
LESSON ONE: DONT MAKE THINGS HARD
I thought I was doing alright. Hell, you could even say I was confident.
3 days in, with a whole 2 lessons of html and css under my belt (2 very good lessons mind you) I walked in ready to create something good.
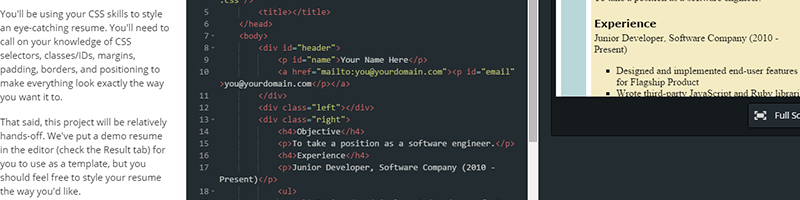
My plan was to make any potential viewer question whether this was a newbie attempt or perhaps made by someone with a morsel of experience. For the information of any newcomer to website design use Brackets.I wish I could say that using thi program helped my dilemna. 12 hours later I am giving myself a headache over something that barely functions.
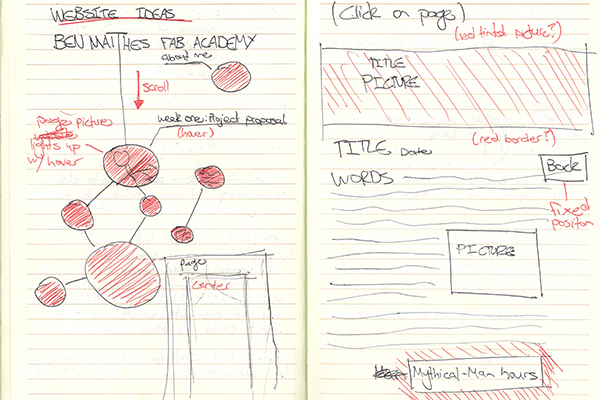
I even had what I thought was a good idea.

The circles were going to be links to the different weekly projects, and arranged so that the site told the story of my final project visually. About 8 hours into what felt like banging my head against a brick wall, I made the conscious decision to scale back. Then I decided to scale back some more. As of 11:45 last night my plan has changed to the project you see before you.
Edit: Hail the gods of html! I have figured out absolute positioning! This means I can make divs links that position nicely on the page! From here I think I will go on to make something similar to my origonal plan.
Thoughts:
- A reminded that when Neil says you will scale back your projects, he is usually right. have faith in the beard.
- I blame code academy for instilling a sense of (false) confidence with html.
- Websites look the way they do for a reason.
UPDATING AFTER HAND IN
After regional review, I was forced to think about a few things.
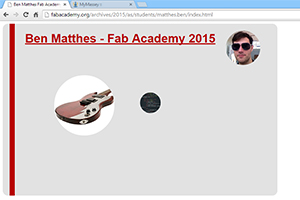
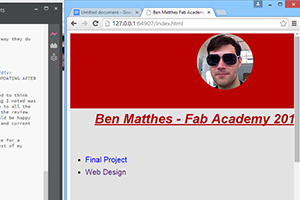
The first thing I noted was that my website didn’t really stand up to all the others. I went to work straight after the review ended to get it to a place where I would be happy with it. I have put the older version and current version below for reference.


I think I’ll be content with my website for a little while going forward with the rest of my projects.