Week 01. Principles and Practices / Project Management
Assesment for this week:
- Read the Fab Charter ✓
- Sketched your final project idea/s ✓
- Described what it will do and who will use it ✓
- Made a website and described how you did it ✓
- Introduced yourself ✓
- Documented steps for uploading files to archive ✓
- Pushed to the class archive ✓
- Signed and uploaded Student Agreement ✓
Project Manegement
Installing Git on Mac and generate SSH-KEY
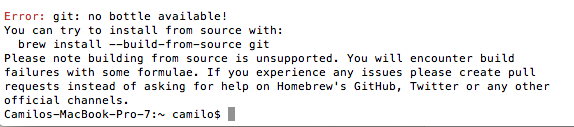
The fisrts thing I did was to download git, as I'm working on Mac I tried to install Git using the console so firts I had to install Homebrew and then run the command "brew install git" and I get a problem. As I'm not using the last version of macOS X, the last version of Git is not supported.

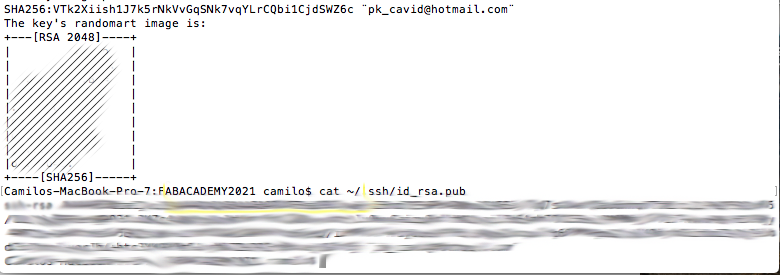
The I decided to try with the Binary installer wich is a .dmg installer and I had no problem with it. The I follow the steps in this tutorial in order to configure the SSH-KEY. It was really usefull for me to watch the video after the fifth step to remember to configure the SSH-KEY in GitLab.

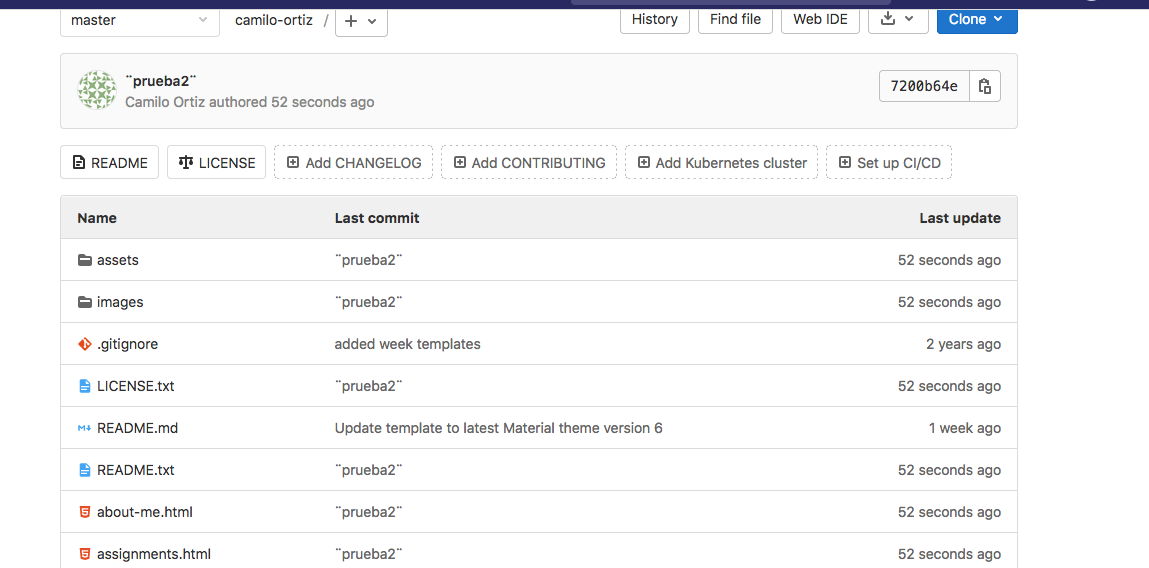
Clone from my repository Cloud to Local
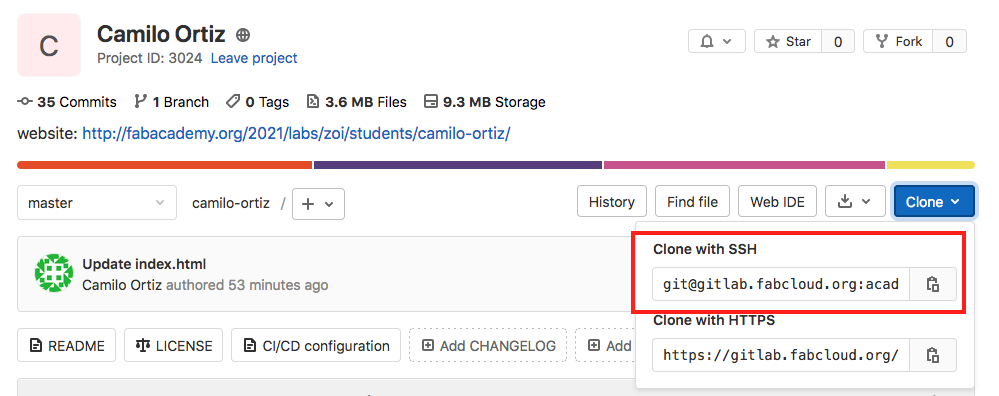
In the terminal navigate to the folder where you will clone the repository. Go to GitLab and copy the link wich refer to SSH.

