

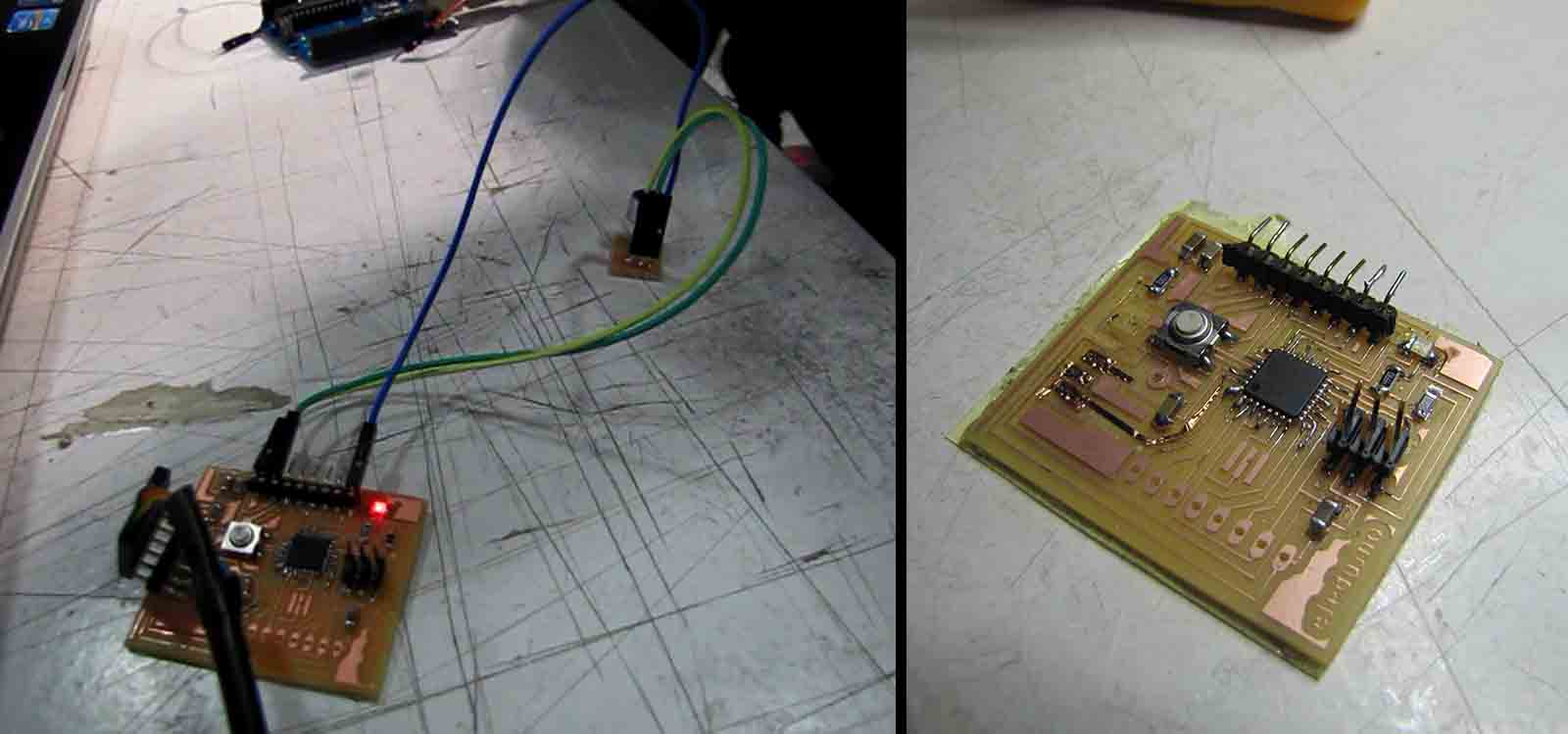
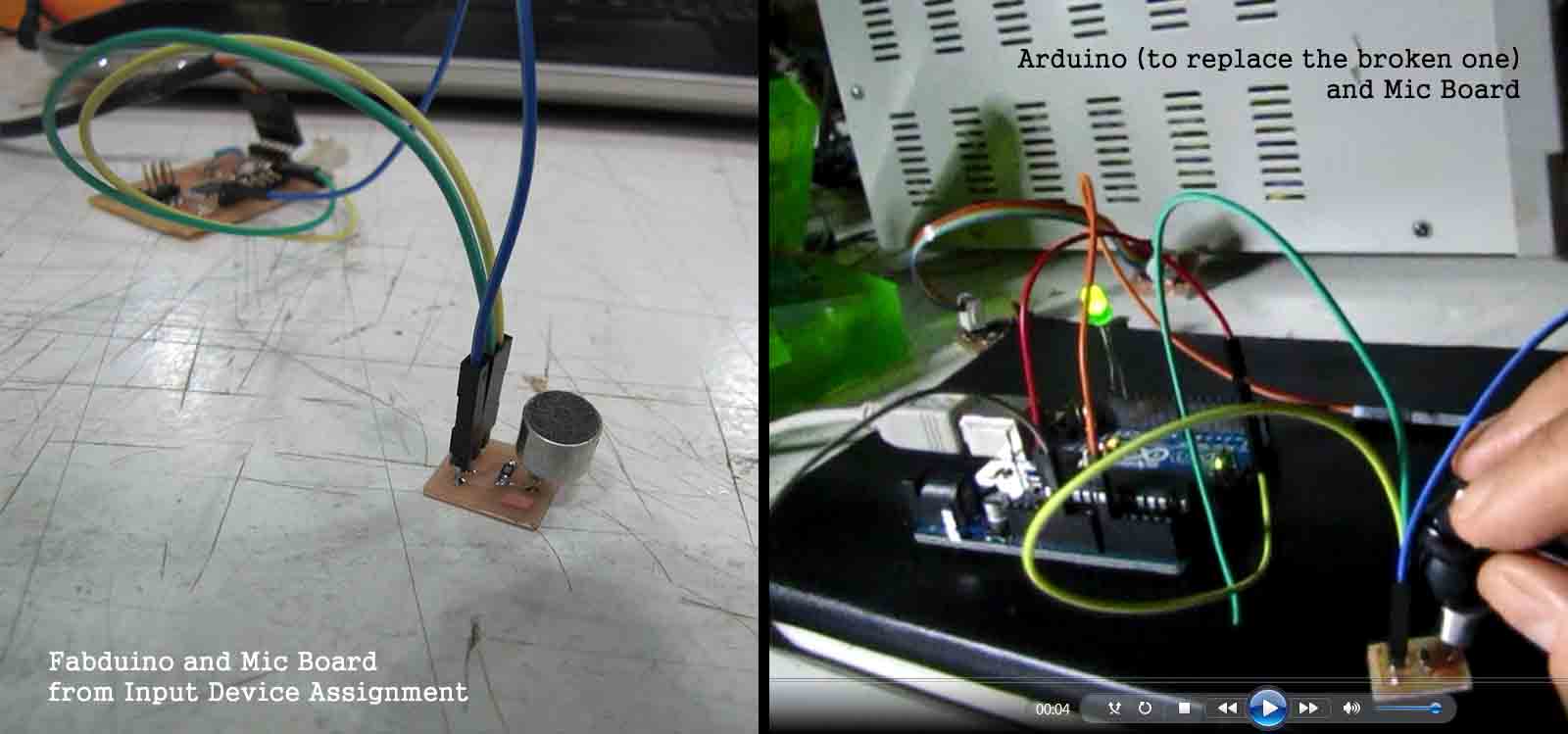
For the Interface and Application Programming Assignment I used the fabduino and microphone boards that I made for the Input Device Assignment. The idea was to make a visualization of the sound detected by the microphone, using Arduino IDE and Processing.
What I needed:
My Fabduino and michophone board from the Input Device Assignment
Arduino IDE and Processing Softwares
Last minute Arduino UNO board
Download the files here:
Arduino File
Processing File
FabAcademy2014: Interface and Application Programming [words respond to sound] from Alejandra Diaz de Leon on Vimeo.
For this assignment I used the boards I had made in the previous assignment. I wanted to use the fabduino and microphone board to visualise the electrical signals collected by the mic from the music. I started testing the microphone with the "Sweep" Arduino IDE example I had used for the Input Device Assignment. However, the COM port of my computer stopped recognizing the Fabduino. After restarting my computer, I plugged it in again and it was working but not 100% (it connected and disconnected randomly). While pulling out the FTDI from the pin headers of the Fabduino, I destroyed it!

