Building a personal website
in the class archive
I have reviewed the criteria of this assignment. Having experience of accessible web design , I have elected to prepare my pages as xhtml 1.0 to the Document Type Definition (DTD) as a Transitional Document type (xhtml1-transitional.dtd).
This format supports a no frame environment whilst supporting graceful degradation and control from external cascading style sheets.
This makes the site viewable on a variety of devices and supports on screen magnification and text to speech screen reading.
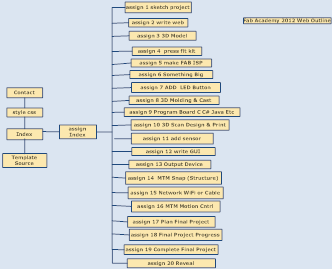
Below is a diagramatic representation of my personal website drawn in SmartDraw VP more information may be found at www.smartdraw.com

My editor of choice is EditPlus. EditPlus is a text editor, HTML editor, PHP editor, Java editor and Hex Viewer for Windows.
While it can serve as a good Notepad replacement, it also offers many powerful easy to use features for Web page authors and programmers.
EditPlus has a lively following and excellent support from ES Computing where syntax files of all descriptions can be freely downloaded from other users and developers from specific datasets to toolbars and much more.
Below is a preview of the GUI more can be descovered at www.editplus.com