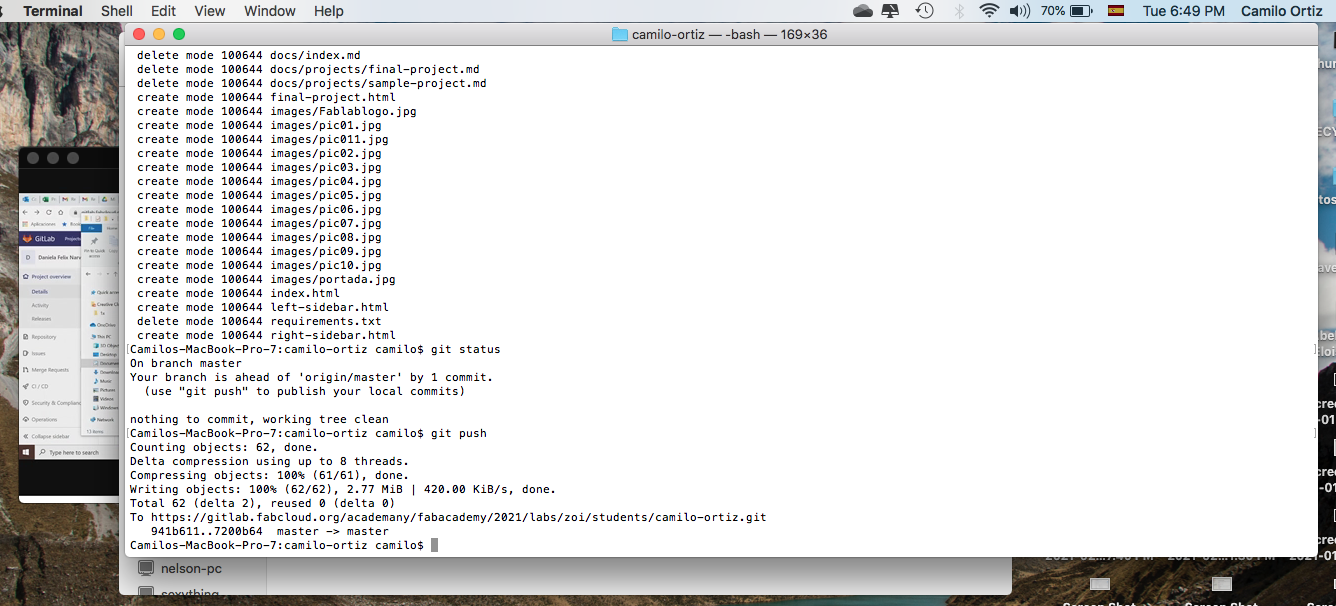
Once is cloned the result can be read in the terminal and the archives can be pull and pushed trhough Gitlab!