I had to make a new fabduino. I tried 4 times to mill one in our Roland Modela, but the boards didn't come out well. Since the lines that connect the components of the board are too thin, they would break or get removed but the machine itself. Instead of keep working on this, I decided to used a commercial arduino UNO board connected to my mic board and spent more time in the interphase part with Processing, because I am new at it.

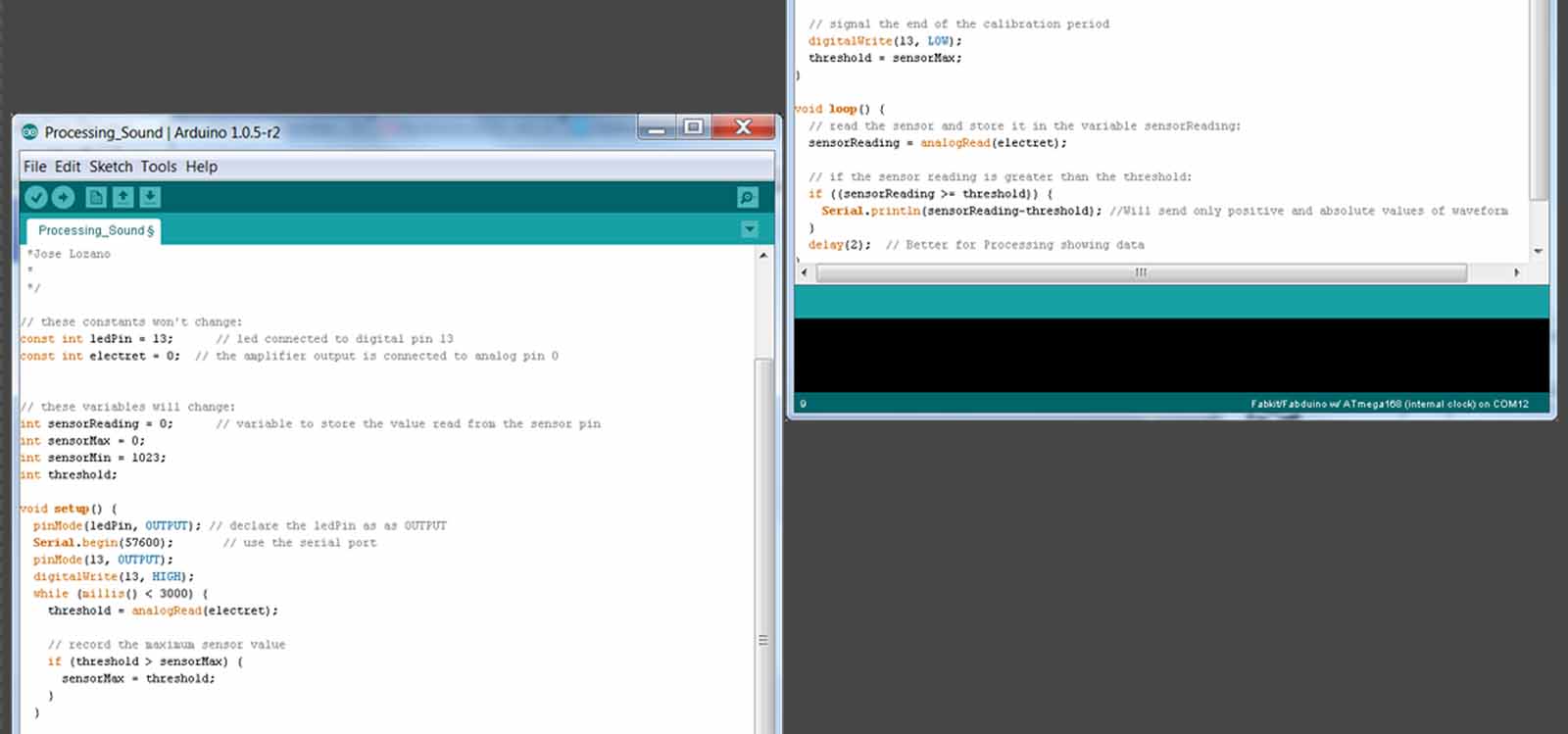
The first step for programming the interface, was to use an Arduino IDE code in my board that would also send information back to the computer, or in this case, to Processing (don't forget to adjust the threshold in the code):
