
Fabacademy2015 work by Loes Bogers is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.

Assignment: date as many 2D, 2.5D and 3D software as possible, draw/visualize/model/sketch/animate/render your final project in as many ways as possible
Works fair enough, good to try some ideas because it's fast! The three times I've drawn it, it became a really different animal each time.

Very unstable. Tried working with various input devices: trackpad, wireless mouse and Wacom tablet. Only with the mouse I could do some stuff. With the trackpad and tablet the application didn't respond to my clicking on GUI elements and didn't always make strokes as I was drawing and painting. Couldn't select brushes, nothing. So I worked a little with the mouse, my bird turned into a Pelican this time. not exactly what I was going for, but funny enough.

I googled a bit and found out this is known problem apparently
Turning off tablet pressure didn't fix anything. The tablet started working as I opened the Input Device Test monitor. While it was on it worked so I practiced a bit. Selecting brushes was still flimsy. It worked well enough albeit a bit laggy. The drawing became quite expressive (pelican style) but I didn't have nearly as much control as I have with a pen(cil) and paper. I would use it though for finding a design by drawing freely, happy accidents are nice at times. Doesn't give a lot of control in terms of structuring colors, workflow, sizes. Does have layers option.
Oh yes, and then finally it didn't let me save it as a .jpg. And the only way to exit the app was by force quitting. Not great.
Installing Inkscape and letting it work with X11 (found here, it's necessary to run it) was tricky. I checked if I had the latest version, looked at some forums but in the end just restarting a few times did the trick.
I have some experience with Illustrator - not much - but that didn't help me a lot with getting into inkscape. I walked through this tutorial to get a feeling for the interface and the menus.
I'll have to practice using bezier curves, and have to remember to turn objects (rectangles and ellipses specifically) into paths before I can really manipulate them freely and make them look less geometrical (Select object, go to Menu > Path > object to Path)
This wiki article helped manage my Illustrator colored expectations a little. For example, Illustrator can produce outlines of text in one click, Inkscape does it too, but with a few more steps:
"Converting a text object to outlines (i.e. to path) in Inkscape by Ctrl+Shift+C produces a single path object. If you want to manipulate each letter separately, you can break this path into subpaths (Path>Break Apart, Shift+Ctrl+K) and, for letters with holes, reselect parts of each letter and recombine them (Path>Combine, Ctrl+K) to fix the holes."
In Illustrator I imported one of my drawn sketches and ran an image trace to convert it into a vector image. This worked quite well with the line drawing settings and Alex explained that I only had to clean it up, remove double lines and set stroke to 0,001 and I'd be able to run it in the lasercutter. SWEET!
First place an image: Menu > Place
Then > menu > object > image trace > change settings to line art
> no fill, set stroke to 1 (or 0,001 to laser it later)

Then I had to bite down hard an render my final project in this software. I found this tutorial to illustrate a bird: That started not so good because I don't understand bezier curves... I googled some and found this game! YES! And I found out I really needed more basics to even play this game.....
This was a good one to take a first step. OK now we're getting there: I went and made a drawing in Inkscape (pretty rough): how do you get this app to snap to intersections etc? Need to find out. Then did one in illustrator, that was much easier because of the snapping. Definitely will get back into Inkscape later because of the CLONE feature though. Here are some results. I found that importing the scan of my pencildrawing to the background helped a lot, retracing was a lot easier than redrawing.

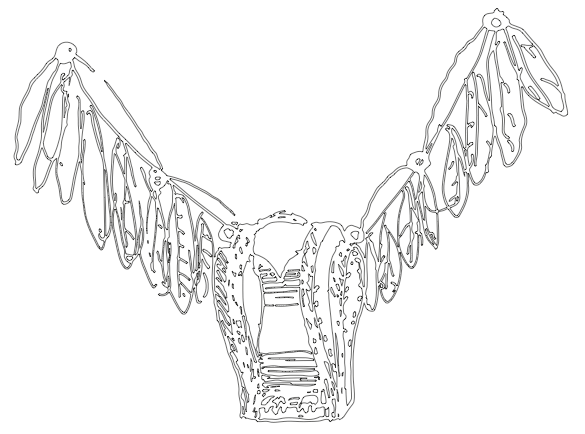
The Inkscape bird...

