 Neil's assignment for this week:
Neil's assignment for this week:
- plan and sketch a potential final project
- work through a git tutorial
- build a personal site in the class archive describing you and your final project
- Set up Gitlab repository for project website
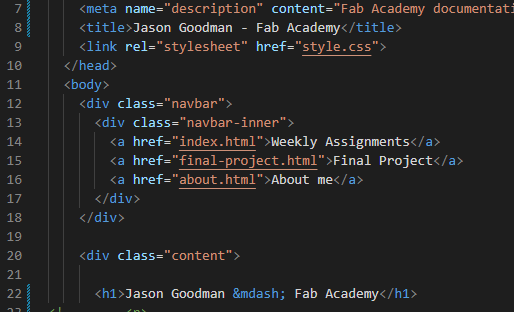
- Write HTML to design front page, "About Me", and this weekly assignment page
- Brainstorm final project idea(s) and write it up.
- Add student student agreement file and "sign" it.
- Set up various tools needed for doing and documenting the math I'll need for the project
Setting up Git
The Fab Academy tutorial GIT Simple Cheat Sheet
outlines the basic steps, but things worked out differently for me because I've previously been an assistant instructor for Fab Academy, so I have two gitlab.fabcould.org accounts.
I wrestled with how to merge them, but in the end decided to keep them separate. In particular I ran into trouble with trying to use the same SSH key for two different Gitlab accounts ("Fingerprint sha256 has already been taken"), so I created new keys for this class.
Git setup steps:
- Install GITon my Windows computer (already done, I've used GIT before):
- Configure GIT with my name and other info (already done)
$ git config --global user.name "Jason Goodman" git config --global user.email “jcgoodman@gmail.com”- Create a new SSH key for my student account without destroying my old one:
$ ssh-keygen -t rsa -f fab_student_rsa -C "[my email] Fab Student Key" - Add the public key to Gitlab (account icon, Edit Profile, SSH Keys, paste in contents of
fab_student_rsa.pub - Repeat steps 3 and 4 for my laptop so I can use either
- Clone Fab Academy website repo:
$ git clone git@gitlab.fabcloud.org:academany/fabacademy/2023/labs/wheaton/students/jason-goodman.git
HTML Editing
VS Code has source control built in, so I can commit changes to Gitlab by using the "Source Control" button on the left. I did practice the manual command-line steps outlined in my chosen GIT tutorial (git add, commit, pull, push, merge, etc.)
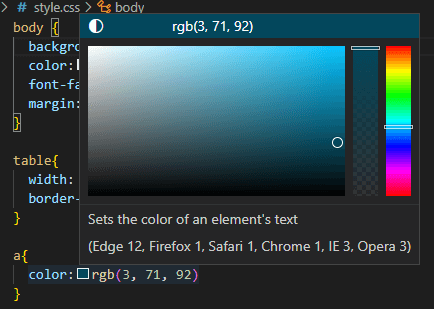
Another nice feature of VS Code I discovered: it has a color picker built into the text editor!
A source for open-source icons: Bootstrap Icons. Apparently you can use this as a font or something, but I just downloaded an SVG or two.
Cute CSS Stunts
I learned a lot about CSS while writing this page. Here's a summary of some core ideas and tricks and tips. In general, if you want to add style attributes to a built-in html tag <foo>, you add a section to your .css file that says foo{
attribute: value;
} You can also create your own "class" of object and add styles to it like this:
.myclass{
attribute: value;
}
<foo class="myclass">.
Images on right side of window, with wrap-around text:
.floatright{
float:right;
max-width: 30%;
padding: 10px;
}
.centered {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}
.code-div {
background-color: rgb(133, 99, 151);
width:fit-content;
padding-left: 10px;
padding-right: 10px;
border-radius: 10px;
}
Miscellaneous Stuff I Learned
Images and Compression
Instructor Brandon Witter provided some suggestions on minimizing file sizes in images. In particular he recommended TinyPNG for image compression, and Freeconvert for video conversion and compression. I also installed ImageMagick on my PC. A couple of quick commands for converting screenshots to jpg:magick .\final-board-subtract.png .\final-board-subtract.jpg magick .\final-board-subtract.png -resize 800x600\> .\final-board-subtract-resize.jpg magick mogrify -format jpg *.png
-resize with it.
All the images so far on this page and the final project page are under 35 kb.
I tried to figure out a way to get git to tell you the size, in bytes, of a commit before you push it to the server, it looks like it might be possible but it's really ugly. I'll just be careful.
VS Code Python setup
I need to do some preliminary testing of scipy's nonlinear optimization stuff to make sure the math side of my final project idea is feasible. This page provides instructions for setting up Python in VS Code. Steps:- Install Python extension for VS Code by clicking on the Extensions icon on the right.
- Install Python (already done)
- Start VS code in the desired workspace folder:
code . - Select a Python interpreter: Command Palette (Ctrl+Shift+P), "Python: Select Interpreter"
- Start a REPL: command palette (ctrl-shift-p), "Python: Start REPL"
SciPy setup: py -m pip install SciPy
MathJax
I need to write mathematical equations on my web pages. Apparently the best way to do that is using MathJax. To set that up, add to the head of the page:<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
Then you can use standard LaTeX in the HTML apparently. For example, typing \\(\sqrt{5}\\) gives \(\sqrt{5}\), and typing \$$\int^3_0 x^2 dx = 9\$$ gives $$\int^3_0 x^2 dx = 9$$