Doing my website
First I was thinking about the html editor I want to use. I already used Notepad++ for a really basic project so I wanted to use other option than could adapt better for the weeks coming and the Fab Academy enviorment. As I listen good comments of other students about Atom I decided to start working on it.

Imagen tomada de: https://atom.uptodown.com/windows
Then I decide to look for a template, first I visit some Fab Academy old stundents web sites to have some ideas. This was really helpfull to notice that some templateas are not really intuitive, can be inconvenient redundant and also too heavy to load the pages quickly and then I had an idea of the characteristics of the template I was looking for, I download it from Hml5 Up! the name is Dopetrope.
Atom
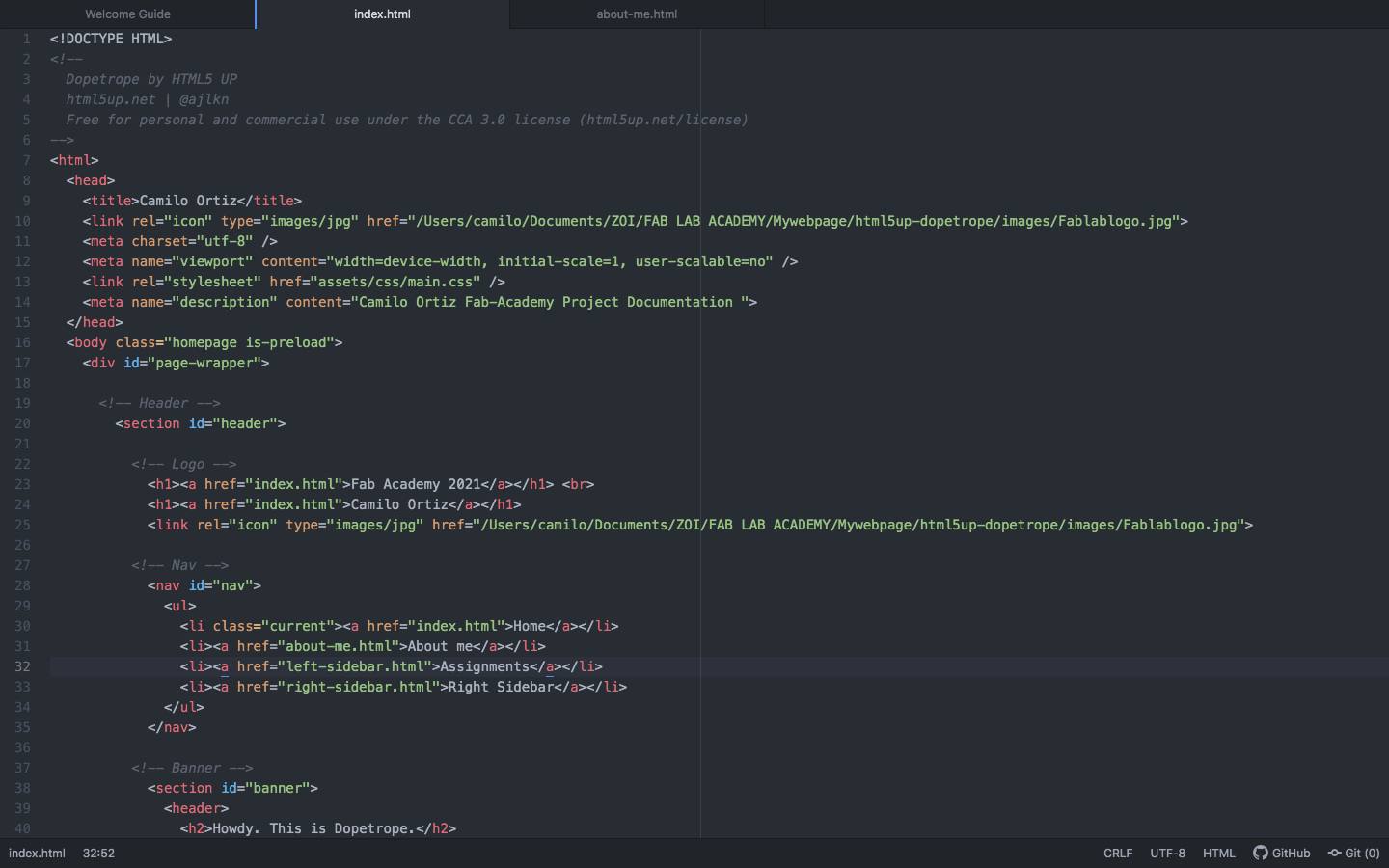
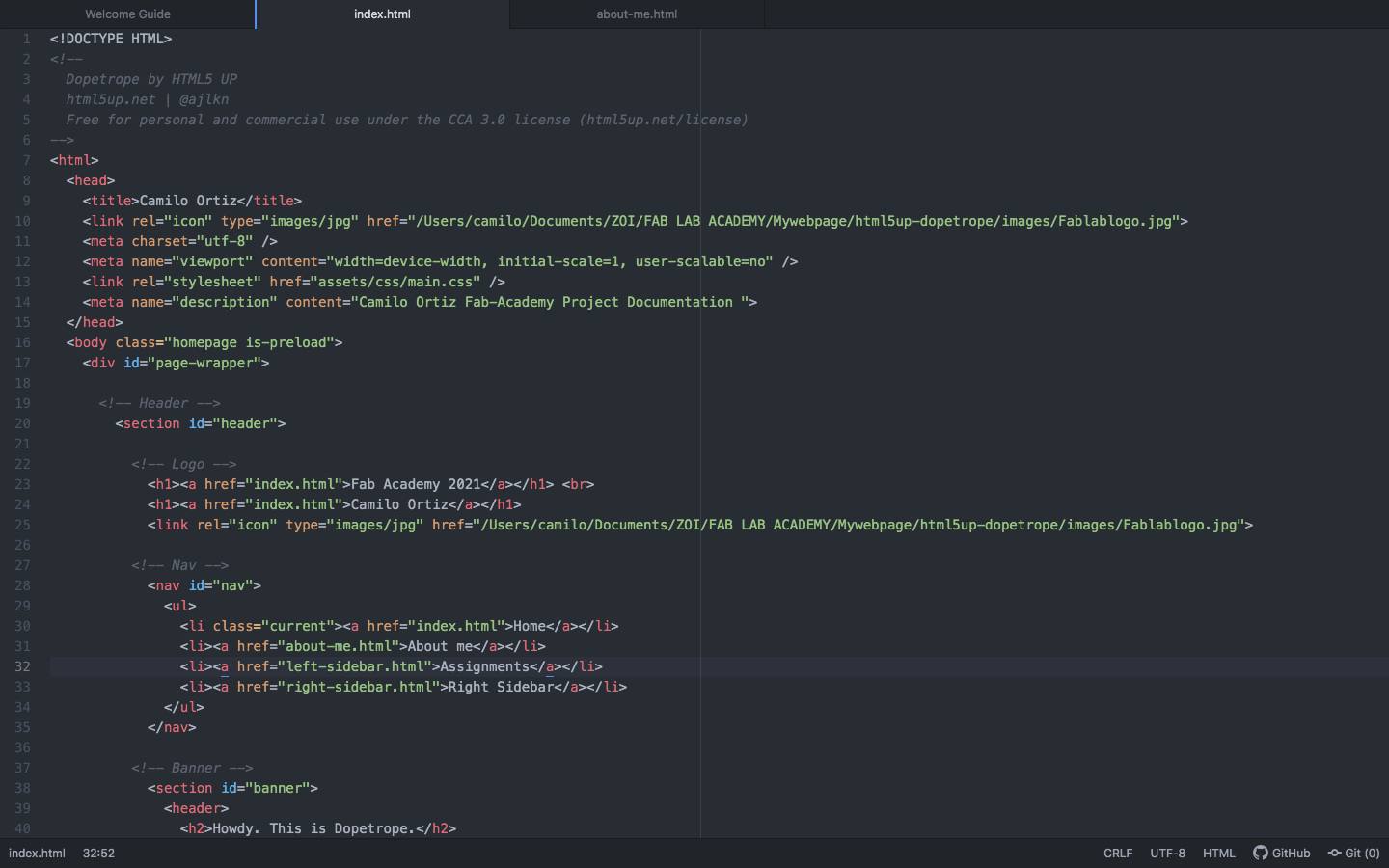
I open the template in Atom to start working on it and I really enjoy the dark interface and how simple it is. The first changes I did was in the head of the index.html to add the Fab Academy logo to show it in the left side of the navigator tab because I look that in some pages of prior years stundents and I like it.