void loop() {
// read the sensor and store it in the variable sensorReading:
sensorReading = analogRead(mic);
// if the sensor reading is greater than the threshold:
if ((sensorReading >= threshold)) {
Serial.println(sensorReading-threshold); //Will send only positive and absolute values of waveform
}
delay(2); // Better for Processing showing data

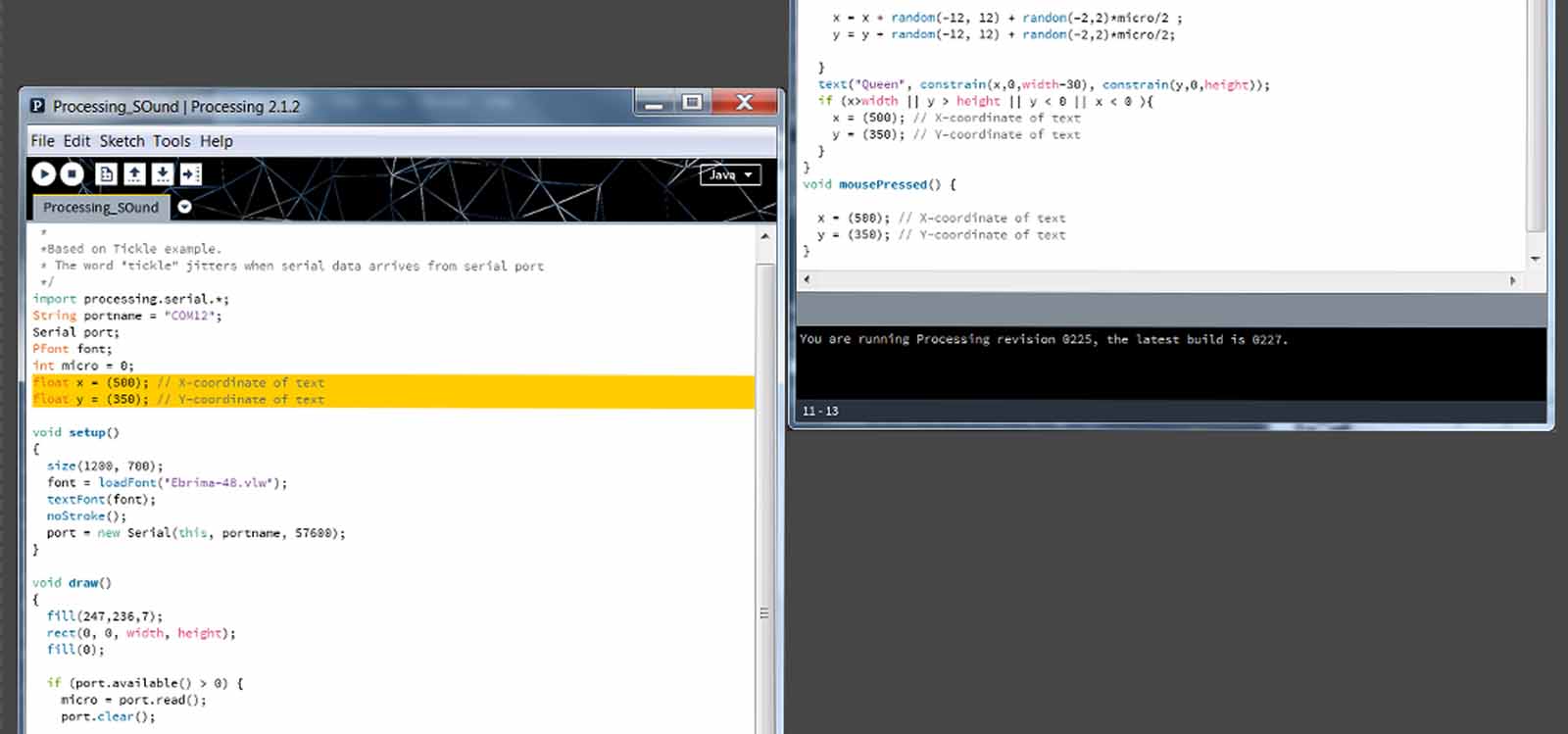
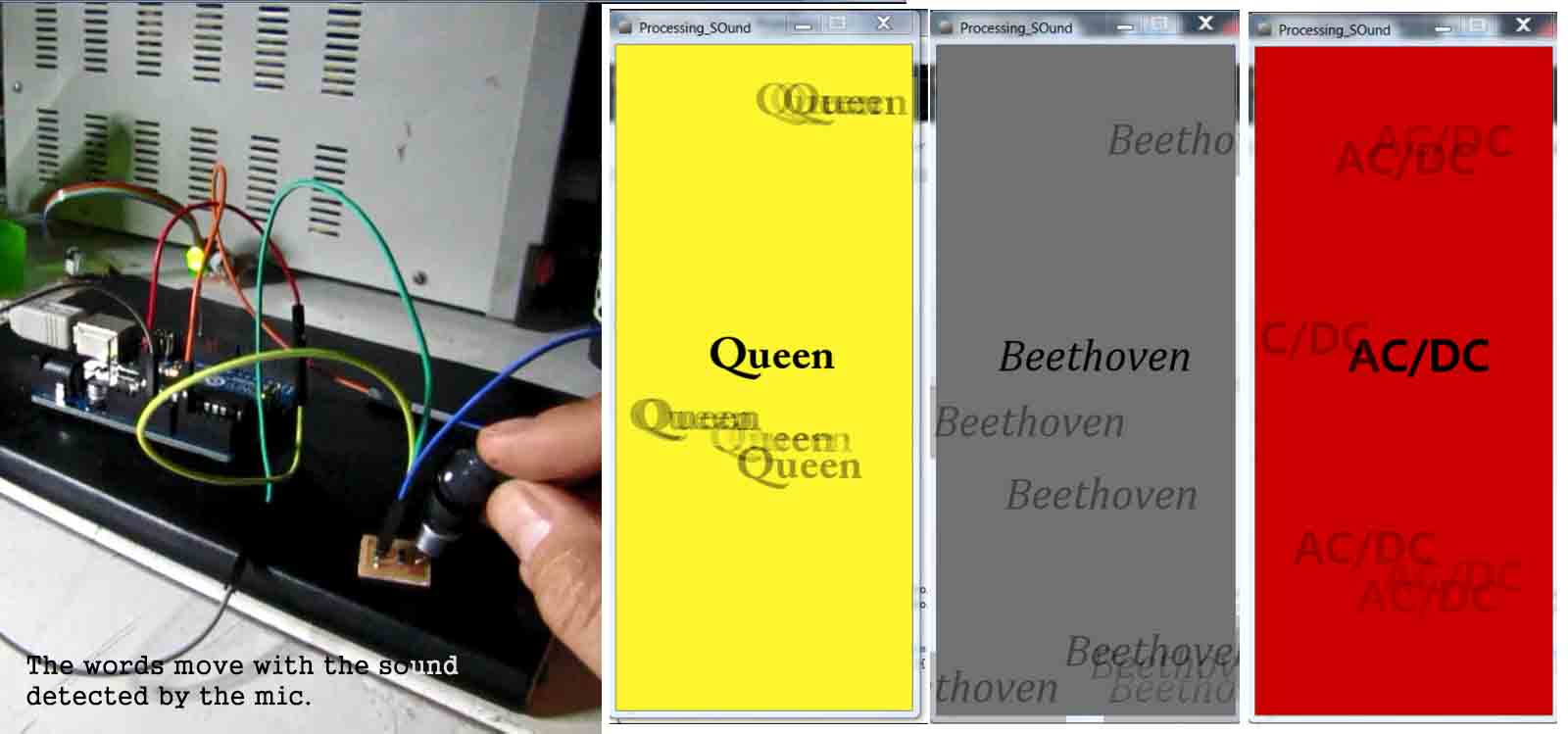
Then, I went to the Processing webpage to find examples I could use to visualise the sound. I found a code based on "Tickle example" that I liked. What it does is to move a word around with the frecuency of the music. I chose 3 songs to visualise: "Another one bites the dust" by Queen, The 5th Symphony by Beethoven and "Highway to Hell" by Ac/DC. For each one I changed the font type of the word [ go to Tools/Creat Font to copy the font in the data folder of the sketch and also to know the name that's recognized in the code] and the color of the background. [ go to Tools/Color Selector to find the color code fast]

Finally, I played the 3 songs to the microphone and ran the processing code to watch the words dance around to the music. For recording the screen I used the Camtasia Studio Software.

To see the interface working and the words dancing to the music, watch video above.
