Academy 2013
hello.txrx
I began with the txrx input and changed the obvious codes like the colors, font and window size.Here is the window size bigger than the
original
To make any color I want I found this great Hex color generator. On the bottom of the screen you get the Hex code for the color you made in the generator.
Here is the program with a new color
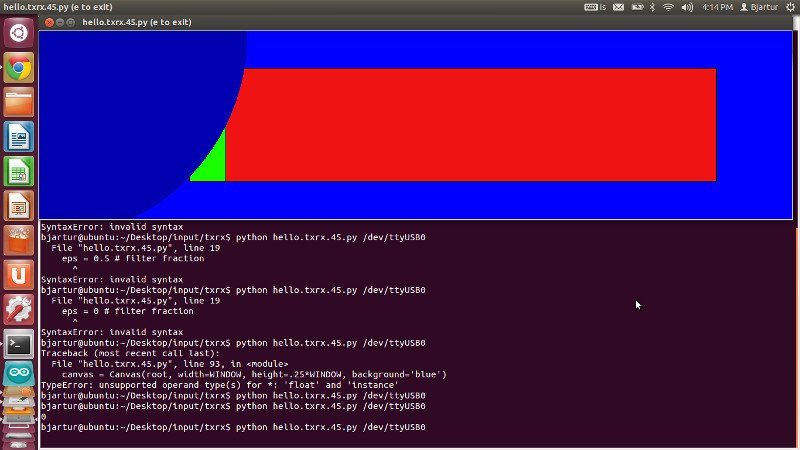
Next thin I did was that I change the WINDOW size which was on the top of the page. Now I noticed was that the rectangles changed as the size of the window changed. When I looked at the codes for rect1 and rect2 I saw that there size was a percentage of the window. These are the codes for the two rectangles:
canvas.coords('rect1',.2*WINDOW,.05*WINDOW,x,.2*WINDOW)
canvas.coords('rect2',x,.05*WINDOW,.9*WINDOW,.2*WINDOW)
By changing these numbers I changed the size of the
rectangles. I than changed how to close the program, it closed down when I pressed q but I changed that code to the letter e just to change it. You can see in the top left corner of the screen below that it says (e to exit).
Now I wanted to make a different shape than a rectangle so I did some Google research on how to make a circle in python. The circle is called oval in python so I made a new object under the rectangle. Here is the code:
canvas.itemconfigure('oval1',2*WINDOW)
Here you can see the blue circle in the
top corner

The circle moved as the txrx responded to conductivity.
The last thing I did was that I made a yellow screen with a small, thin line, that showed the conductivity. I took out the text and here are pictures of the outcome:
hello.button
In the input week two weeks ago I made this hello.button switch and I wanted to change the codes for it. If I pressed the button in the original file I got the letters d and u for up and down. I wanted to see something else happen so I changes the codes from:;put_char(&serial_port, serial_pin_out, 'd')to:
while (0 != pin_test(input_pins,input_pin))
;put_char(&serial_port, serial_pin_out, 'b')
;put_char(&serial_port, serial_pin_out, 'j')
;put_char(&serial_port, serial_pin_out, 'a')
;put_char(&serial_port, serial_pin_out, 'r')
;put_char(&serial_port, serial_pin_out, 't')
;put_char(&serial_port, serial_pin_out, 'u')
;put_char(&serial_port, serial_pin_out, 'r')
;
//
By doing this I changed the d that came when I
pressed down to my name bjartur. I did the same
thing with the u and changed it to tyr, my
middle name. ;put_char(&serial_port, serial_pin_out, 'u')to:
while (0 != pin_test(input_pins,input_pin))
;put_char(&serial_port, serial_pin_out, 't')
;put_char(&serial_port, serial_pin_out, 'y')
;put_char(&serial_port, serial_pin_out, 'r')
;
//
Here is the program running