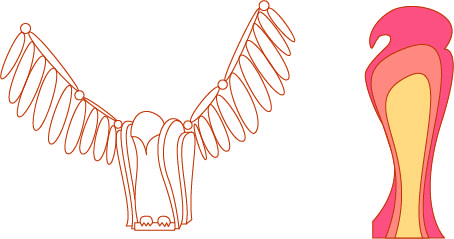
The Illustrator bird...
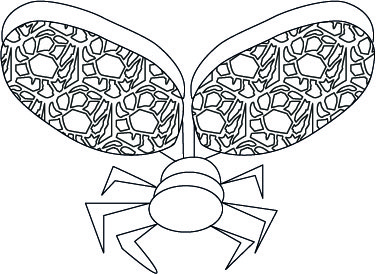
I also drew a bug in illustrator and focused a bit on the wings. Based on the new inspiration I found this week I thought yes, let's make a kinetic but and give it super intricate patterns on the wings. The software has a really nice feature. You just make the basic shape go to Menu > Object > Pattern > Make. It then allows you to repeat the pattern in many ways, and to save it as a swatch. If you change the pattern, you change every instance of it in the repetition. NOICE!

I started going through a tutorial that you can order via the Rhino website here, but got the feeling I wouldn't really get anywhere this week using that...
Soooo I quickly jumped to Sketchup for a bit to see if it was more intuitive. It was, and I was able to make two clock dials in the first half hour. But I'll have to try a bit harder here.
So OK no more playing around. I gave myself the entire weekend to go through some tutorial videos for Rhino by Infiniteskills.com I got at my local fablab. These were incredibly useful and really took me through the basic tools step by step. I made it until chapter 5, which means I covered the application's....interface, layers, curves, surfaces, some solids, object snaps, object constraints, splitting and joining, mirroring, rotating, scaping, moving, making extrusions (from curves to surfaces and from surfaces to solids) - super useful! - planar surfaces & capping, rectangular and polar arrays, and splitting and joining surfaces. There's another 7 chapters but because of time constraints I had to get my game on and model away.

