages after done (in previous weeks I chose to keep it simple because I didn't had another choice!!). Choosing A Subject
|
Transforming Data |
My idea was to make an application using the input device that I made in week 10 According to the changes of values (data received from the input that decrease or increase) the image stops. My first choice was to try Processing, an open source programming language easy to use specifically when you allready had any experience or knowledge of Arduino. Data On Arduino
|
Encoding |
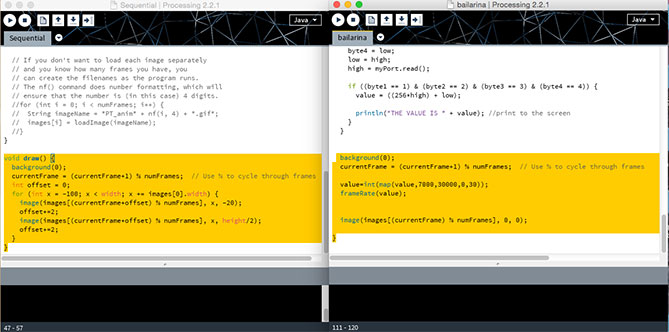
With data collected from sketch, I made use of one of the processing examples. My choice was sequential: "Displaying a sequence of images creating the illusion of motion. Twelve images are loaded and each is displayed individually in a loop." In my case, it was 65 images that were building the gif and I wanted to make them a single column and row, unlike what happened in the example. To do so, I used Picasion to dismember the animated gif and in Processing I created the Data folder. Now it was necessary to build from the data available to the code transformation into something that applied to my needs. Only One Line
It Works!
|