Then I start working on giving a structure of my page adding pictures, changing the names of the menus and everything I could so I need some help to do that. Fortunately there is a lot information in the web. To know about css is really helfull to make things look how you wanted and doing fast and easy. I looked this youtube tutorial and I learn a lot, it was really helpfull. So my page started to being structured


After some css learning and practicing I decide how the index page will be. After this I start to work on the other pages through the time and until I discover how to modify as I wish the "Assigments" page I din't start to work properly in the Week 1 page so I need to work harder to finish the Week 1 page.

I have to say that my first impression working with Git in the terminal was not the best, I didn't know what was happening and it was frustraiting, in this week I learn that things go better when you are rested/mind seted to give some time to learn new things and solve problems. So the next days when I didn't know what was happening I search for help on internet and start to undestand Git, now I think is an amazing tool, simple to work on it and helpful.
Principles and Practices
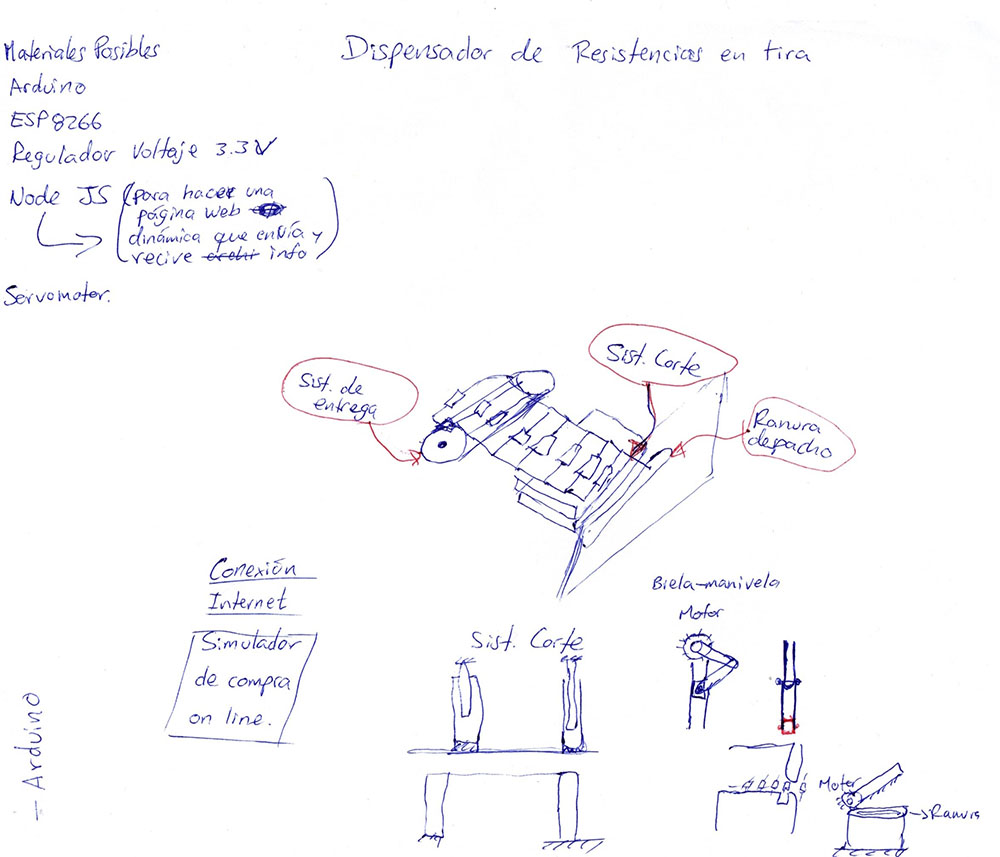
Electronic Resistors Dispenser Machine
This sketch is about a machine to sell/give electronic resistors using a web server where the people who need the product buy/ask for an specific number of resistors. The idea it's to work in the basics of real time web communication to make things happen easy and from any place in the world with internet access.
The first ideas I have about the design of the machine I drew in a piece of paper as you can see below

Now I have to start to make a better sketch to clarify and define the ideas to materialize this project in the future weeks through the Fab Academy experience.