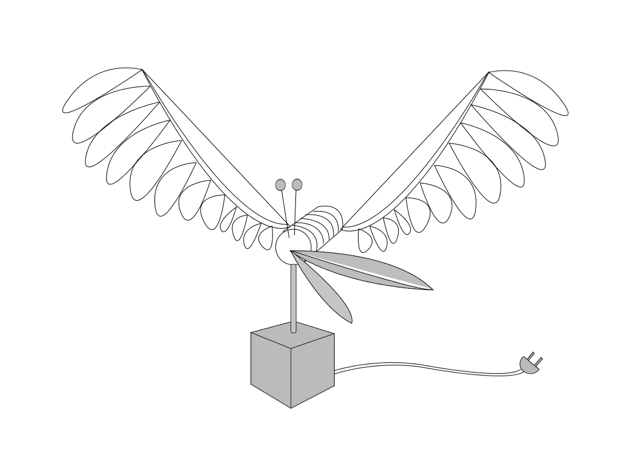
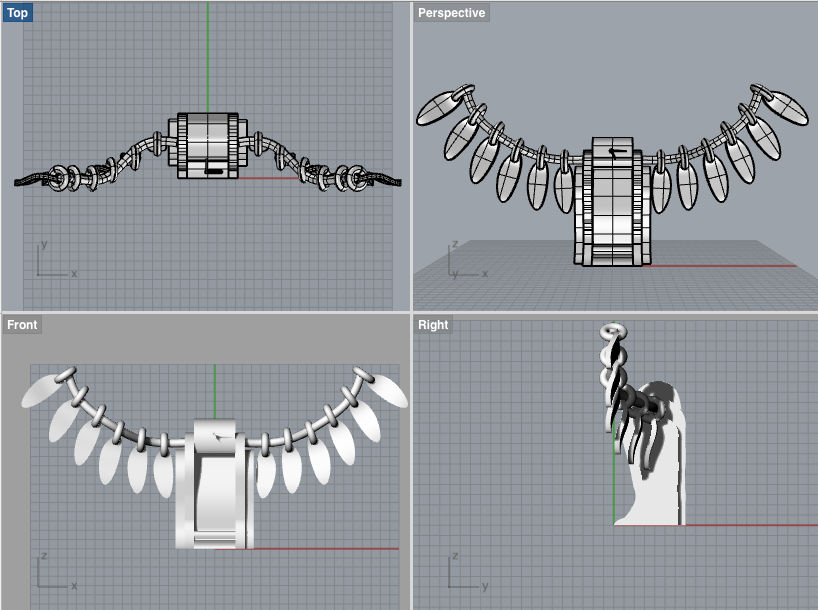
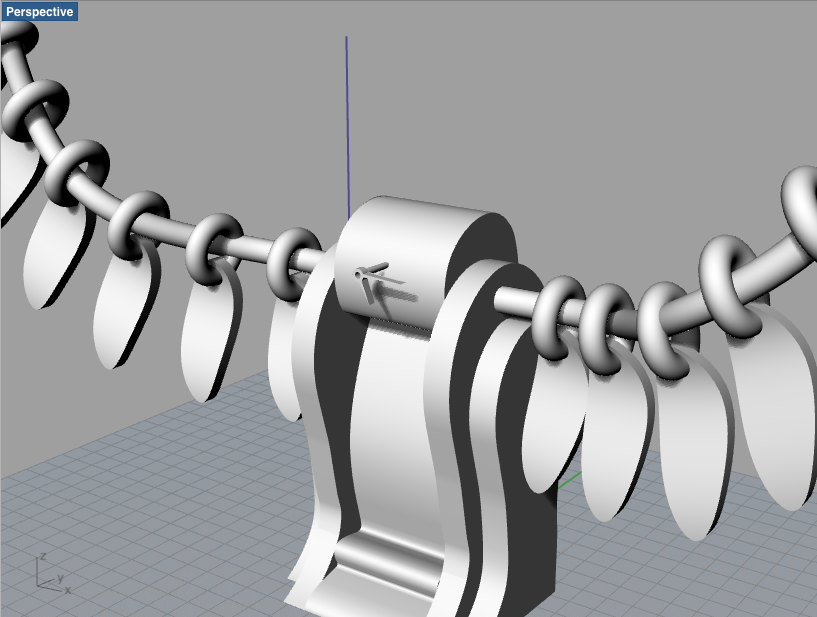
I chose the eagle birdclock because it's mostly 2.5D (the wings hanging flat) and also with a some 3D modelling (the body). That went quite well after the tutorials actually, I didn't run into a lot of problems. But when I did my tutorial notes helped a lot.

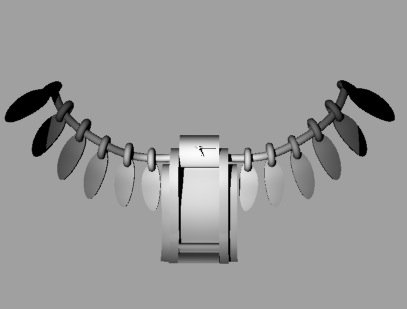
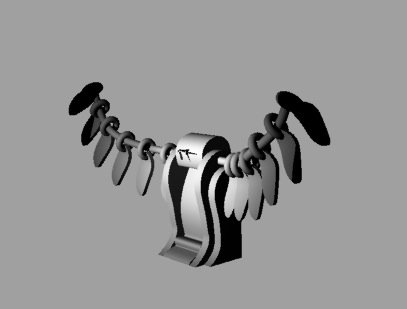
I pushed through some difficult techniques that worked after some trial and erroring and a lot of thinking on my bicycle and in the shower. I didn't manage to render anything in blender but I did explore the render options in my Rhino for mac. It wasn't much, and nog film option either, just pics. So I faked my way out: I took a render shot at 13 angles and imported them into an online GIF maker. Voila!

Inkscape bird clock
Illustrator bird
Illustrator bug
3D bird clock
